Headless CMS and Personalization
Personalization with a Headless CMS
TLDR
There's 4 approaches to implementing personalization, each with varying levels of integration and dependability on your CMS:
Client-side: This happens directly in your user’s browser, and has almost no influence from your CMS.
Server-side: This happens on your side before webpages are loaded for users, and ideally should involve variations being queried from your CMS.
Branch-testing: Branch testing can be "script-free", and therefore the best performant way to test things, but requires a lot of technical knowhow and would have heavy dependence on your CMS.
API-first: This involves integrating your CMS with personalization engines where everything is dynamically run based on your requirements. It requires a heavy investment in setting things up correctly and is very dependent on integrating with your CMS to query content.
There's no "right way", as always the answer is "it depends" - however the correct-er approach is based on your use-case and traffic rather than discomfort with complexity.
Some considerations when selecting the right approach involve impact on SEO, technical resources at hand, sophistication of your stack, "needs" based on traffic rather than just "wants", and, of course, how much you're willing to spend.
Devs are usually pretty comfortable setting up a Headless CMS for all sorts of projects, but as soon as the project starts to involve the marketing team, we notice a few really common topics pop up.
Many times, that topic is, "Cool, but with our current CMS I use X for AB Testing, can I still use that?"
Now, for the sake of simplicity, let's sacrifice the logic behind differentiating between AB Testing, Personalization, Segmentation, Experience Optimization, ..., and Individualization. We marketers love our 50 shades of buzzwords, so this time around, let's just incorrectly club them all together under personalization (something we're definitely not guilty of having ever done before 😶🌫️).
With all the super sophisticated online things we run today, from news with ads to ecommerce and in-game marketplaces, personalization is no longer a luxury—it’s a necessity. At least above a certain monthly traffic threshold.
Users expect some form of subliminal familiarity that caters to their preferences, behaviors, and needs. But if you’re using a Headless CMS, weaving personalization into your stack can seem intimidating, and ngl, it often can be.
So, let's dive into four distinct approaches—client-side, server-side, branch testing, and API-first solutions—so you can pick the one that aligns with your project’s goals and tech stack the best. We'll also throw in some tools to check out, whether or not we partner with them.
Note: While many tools would handle multiple approaches, we'll only recommend them in the sections where we've tried them out. This isn't a "top 10 personalization tools" kinda post, for that there's G2.
So. What're we dealing with?
We've evolved faaaar beyond the days of A/B testing CTA colors and labels, and entered a chaotic phase of “Experience Optimization,” that spans across everything from dynamic landing page variations to hyper-individualized customer journeys across channels and platforms.
Today’s solutions are robust, making real-time decisions and integrating seamlessly with CDPs, Analytics, CMSs, and other DXPs to craft insanely optimized experiences for every individual interacting with your digital product. In theory. That's still a LOT of work to set up.
Performance on the other hand, of course, is the elephant in the room. Whether it’s client-side, server-side, on-the-edge, branch testing, or real-time segmentation, these terms have shifted from being just buzzwords to buzzwords that have very real consequences. And for good reason—every millisecond of delay can hurt revenue in ways you’ll feel, especially if you're in high-volume eCommerce. So how do we go about getting personalization right without tanking performance?
To strike the right balance, there are two big questions to tackle.
First, what level of personalization do you actually need (not just want) and why?
That's something for you to figure out, we can't help you there.
And second, how do we go about achieving that?
Let's talk about that.
Breaking down different approaches
Let's compare the 4 approaches, as well as look into how they work with the CMS, and what considerations you need to have when selecting one. We'll also throw in some suuuuuuper oversimplified diagrams to help visualize which parts are doing the heavy lifting in each.
Client Side
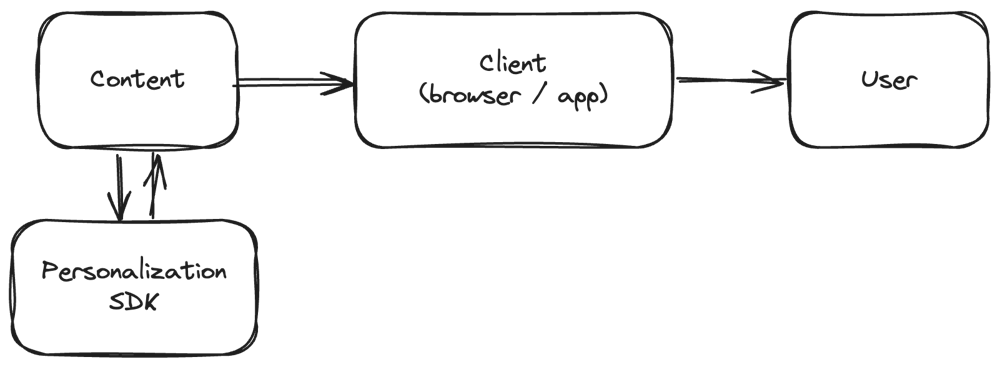
Client-side personalization happens directly in your user’s browser. When a user visits your site, scripts you've added into someplace like a tag manager would dynamically fetch and display content tailored specifically for them.

