Structured Text customizations
Structured Text is a consciously simple format, with a very small number of possible nodes — only the ones that are really helpful to capture the semantics of a standard piece of content, and with zero possibility to introduce styling and break the decoupling of content from presentation.
This is generally a very good thing, as it makes working on the frontend extremely simple and predictable: unlike HTML or Markdown, you don't have to be defensive and worry about some complex nesting of tags that you'd never think it could be possible, or unwanted styles coming from the editors.
There are, however, situations where it is critical to be able to add a small, controlled set of styles to your content, to represent nuances of different semantics within a piece of content.
Adding custom styles to nodes
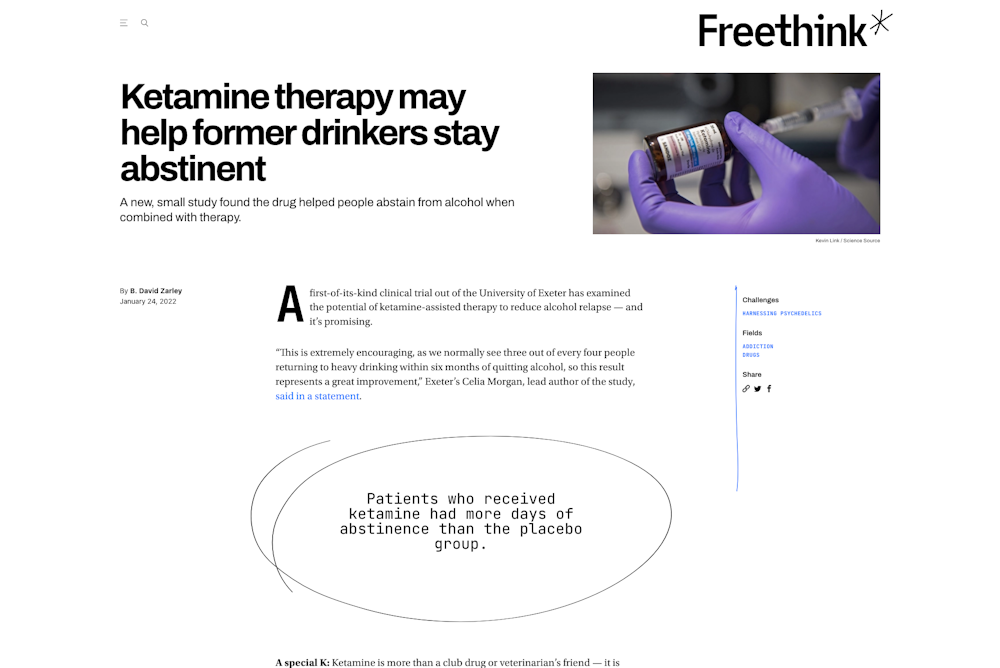
Let's take this article as an example:

The third paragraph is conceptually similar to the others, but it's obviously more important, and we want the reader to pay more attention to what it says.
In these cases, we can use plugins to specify alternative styles for paragraph and heading nodes using the customBlockStylesForStructuredTextField hook:
1import { connect, Field, FieldIntentCtx } from 'datocms-plugin-sdk';2
3connect({4 customBlockStylesForStructuredTextField(field: Field, ctx: FieldIntentCtx) {5 return [6 {7 id: 'emphasized',8 node: 'paragraph',9 label: 'Emphasized',10 appliedStyle: {11 fontFamily: 'Georgia',12 fontStyle: 'italic',13 fontSize: '1.4em',14 lineHeight: '1.2',15 }16 }17 ];18 },19});The code above will add a custom "emphasized" style for paragraph nodes to every Structured Text field in the project. The appliedStyle property lets you customize how the style will be rendered inside of DatoCMS, when the user selects it:
You can also use the first argument of the hook (field) to only allow custom styles in some specific Structured Text fields. If that's the case, you'll probably want to add some settings to the plugin to let the final user decide which they are:
1customBlockStylesForStructuredTextField(field: Field, ctx: FieldIntentCtx) {2 const { fieldsInWhichAllowCustomStyles } = ctx.plugin.attributes.parameters;3
4 if (!fieldsInWhichAllowCustomStyles.includes[field.attributes.api_key)) {5 // No custom styles!6 return [];7 }8
9 return [10 {11 id: 'emphasized',12 node: 'paragraph',13 // ...14 },15 ];16}The final Structured Text value will have the custom style applied in the style property:
1{2 "type": "root",3 "children": [4 {5 "type": "paragraph",6 "style": "emphasized",7 "children": [8 {9 "type": "span",10 "value": "Hello!"11 }12 ]13 }14 ]15}Adding custom marks
The default Structured Text editor already supports a number of different marks (strong, code, underline, highlight, etc.), but you might want to annotate parts of the text using custom marks.
An example would be adding a "spoiler" mark, to signal a portion of text that we don't want to show the visitor unless they explicitly accept a spoiler alert.
