New Plugin Hooks
We’ve made some considerably large updates to Plugins in DatoCMS.
It’s now possible to insert and interact with plugins in 3 new locations within the CMS, making content operations much more flexible for your editors and use-cases.
Dropdown Actions
We've introduced hooks to implement custom dropdown actions across various parts of the CMS:
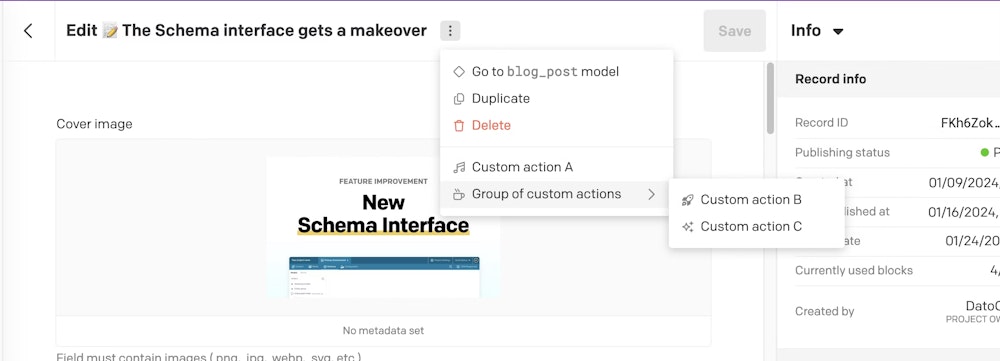
Record-Editing actions

Give editors custom options when interacting with specific record types for use-cases like triggering workflows or interacting with their content in specific ways.
The hooks required for their implementation are:
Present the actions using
itemFormDropdownActions()Execute the action with
executeItemFormDropdownAction()
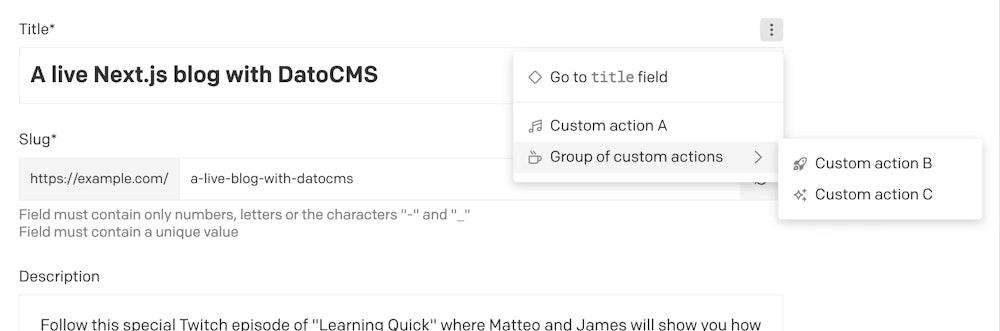
Field-Specific Record Actions

Create custom options when interacting with specific fields for advanced use-cases like translations or interaction with other content proofing tools.
The hooks required for their implementation are:
Present the actions using
fieldDropdownActions()Execute the action with
executeFieldDropdownAction()
Global Record Actions