If you've ever been to a Benihana type of restaurant concept, think of it as your chef preparing the meal right at your table, crafting the experience in real-time based on the user’s preferences. How elaborate or show-ey the chef is dictates how long before you get your food.

The same principles apply here. Depending on how much you're asking the browser to load would impact how long a user has to wait for their personalized content.
What's good?
This approach is incredibly flexible. Developers can easily tweak, test, and iterate on personalization strategies without requiring backend redeployments. In fact, depending on your setup, you might not even need any developer interference at all (pour one out for Google Optimize 🫗). By offloading the work to the browser, it also reduces the strain on your servers. The speed of experimentation is another major advantage—you can implement changes quickly and refine the experience in real-time, often with frontend editors to let you see exactly what changes you're making.
What's not so good?
The biggest drawback of client-side personalization is its impact on SEO and performance. Since content is rendered dynamically in the browser, search engine crawlers may not see the final version, potentially hurting discoverability. This can be circumvent by each experiment having a unique URL, slug, or URL parameter, but there's a whole other can of worms with that. There’s also the risk of latency, as loading personalization scripts can slow down your page load time. Additionally, it relies heavily on JavaScript, so users with JS disabled may miss out entirely. Script and Ad blockers would also play a role here, with many browsers just not loading the scripts at all.
Note on integration with a Headless CMS
None at all really. Everything's handled in a frontend editor on the platform, so you don't need it to integrate with your CMS at all.
Recommendations
Collectively the legit ones we've tried out are VWO, AB Tasty and Unbounce. You wouldn't need any integration to the CMS, since you'd edit stuff on their frontend once you implement their scripts in your website repo or tag manager.
Server Side
Server-side personalization does the heavy lifting before the user even loads your page, putting the strain on you.

The server tailors content to the user’s preferences and delivers it ready-to-go. To stick with our restaurant analogy, it’s like a waiter presenting you with your burger, prepared to perfection behind the scenes. The kicker being they remembered not to add tomatoes and to put in extra pickles, because they already know your preferences.
What's good?
Server-side personalization is highly SEO-friendly, as the content is generated on the server and can be crawled and indexed by search engines since it's not being built on the fly at load time. It also boosts performance by sending pre-tailored content to the browser, reducing load times for users (no flicker). Security is another plus, as all personalization logic stays on the server, safeguarding sensitive data and logic from client-side exposure.
What's not so good?
This approach adds strain to your infrastructure, as it handles the extra work of generating personalized content. It also tends to be more complex, requiring stronger backend systems than just a shared hosting, and potentially slows down development cycles since you might need developer support depending on how complicated your experiments are.
Note on integration with a Headless CMS
A good approach is making sure your variations are querying for different content records from the CMS, so this approach had a medium-to-heavy dependence on integrating with your CMS, even if you set experiments in the tool itself.
Recommendations
Again, VWO and Optimizely are the "popular" ones we've tried here that worked really well. For the more technical ones, Uniform integrates with many Headless CMS, and Vercel offers Vercel Middleware to leverage edge functions to personalize content based on location, cookies, or other dynamic inputs.
Branch Testing
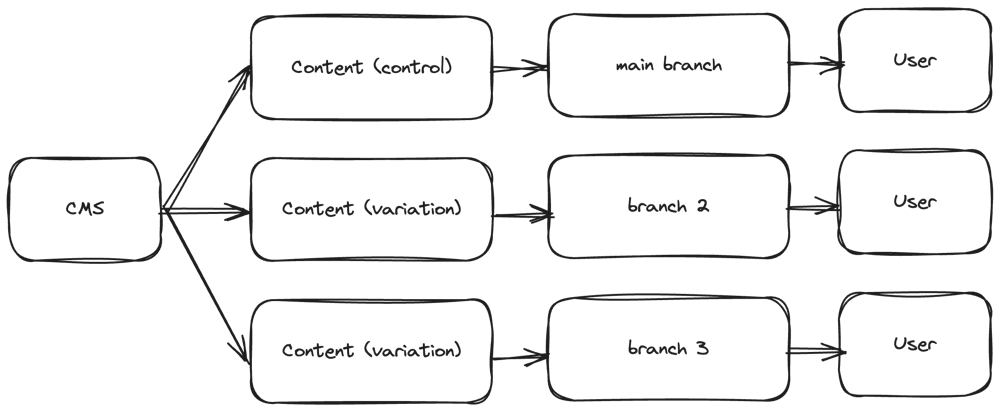
Branch testing involves creating separate versions—or branches—of your site to test different personalized experiences. Each branch is deployed independently, allowing teams to experiment with significant structural changes.

