Improvements to managing user roles and content permissions
Handling complex user roles and permissions is complicated enough as it is, so we thought we'd try and simplify things on our end as much as possible!
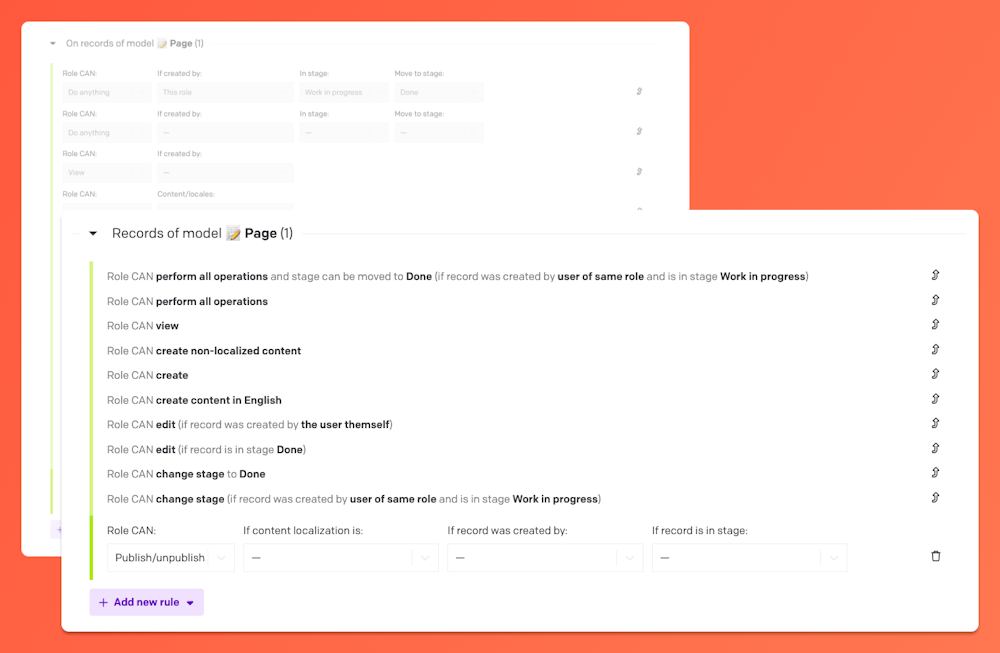
Firstly, when creating highly specific and granular roles that are inherited from others, you'll see a cleaner and clearer indication of which permissions are inherited from parent roles.
While you're in the process of making any modifications or edits to them, we're also showing a new pill that explicitly highlights what's changing, so you can make sure everything's good before hitting save.
On the cosmetic side, we're also making it way easier to just understand the roles you're working with. Inside Content Permissions, all the rules are now shown as actual readable sentences instead of "disabled form fields" which are just so much more readable!