And finally, give more control to editors when interacting with Records in bulk, to unlock use-cases like mass-editing or enhancing Records without having to enter each one individually.
The hooks required for their implementation are:
Present the actions using
itemsDropdownActions()Execute the action with
executeItemsDropdownAction()
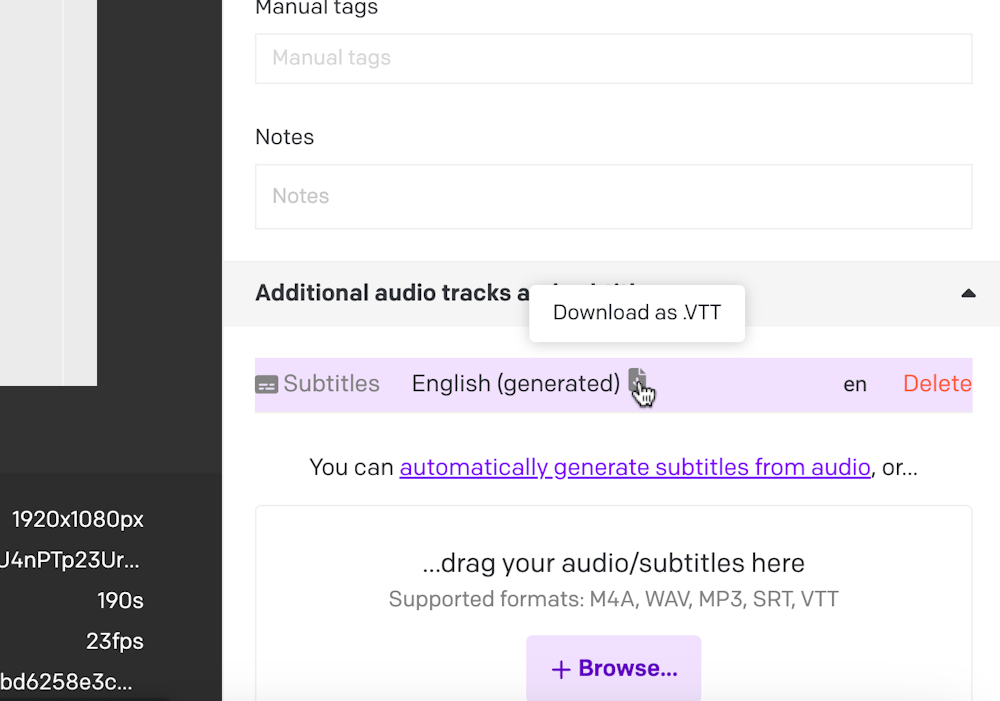
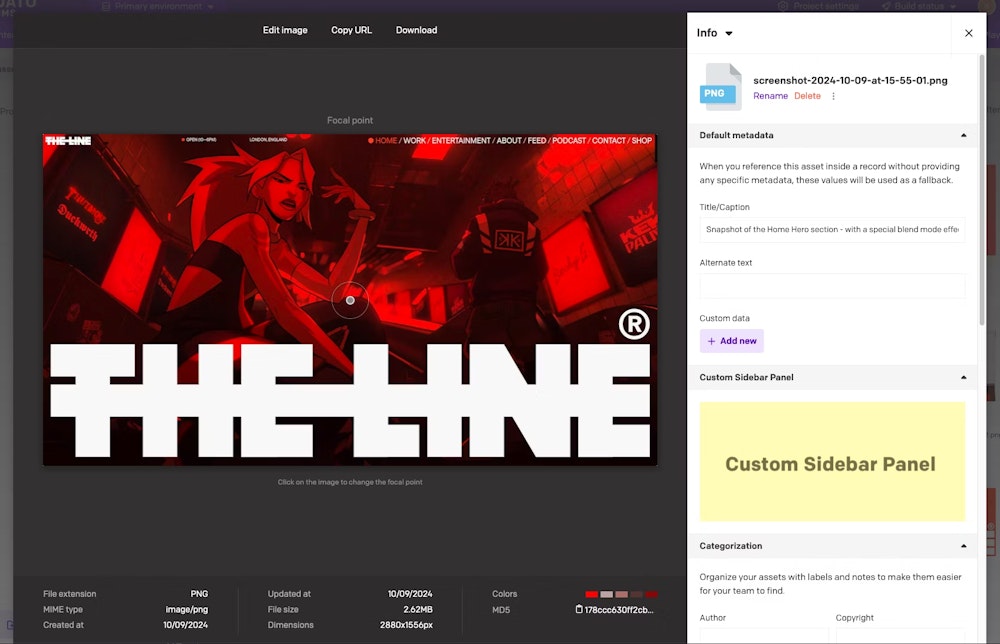
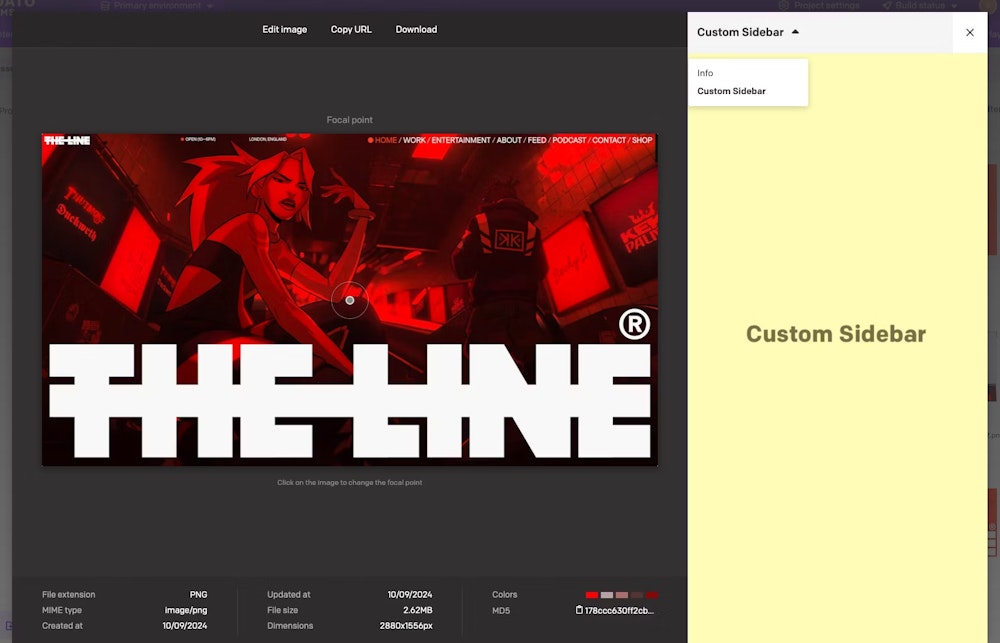
Asset Sidebars and Sidebar Panels
Another long-requested feature, similar to the sidebars on Content Records, you can now create plugins for the asset views.