To exhaust the same analogy, it's like taking your partner to a fancy restaurant where there's no a-la-carte or buffet, but just 2 set menus to choose from (or more, depending on how many branches you want to run in parallel).
What's good?
Branch testing is perfect for major structural experiments or testing new content strategies. By isolating branches, you can make changes without impacting the main site, ensuring stability. This approach also allows for scalable experimentation, as branches can be developed, deployed, and analyzed independently. It is a highly technical approach, and prone to errors, so it would definitely require considerable technical input from devs, but it also tends to be the most performant option.
Looking for terrible life advice on bad strategy? If you've got too many tests running on a domain and it's slowing everything down, splitting your site into x branches let's you multiply your tests by x.
What's not so good?
This is where you can forget that terrible advice, because your devs will probably shoot it down anyways 🤭
Setting up branch testing requires CI/CD pipelines, which can and will slow down iteration cycles since the implementation requires changes to your website's codebase, and deploying multiple branches in parallel which most certainly will go out of sync with your main website, meaning it will constantly need to be rebase for other parts of the website to stay up to date with the experiments.
It also comes with the overhead of maintaining these branches, which, depending on your setup, might exponentially overcomplicate errors, tests, and other safety checks, making it resource-intensive for teams without strong development workflows.
Note on integration with a Headless CMS
This is completely dependent on your CMS. Since each branch would query variations from the CMS, you need to make sure that your website repo is strongly integrated and all the relevant content types or models needed are queried correctly.
Recommendations
For branch testing we've tried out Netlify Split Testing which integrates branch management into your CI/CD pipeline. While Vercel's edge middleware approach is the right one, you can also take their preview deployments approach to have dynamic previews for each branch, mimicking what Netlify offers.
API-First
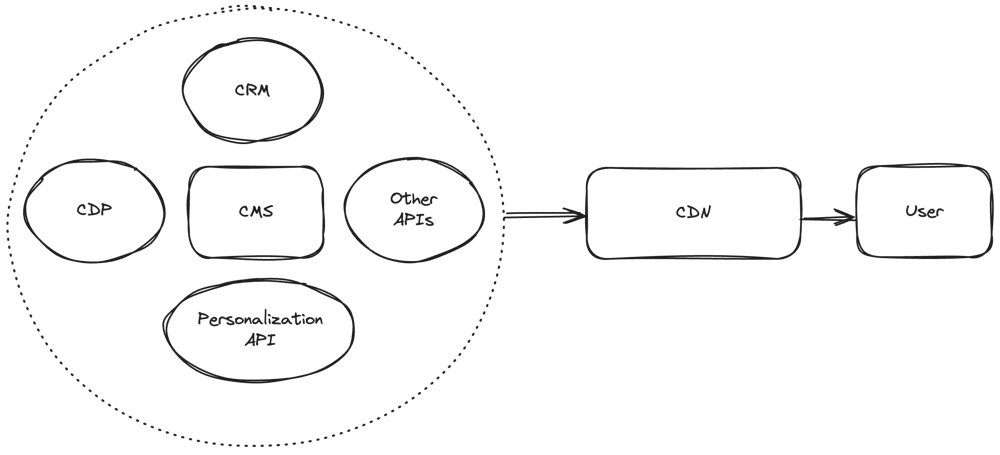
API-first personalization, as the name implies, uses APIs to fetch and deliver tailored content dynamically. So, for one last time, let's get back to our overused analogy. This approach is like hiring a personal chef to craft a unique menu for you, and just for you, based entirely on your preferences and data. It’s all about offering a bespoke experience, no matter the complexity. You get what you want.

Given Headless CMS are just a "hosted API" for your content, this approach is also the more "warm and fuzzy" one for your stack, since everything is compatibly handled with the best performance and flexibility in mind, and there's no limitations or restrictions on what vendors or software you can use.
What's good?
API-first personalization is incredibly flexible. Like, individual-user-level flexible. John can get something completely different from Jane, even if they're both 99.9999999% similar as people.
This allows you to highly customized experiences for even the most complex needs. Its scalability is unmatched, enabling seamless integration across channels and devices. Additionally, it’s a future-proof solution, as APIs can adapt to changes in your stack without major rework.
Ok, I'll stop hyping it like a fan-boy now.
What's not so good?
As expected, this approach demands mad skills and robust infrastructure, making it less accessible for smaller teams or simpler projects. These tools also tend to be pretty expensive since they require a very tight relationship to your stack and CMS. And, since the possibilities are endless, it’s also really easy to over-engineer this setup because you really will feel like a kid in a candy shop looking at your options, which often leads to adding unnecessary complexity to your setup.
Note on integration with a Headless CMS
This is also completely dependent on your CMS. These tools simply require variables to query certain content types from the API of your CMS, and tend to be intelligent enough to put together the right content for experiments provided the setup is done well.
Recommendations
For API-first personalization, Dynamic Yield integrates nicely with all Headless CMS (and they're one of our official partners too).
Its' worth noting that most platforms in this space tend to be eCommerce focused, so that's where names like Nosto and Styla would also pop up.
WWYD?
So there you have it.
Do you go with the speed/simplicity of client-side personalization, the SEO and security perks of server-side, the experimental approach of branch testing, or the enterprise-grade scalable, robust, AI powered, (insert a few more buzzwords) of API-first platforms?
While there's no wrong answer, there's definitely a "right-er for you" one. So if you're keen to see how your plans and CMS stack up together, or whether you want to shoot some ideas to find the right approach, let's chat.