Sorry, no results found for "".
Plugin SDK > Dropdown actions
Plugins can greatly improve DatoCMS's overall functionality by defining custom actions that will appear as dropdown menu items or context menus throughout the entire interface, enhancing a more personalized user experience.
Custom dropdown actions can be defined in various unique contexts:
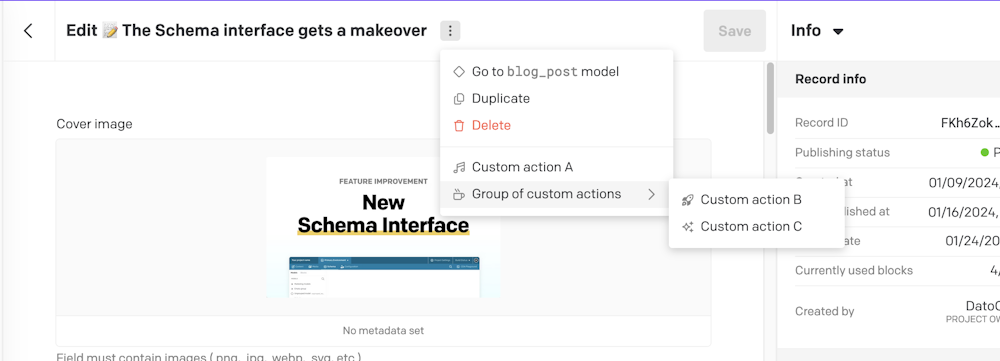
Record-Editing actions
Actions of this specific type will be prominently displayed next to the title of the record, enabling users to quickly access tools custom to streamline their editing process:

The hooks required for their implementation are:
Present the actions using
itemFormDropdownActions()Execute the action with
executeItemFormDropdownAction()
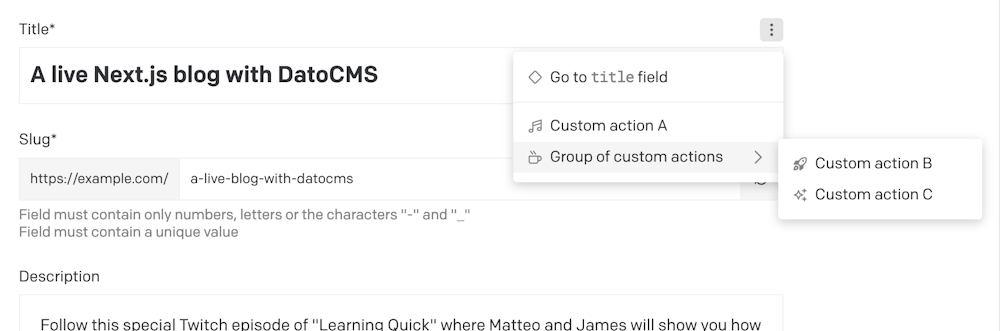
Field-Specific Record Actions
Actions will be conveniently placed in a dropdown next to the field label, allowing users to easily interact with the data contained in a specific field of a record:

The hooks required for their implementation are:
Present the actions using
fieldDropdownActions()Execute the action with
executeFieldDropdownAction()
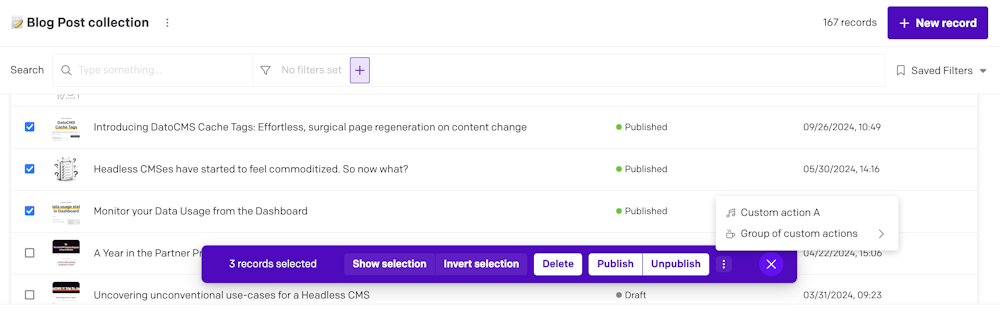
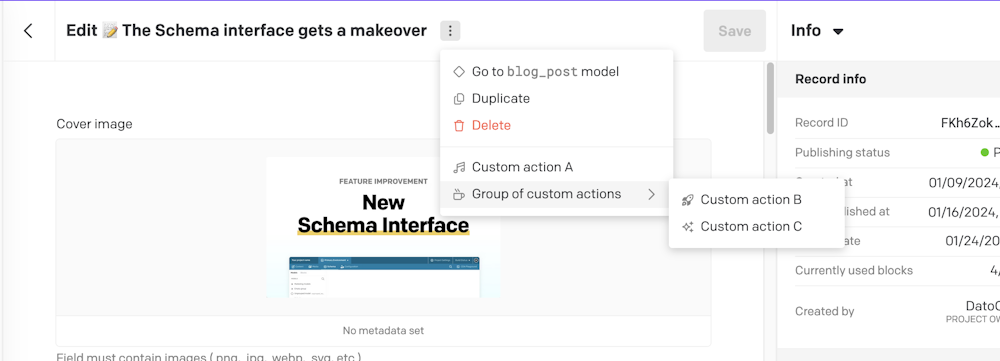
Global Record Actions
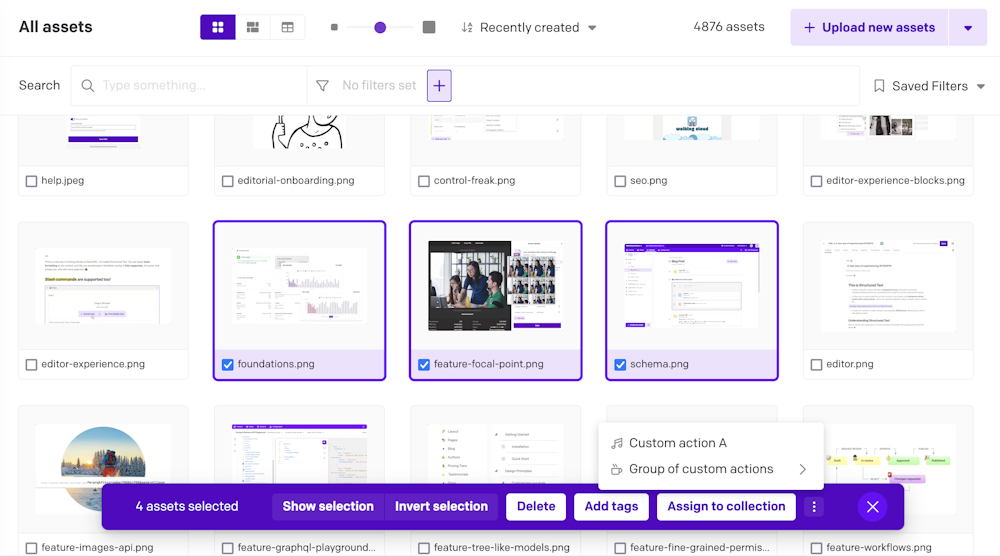
Actions of this type will be presented in two areas of the interface: firstly, in the batch actions available within the record collection view:

And secondly, in the detailed view of the record itself (together with any available Record-Editing actions), providing users with additional options for manipulation:

The hooks required for their implementation are:
Present the actions using
itemsDropdownActions()Execute the action with
executeItemsDropdownAction()
Asset Management Actions
Actions of this type will be displayed in two sections of the interface: in batch actions within the Media Area:

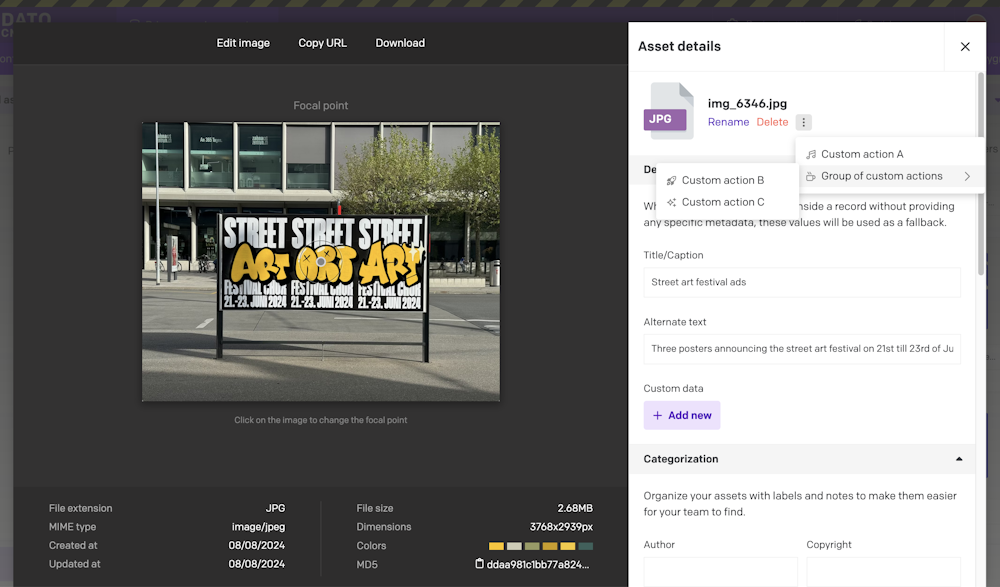
and in the detailed view of the asset itself:

The hooks required for their implementation are:
Present the actions using
uploadsDropdownActions()Execute the action with
executeUploadsDropdownAction()
How to implement a dropdown action
This is a brief example of how you can implement your actions:
1import {2 connect,3 type FieldDropdownActionsCtx,4 type ExecuteFieldDropdownActionCtx,5} from "datocms-plugin-sdk";6import "datocms-react-ui/styles.css";7
8connect({9 fieldDropdownActions(field, ctx: FieldDropdownActionsCtx) {10 if (11 ctx.itemType.attributes.api_key !== "blog_post" ||12 field.attributes.api_key !== "title"13 ) {14 // Don't add any action!15 return [];16 }17
18 return [19 // A single action20 {21 id: "actionA",22 label: "Custom action A",23 icon: "music",24 },25 // A group of actions26 {27 label: "Group of custom actions",28 icon: "mug-hot",29 actions: [30 // These actions will be shown in a submenu31 {32 id: "actionB",33 label: "Custom action B",34 icon: "rocket-launch",35 },36 {37 id: "actionC",38 label: "Custom action C",39 icon: "sparkles",40 },41 ],42 },43 ];44 },45 async executeFieldDropdownAction(46 actionId: string,47 ctx: ExecuteFieldDropdownActionCtx,48 ) {49 if (actionId === "actionA") {50 // Do something using ctx51 ctx.notice('Selected action A');52 } else if (actionId === "actionB") {53 // Do something else54 ctx.notice('Selected action B');55 } else if (actionId === "actionC") {56 // Do something else57 ctx.notice('Selected action C');58 }59 },60});The types of operations you can perform within your execute hooks are dependent on the methods available in the ctx argument, which in turn is influenced by the specific type of action. As an example, Record-Editing and Field-Specific Record actions offer methods in ctx to change the state of the record form, while other actions do not. Consult the specific documentation for each hook listed below to understand the available options.
executeFieldDropdownAction(actionId: string, ctx)
Use this function to execute a particular dropdown action defined via
the fieldDropdownActions() hook.
Return value
The function must return: Promise<void>.
Context object
The following properties and methods are available in the ctx argument:
Hook-specific properties and methods
This hook exposes additional information and operations specific to the context in which it operates.
Field additional properties
ctx.disabled: boolean Whether the field is currently disabled or not.
Whether the field is currently disabled or not.
ctx.fieldPath: string The path in the formValues object where to find the current value for the
field.
The path in the formValues object where to find the current value for the
field.
ctx.field: Field The field where the field extension is installed to.
The field where the field extension is installed to.
ctx.parentField: Field | undefined If the field extension is installed in a field of a block, returns the top
level Modular Content/Structured Text field containing the block itself.
If the field extension is installed in a field of a block, returns the top level Modular Content/Structured Text field containing the block itself.
ctx.block If the field extension is installed in a field of a block, returns the ID
of the block — or undefined if the block is still not persisted — and the
block model.
If the field extension is installed in a field of a block, returns the ID
of the block — or undefined if the block is still not persisted — and the
block model.
Item form additional methods
ctx.toggleField(path: string, show: boolean) => Promise<void> Hides/shows a specific field in the form. Please be aware that when a field
is hidden, the field editor for that field will be removed from the DOM
itself, including any associated plugins. When it is shown again, its
plugins will be reinitialized.
Hides/shows a specific field in the form. Please be aware that when a field is hidden, the field editor for that field will be removed from the DOM itself, including any associated plugins. When it is shown again, its plugins will be reinitialized.
1const fieldPath = prompt(2 'Please insert the path of a field in the form',3 ctx.fieldPath,4);5
6await ctx.toggleField(fieldPath, true);
ctx.disableField(path: string, disable: boolean) => Promise<void> Disables/re-enables a specific field in the form.
Disables/re-enables a specific field in the form.
1const fieldPath = prompt(2 'Please insert the path of a field in the form',3 ctx.fieldPath,4);5
6await ctx.disableField(fieldPath, true);
ctx.scrollToField(path: string, locale?: string) => Promise<void> Smoothly navigates to a specific field in the form. If the field is
localized it will switch language tab and then navigate to the chosen
field.
Smoothly navigates to a specific field in the form. If the field is localized it will switch language tab and then navigate to the chosen field.
1const fieldPath = prompt(2 'Please insert the path of a field in the form',3 ctx.fieldPath,4);5
6await ctx.scrollToField(fieldPath);
ctx.setFieldValue(path: string, value: unknown) => Promise<void> Changes a specific path of the formValues object.
Changes a specific path of the formValues object.
1const fieldPath = prompt(2 'Please insert the path of a field in the form',3 ctx.fieldPath,4);5
6await ctx.setFieldValue(fieldPath, 'new value');
ctx.formValuesToItem(...) Takes the internal form state, and transforms it into an Item entity
compatible with DatoCMS API.
When skipUnchangedFields, only the fields that changed value will be
serialized.
If the required nested blocks are still not loaded, this method will return
undefined.
Takes the internal form state, and transforms it into an Item entity compatible with DatoCMS API.
When skipUnchangedFields, only the fields that changed value will be
serialized.
If the required nested blocks are still not loaded, this method will return
undefined.
1await ctx.formValuesToItem(ctx.formValues, false);
ctx.itemToFormValues(...) Takes an Item entity, and converts it into the internal form state.
Takes an Item entity, and converts it into the internal form state.
1await ctx.itemToFormValues(ctx.item);
ctx.saveCurrentItem(showToast?: boolean) => Promise<void> Triggers a submit form for current record.
Triggers a submit form for current record.
1await ctx.saveCurrentItem();Item form additional properties
ctx.locale: string The currently active locale for the record.
The currently active locale for the record.
ctx.item: Item | null If an already persisted record is being edited, returns the full record
entity.
If an already persisted record is being edited, returns the full record entity.
ctx.itemType: ItemType The model for the record being edited.
The model for the record being edited.
ctx.formValues: Record<string, unknown> The complete internal form state.
The complete internal form state.
ctx.itemStatus: 'new' | 'draft' | 'updated' | 'published' The current status of the record being edited.
The current status of the record being edited.
ctx.isSubmitting: boolean Whether the form is currently submitting itself or not.
Whether the form is currently submitting itself or not.
ctx.isFormDirty: boolean Whether the form has some non-persisted changes or not.
Whether the form has some non-persisted changes or not.
ctx.blocksAnalysis: BlocksAnalysis Provides information on how many blocks are currently present in the form.
Provides information on how many blocks are currently present in the form.
Properties and methods
ctx.parameters: Record<string, unknown> | undefined
Properties and methods available in every hook
Every hook available in the Plugin SDK shares the same minumum set of properties and methods.
Authentication properties
ctx.currentUser: User | SsoUser | Account | Organization The current DatoCMS user. It can either be the owner or one of the
collaborators (regular or SSO).
The current DatoCMS user. It can either be the owner or one of the collaborators (regular or SSO).
ctx.currentRole: Role The role for the current DatoCMS user.
The role for the current DatoCMS user.
ctx.currentUserAccessToken: string | undefined The access token to perform API calls on behalf of the current user. Only
available if currentUserAccessToken additional permission is granted.
The access token to perform API calls on behalf of the current user. Only
available if currentUserAccessToken additional permission is granted.
Custom dialog methods
ctx.openModal(modal: Modal) => Promise<unknown> Opens a custom modal. Returns a promise resolved with what the modal itself
returns calling the resolve() function.
Opens a custom modal. Returns a promise resolved with what the modal itself
returns calling the resolve() function.
1const result = await ctx.openModal({2 id: 'regular',3 title: 'Custom title!',4 width: 'l',5 parameters: { foo: 'bar' },6});7
8if (result) {9 ctx.notice(`Success! ${JSON.stringify(result)}`);10} else {11 ctx.alert('Closed!');12}
ctx.openConfirm(options: ConfirmOptions) => Promise<unknown> Opens a UI-consistent confirmation dialog. Returns a promise resolved with
the value of the choice made by the user.
Opens a UI-consistent confirmation dialog. Returns a promise resolved with the value of the choice made by the user.
1const result = await ctx.openConfirm({2 title: 'Custom title',3 content:4 'Lorem Ipsum is simply dummy text of the printing and typesetting industry',5 choices: [6 {7 label: 'Positive',8 value: 'positive',9 intent: 'positive',10 },11 {12 label: 'Negative',13 value: 'negative',14 intent: 'negative',15 },16 ],17 cancel: {18 label: 'Cancel',19 value: false,20 },21});22
23if (result) {24 ctx.notice(`Success! ${result}`);25} else {26 ctx.alert('Cancelled!');27}Entity repos properties
ctx.itemTypes: Partial<Record<string, ItemType>> All the models of the current DatoCMS project, indexed by ID.
All the models of the current DatoCMS project, indexed by ID.
ctx.fields: Partial<Record<string, Field>> All the fields currently loaded for the current DatoCMS project, indexed by
ID. If some fields you need are not present, use the loadItemTypeFields
function to load them.
All the fields currently loaded for the current DatoCMS project, indexed by
ID. If some fields you need are not present, use the loadItemTypeFields
function to load them.
ctx.fieldsets: Partial<Record<string, Fieldset>> All the fieldsets currently loaded for the current DatoCMS project, indexed
by ID. If some fields you need are not present, use the
loadItemTypeFieldsets function to load them.
All the fieldsets currently loaded for the current DatoCMS project, indexed
by ID. If some fields you need are not present, use the
loadItemTypeFieldsets function to load them.
ctx.users: Partial<Record<string, User>> All the regular users currently loaded for the current DatoCMS project,
indexed by ID. It will always contain the current user. If some users you
need are not present, use the loadUsers function to load them.
