“We are so happy with DatoCMS. I'm representing Signifly - an agency currently running 20 projects, and will increase with +10 projects per year.”



























If your content is always fetched from a single geographical location, there’s no point in building a website with a serverless architecture, that is why DatoCMS and Next.js are so powerful together.
DatoCMS delivers your content from a CDN with edges all around the globe, minimizing latency and providing the fastest content delivery on the market.
Our Content Delivery API is built with GraphQL. That means powerful developer tools, multiple resources in a single request and complete control over the data your website downloads. The perfect solution for a Next.js CMS.
Read more about our GraphQL API{}
Serving optimized images is incredibly hard, but using our GraphQL Content API and our React component, you can implement lazy loaded, responsive images in one line of code. Avoid any layout jumping, offer instant previews of images while they load. It’s like magic.




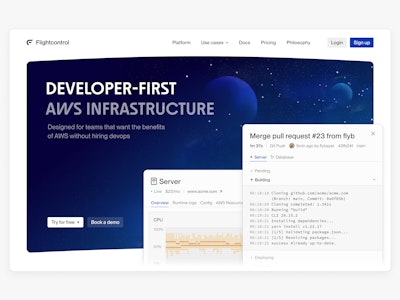
Since Next.js 9.3 you can take advantage of Preview Mode: that means now you can go static (and hyper-fast) with visitors and dynamic with content editors, giving them instant previews for their edits.
That’s the best of both worlds, and pairs wonderfully with our GraphQL Preview endpoint.
import { request } from 'graphql-request'const query = `{ movie(filter: { title: { eq: "Inception" } }) { releaseDate actors { name } }}`export async function getStaticProps({ preview }) { // If context.preview is true, append "/preview" to the API endpoint // to request draft data instead of published data. const endpoint = preview ? 'https://graphql.datocms.com/preview' : 'https://graphql.datocms.com/' const { movie } = await request(endpoint, query); return { props: { movie }; }}export default MoviePage({ movie }) { ...}Using components is one of the perks of using React and Next.js. That is why a CMS should think and behave just like that. Our component-based approach allows developers to clearly divide work amongst themselves and editors to immediately visualize a wireframe, ultimately providing a scalable and customizable experience.
“We are so happy with DatoCMS. I'm representing Signifly - an agency currently running 20 projects, and will increase with +10 projects per year.”


Learn from our best-practice project. Fully configured and deployed on Vercel. Source included.