You can create individual panels within the existing sidebar view, or

Create entire sidebars altogether.
This is particularly nifty for use-cases like adding custom data/fields into asset properties, or enriching the CMS to offer editors a view on how their assets would look across specific devices, for example.
The implementation is similar to how you'd handle creating plugins for the Content Record sidebars, with the addition of asset-view specific hooks:
uploadSidebarsandrenderUploadSidebarfor entire sidebars, anduploadSidebarPanelsandrenderUploadSidebarPanelfor individual sidebar panels.
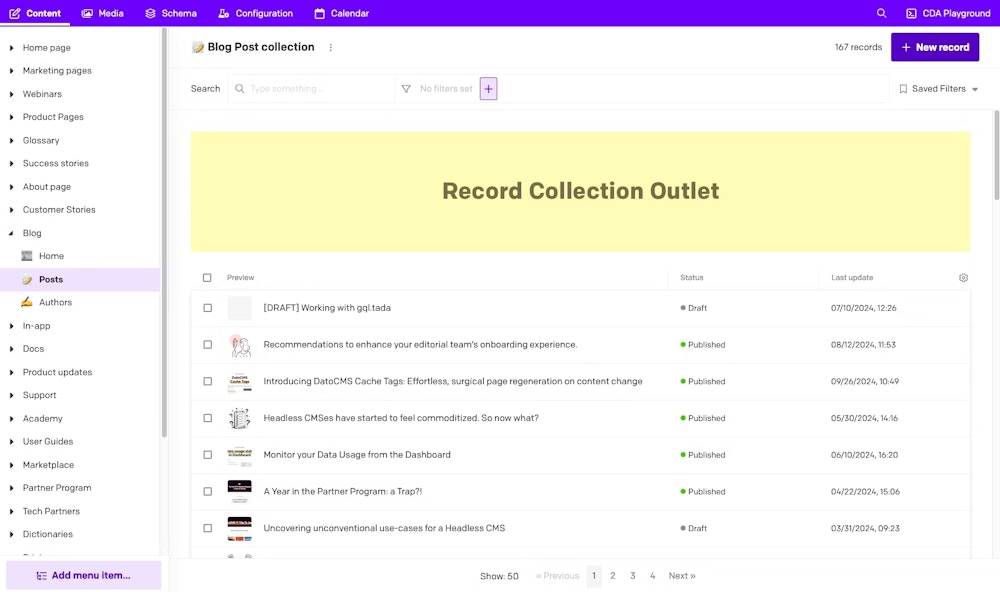
Record Collection Outlets
Record collection outlets allow you to add custom areas to the views where you see content records of a certain model.

You can add plugins to the tabular, compact, and tree views for models, and can use it for a variety of use-cases like content workflows, instructions, and other general information that is relevant to an entire model.
The implementation is similar to that of Record Form outlets, with specific hooks added in:
itemCollectionOutlets;to declare the intention to offer Record Collection Outlets, andrenderItemCollectionOutletto display the Outlets.