All the regular users currently loaded for the current DatoCMS project,
indexed by ID. It will always contain the current user. If some users you
need are not present, use the loadUsers function to load them.
ctx.ssoUsers: Partial<Record<string, SsoUser>> All the SSO users currently loaded for the current DatoCMS project, indexed
by ID. It will always contain the current user. If some users you need are
not present, use the loadSsoUsers function to load them.
All the SSO users currently loaded for the current DatoCMS project, indexed
by ID. It will always contain the current user. If some users you need are
not present, use the loadSsoUsers function to load them.
Item dialog methods
ctx.createNewItem(itemTypeId: string) => Promise<Item | null> Opens a dialog for creating a new record. It returns a promise resolved
with the newly created record or null if the user closes the dialog
without creating anything.
Opens a dialog for creating a new record. It returns a promise resolved
with the newly created record or null if the user closes the dialog
without creating anything.
1const itemTypeId = prompt('Please insert a model ID:');2
3const item = await ctx.createNewItem(itemTypeId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}
ctx.selectItem Opens a dialog for selecting one (or multiple) record(s) from a list of
existing records of type itemTypeId. It returns a promise resolved with
the selected record(s), or null if the user closes the dialog without
choosing any record.
Opens a dialog for selecting one (or multiple) record(s) from a list of
existing records of type itemTypeId. It returns a promise resolved with
the selected record(s), or null if the user closes the dialog without
choosing any record.
1const itemTypeId = prompt('Please insert a model ID:');2
3const items = await ctx.selectItem(itemTypeId, { multiple: true });4
5if (items) {6 ctx.notice(`Success! ${items.map((i) => i.id).join(', ')}`);7} else {8 ctx.alert('Closed!');9}
ctx.editItem(itemId: string) => Promise<Item | null> Opens a dialog for editing an existing record. It returns a promise
resolved with the edited record, or null if the user closes the dialog
without persisting any change.
Opens a dialog for editing an existing record. It returns a promise
resolved with the edited record, or null if the user closes the dialog
without persisting any change.
1const itemId = prompt('Please insert a record ID:');2
3const item = await ctx.editItem(itemId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}Load data methods
ctx.loadItemTypeFields(itemTypeId: string) => Promise<Field[]> Loads all the fields for a specific model (or block). Fields will be
returned and will also be available in the the fields property.
Loads all the fields for a specific model (or block). Fields will be
returned and will also be available in the the fields property.
1const itemTypeId = prompt('Please insert a model ID:');2
3const fields = await ctx.loadItemTypeFields(itemTypeId);4
5ctx.notice(6 `Success! ${fields7 .map((field) => field.attributes.api_key)8 .join(', ')}`,9);
ctx.loadItemTypeFieldsets(itemTypeId: string) => Promise<Fieldset[]> Loads all the fieldsets for a specific model (or block). Fieldsets will be
returned and will also be available in the the fieldsets property.
Loads all the fieldsets for a specific model (or block). Fieldsets will be
returned and will also be available in the the fieldsets property.
1const itemTypeId = prompt('Please insert a model ID:');2
3const fieldsets = await ctx.loadItemTypeFieldsets(itemTypeId);4
5ctx.notice(6 `Success! ${fieldsets7 .map((fieldset) => fieldset.attributes.title)8 .join(', ')}`,9);
ctx.loadFieldsUsingPlugin() => Promise<Field[]> Loads all the fields in the project that are currently using the plugin for
one of its manual field extensions.
Loads all the fields in the project that are currently using the plugin for one of its manual field extensions.
1const fields = await ctx.loadFieldsUsingPlugin();2
3ctx.notice(4 `Success! ${fields5 .map((field) => field.attributes.api_key)6 .join(', ')}`,7);
ctx.loadUsers() => Promise<User[]> Loads all regular users. Users will be returned and will also be available
in the the users property.
Loads all regular users. Users will be returned and will also be available
in the the users property.
1const users = await ctx.loadUsers();2
3ctx.notice(`Success! ${users.map((user) => user.id).join(', ')}`);
ctx.loadSsoUsers() => Promise<SsoUser[]> Loads all SSO users. Users will be returned and will also be available in
the the ssoUsers property.
Loads all SSO users. Users will be returned and will also be available in
the the ssoUsers property.
1const users = await ctx.loadSsoUsers();2
3ctx.notice(`Success! ${users.map((user) => user.id).join(', ')}`);Navigate methods
ctx.navigateTo(path: string) => Promise<void> Moves the user to another URL internal to the backend.
Moves the user to another URL internal to the backend.
1await ctx.navigateTo('/');Plugin properties
ctx.plugin: Plugin The current plugin.
The current plugin.
Project properties
ctx.site: Site The current DatoCMS project.
The current DatoCMS project.
ctx.environment: string The ID of the current environment.
The ID of the current environment.
ctx.isEnvironmentPrimary: boolean Whether the current environment is the primary one.
Whether the current environment is the primary one.
ctx.owner: Account | Organization The account/organization that is the project owner.
The account/organization that is the project owner.
ctx.ui UI preferences of the current user (right now, only the preferred locale is
available).
UI preferences of the current user (right now, only the preferred locale is available).
ctx.theme: Theme An object containing the theme colors for the current DatoCMS project.
An object containing the theme colors for the current DatoCMS project.
Toast methods
ctx.alert(message: string) => Promise<void> Triggers an "error" toast displaying the selected message.
Triggers an "error" toast displaying the selected message.
1const message = prompt(2 'Please insert a message:',3 'This is an alert message!',4);5
6await ctx.alert(message);
ctx.notice(message: string) => Promise<void> Triggers a "success" toast displaying the selected message.
Triggers a "success" toast displaying the selected message.
1const message = prompt(2 'Please insert a message:',3 'This is a notice message!',4);5
6await ctx.notice(message);
ctx.customToast Triggers a custom toast displaying the selected message (and optionally a
CTA).
Triggers a custom toast displaying the selected message (and optionally a CTA).
1const result = await ctx.customToast({2 type: 'warning',3 message: 'Just a sample warning notification!',4 dismissOnPageChange: true,5 dismissAfterTimeout: 5000,6 cta: {7 label: 'Execute call-to-action',8 value: 'cta',9 },10});11
12if (result === 'cta') {13 ctx.notice(`Clicked CTA!`);14}Update plugin parameters methods
ctx.updatePluginParameters(params: Record<string, unknown>) => Promise<void> Updates the plugin parameters.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
Updates the plugin parameters.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
1await ctx.updatePluginParameters({ debugMode: true });2await ctx.notice('Plugin parameters successfully updated!');
ctx.updateFieldAppearance(...) Performs changes in the appearance of a field. You can install/remove a
manual field extension, or tweak their parameters. If multiple changes are
passed, they will be applied sequencially.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
Performs changes in the appearance of a field. You can install/remove a manual field extension, or tweak their parameters. If multiple changes are passed, they will be applied sequencially.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
1const fields = await ctx.loadFieldsUsingPlugin();2
3if (fields.length === 0) {4 ctx.alert('No field is using this plugin as a manual extension!');5 return;6}7
8for (const field of fields) {9 const { appearance } = field.attributes;10 const operations = [];11
12 if (appearance.editor === ctx.plugin.id) {13 operations.push({14 operation: 'updateEditor',15 newParameters: {16 ...appearance.parameters,17 foo: 'bar',18 },19 });20 }21
22 appearance.addons.forEach((addon, i) => {23 if (addon.id !== ctx.plugin.id) {24 return;25 }26
27 operations.push({28 operation: 'updateAddon',29 index: i,30 newParameters: { ...addon.parameters, foo: 'bar' },31 });32 });33
34 await ctx.updateFieldAppearance(field.id, operations);35 ctx.notice(`Successfully edited field ${field.attributes.api_key}`);36}Upload dialog methods
ctx.selectUpload Opens a dialog for selecting one (or multiple) existing asset(s). It
returns a promise resolved with the selected asset(s), or null if the
user closes the dialog without selecting any upload.
Opens a dialog for selecting one (or multiple) existing asset(s). It
returns a promise resolved with the selected asset(s), or null if the
user closes the dialog without selecting any upload.
1const item = await ctx.selectUpload({ multiple: false });2
3if (item) {4 ctx.notice(`Success! ${item.id}`);5} else {6 ctx.alert('Closed!');7}
ctx.editUpload(...) Opens a dialog for editing a Media Area asset. It returns a promise
resolved with:
The updated asset, if the user persists some changes to the asset itself
null, if the user closes the dialog without persisting any change
An asset structure with an additional deleted property set to true, if
the user deletes the asset.
Opens a dialog for editing a Media Area asset. It returns a promise resolved with:
- The updated asset, if the user persists some changes to the asset itself
null, if the user closes the dialog without persisting any change- An asset structure with an additional
deletedproperty set to true, if the user deletes the asset.
1const uploadId = prompt('Please insert an asset ID:');2
3const item = await ctx.editUpload(uploadId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}
ctx.editUploadMetadata(...) Opens a dialog for editing a "single asset" field structure. It returns a
promise resolved with the updated structure, or null if the user closes
the dialog without persisting any change.
Opens a dialog for editing a "single asset" field structure. It returns a
promise resolved with the updated structure, or null if the user closes
the dialog without persisting any change.
1const uploadId = prompt('Please insert an asset ID:');2
3const result = await ctx.editUploadMetadata({4 upload_id: uploadId,5 alt: null,6 title: null,7 custom_data: {},8 focal_point: null,9});10
11if (result) {12 ctx.notice(`Success! ${JSON.stringify(result)}`);13} else {14 ctx.alert('Closed!');15} executeItemFormDropdownAction(actionId: string, ctx)
Use this function to execute a particular dropdown action defined via
the itemFormDropdownActions() hook.
Return value
The function must return: Promise<void>.
Context object
The following properties and methods are available in the ctx argument:
Hook-specific properties and methods
This hook exposes additional information and operations specific to the context in which it operates.
Item form additional methods
ctx.toggleField(path: string, show: boolean) => Promise<void> Hides/shows a specific field in the form. Please be aware that when a field
is hidden, the field editor for that field will be removed from the DOM
itself, including any associated plugins. When it is shown again, its
plugins will be reinitialized.
Hides/shows a specific field in the form. Please be aware that when a field is hidden, the field editor for that field will be removed from the DOM itself, including any associated plugins. When it is shown again, its plugins will be reinitialized.
1const fieldPath = prompt(2 'Please insert the path of a field in the form',3 ctx.fieldPath,4);5
6await ctx.toggleField(fieldPath, true);
ctx.disableField(path: string, disable: boolean) => Promise<void> Disables/re-enables a specific field in the form.
Disables/re-enables a specific field in the form.
1const fieldPath = prompt(2 'Please insert the path of a field in the form',3 ctx.fieldPath,4);5
6await ctx.disableField(fieldPath, true);
ctx.scrollToField(path: string, locale?: string) => Promise<void> Smoothly navigates to a specific field in the form. If the field is
localized it will switch language tab and then navigate to the chosen
field.
Smoothly navigates to a specific field in the form. If the field is localized it will switch language tab and then navigate to the chosen field.
1const fieldPath = prompt(2 'Please insert the path of a field in the form',3 ctx.fieldPath,4);5
6await ctx.scrollToField(fieldPath);
ctx.setFieldValue(path: string, value: unknown) => Promise<void> Changes a specific path of the formValues object.
Changes a specific path of the formValues object.
1const fieldPath = prompt(2 'Please insert the path of a field in the form',3 ctx.fieldPath,4);5
6await ctx.setFieldValue(fieldPath, 'new value');
ctx.formValuesToItem(...) Takes the internal form state, and transforms it into an Item entity
compatible with DatoCMS API.
When skipUnchangedFields, only the fields that changed value will be
serialized.
If the required nested blocks are still not loaded, this method will return
undefined.
Takes the internal form state, and transforms it into an Item entity compatible with DatoCMS API.
When skipUnchangedFields, only the fields that changed value will be
serialized.
If the required nested blocks are still not loaded, this method will return
undefined.
1await ctx.formValuesToItem(ctx.formValues, false);
ctx.itemToFormValues(...) Takes an Item entity, and converts it into the internal form state.
Takes an Item entity, and converts it into the internal form state.
1await ctx.itemToFormValues(ctx.item);
ctx.saveCurrentItem(showToast?: boolean) => Promise<void> Triggers a submit form for current record.
Triggers a submit form for current record.
1await ctx.saveCurrentItem();Item form additional properties
ctx.locale: string The currently active locale for the record.
The currently active locale for the record.
ctx.item: Item | null If an already persisted record is being edited, returns the full record
entity.
If an already persisted record is being edited, returns the full record entity.
ctx.itemType: ItemType The model for the record being edited.
The model for the record being edited.
ctx.formValues: Record<string, unknown> The complete internal form state.
The complete internal form state.
ctx.itemStatus: 'new' | 'draft' | 'updated' | 'published' The current status of the record being edited.
The current status of the record being edited.
ctx.isSubmitting: boolean Whether the form is currently submitting itself or not.
Whether the form is currently submitting itself or not.
ctx.isFormDirty: boolean Whether the form has some non-persisted changes or not.
Whether the form has some non-persisted changes or not.
ctx.blocksAnalysis: BlocksAnalysis Provides information on how many blocks are currently present in the form.
Provides information on how many blocks are currently present in the form.
Properties and methods
ctx.parameters: Record<string, unknown> | undefined
Properties and methods available in every hook
Every hook available in the Plugin SDK shares the same minumum set of properties and methods.
Authentication properties
ctx.currentUser: User | SsoUser | Account | Organization The current DatoCMS user. It can either be the owner or one of the
collaborators (regular or SSO).
The current DatoCMS user. It can either be the owner or one of the collaborators (regular or SSO).
ctx.currentRole: Role The role for the current DatoCMS user.
The role for the current DatoCMS user.
ctx.currentUserAccessToken: string | undefined The access token to perform API calls on behalf of the current user. Only
available if currentUserAccessToken additional permission is granted.
The access token to perform API calls on behalf of the current user. Only
available if currentUserAccessToken additional permission is granted.
Custom dialog methods
ctx.openModal(modal: Modal) => Promise<unknown> Opens a custom modal. Returns a promise resolved with what the modal itself
returns calling the resolve() function.
Opens a custom modal. Returns a promise resolved with what the modal itself
returns calling the resolve() function.
1const result = await ctx.openModal({2 id: 'regular',3 title: 'Custom title!',4 width: 'l',5 parameters: { foo: 'bar' },6});7
8if (result) {9 ctx.notice(`Success! ${JSON.stringify(result)}`);10} else {11 ctx.alert('Closed!');12}
ctx.openConfirm(options: ConfirmOptions) => Promise<unknown> Opens a UI-consistent confirmation dialog. Returns a promise resolved with
the value of the choice made by the user.
Opens a UI-consistent confirmation dialog. Returns a promise resolved with the value of the choice made by the user.
1const result = await ctx.openConfirm({2 title: 'Custom title',3 content:4 'Lorem Ipsum is simply dummy text of the printing and typesetting industry',5 choices: [6 {7 label: 'Positive',8 value: 'positive',9 intent: 'positive',10 },11 {12 label: 'Negative',13 value: 'negative',14 intent: 'negative',15 },16 ],17 cancel: {18 label: 'Cancel',19 value: false,20 },21});22
23if (result) {24 ctx.notice(`Success! ${result}`);25} else {26 ctx.alert('Cancelled!');27}Entity repos properties
ctx.itemTypes: Partial<Record<string, ItemType>> All the models of the current DatoCMS project, indexed by ID.
All the models of the current DatoCMS project, indexed by ID.
ctx.fields: Partial<Record<string, Field>> All the fields currently loaded for the current DatoCMS project, indexed by
ID. If some fields you need are not present, use the loadItemTypeFields
function to load them.
All the fields currently loaded for the current DatoCMS project, indexed by
ID. If some fields you need are not present, use the loadItemTypeFields
function to load them.
ctx.fieldsets: Partial<Record<string, Fieldset>> All the fieldsets currently loaded for the current DatoCMS project, indexed
by ID. If some fields you need are not present, use the
loadItemTypeFieldsets function to load them.
All the fieldsets currently loaded for the current DatoCMS project, indexed
by ID. If some fields you need are not present, use the
loadItemTypeFieldsets function to load them.
ctx.users: Partial<Record<string, User>> All the regular users currently loaded for the current DatoCMS project,
indexed by ID. It will always contain the current user. If some users you
need are not present, use the loadUsers function to load them.
All the regular users currently loaded for the current DatoCMS project,
indexed by ID. It will always contain the current user. If some users you
need are not present, use the loadUsers function to load them.
ctx.ssoUsers: Partial<Record<string, SsoUser>> All the SSO users currently loaded for the current DatoCMS project, indexed
by ID. It will always contain the current user. If some users you need are
not present, use the loadSsoUsers function to load them.
All the SSO users currently loaded for the current DatoCMS project, indexed
by ID. It will always contain the current user. If some users you need are
not present, use the loadSsoUsers function to load them.
Item dialog methods
ctx.createNewItem(itemTypeId: string) => Promise<Item | null> Opens a dialog for creating a new record. It returns a promise resolved
with the newly created record or null if the user closes the dialog
without creating anything.
Opens a dialog for creating a new record. It returns a promise resolved
with the newly created record or null if the user closes the dialog
without creating anything.
1const itemTypeId = prompt('Please insert a model ID:');2
3const item = await ctx.createNewItem(itemTypeId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}
ctx.selectItem Opens a dialog for selecting one (or multiple) record(s) from a list of
existing records of type itemTypeId. It returns a promise resolved with
the selected record(s), or null if the user closes the dialog without
choosing any record.
Opens a dialog for selecting one (or multiple) record(s) from a list of
existing records of type itemTypeId. It returns a promise resolved with
the selected record(s), or null if the user closes the dialog without
choosing any record.
1const itemTypeId = prompt('Please insert a model ID:');2
3const items = await ctx.selectItem(itemTypeId, { multiple: true });4
5if (items) {6 ctx.notice(`Success! ${items.map((i) => i.id).join(', ')}`);7} else {8 ctx.alert('Closed!');9}
ctx.editItem(itemId: string) => Promise<Item | null> Opens a dialog for editing an existing record. It returns a promise
resolved with the edited record, or null if the user closes the dialog
without persisting any change.
Opens a dialog for editing an existing record. It returns a promise
resolved with the edited record, or null if the user closes the dialog
without persisting any change.
1const itemId = prompt('Please insert a record ID:');2
3const item = await ctx.editItem(itemId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}Load data methods
ctx.loadItemTypeFields(itemTypeId: string) => Promise<Field[]> Loads all the fields for a specific model (or block). Fields will be
returned and will also be available in the the fields property.
Loads all the fields for a specific model (or block). Fields will be
returned and will also be available in the the fields property.
