Automatic Image Optimization + Block serving raw videos
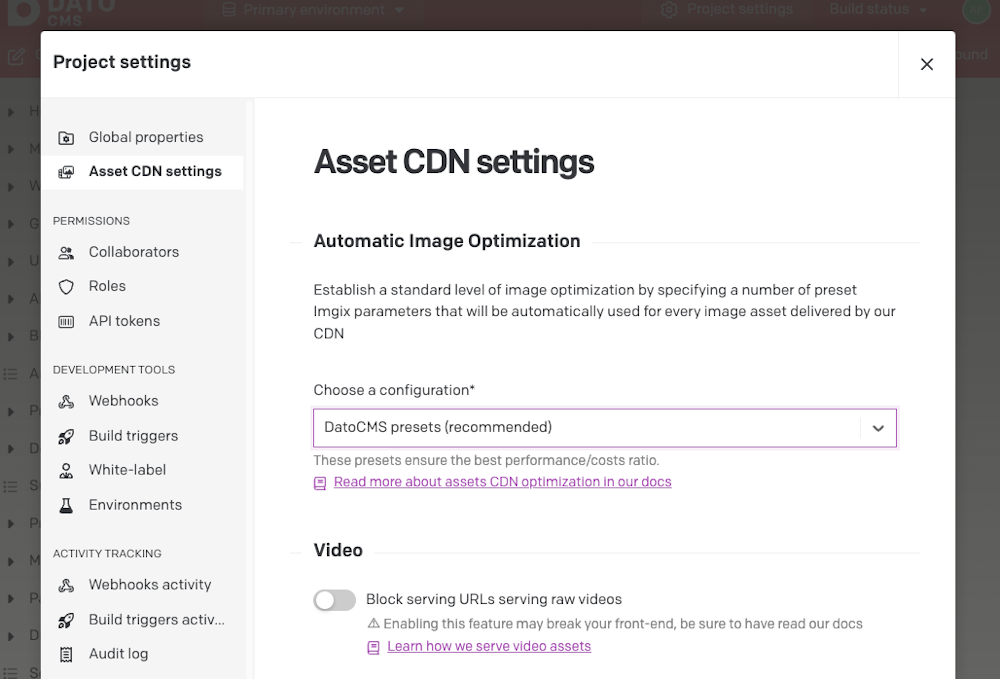
We're introducing a new "Asset CDN settings" section to the "Project settings" area, where administrators have precise control over the optimization of media assets in a project.
Automatic Image Optimization
You can now set a configuration that automatically applies imgix's powerful transformations to all image assets delivered through our CDN, without any code change.

DatoCMS presets (recommended)
To simplify the developer experience, all images will be automatically fine-tuned with a curated preset of imgix parameters.
This preset handles the trade-off between image quality and compression, for an optimal user experience and reduced bandwidth usage and costs - all without touching your frontend.
This setting is the default for new DatoCMS projects.
Custom imgix parameters
If you need more control, you can customize your image delivery by applying different parameters available through imgix for compression, improvements, format, and more
We strongly recommend you read the documentation carefully before applying custom parameters, and stick with the DatoCMS presets if you have doubts.
No parameters
No parameter will be attached automatically - but you can still implement any of imgix's optimizations and transformations in your frontend code.
Block Serving Raw Videos
Administrators now have the option within the CDN settings to prevent raw video files from being served, thereby safeguarding your project against severe slowdowns and excessive bandwidth consumption. This feature is enabled by default for new projects.
Enabling this feature means that accessing a video's imgix URL will result in a Cloudflare Worker returning a 422 error. This policy supports our standard best practice of utilizing Mux for video delivery, optimizing video streaming and ensuring consistency across the platform.
For more information, please see our documentation: Asset CDN Settings: Block Serving Raw Videos.