Publishing to Marketplace
If you've created a new plugin, we strongly encourage you to share it with the community as an NPM package, so that it will become available in our Marketplace and installable on every DatoCMS project in one click!
Tweaking the package.json
To release a plugin, you need to make sure to fill the package.json with these information:
{ "name": "datocms-plugin-foobar", "version": "0.0.1", "homepage": "https://github.com/mark/foobar#readme", "description": "Add a small description for the plugin here", "keywords": ["datocms-plugin"], "datoCmsPlugin": { "title": "Plugin title", "coverImage": "docs/cover.png", "previewImage": "docs/preview.mp4", "entryPoint": "build/index.html", "permissions": [], }, "devDependencies": { ... }, "dependencies": { ... }}The following table describes the properties that can be set on the file:
name(required): NPM package nameversion(required): Plugin versiondescription(required): Short description of what the plugin doeskeywords(required): Plugin keywords, useful to help users find your pluginhomepage: URL of the plugin homepage, will be shown in the MarketplacedatoCmsPlugin.title(required): Plugin titledatoCmsPlugin.entryPoint(required): Relative path to the plugin entry pointdatoCmsPlugin.previewImage: Relative path to a video/image showing the plugin in action (better if it's a MP4 video)datoCmsPlugin.coverImage: Relative path to a cover image that will be used in the MarketplacedatoCmsPlugin.permissions(required): Additional permissions your plugin needs to work
Make sure to strictly follow these rules, otherwise the plugin won't be visible in the Marketplace:
nameMUST start withdatocms-plugin-;entryPoint,previewImageandcoverImageMUST be files contained in the package, and need to be defined as paths relative to the package root (ie.docs/image.png);keywordsMUST contain thedatocms-pluginkeyword;
Publishing the plugin
It is now time to publish your plugin as an NPM package. Inside your project, run the following command:
npm publishOnce published, the plugin will automatically be added in the Marketplace within one hour. The same applies also to new version releases.
If you plugin is not showing up after 3 hours then please triple check that you've followed all the rules above in your package.json, then contact support.
Plugin upgrades
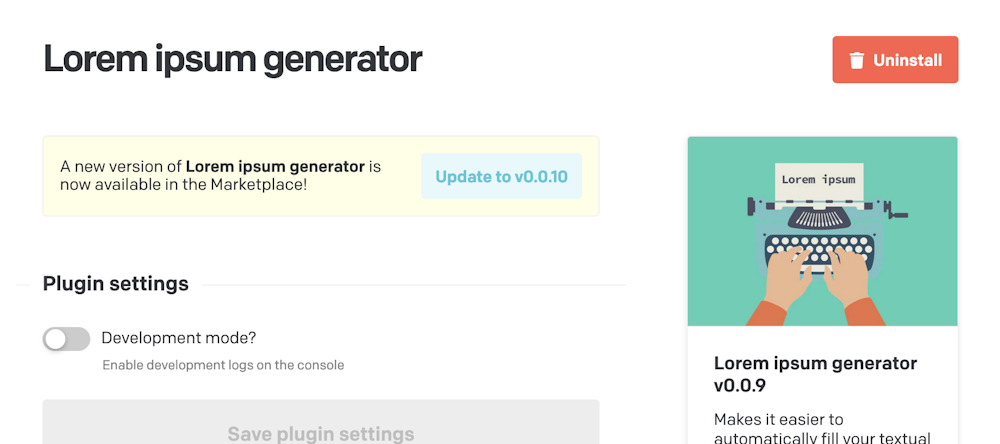
To release a new version of your plugin, follow the specific guide. Once you publish a new version, projects who have installed it will receive a notification asking them to upgrade:

Make sure in the new versions to handle legacy configuration options properly!
A word about external JS/CSS files required by the iframe
If your plugin is called datocms-plugin-foobar and the entry point specified in the package.json is build/index.html, the URL that will be loaded as an iframe will be:
https://plugins-cdn.datocms.com/datocms-plugin-tag-editor@0.1.2/build/index.htmlThis means that if the page requires a JS file with an absolute path like /js/bundle.js then it won't work, as the final URL will be https://plugins-cdn.datocms.com/js/bundle.js, which will be non-existent.
In general, make sure that any external resource you require is expressed as a relative path to the HTML page!