1const itemTypeId = prompt('Please insert a model ID:');2
3const fields = await ctx.loadItemTypeFields(itemTypeId);4
5ctx.notice(6 `Success! ${fields7 .map((field) => field.attributes.api_key)8 .join(', ')}`,9);
ctx.loadItemTypeFieldsets(itemTypeId: string) => Promise<Fieldset[]> Loads all the fieldsets for a specific model (or block). Fieldsets will be
returned and will also be available in the the fieldsets property.
Loads all the fieldsets for a specific model (or block). Fieldsets will be
returned and will also be available in the the fieldsets property.
1const itemTypeId = prompt('Please insert a model ID:');2
3const fieldsets = await ctx.loadItemTypeFieldsets(itemTypeId);4
5ctx.notice(6 `Success! ${fieldsets7 .map((fieldset) => fieldset.attributes.title)8 .join(', ')}`,9);
ctx.loadFieldsUsingPlugin() => Promise<Field[]> Loads all the fields in the project that are currently using the plugin for
one of its manual field extensions.
Loads all the fields in the project that are currently using the plugin for one of its manual field extensions.
1const fields = await ctx.loadFieldsUsingPlugin();2
3ctx.notice(4 `Success! ${fields5 .map((field) => field.attributes.api_key)6 .join(', ')}`,7);
ctx.loadUsers() => Promise<User[]> Loads all regular users. Users will be returned and will also be available
in the the users property.
Loads all regular users. Users will be returned and will also be available
in the the users property.
1const users = await ctx.loadUsers();2
3ctx.notice(`Success! ${users.map((user) => user.id).join(', ')}`);
ctx.loadSsoUsers() => Promise<SsoUser[]> Loads all SSO users. Users will be returned and will also be available in
the the ssoUsers property.
Loads all SSO users. Users will be returned and will also be available in
the the ssoUsers property.
1const users = await ctx.loadSsoUsers();2
3ctx.notice(`Success! ${users.map((user) => user.id).join(', ')}`);Navigate methods
ctx.navigateTo(path: string) => Promise<void> Moves the user to another URL internal to the backend.
Moves the user to another URL internal to the backend.
1await ctx.navigateTo('/');Plugin properties
ctx.plugin: Plugin The current plugin.
The current plugin.
Project properties
ctx.site: Site The current DatoCMS project.
The current DatoCMS project.
ctx.environment: string The ID of the current environment.
The ID of the current environment.
ctx.isEnvironmentPrimary: boolean Whether the current environment is the primary one.
Whether the current environment is the primary one.
ctx.owner: Account | Organization The account/organization that is the project owner.
The account/organization that is the project owner.
ctx.ui UI preferences of the current user (right now, only the preferred locale is
available).
UI preferences of the current user (right now, only the preferred locale is available).
ctx.theme: Theme An object containing the theme colors for the current DatoCMS project.
An object containing the theme colors for the current DatoCMS project.
Toast methods
ctx.alert(message: string) => Promise<void> Triggers an "error" toast displaying the selected message.
Triggers an "error" toast displaying the selected message.
1const message = prompt(2 'Please insert a message:',3 'This is an alert message!',4);5
6await ctx.alert(message);
ctx.notice(message: string) => Promise<void> Triggers a "success" toast displaying the selected message.
Triggers a "success" toast displaying the selected message.
1const message = prompt(2 'Please insert a message:',3 'This is a notice message!',4);5
6await ctx.notice(message);
ctx.customToast Triggers a custom toast displaying the selected message (and optionally a
CTA).
Triggers a custom toast displaying the selected message (and optionally a CTA).
1const result = await ctx.customToast({2 type: 'warning',3 message: 'Just a sample warning notification!',4 dismissOnPageChange: true,5 dismissAfterTimeout: 5000,6 cta: {7 label: 'Execute call-to-action',8 value: 'cta',9 },10});11
12if (result === 'cta') {13 ctx.notice(`Clicked CTA!`);14}Update plugin parameters methods
ctx.updatePluginParameters(params: Record<string, unknown>) => Promise<void> Updates the plugin parameters.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
Updates the plugin parameters.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
1await ctx.updatePluginParameters({ debugMode: true });2await ctx.notice('Plugin parameters successfully updated!');
ctx.updateFieldAppearance(...) Performs changes in the appearance of a field. You can install/remove a
manual field extension, or tweak their parameters. If multiple changes are
passed, they will be applied sequencially.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
Performs changes in the appearance of a field. You can install/remove a manual field extension, or tweak their parameters. If multiple changes are passed, they will be applied sequencially.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
1const fields = await ctx.loadFieldsUsingPlugin();2
3if (fields.length === 0) {4 ctx.alert('No field is using this plugin as a manual extension!');5 return;6}7
8for (const field of fields) {9 const { appearance } = field.attributes;10 const operations = [];11
12 if (appearance.editor === ctx.plugin.id) {13 operations.push({14 operation: 'updateEditor',15 newParameters: {16 ...appearance.parameters,17 foo: 'bar',18 },19 });20 }21
22 appearance.addons.forEach((addon, i) => {23 if (addon.id !== ctx.plugin.id) {24 return;25 }26
27 operations.push({28 operation: 'updateAddon',29 index: i,30 newParameters: { ...addon.parameters, foo: 'bar' },31 });32 });33
34 await ctx.updateFieldAppearance(field.id, operations);35 ctx.notice(`Successfully edited field ${field.attributes.api_key}`);36}Upload dialog methods
ctx.selectUpload Opens a dialog for selecting one (or multiple) existing asset(s). It
returns a promise resolved with the selected asset(s), or null if the
user closes the dialog without selecting any upload.
Opens a dialog for selecting one (or multiple) existing asset(s). It
returns a promise resolved with the selected asset(s), or null if the
user closes the dialog without selecting any upload.
1const item = await ctx.selectUpload({ multiple: false });2
3if (item) {4 ctx.notice(`Success! ${item.id}`);5} else {6 ctx.alert('Closed!');7}
ctx.editUpload(...) Opens a dialog for editing a Media Area asset. It returns a promise
resolved with:
The updated asset, if the user persists some changes to the asset itself
null, if the user closes the dialog without persisting any change
An asset structure with an additional deleted property set to true, if
the user deletes the asset.
Opens a dialog for editing a Media Area asset. It returns a promise resolved with:
- The updated asset, if the user persists some changes to the asset itself
null, if the user closes the dialog without persisting any change- An asset structure with an additional
deletedproperty set to true, if the user deletes the asset.
1const uploadId = prompt('Please insert an asset ID:');2
3const item = await ctx.editUpload(uploadId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}
ctx.editUploadMetadata(...) Opens a dialog for editing a "single asset" field structure. It returns a
promise resolved with the updated structure, or null if the user closes
the dialog without persisting any change.
Opens a dialog for editing a "single asset" field structure. It returns a
promise resolved with the updated structure, or null if the user closes
the dialog without persisting any change.
1const uploadId = prompt('Please insert an asset ID:');2
3const result = await ctx.editUploadMetadata({4 upload_id: uploadId,5 alt: null,6 title: null,7 custom_data: {},8 focal_point: null,9});10
11if (result) {12 ctx.notice(`Success! ${JSON.stringify(result)}`);13} else {14 ctx.alert('Closed!');15} executeItemsDropdownAction(actionId: string, items: Item[], ctx)
Use this function to execute a particular dropdown action defined via
the itemsDropdownActions() hook.
Return value
The function must return: Promise<void>.
Context object
The following properties and methods are available in the ctx argument:
Hook-specific properties and methods
This hook exposes additional information and operations specific to the context in which it operates.
ctx.parameters: Record<string, unknown> | undefined
Properties and methods available in every hook
Every hook available in the Plugin SDK shares the same minumum set of properties and methods.
Authentication properties
ctx.currentUser: User | SsoUser | Account | Organization The current DatoCMS user. It can either be the owner or one of the
collaborators (regular or SSO).
The current DatoCMS user. It can either be the owner or one of the collaborators (regular or SSO).
ctx.currentRole: Role The role for the current DatoCMS user.
The role for the current DatoCMS user.
ctx.currentUserAccessToken: string | undefined The access token to perform API calls on behalf of the current user. Only
available if currentUserAccessToken additional permission is granted.
The access token to perform API calls on behalf of the current user. Only
available if currentUserAccessToken additional permission is granted.
Custom dialog methods
ctx.openModal(modal: Modal) => Promise<unknown> Opens a custom modal. Returns a promise resolved with what the modal itself
returns calling the resolve() function.
Opens a custom modal. Returns a promise resolved with what the modal itself
returns calling the resolve() function.
1const result = await ctx.openModal({2 id: 'regular',3 title: 'Custom title!',4 width: 'l',5 parameters: { foo: 'bar' },6});7
8if (result) {9 ctx.notice(`Success! ${JSON.stringify(result)}`);10} else {11 ctx.alert('Closed!');12}
ctx.openConfirm(options: ConfirmOptions) => Promise<unknown> Opens a UI-consistent confirmation dialog. Returns a promise resolved with
the value of the choice made by the user.
Opens a UI-consistent confirmation dialog. Returns a promise resolved with the value of the choice made by the user.
1const result = await ctx.openConfirm({2 title: 'Custom title',3 content:4 'Lorem Ipsum is simply dummy text of the printing and typesetting industry',5 choices: [6 {7 label: 'Positive',8 value: 'positive',9 intent: 'positive',10 },11 {12 label: 'Negative',13 value: 'negative',14 intent: 'negative',15 },16 ],17 cancel: {18 label: 'Cancel',19 value: false,20 },21});22
23if (result) {24 ctx.notice(`Success! ${result}`);25} else {26 ctx.alert('Cancelled!');27}Entity repos properties
ctx.itemTypes: Partial<Record<string, ItemType>> All the models of the current DatoCMS project, indexed by ID.
All the models of the current DatoCMS project, indexed by ID.
ctx.fields: Partial<Record<string, Field>> All the fields currently loaded for the current DatoCMS project, indexed by
ID. If some fields you need are not present, use the loadItemTypeFields
function to load them.
All the fields currently loaded for the current DatoCMS project, indexed by
ID. If some fields you need are not present, use the loadItemTypeFields
function to load them.
ctx.fieldsets: Partial<Record<string, Fieldset>> All the fieldsets currently loaded for the current DatoCMS project, indexed
by ID. If some fields you need are not present, use the
loadItemTypeFieldsets function to load them.
All the fieldsets currently loaded for the current DatoCMS project, indexed
by ID. If some fields you need are not present, use the
loadItemTypeFieldsets function to load them.
ctx.users: Partial<Record<string, User>> All the regular users currently loaded for the current DatoCMS project,
indexed by ID. It will always contain the current user. If some users you
need are not present, use the loadUsers function to load them.
All the regular users currently loaded for the current DatoCMS project,
indexed by ID. It will always contain the current user. If some users you
need are not present, use the loadUsers function to load them.
ctx.ssoUsers: Partial<Record<string, SsoUser>> All the SSO users currently loaded for the current DatoCMS project, indexed
by ID. It will always contain the current user. If some users you need are
not present, use the loadSsoUsers function to load them.
All the SSO users currently loaded for the current DatoCMS project, indexed
by ID. It will always contain the current user. If some users you need are
not present, use the loadSsoUsers function to load them.
Item dialog methods
ctx.createNewItem(itemTypeId: string) => Promise<Item | null> Opens a dialog for creating a new record. It returns a promise resolved
with the newly created record or null if the user closes the dialog
without creating anything.
Opens a dialog for creating a new record. It returns a promise resolved
with the newly created record or null if the user closes the dialog
without creating anything.
1const itemTypeId = prompt('Please insert a model ID:');2
3const item = await ctx.createNewItem(itemTypeId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}
ctx.selectItem Opens a dialog for selecting one (or multiple) record(s) from a list of
existing records of type itemTypeId. It returns a promise resolved with
the selected record(s), or null if the user closes the dialog without
choosing any record.
Opens a dialog for selecting one (or multiple) record(s) from a list of
existing records of type itemTypeId. It returns a promise resolved with
the selected record(s), or null if the user closes the dialog without
choosing any record.
1const itemTypeId = prompt('Please insert a model ID:');2
3const items = await ctx.selectItem(itemTypeId, { multiple: true });4
5if (items) {6 ctx.notice(`Success! ${items.map((i) => i.id).join(', ')}`);7} else {8 ctx.alert('Closed!');9}
ctx.editItem(itemId: string) => Promise<Item | null> Opens a dialog for editing an existing record. It returns a promise
resolved with the edited record, or null if the user closes the dialog
without persisting any change.
Opens a dialog for editing an existing record. It returns a promise
resolved with the edited record, or null if the user closes the dialog
without persisting any change.
1const itemId = prompt('Please insert a record ID:');2
3const item = await ctx.editItem(itemId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}Load data methods
ctx.loadItemTypeFields(itemTypeId: string) => Promise<Field[]> Loads all the fields for a specific model (or block). Fields will be
returned and will also be available in the the fields property.
Loads all the fields for a specific model (or block). Fields will be
returned and will also be available in the the fields property.
1const itemTypeId = prompt('Please insert a model ID:');2
3const fields = await ctx.loadItemTypeFields(itemTypeId);4
5ctx.notice(6 `Success! ${fields7 .map((field) => field.attributes.api_key)8 .join(', ')}`,9);
ctx.loadItemTypeFieldsets(itemTypeId: string) => Promise<Fieldset[]> Loads all the fieldsets for a specific model (or block). Fieldsets will be
returned and will also be available in the the fieldsets property.
Loads all the fieldsets for a specific model (or block). Fieldsets will be
returned and will also be available in the the fieldsets property.
1const itemTypeId = prompt('Please insert a model ID:');2
3const fieldsets = await ctx.loadItemTypeFieldsets(itemTypeId);4
5ctx.notice(6 `Success! ${fieldsets7 .map((fieldset) => fieldset.attributes.title)8 .join(', ')}`,9);
ctx.loadFieldsUsingPlugin() => Promise<Field[]> Loads all the fields in the project that are currently using the plugin for
one of its manual field extensions.
Loads all the fields in the project that are currently using the plugin for one of its manual field extensions.
1const fields = await ctx.loadFieldsUsingPlugin();2
3ctx.notice(4 `Success! ${fields5 .map((field) => field.attributes.api_key)6 .join(', ')}`,7);
ctx.loadUsers() => Promise<User[]> Loads all regular users. Users will be returned and will also be available
in the the users property.
Loads all regular users. Users will be returned and will also be available
in the the users property.
1const users = await ctx.loadUsers();2
3ctx.notice(`Success! ${users.map((user) => user.id).join(', ')}`);
ctx.loadSsoUsers() => Promise<SsoUser[]> Loads all SSO users. Users will be returned and will also be available in
the the ssoUsers property.
Loads all SSO users. Users will be returned and will also be available in
the the ssoUsers property.
1const users = await ctx.loadSsoUsers();2
3ctx.notice(`Success! ${users.map((user) => user.id).join(', ')}`);Navigate methods
ctx.navigateTo(path: string) => Promise<void> Moves the user to another URL internal to the backend.
Moves the user to another URL internal to the backend.
1await ctx.navigateTo('/');Plugin properties
ctx.plugin: Plugin The current plugin.
The current plugin.
Project properties
ctx.site: Site The current DatoCMS project.
The current DatoCMS project.
ctx.environment: string The ID of the current environment.
The ID of the current environment.
ctx.isEnvironmentPrimary: boolean Whether the current environment is the primary one.
Whether the current environment is the primary one.
ctx.owner: Account | Organization The account/organization that is the project owner.
The account/organization that is the project owner.
ctx.ui UI preferences of the current user (right now, only the preferred locale is
available).
UI preferences of the current user (right now, only the preferred locale is available).
ctx.theme: Theme An object containing the theme colors for the current DatoCMS project.
An object containing the theme colors for the current DatoCMS project.
Toast methods
ctx.alert(message: string) => Promise<void> Triggers an "error" toast displaying the selected message.
Triggers an "error" toast displaying the selected message.
1const message = prompt(2 'Please insert a message:',3 'This is an alert message!',4);5
6await ctx.alert(message);
ctx.notice(message: string) => Promise<void> Triggers a "success" toast displaying the selected message.
Triggers a "success" toast displaying the selected message.
1const message = prompt(2 'Please insert a message:',3 'This is a notice message!',4);5
6await ctx.notice(message);
ctx.customToast Triggers a custom toast displaying the selected message (and optionally a
CTA).
Triggers a custom toast displaying the selected message (and optionally a CTA).
1const result = await ctx.customToast({2 type: 'warning',3 message: 'Just a sample warning notification!',4 dismissOnPageChange: true,5 dismissAfterTimeout: 5000,6 cta: {7 label: 'Execute call-to-action',8 value: 'cta',9 },10});11
12if (result === 'cta') {13 ctx.notice(`Clicked CTA!`);14}Update plugin parameters methods
ctx.updatePluginParameters(params: Record<string, unknown>) => Promise<void> Updates the plugin parameters.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
Updates the plugin parameters.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
1await ctx.updatePluginParameters({ debugMode: true });2await ctx.notice('Plugin parameters successfully updated!');
ctx.updateFieldAppearance(...) Performs changes in the appearance of a field. You can install/remove a
manual field extension, or tweak their parameters. If multiple changes are
passed, they will be applied sequencially.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
Performs changes in the appearance of a field. You can install/remove a manual field extension, or tweak their parameters. If multiple changes are passed, they will be applied sequencially.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
1const fields = await ctx.loadFieldsUsingPlugin();2
3if (fields.length === 0) {4 ctx.alert('No field is using this plugin as a manual extension!');5 return;6}7
8for (const field of fields) {9 const { appearance } = field.attributes;10 const operations = [];11
12 if (appearance.editor === ctx.plugin.id) {13 operations.push({14 operation: 'updateEditor',15 newParameters: {16 ...appearance.parameters,17 foo: 'bar',18 },19 });20 }21
22 appearance.addons.forEach((addon, i) => {23 if (addon.id !== ctx.plugin.id) {24 return;25 }26
27 operations.push({28 operation: 'updateAddon',29 index: i,30 newParameters: { ...addon.parameters, foo: 'bar' },31 });32 });33
34 await ctx.updateFieldAppearance(field.id, operations);35 ctx.notice(`Successfully edited field ${field.attributes.api_key}`);36}Upload dialog methods
ctx.selectUpload Opens a dialog for selecting one (or multiple) existing asset(s). It
returns a promise resolved with the selected asset(s), or null if the
user closes the dialog without selecting any upload.
Opens a dialog for selecting one (or multiple) existing asset(s). It
returns a promise resolved with the selected asset(s), or null if the
user closes the dialog without selecting any upload.
1const item = await ctx.selectUpload({ multiple: false });2
3if (item) {4 ctx.notice(`Success! ${item.id}`);5} else {6 ctx.alert('Closed!');7}
ctx.editUpload(...) Opens a dialog for editing a Media Area asset. It returns a promise
resolved with:
The updated asset, if the user persists some changes to the asset itself
null, if the user closes the dialog without persisting any change
An asset structure with an additional deleted property set to true, if
the user deletes the asset.
Opens a dialog for editing a Media Area asset. It returns a promise resolved with:
- The updated asset, if the user persists some changes to the asset itself
null, if the user closes the dialog without persisting any change- An asset structure with an additional
deletedproperty set to true, if the user deletes the asset.
1const uploadId = prompt('Please insert an asset ID:');2
3const item = await ctx.editUpload(uploadId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}
ctx.editUploadMetadata(...) Opens a dialog for editing a "single asset" field structure. It returns a
promise resolved with the updated structure, or null if the user closes
the dialog without persisting any change.
Opens a dialog for editing a "single asset" field structure. It returns a
promise resolved with the updated structure, or null if the user closes
the dialog without persisting any change.
1const uploadId = prompt('Please insert an asset ID:');2
3const result = await ctx.editUploadMetadata({4 upload_id: uploadId,5 alt: null,6 title: null,7 custom_data: {},8 focal_point: null,9});10
11if (result) {12 ctx.notice(`Success! ${JSON.stringify(result)}`);13} else {14 ctx.alert('Closed!');15} executeSchemaItemTypeDropdownAction(actionId: string, itemType: ItemType, ctx)
Use this function to execute a particular dropdown action defined via
the schemaItemTypeDropdownActions() hook.
Return value
The function must return: Promise<void>.
Context object
The following properties and methods are available in the ctx argument:
Hook-specific properties and methods
This hook exposes additional information and operations specific to the context in which it operates.
ctx.parameters: Record<string, unknown> | undefined
Properties and methods available in every hook
Every hook available in the Plugin SDK shares the same minumum set of properties and methods.
Authentication properties
ctx.currentUser: User | SsoUser | Account | Organization The current DatoCMS user. It can either be the owner or one of the
collaborators (regular or SSO).
The current DatoCMS user. It can either be the owner or one of the collaborators (regular or SSO).
ctx.currentRole: Role The role for the current DatoCMS user.
The role for the current DatoCMS user.
ctx.currentUserAccessToken: string | undefined The access token to perform API calls on behalf of the current user. Only
available if currentUserAccessToken additional permission is granted.
The access token to perform API calls on behalf of the current user. Only
available if currentUserAccessToken additional permission is granted.
Custom dialog methods
ctx.openModal(modal: Modal) => Promise<unknown> Opens a custom modal. Returns a promise resolved with what the modal itself
returns calling the resolve() function.
Opens a custom modal. Returns a promise resolved with what the modal itself
returns calling the resolve() function.
1const result = await ctx.openModal({2 id: 'regular',3 title: 'Custom title!',4 width: 'l',5 parameters: { foo: 'bar' },6});7
8if (result) {9 ctx.notice(`Success! ${JSON.stringify(result)}`);10} else {11 ctx.alert('Closed!');12}
ctx.openConfirm(options: ConfirmOptions) => Promise<unknown> Opens a UI-consistent confirmation dialog. Returns a promise resolved with
the value of the choice made by the user.
Opens a UI-consistent confirmation dialog. Returns a promise resolved with the value of the choice made by the user.
1const result = await ctx.openConfirm({2 title: 'Custom title',3 content:4 'Lorem Ipsum is simply dummy text of the printing and typesetting industry',5 choices: [6 {7 label: 'Positive',8 value: 'positive',9 intent: 'positive',10 },11 {12 label: 'Negative',13 value: 'negative',14 intent: 'negative',15 },16 ],17 cancel: {18 label: 'Cancel',19 value: false,20 },21});22
23if (result) {24 ctx.notice(`Success! ${result}`);25} else {26 ctx.alert('Cancelled!');27}Entity repos properties
ctx.itemTypes: Partial<Record<string, ItemType>> All the models of the current DatoCMS project, indexed by ID.
All the models of the current DatoCMS project, indexed by ID.
ctx.fields: Partial<Record<string, Field>> All the fields currently loaded for the current DatoCMS project, indexed by
ID. If some fields you need are not present, use the loadItemTypeFields
function to load them.
All the fields currently loaded for the current DatoCMS project, indexed by
ID. If some fields you need are not present, use the loadItemTypeFields
function to load them.
ctx.fieldsets: Partial<Record<string, Fieldset>> All the fieldsets currently loaded for the current DatoCMS project, indexed
by ID. If some fields you need are not present, use the
loadItemTypeFieldsets function to load them.
All the fieldsets currently loaded for the current DatoCMS project, indexed
by ID. If some fields you need are not present, use the
loadItemTypeFieldsets function to load them.
ctx.users: Partial<Record<string, User>> All the regular users currently loaded for the current DatoCMS project,
indexed by ID. It will always contain the current user. If some users you
need are not present, use the loadUsers function to load them.
All the regular users currently loaded for the current DatoCMS project,
indexed by ID. It will always contain the current user. If some users you
need are not present, use the loadUsers function to load them.
ctx.ssoUsers: Partial<Record<string, SsoUser>> All the SSO users currently loaded for the current DatoCMS project, indexed
by ID. It will always contain the current user. If some users you need are
not present, use the loadSsoUsers function to load them.
All the SSO users currently loaded for the current DatoCMS project, indexed
by ID. It will always contain the current user. If some users you need are
not present, use the loadSsoUsers function to load them.
Item dialog methods
ctx.createNewItem(itemTypeId: string) => Promise<Item | null> Opens a dialog for creating a new record. It returns a promise resolved
with the newly created record or null if the user closes the dialog
without creating anything.
Opens a dialog for creating a new record. It returns a promise resolved
with the newly created record or null if the user closes the dialog
without creating anything.
1const itemTypeId = prompt('Please insert a model ID:');2
3const item = await ctx.createNewItem(itemTypeId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}
ctx.selectItem Opens a dialog for selecting one (or multiple) record(s) from a list of
existing records of type itemTypeId. It returns a promise resolved with
the selected record(s), or null if the user closes the dialog without
choosing any record.
Opens a dialog for selecting one (or multiple) record(s) from a list of
existing records of type itemTypeId. It returns a promise resolved with
the selected record(s), or null if the user closes the dialog without
choosing any record.
1const itemTypeId = prompt('Please insert a model ID:');2
3const items = await ctx.selectItem(itemTypeId, { multiple: true });4
5if (items) {6 ctx.notice(`Success! ${items.map((i) => i.id).join(', ')}`);7} else {8 ctx.alert('Closed!');9}
ctx.editItem(itemId: string) => Promise<Item | null> Opens a dialog for editing an existing record. It returns a promise
resolved with the edited record, or null if the user closes the dialog
without persisting any change.
Opens a dialog for editing an existing record. It returns a promise
resolved with the edited record, or null if the user closes the dialog
without persisting any change.
1const itemId = prompt('Please insert a record ID:');2
3const item = await ctx.editItem(itemId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}Load data methods
ctx.loadItemTypeFields(itemTypeId: string) => Promise<Field[]> Loads all the fields for a specific model (or block). Fields will be
returned and will also be available in the the fields property.
Loads all the fields for a specific model (or block). Fields will be
returned and will also be available in the the fields property.
1const itemTypeId = prompt('Please insert a model ID:');2
3const fields = await ctx.loadItemTypeFields(itemTypeId);4
5ctx.notice(6 `Success! ${fields7 .map((field) => field.attributes.api_key)8 .join(', ')}`,9);
ctx.loadItemTypeFieldsets(itemTypeId: string) => Promise<Fieldset[]> Loads all the fieldsets for a specific model (or block). Fieldsets will be
returned and will also be available in the the fieldsets property.
Loads all the fieldsets for a specific model (or block). Fieldsets will be
returned and will also be available in the the fieldsets property.
1const itemTypeId = prompt('Please insert a model ID:');2
3const fieldsets = await ctx.loadItemTypeFieldsets(itemTypeId);4
5ctx.notice(6 `Success! ${fieldsets7 .map((fieldset) => fieldset.attributes.title)8 .join(', ')}`,9);
ctx.loadFieldsUsingPlugin() => Promise<Field[]> Loads all the fields in the project that are currently using the plugin for
one of its manual field extensions.
Loads all the fields in the project that are currently using the plugin for one of its manual field extensions.
1const fields = await ctx.loadFieldsUsingPlugin();2
3ctx.notice(4 `Success! ${fields5 .map((field) => field.attributes.api_key)6 .join(', ')}`,7);
ctx.loadUsers() => Promise<User[]> Loads all regular users. Users will be returned and will also be available
in the the users property.
Loads all regular users. Users will be returned and will also be available
in the the users property.
1const users = await ctx.loadUsers();2
3ctx.notice(`Success! ${users.map((user) => user.id).join(', ')}`);
ctx.loadSsoUsers() => Promise<SsoUser[]> Loads all SSO users. Users will be returned and will also be available in
the the ssoUsers property.
Loads all SSO users. Users will be returned and will also be available in
the the ssoUsers property.
1const users = await ctx.loadSsoUsers();2
3ctx.notice(`Success! ${users.map((user) => user.id).join(', ')}`);Navigate methods
ctx.navigateTo(path: string) => Promise<void> Moves the user to another URL internal to the backend.
Moves the user to another URL internal to the backend.
1await ctx.navigateTo('/');Plugin properties
ctx.plugin: Plugin The current plugin.
The current plugin.
Project properties
ctx.site: Site The current DatoCMS project.
The current DatoCMS project.
ctx.environment: string The ID of the current environment.
The ID of the current environment.
ctx.isEnvironmentPrimary: boolean Whether the current environment is the primary one.
Whether the current environment is the primary one.
ctx.owner: Account | Organization The account/organization that is the project owner.
The account/organization that is the project owner.
ctx.ui UI preferences of the current user (right now, only the preferred locale is
available).
UI preferences of the current user (right now, only the preferred locale is available).
ctx.theme: Theme An object containing the theme colors for the current DatoCMS project.
An object containing the theme colors for the current DatoCMS project.
Toast methods
ctx.alert(message: string) => Promise<void> Triggers an "error" toast displaying the selected message.
Triggers an "error" toast displaying the selected message.
1const message = prompt(2 'Please insert a message:',3 'This is an alert message!',4);5
6await ctx.alert(message);
ctx.notice(message: string) => Promise<void> Triggers a "success" toast displaying the selected message.
Triggers a "success" toast displaying the selected message.
1const message = prompt(2 'Please insert a message:',3 'This is a notice message!',4);5
6await ctx.notice(message);
ctx.customToast Triggers a custom toast displaying the selected message (and optionally a
CTA).
Triggers a custom toast displaying the selected message (and optionally a CTA).
1const result = await ctx.customToast({2 type: 'warning',3 message: 'Just a sample warning notification!',4 dismissOnPageChange: true,5 dismissAfterTimeout: 5000,6 cta: {7 label: 'Execute call-to-action',8 value: 'cta',9 },10});11
12if (result === 'cta') {13 ctx.notice(`Clicked CTA!`);14}Update plugin parameters methods
ctx.updatePluginParameters(params: Record<string, unknown>) => Promise<void> Updates the plugin parameters.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
Updates the plugin parameters.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
1await ctx.updatePluginParameters({ debugMode: true });2await ctx.notice('Plugin parameters successfully updated!');
ctx.updateFieldAppearance(...) Performs changes in the appearance of a field. You can install/remove a
manual field extension, or tweak their parameters. If multiple changes are
passed, they will be applied sequencially.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
Performs changes in the appearance of a field. You can install/remove a manual field extension, or tweak their parameters. If multiple changes are passed, they will be applied sequencially.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
1const fields = await ctx.loadFieldsUsingPlugin();2
3if (fields.length === 0) {4 ctx.alert('No field is using this plugin as a manual extension!');5 return;6}7
8for (const field of fields) {9 const { appearance } = field.attributes;10 const operations = [];11
12 if (appearance.editor === ctx.plugin.id) {13 operations.push({14 operation: 'updateEditor',15 newParameters: {16 ...appearance.parameters,17 foo: 'bar',18 },19 });20 }21
22 appearance.addons.forEach((addon, i) => {23 if (addon.id !== ctx.plugin.id) {24 return;25 }26
27 operations.push({28 operation: 'updateAddon',29 index: i,30 newParameters: { ...addon.parameters, foo: 'bar' },31 });32 });33
34 await ctx.updateFieldAppearance(field.id, operations);35 ctx.notice(`Successfully edited field ${field.attributes.api_key}`);36}Upload dialog methods
ctx.selectUpload Opens a dialog for selecting one (or multiple) existing asset(s). It
returns a promise resolved with the selected asset(s), or null if the
user closes the dialog without selecting any upload.
Opens a dialog for selecting one (or multiple) existing asset(s). It
returns a promise resolved with the selected asset(s), or null if the
user closes the dialog without selecting any upload.
1const item = await ctx.selectUpload({ multiple: false });2
3if (item) {4 ctx.notice(`Success! ${item.id}`);5} else {6 ctx.alert('Closed!');7}
ctx.editUpload(...) Opens a dialog for editing a Media Area asset. It returns a promise
resolved with:
The updated asset, if the user persists some changes to the asset itself
null, if the user closes the dialog without persisting any change
An asset structure with an additional deleted property set to true, if
the user deletes the asset.
Opens a dialog for editing a Media Area asset. It returns a promise resolved with:
- The updated asset, if the user persists some changes to the asset itself
null, if the user closes the dialog without persisting any change- An asset structure with an additional
deletedproperty set to true, if the user deletes the asset.
1const uploadId = prompt('Please insert an asset ID:');2
3const item = await ctx.editUpload(uploadId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}
ctx.editUploadMetadata(...) Opens a dialog for editing a "single asset" field structure. It returns a
promise resolved with the updated structure, or null if the user closes
the dialog without persisting any change.
Opens a dialog for editing a "single asset" field structure. It returns a
promise resolved with the updated structure, or null if the user closes
the dialog without persisting any change.
1const uploadId = prompt('Please insert an asset ID:');2
3const result = await ctx.editUploadMetadata({4 upload_id: uploadId,5 alt: null,6 title: null,7 custom_data: {},8 focal_point: null,9});10
11if (result) {12 ctx.notice(`Success! ${JSON.stringify(result)}`);13} else {14 ctx.alert('Closed!');15} executeUploadsDropdownAction(actionId: string, uploads: Upload[], ctx)
Use this function to execute a particular dropdown action defined via
the uploadsDropdownActions() hook.
Return value
The function must return: Promise<void>.
Context object
The following properties and methods are available in the ctx argument:
Hook-specific properties and methods
This hook exposes additional information and operations specific to the context in which it operates.
ctx.parameters: Record<string, unknown> | undefined
Properties and methods available in every hook
Every hook available in the Plugin SDK shares the same minumum set of properties and methods.
Authentication properties
ctx.currentUser: User | SsoUser | Account | Organization The current DatoCMS user. It can either be the owner or one of the
collaborators (regular or SSO).
The current DatoCMS user. It can either be the owner or one of the collaborators (regular or SSO).
ctx.currentRole: Role The role for the current DatoCMS user.
The role for the current DatoCMS user.
ctx.currentUserAccessToken: string | undefined The access token to perform API calls on behalf of the current user. Only
available if currentUserAccessToken additional permission is granted.
The access token to perform API calls on behalf of the current user. Only
available if currentUserAccessToken additional permission is granted.
Custom dialog methods
ctx.openModal(modal: Modal) => Promise<unknown> Opens a custom modal. Returns a promise resolved with what the modal itself
returns calling the resolve() function.
Opens a custom modal. Returns a promise resolved with what the modal itself
returns calling the resolve() function.
1const result = await ctx.openModal({2 id: 'regular',3 title: 'Custom title!',4 width: 'l',5 parameters: { foo: 'bar' },6});7
8if (result) {9 ctx.notice(`Success! ${JSON.stringify(result)}`);10} else {11 ctx.alert('Closed!');12}
ctx.openConfirm(options: ConfirmOptions) => Promise<unknown> Opens a UI-consistent confirmation dialog. Returns a promise resolved with
the value of the choice made by the user.
Opens a UI-consistent confirmation dialog. Returns a promise resolved with the value of the choice made by the user.
1const result = await ctx.openConfirm({2 title: 'Custom title',3 content:4 'Lorem Ipsum is simply dummy text of the printing and typesetting industry',5 choices: [6 {7 label: 'Positive',8 value: 'positive',9 intent: 'positive',10 },11 {12 label: 'Negative',13 value: 'negative',14 intent: 'negative',15 },16 ],17 cancel: {18 label: 'Cancel',19 value: false,20 },21});22
23if (result) {24 ctx.notice(`Success! ${result}`);25} else {26 ctx.alert('Cancelled!');27}Entity repos properties
ctx.itemTypes: Partial<Record<string, ItemType>> All the models of the current DatoCMS project, indexed by ID.
All the models of the current DatoCMS project, indexed by ID.
ctx.fields: Partial<Record<string, Field>> All the fields currently loaded for the current DatoCMS project, indexed by
ID. If some fields you need are not present, use the loadItemTypeFields
function to load them.
All the fields currently loaded for the current DatoCMS project, indexed by
ID. If some fields you need are not present, use the loadItemTypeFields
function to load them.
ctx.fieldsets: Partial<Record<string, Fieldset>> All the fieldsets currently loaded for the current DatoCMS project, indexed
by ID. If some fields you need are not present, use the
loadItemTypeFieldsets function to load them.
All the fieldsets currently loaded for the current DatoCMS project, indexed
by ID. If some fields you need are not present, use the
loadItemTypeFieldsets function to load them.
ctx.users: Partial<Record<string, User>> All the regular users currently loaded for the current DatoCMS project,
indexed by ID. It will always contain the current user. If some users you
need are not present, use the loadUsers function to load them.
All the regular users currently loaded for the current DatoCMS project,
indexed by ID. It will always contain the current user. If some users you
need are not present, use the loadUsers function to load them.
ctx.ssoUsers: Partial<Record<string, SsoUser>> All the SSO users currently loaded for the current DatoCMS project, indexed
by ID. It will always contain the current user. If some users you need are
not present, use the loadSsoUsers function to load them.
All the SSO users currently loaded for the current DatoCMS project, indexed
by ID. It will always contain the current user. If some users you need are
not present, use the loadSsoUsers function to load them.
Item dialog methods
ctx.createNewItem(itemTypeId: string) => Promise<Item | null> Opens a dialog for creating a new record. It returns a promise resolved
with the newly created record or null if the user closes the dialog
without creating anything.
Opens a dialog for creating a new record. It returns a promise resolved
with the newly created record or null if the user closes the dialog
without creating anything.
1const itemTypeId = prompt('Please insert a model ID:');2
3const item = await ctx.createNewItem(itemTypeId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}
ctx.selectItem Opens a dialog for selecting one (or multiple) record(s) from a list of
existing records of type itemTypeId. It returns a promise resolved with
the selected record(s), or null if the user closes the dialog without
choosing any record.
Opens a dialog for selecting one (or multiple) record(s) from a list of
existing records of type itemTypeId. It returns a promise resolved with
the selected record(s), or null if the user closes the dialog without
choosing any record.
1const itemTypeId = prompt('Please insert a model ID:');2
3const items = await ctx.selectItem(itemTypeId, { multiple: true });4
5if (items) {6 ctx.notice(`Success! ${items.map((i) => i.id).join(', ')}`);7} else {8 ctx.alert('Closed!');9}
ctx.editItem(itemId: string) => Promise<Item | null> Opens a dialog for editing an existing record. It returns a promise
resolved with the edited record, or null if the user closes the dialog
without persisting any change.
Opens a dialog for editing an existing record. It returns a promise
resolved with the edited record, or null if the user closes the dialog
without persisting any change.
1const itemId = prompt('Please insert a record ID:');2
3const item = await ctx.editItem(itemId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}Load data methods
ctx.loadItemTypeFields(itemTypeId: string) => Promise<Field[]> Loads all the fields for a specific model (or block). Fields will be
returned and will also be available in the the fields property.
Loads all the fields for a specific model (or block). Fields will be
returned and will also be available in the the fields property.
1const itemTypeId = prompt('Please insert a model ID:');2
3const fields = await ctx.loadItemTypeFields(itemTypeId);4
5ctx.notice(6 `Success! ${fields7 .map((field) => field.attributes.api_key)8 .join(', ')}`,9);
ctx.loadItemTypeFieldsets(itemTypeId: string) => Promise<Fieldset[]> Loads all the fieldsets for a specific model (or block). Fieldsets will be
returned and will also be available in the the fieldsets property.
Loads all the fieldsets for a specific model (or block). Fieldsets will be
returned and will also be available in the the fieldsets property.
1const itemTypeId = prompt('Please insert a model ID:');2
3const fieldsets = await ctx.loadItemTypeFieldsets(itemTypeId);4
5ctx.notice(6 `Success! ${fieldsets7 .map((fieldset) => fieldset.attributes.title)8 .join(', ')}`,9);
ctx.loadFieldsUsingPlugin() => Promise<Field[]> Loads all the fields in the project that are currently using the plugin for
one of its manual field extensions.
Loads all the fields in the project that are currently using the plugin for one of its manual field extensions.
1const fields = await ctx.loadFieldsUsingPlugin();2
3ctx.notice(4 `Success! ${fields5 .map((field) => field.attributes.api_key)6 .join(', ')}`,7);
ctx.loadUsers() => Promise<User[]> Loads all regular users. Users will be returned and will also be available
in the the users property.
Loads all regular users. Users will be returned and will also be available
in the the users property.
1const users = await ctx.loadUsers();2
3ctx.notice(`Success! ${users.map((user) => user.id).join(', ')}`);
ctx.loadSsoUsers() => Promise<SsoUser[]> Loads all SSO users. Users will be returned and will also be available in
the the ssoUsers property.
Loads all SSO users. Users will be returned and will also be available in
the the ssoUsers property.
1const users = await ctx.loadSsoUsers();2
3ctx.notice(`Success! ${users.map((user) => user.id).join(', ')}`);Navigate methods
ctx.navigateTo(path: string) => Promise<void> Moves the user to another URL internal to the backend.
Moves the user to another URL internal to the backend.
1await ctx.navigateTo('/');Plugin properties
ctx.plugin: Plugin The current plugin.
The current plugin.
Project properties
ctx.site: Site The current DatoCMS project.
The current DatoCMS project.
ctx.environment: string The ID of the current environment.
The ID of the current environment.
ctx.isEnvironmentPrimary: boolean Whether the current environment is the primary one.
Whether the current environment is the primary one.
ctx.owner: Account | Organization The account/organization that is the project owner.
The account/organization that is the project owner.
ctx.ui UI preferences of the current user (right now, only the preferred locale is
available).
UI preferences of the current user (right now, only the preferred locale is available).
ctx.theme: Theme An object containing the theme colors for the current DatoCMS project.
An object containing the theme colors for the current DatoCMS project.
Toast methods
ctx.alert(message: string) => Promise<void> Triggers an "error" toast displaying the selected message.
Triggers an "error" toast displaying the selected message.
1const message = prompt(2 'Please insert a message:',3 'This is an alert message!',4);5
6await ctx.alert(message);
ctx.notice(message: string) => Promise<void> Triggers a "success" toast displaying the selected message.
Triggers a "success" toast displaying the selected message.
1const message = prompt(2 'Please insert a message:',3 'This is a notice message!',4);5
6await ctx.notice(message);
ctx.customToast Triggers a custom toast displaying the selected message (and optionally a
CTA).
Triggers a custom toast displaying the selected message (and optionally a CTA).
1const result = await ctx.customToast({2 type: 'warning',3 message: 'Just a sample warning notification!',4 dismissOnPageChange: true,5 dismissAfterTimeout: 5000,6 cta: {7 label: 'Execute call-to-action',8 value: 'cta',9 },10});11
12if (result === 'cta') {13 ctx.notice(`Clicked CTA!`);14}Update plugin parameters methods
ctx.updatePluginParameters(params: Record<string, unknown>) => Promise<void> Updates the plugin parameters.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
Updates the plugin parameters.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
1await ctx.updatePluginParameters({ debugMode: true });2await ctx.notice('Plugin parameters successfully updated!');
ctx.updateFieldAppearance(...) Performs changes in the appearance of a field. You can install/remove a
manual field extension, or tweak their parameters. If multiple changes are
passed, they will be applied sequencially.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
Performs changes in the appearance of a field. You can install/remove a manual field extension, or tweak their parameters. If multiple changes are passed, they will be applied sequencially.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
1const fields = await ctx.loadFieldsUsingPlugin();2
3if (fields.length === 0) {4 ctx.alert('No field is using this plugin as a manual extension!');5 return;6}7
8for (const field of fields) {9 const { appearance } = field.attributes;10 const operations = [];11
12 if (appearance.editor === ctx.plugin.id) {13 operations.push({14 operation: 'updateEditor',15 newParameters: {16 ...appearance.parameters,17 foo: 'bar',18 },19 });20 }21
22 appearance.addons.forEach((addon, i) => {23 if (addon.id !== ctx.plugin.id) {24 return;25 }26
27 operations.push({28 operation: 'updateAddon',29 index: i,30 newParameters: { ...addon.parameters, foo: 'bar' },31 });32 });33
34 await ctx.updateFieldAppearance(field.id, operations);35 ctx.notice(`Successfully edited field ${field.attributes.api_key}`);36}Upload dialog methods
ctx.selectUpload Opens a dialog for selecting one (or multiple) existing asset(s). It
returns a promise resolved with the selected asset(s), or null if the
user closes the dialog without selecting any upload.
Opens a dialog for selecting one (or multiple) existing asset(s). It
returns a promise resolved with the selected asset(s), or null if the
user closes the dialog without selecting any upload.
1const item = await ctx.selectUpload({ multiple: false });2
3if (item) {4 ctx.notice(`Success! ${item.id}`);5} else {6 ctx.alert('Closed!');7}
ctx.editUpload(...) Opens a dialog for editing a Media Area asset. It returns a promise
resolved with:
The updated asset, if the user persists some changes to the asset itself
null, if the user closes the dialog without persisting any change
An asset structure with an additional deleted property set to true, if
the user deletes the asset.
Opens a dialog for editing a Media Area asset. It returns a promise resolved with:
- The updated asset, if the user persists some changes to the asset itself
null, if the user closes the dialog without persisting any change- An asset structure with an additional
deletedproperty set to true, if the user deletes the asset.
1const uploadId = prompt('Please insert an asset ID:');2
3const item = await ctx.editUpload(uploadId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}
ctx.editUploadMetadata(...) Opens a dialog for editing a "single asset" field structure. It returns a
promise resolved with the updated structure, or null if the user closes
the dialog without persisting any change.
Opens a dialog for editing a "single asset" field structure. It returns a
promise resolved with the updated structure, or null if the user closes
the dialog without persisting any change.
1const uploadId = prompt('Please insert an asset ID:');2
3const result = await ctx.editUploadMetadata({4 upload_id: uploadId,5 alt: null,6 title: null,7 custom_data: {},8 focal_point: null,9});10
11if (result) {12 ctx.notice(`Success! ${JSON.stringify(result)}`);13} else {14 ctx.alert('Closed!');15} fieldDropdownActions(field: Field, ctx)
Use this function to define custom actions (or groups of actions) to be displayed at the individual field level in the record editing form.
The executeFieldDropdownAction() hook will be triggered once the user
clicks on one of the defined actions.
Return value
The function must return: Array<DropdownAction | DropdownActionGroup>.
Context object
The following properties and methods are available in the ctx argument:
Hook-specific properties and methods
This hook exposes additional information and operations specific to the context in which it operates.
Field additional properties
ctx.disabled: boolean Whether the field is currently disabled or not.
Whether the field is currently disabled or not.
ctx.fieldPath: string The path in the formValues object where to find the current value for the
field.
The path in the formValues object where to find the current value for the
field.
ctx.field: Field The field where the field extension is installed to.
The field where the field extension is installed to.
ctx.parentField: Field | undefined If the field extension is installed in a field of a block, returns the top
level Modular Content/Structured Text field containing the block itself.
If the field extension is installed in a field of a block, returns the top level Modular Content/Structured Text field containing the block itself.
ctx.block If the field extension is installed in a field of a block, returns the ID
of the block — or undefined if the block is still not persisted — and the
block model.
If the field extension is installed in a field of a block, returns the ID
of the block — or undefined if the block is still not persisted — and the
block model.
Item form additional properties
ctx.locale: string The currently active locale for the record.
The currently active locale for the record.
ctx.item: Item | null If an already persisted record is being edited, returns the full record
entity.
If an already persisted record is being edited, returns the full record entity.
ctx.itemType: ItemType The model for the record being edited.
The model for the record being edited.
ctx.formValues: Record<string, unknown> The complete internal form state.
The complete internal form state.
ctx.itemStatus: 'new' | 'draft' | 'updated' | 'published' The current status of the record being edited.
The current status of the record being edited.
ctx.isSubmitting: boolean Whether the form is currently submitting itself or not.
Whether the form is currently submitting itself or not.
ctx.isFormDirty: boolean Whether the form has some non-persisted changes or not.
Whether the form has some non-persisted changes or not.
ctx.blocksAnalysis: BlocksAnalysis Provides information on how many blocks are currently present in the form.
Provides information on how many blocks are currently present in the form.
Properties and methods available in every hook
Every hook available in the Plugin SDK shares the same minumum set of properties and methods.
Authentication properties
ctx.currentUser: User | SsoUser | Account | Organization The current DatoCMS user. It can either be the owner or one of the
collaborators (regular or SSO).
The current DatoCMS user. It can either be the owner or one of the collaborators (regular or SSO).
ctx.currentRole: Role The role for the current DatoCMS user.
The role for the current DatoCMS user.
ctx.currentUserAccessToken: string | undefined The access token to perform API calls on behalf of the current user. Only
available if currentUserAccessToken additional permission is granted.
The access token to perform API calls on behalf of the current user. Only
available if currentUserAccessToken additional permission is granted.
Custom dialog methods
ctx.openModal(modal: Modal) => Promise<unknown> Opens a custom modal. Returns a promise resolved with what the modal itself
returns calling the resolve() function.
Opens a custom modal. Returns a promise resolved with what the modal itself
returns calling the resolve() function.
1const result = await ctx.openModal({2 id: 'regular',3 title: 'Custom title!',4 width: 'l',5 parameters: { foo: 'bar' },6});7
8if (result) {9 ctx.notice(`Success! ${JSON.stringify(result)}`);10} else {11 ctx.alert('Closed!');12}
ctx.openConfirm(options: ConfirmOptions) => Promise<unknown> Opens a UI-consistent confirmation dialog. Returns a promise resolved with
the value of the choice made by the user.
Opens a UI-consistent confirmation dialog. Returns a promise resolved with the value of the choice made by the user.
1const result = await ctx.openConfirm({2 title: 'Custom title',3 content:4 'Lorem Ipsum is simply dummy text of the printing and typesetting industry',5 choices: [6 {7 label: 'Positive',8 value: 'positive',9 intent: 'positive',10 },11 {12 label: 'Negative',13 value: 'negative',14 intent: 'negative',15 },16 ],17 cancel: {18 label: 'Cancel',19 value: false,20 },21});22
23if (result) {24 ctx.notice(`Success! ${result}`);25} else {26 ctx.alert('Cancelled!');27}Entity repos properties
ctx.itemTypes: Partial<Record<string, ItemType>> All the models of the current DatoCMS project, indexed by ID.
All the models of the current DatoCMS project, indexed by ID.
ctx.fields: Partial<Record<string, Field>> All the fields currently loaded for the current DatoCMS project, indexed by
ID. If some fields you need are not present, use the loadItemTypeFields
function to load them.
All the fields currently loaded for the current DatoCMS project, indexed by
ID. If some fields you need are not present, use the loadItemTypeFields
function to load them.
ctx.fieldsets: Partial<Record<string, Fieldset>> All the fieldsets currently loaded for the current DatoCMS project, indexed
by ID. If some fields you need are not present, use the
loadItemTypeFieldsets function to load them.
All the fieldsets currently loaded for the current DatoCMS project, indexed
by ID. If some fields you need are not present, use the
loadItemTypeFieldsets function to load them.
ctx.users: Partial<Record<string, User>> All the regular users currently loaded for the current DatoCMS project,
indexed by ID. It will always contain the current user. If some users you
need are not present, use the loadUsers function to load them.
All the regular users currently loaded for the current DatoCMS project,
indexed by ID. It will always contain the current user. If some users you
need are not present, use the loadUsers function to load them.
ctx.ssoUsers: Partial<Record<string, SsoUser>> All the SSO users currently loaded for the current DatoCMS project, indexed
by ID. It will always contain the current user. If some users you need are
not present, use the loadSsoUsers function to load them.
All the SSO users currently loaded for the current DatoCMS project, indexed
by ID. It will always contain the current user. If some users you need are
not present, use the loadSsoUsers function to load them.
Item dialog methods
ctx.createNewItem(itemTypeId: string) => Promise<Item | null> Opens a dialog for creating a new record. It returns a promise resolved
with the newly created record or null if the user closes the dialog
without creating anything.
Opens a dialog for creating a new record. It returns a promise resolved
with the newly created record or null if the user closes the dialog
without creating anything.
1const itemTypeId = prompt('Please insert a model ID:');2
3const item = await ctx.createNewItem(itemTypeId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}
ctx.selectItem Opens a dialog for selecting one (or multiple) record(s) from a list of
existing records of type itemTypeId. It returns a promise resolved with
the selected record(s), or null if the user closes the dialog without
choosing any record.
Opens a dialog for selecting one (or multiple) record(s) from a list of
existing records of type itemTypeId. It returns a promise resolved with
the selected record(s), or null if the user closes the dialog without
choosing any record.
1const itemTypeId = prompt('Please insert a model ID:');2
3const items = await ctx.selectItem(itemTypeId, { multiple: true });4
5if (items) {6 ctx.notice(`Success! ${items.map((i) => i.id).join(', ')}`);7} else {8 ctx.alert('Closed!');9}
ctx.editItem(itemId: string) => Promise<Item | null> Opens a dialog for editing an existing record. It returns a promise
resolved with the edited record, or null if the user closes the dialog
without persisting any change.
Opens a dialog for editing an existing record. It returns a promise
resolved with the edited record, or null if the user closes the dialog
without persisting any change.
1const itemId = prompt('Please insert a record ID:');2
3const item = await ctx.editItem(itemId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}Load data methods
ctx.loadItemTypeFields(itemTypeId: string) => Promise<Field[]> Loads all the fields for a specific model (or block). Fields will be
returned and will also be available in the the fields property.
Loads all the fields for a specific model (or block). Fields will be
returned and will also be available in the the fields property.
1const itemTypeId = prompt('Please insert a model ID:');2
3const fields = await ctx.loadItemTypeFields(itemTypeId);4
5ctx.notice(6 `Success! ${fields7 .map((field) => field.attributes.api_key)8 .join(', ')}`,9);
ctx.loadItemTypeFieldsets(itemTypeId: string) => Promise<Fieldset[]> Loads all the fieldsets for a specific model (or block). Fieldsets will be
returned and will also be available in the the fieldsets property.
Loads all the fieldsets for a specific model (or block). Fieldsets will be
returned and will also be available in the the fieldsets property.
1const itemTypeId = prompt('Please insert a model ID:');2
3const fieldsets = await ctx.loadItemTypeFieldsets(itemTypeId);4
5ctx.notice(6 `Success! ${fieldsets7 .map((fieldset) => fieldset.attributes.title)8 .join(', ')}`,9);
ctx.loadFieldsUsingPlugin() => Promise<Field[]> Loads all the fields in the project that are currently using the plugin for
one of its manual field extensions.
Loads all the fields in the project that are currently using the plugin for one of its manual field extensions.
1const fields = await ctx.loadFieldsUsingPlugin();2
3ctx.notice(4 `Success! ${fields5 .map((field) => field.attributes.api_key)6 .join(', ')}`,7);
ctx.loadUsers() => Promise<User[]> Loads all regular users. Users will be returned and will also be available
in the the users property.
Loads all regular users. Users will be returned and will also be available
in the the users property.
1const users = await ctx.loadUsers();2
3ctx.notice(`Success! ${users.map((user) => user.id).join(', ')}`);
ctx.loadSsoUsers() => Promise<SsoUser[]> Loads all SSO users. Users will be returned and will also be available in
the the ssoUsers property.
Loads all SSO users. Users will be returned and will also be available in
the the ssoUsers property.
1const users = await ctx.loadSsoUsers();2
3ctx.notice(`Success! ${users.map((user) => user.id).join(', ')}`);Navigate methods
ctx.navigateTo(path: string) => Promise<void> Moves the user to another URL internal to the backend.
Moves the user to another URL internal to the backend.
1await ctx.navigateTo('/');Plugin properties
ctx.plugin: Plugin The current plugin.
The current plugin.
Project properties
ctx.site: Site The current DatoCMS project.
The current DatoCMS project.
ctx.environment: string The ID of the current environment.
The ID of the current environment.
ctx.isEnvironmentPrimary: boolean Whether the current environment is the primary one.
Whether the current environment is the primary one.
ctx.owner: Account | Organization The account/organization that is the project owner.
The account/organization that is the project owner.
ctx.ui UI preferences of the current user (right now, only the preferred locale is
available).
UI preferences of the current user (right now, only the preferred locale is available).
ctx.theme: Theme An object containing the theme colors for the current DatoCMS project.
An object containing the theme colors for the current DatoCMS project.
Toast methods
ctx.alert(message: string) => Promise<void> Triggers an "error" toast displaying the selected message.
Triggers an "error" toast displaying the selected message.
1const message = prompt(2 'Please insert a message:',3 'This is an alert message!',4);5
6await ctx.alert(message);
ctx.notice(message: string) => Promise<void> Triggers a "success" toast displaying the selected message.
Triggers a "success" toast displaying the selected message.
1const message = prompt(2 'Please insert a message:',3 'This is a notice message!',4);5
6await ctx.notice(message);
ctx.customToast Triggers a custom toast displaying the selected message (and optionally a
CTA).
Triggers a custom toast displaying the selected message (and optionally a CTA).
1const result = await ctx.customToast({2 type: 'warning',3 message: 'Just a sample warning notification!',4 dismissOnPageChange: true,5 dismissAfterTimeout: 5000,6 cta: {7 label: 'Execute call-to-action',8 value: 'cta',9 },10});11
12if (result === 'cta') {13 ctx.notice(`Clicked CTA!`);14}Update plugin parameters methods
ctx.updatePluginParameters(params: Record<string, unknown>) => Promise<void> Updates the plugin parameters.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
Updates the plugin parameters.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
1await ctx.updatePluginParameters({ debugMode: true });2await ctx.notice('Plugin parameters successfully updated!');
ctx.updateFieldAppearance(...) Performs changes in the appearance of a field. You can install/remove a
manual field extension, or tweak their parameters. If multiple changes are
passed, they will be applied sequencially.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
Performs changes in the appearance of a field. You can install/remove a manual field extension, or tweak their parameters. If multiple changes are passed, they will be applied sequencially.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
1const fields = await ctx.loadFieldsUsingPlugin();2
3if (fields.length === 0) {4 ctx.alert('No field is using this plugin as a manual extension!');5 return;6}7
8for (const field of fields) {9 const { appearance } = field.attributes;10 const operations = [];11
12 if (appearance.editor === ctx.plugin.id) {13 operations.push({14 operation: 'updateEditor',15 newParameters: {16 ...appearance.parameters,17 foo: 'bar',18 },19 });20 }21
22 appearance.addons.forEach((addon, i) => {23 if (addon.id !== ctx.plugin.id) {24 return;25 }26
27 operations.push({28 operation: 'updateAddon',29 index: i,30 newParameters: { ...addon.parameters, foo: 'bar' },31 });32 });33
34 await ctx.updateFieldAppearance(field.id, operations);35 ctx.notice(`Successfully edited field ${field.attributes.api_key}`);36}Upload dialog methods
ctx.selectUpload Opens a dialog for selecting one (or multiple) existing asset(s). It
returns a promise resolved with the selected asset(s), or null if the
user closes the dialog without selecting any upload.
Opens a dialog for selecting one (or multiple) existing asset(s). It
returns a promise resolved with the selected asset(s), or null if the
user closes the dialog without selecting any upload.
1const item = await ctx.selectUpload({ multiple: false });2
3if (item) {4 ctx.notice(`Success! ${item.id}`);5} else {6 ctx.alert('Closed!');7}
ctx.editUpload(...) Opens a dialog for editing a Media Area asset. It returns a promise
resolved with:
The updated asset, if the user persists some changes to the asset itself
null, if the user closes the dialog without persisting any change
An asset structure with an additional deleted property set to true, if
the user deletes the asset.
Opens a dialog for editing a Media Area asset. It returns a promise resolved with:
- The updated asset, if the user persists some changes to the asset itself
null, if the user closes the dialog without persisting any change- An asset structure with an additional
deletedproperty set to true, if the user deletes the asset.
1const uploadId = prompt('Please insert an asset ID:');2
3const item = await ctx.editUpload(uploadId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}
ctx.editUploadMetadata(...) Opens a dialog for editing a "single asset" field structure. It returns a
promise resolved with the updated structure, or null if the user closes
the dialog without persisting any change.
Opens a dialog for editing a "single asset" field structure. It returns a
promise resolved with the updated structure, or null if the user closes
the dialog without persisting any change.
1const uploadId = prompt('Please insert an asset ID:');2
3const result = await ctx.editUploadMetadata({4 upload_id: uploadId,5 alt: null,6 title: null,7 custom_data: {},8 focal_point: null,9});10
11if (result) {12 ctx.notice(`Success! ${JSON.stringify(result)}`);13} else {14 ctx.alert('Closed!');15} itemFormDropdownActions(itemType: ItemType, ctx)
Use this function to define custom actions (or groups of actions) to be displayed at when editing a particular record.
The executeItemFormDropdownAction() hook will be triggered once the user
clicks on one of the defined actions.
Return value
The function must return: Array<DropdownAction | DropdownActionGroup>.
Context object
The following properties and methods are available in the ctx argument:
Hook-specific properties and methods
This hook exposes additional information and operations specific to the context in which it operates.
ctx.locale: string The currently active locale for the record.
The currently active locale for the record.
ctx.item: Item | null If an already persisted record is being edited, returns the full record
entity.
If an already persisted record is being edited, returns the full record entity.
ctx.itemType: ItemType The model for the record being edited.
The model for the record being edited.
ctx.formValues: Record<string, unknown> The complete internal form state.
The complete internal form state.
ctx.itemStatus: 'new' | 'draft' | 'updated' | 'published' The current status of the record being edited.
The current status of the record being edited.
ctx.isSubmitting: boolean Whether the form is currently submitting itself or not.
Whether the form is currently submitting itself or not.
ctx.isFormDirty: boolean Whether the form has some non-persisted changes or not.
Whether the form has some non-persisted changes or not.
ctx.blocksAnalysis: BlocksAnalysis Provides information on how many blocks are currently present in the form.
Provides information on how many blocks are currently present in the form.
Properties and methods available in every hook
Every hook available in the Plugin SDK shares the same minumum set of properties and methods.
Authentication properties
ctx.currentUser: User | SsoUser | Account | Organization The current DatoCMS user. It can either be the owner or one of the
collaborators (regular or SSO).
The current DatoCMS user. It can either be the owner or one of the collaborators (regular or SSO).
ctx.currentRole: Role The role for the current DatoCMS user.
The role for the current DatoCMS user.
ctx.currentUserAccessToken: string | undefined The access token to perform API calls on behalf of the current user. Only
available if currentUserAccessToken additional permission is granted.
The access token to perform API calls on behalf of the current user. Only
available if currentUserAccessToken additional permission is granted.
Custom dialog methods
ctx.openModal(modal: Modal) => Promise<unknown> Opens a custom modal. Returns a promise resolved with what the modal itself
returns calling the resolve() function.
Opens a custom modal. Returns a promise resolved with what the modal itself
returns calling the resolve() function.
1const result = await ctx.openModal({2 id: 'regular',3 title: 'Custom title!',4 width: 'l',5 parameters: { foo: 'bar' },6});7
8if (result) {9 ctx.notice(`Success! ${JSON.stringify(result)}`);10} else {11 ctx.alert('Closed!');12}
ctx.openConfirm(options: ConfirmOptions) => Promise<unknown> Opens a UI-consistent confirmation dialog. Returns a promise resolved with
the value of the choice made by the user.
Opens a UI-consistent confirmation dialog. Returns a promise resolved with the value of the choice made by the user.
1const result = await ctx.openConfirm({2 title: 'Custom title',3 content:4 'Lorem Ipsum is simply dummy text of the printing and typesetting industry',5 choices: [6 {7 label: 'Positive',8 value: 'positive',9 intent: 'positive',10 },11 {12 label: 'Negative',13 value: 'negative',14 intent: 'negative',15 },16 ],17 cancel: {18 label: 'Cancel',19 value: false,20 },21});22
23if (result) {24 ctx.notice(`Success! ${result}`);25} else {26 ctx.alert('Cancelled!');27}Entity repos properties
ctx.itemTypes: Partial<Record<string, ItemType>> All the models of the current DatoCMS project, indexed by ID.
All the models of the current DatoCMS project, indexed by ID.
ctx.fields: Partial<Record<string, Field>> All the fields currently loaded for the current DatoCMS project, indexed by
ID. If some fields you need are not present, use the loadItemTypeFields
function to load them.
All the fields currently loaded for the current DatoCMS project, indexed by
ID. If some fields you need are not present, use the loadItemTypeFields
function to load them.
ctx.fieldsets: Partial<Record<string, Fieldset>> All the fieldsets currently loaded for the current DatoCMS project, indexed
by ID. If some fields you need are not present, use the
loadItemTypeFieldsets function to load them.
All the fieldsets currently loaded for the current DatoCMS project, indexed
by ID. If some fields you need are not present, use the
loadItemTypeFieldsets function to load them.
ctx.users: Partial<Record<string, User>> All the regular users currently loaded for the current DatoCMS project,
indexed by ID. It will always contain the current user. If some users you
need are not present, use the loadUsers function to load them.
All the regular users currently loaded for the current DatoCMS project,
indexed by ID. It will always contain the current user. If some users you
need are not present, use the loadUsers function to load them.
ctx.ssoUsers: Partial<Record<string, SsoUser>> All the SSO users currently loaded for the current DatoCMS project, indexed
by ID. It will always contain the current user. If some users you need are
not present, use the loadSsoUsers function to load them.
All the SSO users currently loaded for the current DatoCMS project, indexed
by ID. It will always contain the current user. If some users you need are
not present, use the loadSsoUsers function to load them.
Item dialog methods
ctx.createNewItem(itemTypeId: string) => Promise<Item | null> Opens a dialog for creating a new record. It returns a promise resolved
with the newly created record or null if the user closes the dialog
without creating anything.
Opens a dialog for creating a new record. It returns a promise resolved
with the newly created record or null if the user closes the dialog
without creating anything.
1const itemTypeId = prompt('Please insert a model ID:');2
3const item = await ctx.createNewItem(itemTypeId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}
ctx.selectItem Opens a dialog for selecting one (or multiple) record(s) from a list of
existing records of type itemTypeId. It returns a promise resolved with
the selected record(s), or null if the user closes the dialog without
choosing any record.
Opens a dialog for selecting one (or multiple) record(s) from a list of
existing records of type itemTypeId. It returns a promise resolved with
the selected record(s), or null if the user closes the dialog without
choosing any record.
1const itemTypeId = prompt('Please insert a model ID:');2
3const items = await ctx.selectItem(itemTypeId, { multiple: true });4
5if (items) {6 ctx.notice(`Success! ${items.map((i) => i.id).join(', ')}`);7} else {8 ctx.alert('Closed!');9}
ctx.editItem(itemId: string) => Promise<Item | null> Opens a dialog for editing an existing record. It returns a promise
resolved with the edited record, or null if the user closes the dialog
without persisting any change.
Opens a dialog for editing an existing record. It returns a promise
resolved with the edited record, or null if the user closes the dialog
without persisting any change.
1const itemId = prompt('Please insert a record ID:');2
3const item = await ctx.editItem(itemId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}Load data methods
ctx.loadItemTypeFields(itemTypeId: string) => Promise<Field[]> Loads all the fields for a specific model (or block). Fields will be
returned and will also be available in the the fields property.
Loads all the fields for a specific model (or block). Fields will be
returned and will also be available in the the fields property.
1const itemTypeId = prompt('Please insert a model ID:');2
3const fields = await ctx.loadItemTypeFields(itemTypeId);4
5ctx.notice(6 `Success! ${fields7 .map((field) => field.attributes.api_key)8 .join(', ')}`,9);
ctx.loadItemTypeFieldsets(itemTypeId: string) => Promise<Fieldset[]> Loads all the fieldsets for a specific model (or block). Fieldsets will be
returned and will also be available in the the fieldsets property.
Loads all the fieldsets for a specific model (or block). Fieldsets will be
returned and will also be available in the the fieldsets property.
1const itemTypeId = prompt('Please insert a model ID:');2
3const fieldsets = await ctx.loadItemTypeFieldsets(itemTypeId);4
5ctx.notice(6 `Success! ${fieldsets7 .map((fieldset) => fieldset.attributes.title)8 .join(', ')}`,9);
ctx.loadFieldsUsingPlugin() => Promise<Field[]> Loads all the fields in the project that are currently using the plugin for
one of its manual field extensions.
Loads all the fields in the project that are currently using the plugin for one of its manual field extensions.
1const fields = await ctx.loadFieldsUsingPlugin();2
3ctx.notice(4 `Success! ${fields5 .map((field) => field.attributes.api_key)6 .join(', ')}`,7);
ctx.loadUsers() => Promise<User[]> Loads all regular users. Users will be returned and will also be available
in the the users property.
Loads all regular users. Users will be returned and will also be available
in the the users property.
1const users = await ctx.loadUsers();2
3ctx.notice(`Success! ${users.map((user) => user.id).join(', ')}`);
ctx.loadSsoUsers() => Promise<SsoUser[]> Loads all SSO users. Users will be returned and will also be available in
the the ssoUsers property.
Loads all SSO users. Users will be returned and will also be available in
the the ssoUsers property.
1const users = await ctx.loadSsoUsers();2
3ctx.notice(`Success! ${users.map((user) => user.id).join(', ')}`);Navigate methods
ctx.navigateTo(path: string) => Promise<void> Moves the user to another URL internal to the backend.
Moves the user to another URL internal to the backend.
1await ctx.navigateTo('/');Plugin properties
ctx.plugin: Plugin The current plugin.
The current plugin.
Project properties
ctx.site: Site The current DatoCMS project.
The current DatoCMS project.
ctx.environment: string The ID of the current environment.
The ID of the current environment.
ctx.isEnvironmentPrimary: boolean Whether the current environment is the primary one.
Whether the current environment is the primary one.
ctx.owner: Account | Organization The account/organization that is the project owner.
The account/organization that is the project owner.
ctx.ui UI preferences of the current user (right now, only the preferred locale is
available).
UI preferences of the current user (right now, only the preferred locale is available).
ctx.theme: Theme An object containing the theme colors for the current DatoCMS project.
An object containing the theme colors for the current DatoCMS project.
Toast methods
ctx.alert(message: string) => Promise<void> Triggers an "error" toast displaying the selected message.
Triggers an "error" toast displaying the selected message.
1const message = prompt(2 'Please insert a message:',3 'This is an alert message!',4);5
6await ctx.alert(message);
ctx.notice(message: string) => Promise<void> Triggers a "success" toast displaying the selected message.
Triggers a "success" toast displaying the selected message.
1const message = prompt(2 'Please insert a message:',3 'This is a notice message!',4);5
6await ctx.notice(message);
ctx.customToast Triggers a custom toast displaying the selected message (and optionally a
CTA).
Triggers a custom toast displaying the selected message (and optionally a CTA).
1const result = await ctx.customToast({2 type: 'warning',3 message: 'Just a sample warning notification!',4 dismissOnPageChange: true,5 dismissAfterTimeout: 5000,6 cta: {7 label: 'Execute call-to-action',8 value: 'cta',9 },10});11
12if (result === 'cta') {13 ctx.notice(`Clicked CTA!`);14}Update plugin parameters methods
ctx.updatePluginParameters(params: Record<string, unknown>) => Promise<void> Updates the plugin parameters.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
Updates the plugin parameters.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
1await ctx.updatePluginParameters({ debugMode: true });2await ctx.notice('Plugin parameters successfully updated!');
ctx.updateFieldAppearance(...) Performs changes in the appearance of a field. You can install/remove a
manual field extension, or tweak their parameters. If multiple changes are
passed, they will be applied sequencially.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
Performs changes in the appearance of a field. You can install/remove a manual field extension, or tweak their parameters. If multiple changes are passed, they will be applied sequencially.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
1const fields = await ctx.loadFieldsUsingPlugin();2
3if (fields.length === 0) {4 ctx.alert('No field is using this plugin as a manual extension!');5 return;6}7
8for (const field of fields) {9 const { appearance } = field.attributes;10 const operations = [];11
12 if (appearance.editor === ctx.plugin.id) {13 operations.push({14 operation: 'updateEditor',15 newParameters: {16 ...appearance.parameters,17 foo: 'bar',18 },19 });20 }21
22 appearance.addons.forEach((addon, i) => {23 if (addon.id !== ctx.plugin.id) {24 return;25 }26
27 operations.push({28 operation: 'updateAddon',29 index: i,30 newParameters: { ...addon.parameters, foo: 'bar' },31 });32 });33
34 await ctx.updateFieldAppearance(field.id, operations);35 ctx.notice(`Successfully edited field ${field.attributes.api_key}`);36}Upload dialog methods
ctx.selectUpload Opens a dialog for selecting one (or multiple) existing asset(s). It
returns a promise resolved with the selected asset(s), or null if the
user closes the dialog without selecting any upload.
Opens a dialog for selecting one (or multiple) existing asset(s). It
returns a promise resolved with the selected asset(s), or null if the
user closes the dialog without selecting any upload.
1const item = await ctx.selectUpload({ multiple: false });2
3if (item) {4 ctx.notice(`Success! ${item.id}`);5} else {6 ctx.alert('Closed!');7}
ctx.editUpload(...) Opens a dialog for editing a Media Area asset. It returns a promise
resolved with:
The updated asset, if the user persists some changes to the asset itself
null, if the user closes the dialog without persisting any change
An asset structure with an additional deleted property set to true, if
the user deletes the asset.
Opens a dialog for editing a Media Area asset. It returns a promise resolved with:
- The updated asset, if the user persists some changes to the asset itself
null, if the user closes the dialog without persisting any change- An asset structure with an additional
deletedproperty set to true, if the user deletes the asset.
1const uploadId = prompt('Please insert an asset ID:');2
3const item = await ctx.editUpload(uploadId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}
ctx.editUploadMetadata(...) Opens a dialog for editing a "single asset" field structure. It returns a
promise resolved with the updated structure, or null if the user closes
the dialog without persisting any change.
Opens a dialog for editing a "single asset" field structure. It returns a
promise resolved with the updated structure, or null if the user closes
the dialog without persisting any change.
1const uploadId = prompt('Please insert an asset ID:');2
3const result = await ctx.editUploadMetadata({4 upload_id: uploadId,5 alt: null,6 title: null,7 custom_data: {},8 focal_point: null,9});10
11if (result) {12 ctx.notice(`Success! ${JSON.stringify(result)}`);13} else {14 ctx.alert('Closed!');15} itemsDropdownActions(itemType: ItemType, ctx)
This function lets you set up custom actions (or groups of actions) that show up when the user:
- selects multiple records in the collection view for batch operations, or
- starts editing a specific record.
The executeItemsDropdownAction() hook will be triggered once the user
clicks on one of the defined actions.
Return value
The function must return: Array<DropdownAction | DropdownActionGroup>.
Context object
The following properties and methods are available in the ctx argument:
Hook-specific properties and methods
This hook exposes additional information and operations specific to the context in which it operates.
ctx.itemType: ItemType
Properties and methods available in every hook
Every hook available in the Plugin SDK shares the same minumum set of properties and methods.
Authentication properties
ctx.currentUser: User | SsoUser | Account | Organization The current DatoCMS user. It can either be the owner or one of the
collaborators (regular or SSO).
The current DatoCMS user. It can either be the owner or one of the collaborators (regular or SSO).
ctx.currentRole: Role The role for the current DatoCMS user.
The role for the current DatoCMS user.
ctx.currentUserAccessToken: string | undefined The access token to perform API calls on behalf of the current user. Only
available if currentUserAccessToken additional permission is granted.
The access token to perform API calls on behalf of the current user. Only
available if currentUserAccessToken additional permission is granted.
Custom dialog methods
ctx.openModal(modal: Modal) => Promise<unknown> Opens a custom modal. Returns a promise resolved with what the modal itself
returns calling the resolve() function.
Opens a custom modal. Returns a promise resolved with what the modal itself
returns calling the resolve() function.
1const result = await ctx.openModal({2 id: 'regular',3 title: 'Custom title!',4 width: 'l',5 parameters: { foo: 'bar' },6});7
8if (result) {9 ctx.notice(`Success! ${JSON.stringify(result)}`);10} else {11 ctx.alert('Closed!');12}
ctx.openConfirm(options: ConfirmOptions) => Promise<unknown> Opens a UI-consistent confirmation dialog. Returns a promise resolved with
the value of the choice made by the user.
Opens a UI-consistent confirmation dialog. Returns a promise resolved with the value of the choice made by the user.
1const result = await ctx.openConfirm({2 title: 'Custom title',3 content:4 'Lorem Ipsum is simply dummy text of the printing and typesetting industry',5 choices: [6 {7 label: 'Positive',8 value: 'positive',9 intent: 'positive',10 },11 {12 label: 'Negative',13 value: 'negative',14 intent: 'negative',15 },16 ],17 cancel: {18 label: 'Cancel',19 value: false,20 },21});22
23if (result) {24 ctx.notice(`Success! ${result}`);25} else {26 ctx.alert('Cancelled!');27}Entity repos properties
ctx.itemTypes: Partial<Record<string, ItemType>> All the models of the current DatoCMS project, indexed by ID.
All the models of the current DatoCMS project, indexed by ID.
ctx.fields: Partial<Record<string, Field>> All the fields currently loaded for the current DatoCMS project, indexed by
ID. If some fields you need are not present, use the loadItemTypeFields
function to load them.
All the fields currently loaded for the current DatoCMS project, indexed by
ID. If some fields you need are not present, use the loadItemTypeFields
function to load them.
ctx.fieldsets: Partial<Record<string, Fieldset>> All the fieldsets currently loaded for the current DatoCMS project, indexed
by ID. If some fields you need are not present, use the
loadItemTypeFieldsets function to load them.
All the fieldsets currently loaded for the current DatoCMS project, indexed
by ID. If some fields you need are not present, use the
loadItemTypeFieldsets function to load them.
ctx.users: Partial<Record<string, User>> All the regular users currently loaded for the current DatoCMS project,
indexed by ID. It will always contain the current user. If some users you
need are not present, use the loadUsers function to load them.
All the regular users currently loaded for the current DatoCMS project,
indexed by ID. It will always contain the current user. If some users you
need are not present, use the loadUsers function to load them.
ctx.ssoUsers: Partial<Record<string, SsoUser>> All the SSO users currently loaded for the current DatoCMS project, indexed
by ID. It will always contain the current user. If some users you need are
not present, use the loadSsoUsers function to load them.
All the SSO users currently loaded for the current DatoCMS project, indexed
by ID. It will always contain the current user. If some users you need are
not present, use the loadSsoUsers function to load them.
Item dialog methods
ctx.createNewItem(itemTypeId: string) => Promise<Item | null> Opens a dialog for creating a new record. It returns a promise resolved
with the newly created record or null if the user closes the dialog
without creating anything.
Opens a dialog for creating a new record. It returns a promise resolved
with the newly created record or null if the user closes the dialog
without creating anything.
1const itemTypeId = prompt('Please insert a model ID:');2
3const item = await ctx.createNewItem(itemTypeId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}
ctx.selectItem Opens a dialog for selecting one (or multiple) record(s) from a list of
existing records of type itemTypeId. It returns a promise resolved with
the selected record(s), or null if the user closes the dialog without
choosing any record.
Opens a dialog for selecting one (or multiple) record(s) from a list of
existing records of type itemTypeId. It returns a promise resolved with
the selected record(s), or null if the user closes the dialog without
choosing any record.
1const itemTypeId = prompt('Please insert a model ID:');2
3const items = await ctx.selectItem(itemTypeId, { multiple: true });4
5if (items) {6 ctx.notice(`Success! ${items.map((i) => i.id).join(', ')}`);7} else {8 ctx.alert('Closed!');9}
ctx.editItem(itemId: string) => Promise<Item | null> Opens a dialog for editing an existing record. It returns a promise
resolved with the edited record, or null if the user closes the dialog
without persisting any change.
Opens a dialog for editing an existing record. It returns a promise
resolved with the edited record, or null if the user closes the dialog
without persisting any change.
1const itemId = prompt('Please insert a record ID:');2
3const item = await ctx.editItem(itemId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}Load data methods
ctx.loadItemTypeFields(itemTypeId: string) => Promise<Field[]> Loads all the fields for a specific model (or block). Fields will be
returned and will also be available in the the fields property.
Loads all the fields for a specific model (or block). Fields will be
returned and will also be available in the the fields property.
1const itemTypeId = prompt('Please insert a model ID:');2
3const fields = await ctx.loadItemTypeFields(itemTypeId);4
5ctx.notice(6 `Success! ${fields7 .map((field) => field.attributes.api_key)8 .join(', ')}`,9);
ctx.loadItemTypeFieldsets(itemTypeId: string) => Promise<Fieldset[]> Loads all the fieldsets for a specific model (or block). Fieldsets will be
returned and will also be available in the the fieldsets property.
Loads all the fieldsets for a specific model (or block). Fieldsets will be
returned and will also be available in the the fieldsets property.
1const itemTypeId = prompt('Please insert a model ID:');2
3const fieldsets = await ctx.loadItemTypeFieldsets(itemTypeId);4
5ctx.notice(6 `Success! ${fieldsets7 .map((fieldset) => fieldset.attributes.title)8 .join(', ')}`,9);
ctx.loadFieldsUsingPlugin() => Promise<Field[]> Loads all the fields in the project that are currently using the plugin for
one of its manual field extensions.
Loads all the fields in the project that are currently using the plugin for one of its manual field extensions.
1const fields = await ctx.loadFieldsUsingPlugin();2
3ctx.notice(4 `Success! ${fields5 .map((field) => field.attributes.api_key)6 .join(', ')}`,7);
ctx.loadUsers() => Promise<User[]> Loads all regular users. Users will be returned and will also be available
in the the users property.
Loads all regular users. Users will be returned and will also be available
in the the users property.
1const users = await ctx.loadUsers();2
3ctx.notice(`Success! ${users.map((user) => user.id).join(', ')}`);
ctx.loadSsoUsers() => Promise<SsoUser[]> Loads all SSO users. Users will be returned and will also be available in
the the ssoUsers property.
Loads all SSO users. Users will be returned and will also be available in
the the ssoUsers property.
1const users = await ctx.loadSsoUsers();2
3ctx.notice(`Success! ${users.map((user) => user.id).join(', ')}`);Navigate methods
ctx.navigateTo(path: string) => Promise<void> Moves the user to another URL internal to the backend.
Moves the user to another URL internal to the backend.
1await ctx.navigateTo('/');Plugin properties
ctx.plugin: Plugin The current plugin.
The current plugin.
Project properties
ctx.site: Site The current DatoCMS project.
The current DatoCMS project.
ctx.environment: string The ID of the current environment.
The ID of the current environment.
ctx.isEnvironmentPrimary: boolean Whether the current environment is the primary one.
Whether the current environment is the primary one.
ctx.owner: Account | Organization The account/organization that is the project owner.
The account/organization that is the project owner.
ctx.ui UI preferences of the current user (right now, only the preferred locale is
available).
UI preferences of the current user (right now, only the preferred locale is available).
ctx.theme: Theme An object containing the theme colors for the current DatoCMS project.
An object containing the theme colors for the current DatoCMS project.
Toast methods
ctx.alert(message: string) => Promise<void> Triggers an "error" toast displaying the selected message.
Triggers an "error" toast displaying the selected message.
1const message = prompt(2 'Please insert a message:',3 'This is an alert message!',4);5
6await ctx.alert(message);
ctx.notice(message: string) => Promise<void> Triggers a "success" toast displaying the selected message.
Triggers a "success" toast displaying the selected message.
1const message = prompt(2 'Please insert a message:',3 'This is a notice message!',4);5
6await ctx.notice(message);
ctx.customToast Triggers a custom toast displaying the selected message (and optionally a
CTA).
Triggers a custom toast displaying the selected message (and optionally a CTA).
1const result = await ctx.customToast({2 type: 'warning',3 message: 'Just a sample warning notification!',4 dismissOnPageChange: true,5 dismissAfterTimeout: 5000,6 cta: {7 label: 'Execute call-to-action',8 value: 'cta',9 },10});11
12if (result === 'cta') {13 ctx.notice(`Clicked CTA!`);14}Update plugin parameters methods
ctx.updatePluginParameters(params: Record<string, unknown>) => Promise<void> Updates the plugin parameters.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
Updates the plugin parameters.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
1await ctx.updatePluginParameters({ debugMode: true });2await ctx.notice('Plugin parameters successfully updated!');
ctx.updateFieldAppearance(...) Performs changes in the appearance of a field. You can install/remove a
manual field extension, or tweak their parameters. If multiple changes are
passed, they will be applied sequencially.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
Performs changes in the appearance of a field. You can install/remove a manual field extension, or tweak their parameters. If multiple changes are passed, they will be applied sequencially.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
1const fields = await ctx.loadFieldsUsingPlugin();2
3if (fields.length === 0) {4 ctx.alert('No field is using this plugin as a manual extension!');5 return;6}7
8for (const field of fields) {9 const { appearance } = field.attributes;10 const operations = [];11
12 if (appearance.editor === ctx.plugin.id) {13 operations.push({14 operation: 'updateEditor',15 newParameters: {16 ...appearance.parameters,17 foo: 'bar',18 },19 });20 }21
22 appearance.addons.forEach((addon, i) => {23 if (addon.id !== ctx.plugin.id) {24 return;25 }26
27 operations.push({28 operation: 'updateAddon',29 index: i,30 newParameters: { ...addon.parameters, foo: 'bar' },31 });32 });33
34 await ctx.updateFieldAppearance(field.id, operations);35 ctx.notice(`Successfully edited field ${field.attributes.api_key}`);36}Upload dialog methods
ctx.selectUpload Opens a dialog for selecting one (or multiple) existing asset(s). It
returns a promise resolved with the selected asset(s), or null if the
user closes the dialog without selecting any upload.
Opens a dialog for selecting one (or multiple) existing asset(s). It
returns a promise resolved with the selected asset(s), or null if the
user closes the dialog without selecting any upload.
1const item = await ctx.selectUpload({ multiple: false });2
3if (item) {4 ctx.notice(`Success! ${item.id}`);5} else {6 ctx.alert('Closed!');7}
ctx.editUpload(...) Opens a dialog for editing a Media Area asset. It returns a promise
resolved with:
The updated asset, if the user persists some changes to the asset itself
null, if the user closes the dialog without persisting any change
An asset structure with an additional deleted property set to true, if
the user deletes the asset.
Opens a dialog for editing a Media Area asset. It returns a promise resolved with:
- The updated asset, if the user persists some changes to the asset itself
null, if the user closes the dialog without persisting any change- An asset structure with an additional
deletedproperty set to true, if the user deletes the asset.
1const uploadId = prompt('Please insert an asset ID:');2
3const item = await ctx.editUpload(uploadId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}
ctx.editUploadMetadata(...) Opens a dialog for editing a "single asset" field structure. It returns a
promise resolved with the updated structure, or null if the user closes
the dialog without persisting any change.
Opens a dialog for editing a "single asset" field structure. It returns a
promise resolved with the updated structure, or null if the user closes
the dialog without persisting any change.
1const uploadId = prompt('Please insert an asset ID:');2
3const result = await ctx.editUploadMetadata({4 upload_id: uploadId,5 alt: null,6 title: null,7 custom_data: {},8 focal_point: null,9});10
11if (result) {12 ctx.notice(`Success! ${JSON.stringify(result)}`);13} else {14 ctx.alert('Closed!');15} schemaItemTypeDropdownActions(itemType: ItemType, ctx)
Use this function to define custom actions (or groups of actions) for a model/block model in the Schema section.
The executeSchemaItemTypeDropdownAction() hook will be triggered once the user
clicks on one of the defined actions.
Return value
The function must return: Array<DropdownAction | DropdownActionGroup>.
Context object
The following properties and methods are available in the ctx argument:
Properties and methods available in every hook
Every hook available in the Plugin SDK shares the same minumum set of properties and methods.
Authentication properties
ctx.currentUser: User | SsoUser | Account | Organization The current DatoCMS user. It can either be the owner or one of the
collaborators (regular or SSO).
The current DatoCMS user. It can either be the owner or one of the collaborators (regular or SSO).
ctx.currentRole: Role The role for the current DatoCMS user.
The role for the current DatoCMS user.
ctx.currentUserAccessToken: string | undefined The access token to perform API calls on behalf of the current user. Only
available if currentUserAccessToken additional permission is granted.
The access token to perform API calls on behalf of the current user. Only
available if currentUserAccessToken additional permission is granted.
Custom dialog methods
ctx.openModal(modal: Modal) => Promise<unknown> Opens a custom modal. Returns a promise resolved with what the modal itself
returns calling the resolve() function.
Opens a custom modal. Returns a promise resolved with what the modal itself
returns calling the resolve() function.
1const result = await ctx.openModal({2 id: 'regular',3 title: 'Custom title!',4 width: 'l',5 parameters: { foo: 'bar' },6});7
8if (result) {9 ctx.notice(`Success! ${JSON.stringify(result)}`);10} else {11 ctx.alert('Closed!');12}
ctx.openConfirm(options: ConfirmOptions) => Promise<unknown> Opens a UI-consistent confirmation dialog. Returns a promise resolved with
the value of the choice made by the user.
Opens a UI-consistent confirmation dialog. Returns a promise resolved with the value of the choice made by the user.
1const result = await ctx.openConfirm({2 title: 'Custom title',3 content:4 'Lorem Ipsum is simply dummy text of the printing and typesetting industry',5 choices: [6 {7 label: 'Positive',8 value: 'positive',9 intent: 'positive',10 },11 {12 label: 'Negative',13 value: 'negative',14 intent: 'negative',15 },16 ],17 cancel: {18 label: 'Cancel',19 value: false,20 },21});22
23if (result) {24 ctx.notice(`Success! ${result}`);25} else {26 ctx.alert('Cancelled!');27}Entity repos properties
ctx.itemTypes: Partial<Record<string, ItemType>> All the models of the current DatoCMS project, indexed by ID.
All the models of the current DatoCMS project, indexed by ID.
ctx.fields: Partial<Record<string, Field>> All the fields currently loaded for the current DatoCMS project, indexed by
ID. If some fields you need are not present, use the loadItemTypeFields
function to load them.
All the fields currently loaded for the current DatoCMS project, indexed by
ID. If some fields you need are not present, use the loadItemTypeFields
function to load them.
ctx.fieldsets: Partial<Record<string, Fieldset>> All the fieldsets currently loaded for the current DatoCMS project, indexed
by ID. If some fields you need are not present, use the
loadItemTypeFieldsets function to load them.
All the fieldsets currently loaded for the current DatoCMS project, indexed
by ID. If some fields you need are not present, use the
loadItemTypeFieldsets function to load them.
ctx.users: Partial<Record<string, User>> All the regular users currently loaded for the current DatoCMS project,
indexed by ID. It will always contain the current user. If some users you
need are not present, use the loadUsers function to load them.
All the regular users currently loaded for the current DatoCMS project,
indexed by ID. It will always contain the current user. If some users you
need are not present, use the loadUsers function to load them.
ctx.ssoUsers: Partial<Record<string, SsoUser>> All the SSO users currently loaded for the current DatoCMS project, indexed
by ID. It will always contain the current user. If some users you need are
not present, use the loadSsoUsers function to load them.
All the SSO users currently loaded for the current DatoCMS project, indexed
by ID. It will always contain the current user. If some users you need are
not present, use the loadSsoUsers function to load them.
Item dialog methods
ctx.createNewItem(itemTypeId: string) => Promise<Item | null> Opens a dialog for creating a new record. It returns a promise resolved
with the newly created record or null if the user closes the dialog
without creating anything.
Opens a dialog for creating a new record. It returns a promise resolved
with the newly created record or null if the user closes the dialog
without creating anything.
1const itemTypeId = prompt('Please insert a model ID:');2
3const item = await ctx.createNewItem(itemTypeId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}
ctx.selectItem Opens a dialog for selecting one (or multiple) record(s) from a list of
existing records of type itemTypeId. It returns a promise resolved with
the selected record(s), or null if the user closes the dialog without
choosing any record.
Opens a dialog for selecting one (or multiple) record(s) from a list of
existing records of type itemTypeId. It returns a promise resolved with
the selected record(s), or null if the user closes the dialog without
choosing any record.
1const itemTypeId = prompt('Please insert a model ID:');2
3const items = await ctx.selectItem(itemTypeId, { multiple: true });4
5if (items) {6 ctx.notice(`Success! ${items.map((i) => i.id).join(', ')}`);7} else {8 ctx.alert('Closed!');9}
ctx.editItem(itemId: string) => Promise<Item | null> Opens a dialog for editing an existing record. It returns a promise
resolved with the edited record, or null if the user closes the dialog
without persisting any change.
Opens a dialog for editing an existing record. It returns a promise
resolved with the edited record, or null if the user closes the dialog
without persisting any change.
1const itemId = prompt('Please insert a record ID:');2
3const item = await ctx.editItem(itemId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}Load data methods
ctx.loadItemTypeFields(itemTypeId: string) => Promise<Field[]> Loads all the fields for a specific model (or block). Fields will be
returned and will also be available in the the fields property.
Loads all the fields for a specific model (or block). Fields will be
returned and will also be available in the the fields property.
1const itemTypeId = prompt('Please insert a model ID:');2
3const fields = await ctx.loadItemTypeFields(itemTypeId);4
5ctx.notice(6 `Success! ${fields7 .map((field) => field.attributes.api_key)8 .join(', ')}`,9);
ctx.loadItemTypeFieldsets(itemTypeId: string) => Promise<Fieldset[]> Loads all the fieldsets for a specific model (or block). Fieldsets will be
returned and will also be available in the the fieldsets property.
Loads all the fieldsets for a specific model (or block). Fieldsets will be
returned and will also be available in the the fieldsets property.
1const itemTypeId = prompt('Please insert a model ID:');2
3const fieldsets = await ctx.loadItemTypeFieldsets(itemTypeId);4
5ctx.notice(6 `Success! ${fieldsets7 .map((fieldset) => fieldset.attributes.title)8 .join(', ')}`,9);
ctx.loadFieldsUsingPlugin() => Promise<Field[]> Loads all the fields in the project that are currently using the plugin for
one of its manual field extensions.
Loads all the fields in the project that are currently using the plugin for one of its manual field extensions.
1const fields = await ctx.loadFieldsUsingPlugin();2
3ctx.notice(4 `Success! ${fields5 .map((field) => field.attributes.api_key)6 .join(', ')}`,7);
ctx.loadUsers() => Promise<User[]> Loads all regular users. Users will be returned and will also be available
in the the users property.
Loads all regular users. Users will be returned and will also be available
in the the users property.
1const users = await ctx.loadUsers();2
3ctx.notice(`Success! ${users.map((user) => user.id).join(', ')}`);
ctx.loadSsoUsers() => Promise<SsoUser[]> Loads all SSO users. Users will be returned and will also be available in
the the ssoUsers property.
Loads all SSO users. Users will be returned and will also be available in
the the ssoUsers property.
1const users = await ctx.loadSsoUsers();2
3ctx.notice(`Success! ${users.map((user) => user.id).join(', ')}`);Navigate methods
ctx.navigateTo(path: string) => Promise<void> Moves the user to another URL internal to the backend.
Moves the user to another URL internal to the backend.
1await ctx.navigateTo('/');Plugin properties
ctx.plugin: Plugin The current plugin.
The current plugin.
Project properties
ctx.site: Site The current DatoCMS project.
The current DatoCMS project.
ctx.environment: string The ID of the current environment.
The ID of the current environment.
ctx.isEnvironmentPrimary: boolean Whether the current environment is the primary one.
Whether the current environment is the primary one.
ctx.owner: Account | Organization The account/organization that is the project owner.
The account/organization that is the project owner.
ctx.ui UI preferences of the current user (right now, only the preferred locale is
available).
UI preferences of the current user (right now, only the preferred locale is available).
ctx.theme: Theme An object containing the theme colors for the current DatoCMS project.
An object containing the theme colors for the current DatoCMS project.
Toast methods
ctx.alert(message: string) => Promise<void> Triggers an "error" toast displaying the selected message.
Triggers an "error" toast displaying the selected message.
1const message = prompt(2 'Please insert a message:',3 'This is an alert message!',4);5
6await ctx.alert(message);
ctx.notice(message: string) => Promise<void> Triggers a "success" toast displaying the selected message.
Triggers a "success" toast displaying the selected message.
1const message = prompt(2 'Please insert a message:',3 'This is a notice message!',4);5
6await ctx.notice(message);
ctx.customToast Triggers a custom toast displaying the selected message (and optionally a
CTA).
Triggers a custom toast displaying the selected message (and optionally a CTA).
1const result = await ctx.customToast({2 type: 'warning',3 message: 'Just a sample warning notification!',4 dismissOnPageChange: true,5 dismissAfterTimeout: 5000,6 cta: {7 label: 'Execute call-to-action',8 value: 'cta',9 },10});11
12if (result === 'cta') {13 ctx.notice(`Clicked CTA!`);14}Update plugin parameters methods
ctx.updatePluginParameters(params: Record<string, unknown>) => Promise<void> Updates the plugin parameters.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
Updates the plugin parameters.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
1await ctx.updatePluginParameters({ debugMode: true });2await ctx.notice('Plugin parameters successfully updated!');
ctx.updateFieldAppearance(...) Performs changes in the appearance of a field. You can install/remove a
manual field extension, or tweak their parameters. If multiple changes are
passed, they will be applied sequencially.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
Performs changes in the appearance of a field. You can install/remove a manual field extension, or tweak their parameters. If multiple changes are passed, they will be applied sequencially.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
1const fields = await ctx.loadFieldsUsingPlugin();2
3if (fields.length === 0) {4 ctx.alert('No field is using this plugin as a manual extension!');5 return;6}7
8for (const field of fields) {9 const { appearance } = field.attributes;10 const operations = [];11
12 if (appearance.editor === ctx.plugin.id) {13 operations.push({14 operation: 'updateEditor',15 newParameters: {16 ...appearance.parameters,17 foo: 'bar',18 },19 });20 }21
22 appearance.addons.forEach((addon, i) => {23 if (addon.id !== ctx.plugin.id) {24 return;25 }26
27 operations.push({28 operation: 'updateAddon',29 index: i,30 newParameters: { ...addon.parameters, foo: 'bar' },31 });32 });33
34 await ctx.updateFieldAppearance(field.id, operations);35 ctx.notice(`Successfully edited field ${field.attributes.api_key}`);36}Upload dialog methods
ctx.selectUpload Opens a dialog for selecting one (or multiple) existing asset(s). It
returns a promise resolved with the selected asset(s), or null if the
user closes the dialog without selecting any upload.
Opens a dialog for selecting one (or multiple) existing asset(s). It
returns a promise resolved with the selected asset(s), or null if the
user closes the dialog without selecting any upload.
1const item = await ctx.selectUpload({ multiple: false });2
3if (item) {4 ctx.notice(`Success! ${item.id}`);5} else {6 ctx.alert('Closed!');7}
ctx.editUpload(...) Opens a dialog for editing a Media Area asset. It returns a promise
resolved with:
The updated asset, if the user persists some changes to the asset itself
null, if the user closes the dialog without persisting any change
An asset structure with an additional deleted property set to true, if
the user deletes the asset.
Opens a dialog for editing a Media Area asset. It returns a promise resolved with:
- The updated asset, if the user persists some changes to the asset itself
null, if the user closes the dialog without persisting any change- An asset structure with an additional
deletedproperty set to true, if the user deletes the asset.
1const uploadId = prompt('Please insert an asset ID:');2
3const item = await ctx.editUpload(uploadId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}
ctx.editUploadMetadata(...) Opens a dialog for editing a "single asset" field structure. It returns a
promise resolved with the updated structure, or null if the user closes
the dialog without persisting any change.
Opens a dialog for editing a "single asset" field structure. It returns a
promise resolved with the updated structure, or null if the user closes
the dialog without persisting any change.
1const uploadId = prompt('Please insert an asset ID:');2
3const result = await ctx.editUploadMetadata({4 upload_id: uploadId,5 alt: null,6 title: null,7 custom_data: {},8 focal_point: null,9});10
11if (result) {12 ctx.notice(`Success! ${JSON.stringify(result)}`);13} else {14 ctx.alert('Closed!');15} uploadsDropdownActions(ctx)
This function lets you set up custom actions (or groups of actions) that show up when the user:
- selects multiple assets in the Media Area for batch operations, or
- opens up a specific asset from the Media Area.
The executeUploadsDropdownAction() hook will be triggered once the user
clicks on one of the defined actions.
Return value
The function must return: Array<DropdownAction | DropdownActionGroup>.
Context object
The following properties and methods are available in the ctx argument:
Properties and methods available in every hook
Every hook available in the Plugin SDK shares the same minumum set of properties and methods.
Authentication properties
ctx.currentUser: User | SsoUser | Account | Organization The current DatoCMS user. It can either be the owner or one of the
collaborators (regular or SSO).
The current DatoCMS user. It can either be the owner or one of the collaborators (regular or SSO).
ctx.currentRole: Role The role for the current DatoCMS user.
The role for the current DatoCMS user.
ctx.currentUserAccessToken: string | undefined The access token to perform API calls on behalf of the current user. Only
available if currentUserAccessToken additional permission is granted.
The access token to perform API calls on behalf of the current user. Only
available if currentUserAccessToken additional permission is granted.
Custom dialog methods
ctx.openModal(modal: Modal) => Promise<unknown> Opens a custom modal. Returns a promise resolved with what the modal itself
returns calling the resolve() function.
Opens a custom modal. Returns a promise resolved with what the modal itself
returns calling the resolve() function.
1const result = await ctx.openModal({2 id: 'regular',3 title: 'Custom title!',4 width: 'l',5 parameters: { foo: 'bar' },6});7
8if (result) {9 ctx.notice(`Success! ${JSON.stringify(result)}`);10} else {11 ctx.alert('Closed!');12}
ctx.openConfirm(options: ConfirmOptions) => Promise<unknown> Opens a UI-consistent confirmation dialog. Returns a promise resolved with
the value of the choice made by the user.
Opens a UI-consistent confirmation dialog. Returns a promise resolved with the value of the choice made by the user.
1const result = await ctx.openConfirm({2 title: 'Custom title',3 content:4 'Lorem Ipsum is simply dummy text of the printing and typesetting industry',5 choices: [6 {7 label: 'Positive',8 value: 'positive',9 intent: 'positive',10 },11 {12 label: 'Negative',13 value: 'negative',14 intent: 'negative',15 },16 ],17 cancel: {18 label: 'Cancel',19 value: false,20 },21});22
23if (result) {24 ctx.notice(`Success! ${result}`);25} else {26 ctx.alert('Cancelled!');27}Entity repos properties
ctx.itemTypes: Partial<Record<string, ItemType>> All the models of the current DatoCMS project, indexed by ID.
All the models of the current DatoCMS project, indexed by ID.
ctx.fields: Partial<Record<string, Field>> All the fields currently loaded for the current DatoCMS project, indexed by
ID. If some fields you need are not present, use the loadItemTypeFields
function to load them.
All the fields currently loaded for the current DatoCMS project, indexed by
ID. If some fields you need are not present, use the loadItemTypeFields
function to load them.
ctx.fieldsets: Partial<Record<string, Fieldset>> All the fieldsets currently loaded for the current DatoCMS project, indexed
by ID. If some fields you need are not present, use the
loadItemTypeFieldsets function to load them.
All the fieldsets currently loaded for the current DatoCMS project, indexed
by ID. If some fields you need are not present, use the
loadItemTypeFieldsets function to load them.
ctx.users: Partial<Record<string, User>> All the regular users currently loaded for the current DatoCMS project,
indexed by ID. It will always contain the current user. If some users you
need are not present, use the loadUsers function to load them.
All the regular users currently loaded for the current DatoCMS project,
indexed by ID. It will always contain the current user. If some users you
need are not present, use the loadUsers function to load them.
ctx.ssoUsers: Partial<Record<string, SsoUser>> All the SSO users currently loaded for the current DatoCMS project, indexed
by ID. It will always contain the current user. If some users you need are
not present, use the loadSsoUsers function to load them.
All the SSO users currently loaded for the current DatoCMS project, indexed
by ID. It will always contain the current user. If some users you need are
not present, use the loadSsoUsers function to load them.
Item dialog methods
ctx.createNewItem(itemTypeId: string) => Promise<Item | null> Opens a dialog for creating a new record. It returns a promise resolved
with the newly created record or null if the user closes the dialog
without creating anything.
Opens a dialog for creating a new record. It returns a promise resolved
with the newly created record or null if the user closes the dialog
without creating anything.
1const itemTypeId = prompt('Please insert a model ID:');2
3const item = await ctx.createNewItem(itemTypeId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}
ctx.selectItem Opens a dialog for selecting one (or multiple) record(s) from a list of
existing records of type itemTypeId. It returns a promise resolved with
the selected record(s), or null if the user closes the dialog without
choosing any record.
Opens a dialog for selecting one (or multiple) record(s) from a list of
existing records of type itemTypeId. It returns a promise resolved with
the selected record(s), or null if the user closes the dialog without
choosing any record.
1const itemTypeId = prompt('Please insert a model ID:');2
3const items = await ctx.selectItem(itemTypeId, { multiple: true });4
5if (items) {6 ctx.notice(`Success! ${items.map((i) => i.id).join(', ')}`);7} else {8 ctx.alert('Closed!');9}
ctx.editItem(itemId: string) => Promise<Item | null> Opens a dialog for editing an existing record. It returns a promise
resolved with the edited record, or null if the user closes the dialog
without persisting any change.
Opens a dialog for editing an existing record. It returns a promise
resolved with the edited record, or null if the user closes the dialog
without persisting any change.
1const itemId = prompt('Please insert a record ID:');2
3const item = await ctx.editItem(itemId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}Load data methods
ctx.loadItemTypeFields(itemTypeId: string) => Promise<Field[]> Loads all the fields for a specific model (or block). Fields will be
returned and will also be available in the the fields property.
Loads all the fields for a specific model (or block). Fields will be
returned and will also be available in the the fields property.
1const itemTypeId = prompt('Please insert a model ID:');2
3const fields = await ctx.loadItemTypeFields(itemTypeId);4
5ctx.notice(6 `Success! ${fields7 .map((field) => field.attributes.api_key)8 .join(', ')}`,9);
ctx.loadItemTypeFieldsets(itemTypeId: string) => Promise<Fieldset[]> Loads all the fieldsets for a specific model (or block). Fieldsets will be
returned and will also be available in the the fieldsets property.
Loads all the fieldsets for a specific model (or block). Fieldsets will be
returned and will also be available in the the fieldsets property.
1const itemTypeId = prompt('Please insert a model ID:');2
3const fieldsets = await ctx.loadItemTypeFieldsets(itemTypeId);4
5ctx.notice(6 `Success! ${fieldsets7 .map((fieldset) => fieldset.attributes.title)8 .join(', ')}`,9);
ctx.loadFieldsUsingPlugin() => Promise<Field[]> Loads all the fields in the project that are currently using the plugin for
one of its manual field extensions.
Loads all the fields in the project that are currently using the plugin for one of its manual field extensions.
1const fields = await ctx.loadFieldsUsingPlugin();2
3ctx.notice(4 `Success! ${fields5 .map((field) => field.attributes.api_key)6 .join(', ')}`,7);
ctx.loadUsers() => Promise<User[]> Loads all regular users. Users will be returned and will also be available
in the the users property.
Loads all regular users. Users will be returned and will also be available
in the the users property.
1const users = await ctx.loadUsers();2
3ctx.notice(`Success! ${users.map((user) => user.id).join(', ')}`);
ctx.loadSsoUsers() => Promise<SsoUser[]> Loads all SSO users. Users will be returned and will also be available in
the the ssoUsers property.
Loads all SSO users. Users will be returned and will also be available in
the the ssoUsers property.
1const users = await ctx.loadSsoUsers();2
3ctx.notice(`Success! ${users.map((user) => user.id).join(', ')}`);Navigate methods
ctx.navigateTo(path: string) => Promise<void> Moves the user to another URL internal to the backend.
Moves the user to another URL internal to the backend.
1await ctx.navigateTo('/');Plugin properties
ctx.plugin: Plugin The current plugin.
The current plugin.
Project properties
ctx.site: Site The current DatoCMS project.
The current DatoCMS project.
ctx.environment: string The ID of the current environment.
The ID of the current environment.
ctx.isEnvironmentPrimary: boolean Whether the current environment is the primary one.
Whether the current environment is the primary one.
ctx.owner: Account | Organization The account/organization that is the project owner.
The account/organization that is the project owner.
ctx.ui UI preferences of the current user (right now, only the preferred locale is
available).
UI preferences of the current user (right now, only the preferred locale is available).
ctx.theme: Theme An object containing the theme colors for the current DatoCMS project.
An object containing the theme colors for the current DatoCMS project.
Toast methods
ctx.alert(message: string) => Promise<void> Triggers an "error" toast displaying the selected message.
Triggers an "error" toast displaying the selected message.
1const message = prompt(2 'Please insert a message:',3 'This is an alert message!',4);5
6await ctx.alert(message);
ctx.notice(message: string) => Promise<void> Triggers a "success" toast displaying the selected message.
Triggers a "success" toast displaying the selected message.
1const message = prompt(2 'Please insert a message:',3 'This is a notice message!',4);5
6await ctx.notice(message);
ctx.customToast Triggers a custom toast displaying the selected message (and optionally a
CTA).
Triggers a custom toast displaying the selected message (and optionally a CTA).
1const result = await ctx.customToast({2 type: 'warning',3 message: 'Just a sample warning notification!',4 dismissOnPageChange: true,5 dismissAfterTimeout: 5000,6 cta: {7 label: 'Execute call-to-action',8 value: 'cta',9 },10});11
12if (result === 'cta') {13 ctx.notice(`Clicked CTA!`);14}Update plugin parameters methods
ctx.updatePluginParameters(params: Record<string, unknown>) => Promise<void> Updates the plugin parameters.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
Updates the plugin parameters.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
1await ctx.updatePluginParameters({ debugMode: true });2await ctx.notice('Plugin parameters successfully updated!');
ctx.updateFieldAppearance(...) Performs changes in the appearance of a field. You can install/remove a
manual field extension, or tweak their parameters. If multiple changes are
passed, they will be applied sequencially.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
Performs changes in the appearance of a field. You can install/remove a manual field extension, or tweak their parameters. If multiple changes are passed, they will be applied sequencially.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
1const fields = await ctx.loadFieldsUsingPlugin();2
3if (fields.length === 0) {4 ctx.alert('No field is using this plugin as a manual extension!');5 return;6}7
8for (const field of fields) {9 const { appearance } = field.attributes;10 const operations = [];11
12 if (appearance.editor === ctx.plugin.id) {13 operations.push({14 operation: 'updateEditor',15 newParameters: {16 ...appearance.parameters,17 foo: 'bar',18 },19 });20 }21
22 appearance.addons.forEach((addon, i) => {23 if (addon.id !== ctx.plugin.id) {24 return;25 }26
27 operations.push({28 operation: 'updateAddon',29 index: i,30 newParameters: { ...addon.parameters, foo: 'bar' },31 });32 });33
34 await ctx.updateFieldAppearance(field.id, operations);35 ctx.notice(`Successfully edited field ${field.attributes.api_key}`);36}Upload dialog methods
ctx.selectUpload Opens a dialog for selecting one (or multiple) existing asset(s). It
returns a promise resolved with the selected asset(s), or null if the
user closes the dialog without selecting any upload.
Opens a dialog for selecting one (or multiple) existing asset(s). It
returns a promise resolved with the selected asset(s), or null if the
user closes the dialog without selecting any upload.
1const item = await ctx.selectUpload({ multiple: false });2
3if (item) {4 ctx.notice(`Success! ${item.id}`);5} else {6 ctx.alert('Closed!');7}
ctx.editUpload(...) Opens a dialog for editing a Media Area asset. It returns a promise
resolved with:
The updated asset, if the user persists some changes to the asset itself
null, if the user closes the dialog without persisting any change
An asset structure with an additional deleted property set to true, if
the user deletes the asset.
Opens a dialog for editing a Media Area asset. It returns a promise resolved with:
- The updated asset, if the user persists some changes to the asset itself
null, if the user closes the dialog without persisting any change- An asset structure with an additional
deletedproperty set to true, if the user deletes the asset.
1const uploadId = prompt('Please insert an asset ID:');2
3const item = await ctx.editUpload(uploadId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}
ctx.editUploadMetadata(...) Opens a dialog for editing a "single asset" field structure. It returns a
promise resolved with the updated structure, or null if the user closes
the dialog without persisting any change.
Opens a dialog for editing a "single asset" field structure. It returns a
promise resolved with the updated structure, or null if the user closes
the dialog without persisting any change.
1const uploadId = prompt('Please insert an asset ID:');2
3const result = await ctx.editUploadMetadata({4 upload_id: uploadId,5 alt: null,6 title: null,7 custom_data: {},8 focal_point: null,9});10
11if (result) {12 ctx.notice(`Success! ${JSON.stringify(result)}`);13} else {14 ctx.alert('Closed!');15}