The customMarksForStructuredTextField hook lets you do exactly that:
1import { connect, Field, FieldIntentCtx } from 'datocms-plugin-sdk';2
3connect({4 customMarksForStructuredTextField(field: Field, ctx: FieldIntentCtx) {5 return [6 {7 id: 'spoiler',8 label: 'Spoiler',9 icon: 'bomb',10 keyboardShortcut: 'mod+shift+l',11 appliedStyle: {12 backgroundColor: 'rgba(255, 0, 0, 0.3)',13 },14 },15 ];16 },17});The code above will add a custom "spoiler" mark to every Structured Text field in the project. The appliedStyle property lets you customize how the style will be rendered inside of DatoCMS, when the user selects it:
The final result on the Structured Text value will be the following:
1{2 "type": "root",3 "children": [4 {5 "type": "paragraph",6 "children": [7 {8 "type": "span",9 "value": "In the "10 },11 {12 "type": "span",13 "marks": ["spoiler"],14 "value": "final killing scene"15 },16 {17 "type": "span",18 "value": ", the director really outdid himself."19 }20 ]21 }22 ]23}All of our Structured Text management libraries (React, Vue, etc.) allow you to specify custom rendering rules. When working with custom styles and marks, it's up to your frontend to decide how to render them!
customBlockStylesForStructuredTextField(field: Field, ctx)
Use this function to define a number of custom block styles for a specific Structured Text field.
Return value
The function must return: StructuredTextCustomBlockStyle[] | undefined.
Context object
The following properties and methods are available in the ctx argument:
Hook-specific properties and methods
This hook exposes additional information and operations specific to the context in which it operates.
ctx.itemType: ItemType
ctx.itemType: ItemType Properties and methods available in every hook
Every hook available in the Plugin SDK shares the same minumum set of properties and methods.
Authentication properties
ctx.currentUser: User | SsoUser | Account | Organization The current DatoCMS user. It can either be the owner or one of the
collaborators (regular or SSO).
ctx.currentUser: User | SsoUser | Account | Organization The current DatoCMS user. It can either be the owner or one of the
collaborators (regular or SSO). The current DatoCMS user. It can either be the owner or one of the collaborators (regular or SSO).
ctx.currentRole: Role The role for the current DatoCMS user.
ctx.currentRole: Role The role for the current DatoCMS user. The role for the current DatoCMS user.
ctx.currentUserAccessToken: string | undefined The access token to perform API calls on behalf of the current user. Only
available if currentUserAccessToken additional permission is granted.
ctx.currentUserAccessToken: string | undefined The access token to perform API calls on behalf of the current user. Only
available if currentUserAccessToken additional permission is granted. The access token to perform API calls on behalf of the current user. Only
available if currentUserAccessToken additional permission is granted.
Custom dialog methods
ctx.openModal(modal: Modal) => Promise<unknown> Opens a custom modal. Returns a promise resolved with what the modal itself
returns calling the resolve() function.
ctx.openModal(modal: Modal) => Promise<unknown> Opens a custom modal. Returns a promise resolved with what the modal itself
returns calling the resolve() function. Opens a custom modal. Returns a promise resolved with what the modal itself
returns calling the resolve() function.
1const result = await ctx.openModal({2 id: 'regular',3 title: 'Custom title!',4 width: 'l',5 parameters: { foo: 'bar' },6});7
8if (result) {9 ctx.notice(`Success! ${JSON.stringify(result)}`);10} else {11 ctx.alert('Closed!');12}
ctx.openConfirm(options: ConfirmOptions) => Promise<unknown> Opens a UI-consistent confirmation dialog. Returns a promise resolved with
the value of the choice made by the user.
ctx.openConfirm(options: ConfirmOptions) => Promise<unknown> Opens a UI-consistent confirmation dialog. Returns a promise resolved with
the value of the choice made by the user. Opens a UI-consistent confirmation dialog. Returns a promise resolved with the value of the choice made by the user.
1const result = await ctx.openConfirm({2 title: 'Custom title',3 content:4 'Lorem Ipsum is simply dummy text of the printing and typesetting industry',5 choices: [6 {7 label: 'Positive',8 value: 'positive',9 intent: 'positive',10 },11 {12 label: 'Negative',13 value: 'negative',14 intent: 'negative',15 },16 ],17 cancel: {18 label: 'Cancel',19 value: false,20 },21});22
23if (result) {24 ctx.notice(`Success! ${result}`);25} else {26 ctx.alert('Cancelled!');27}Entity repos properties
ctx.itemTypes: Partial<Record<string, ItemType>> All the models of the current DatoCMS project, indexed by ID.
ctx.itemTypes: Partial<Record<string, ItemType>> All the models of the current DatoCMS project, indexed by ID. All the models of the current DatoCMS project, indexed by ID.
ctx.fields: Partial<Record<string, Field>> All the fields currently loaded for the current DatoCMS project, indexed by
ID. If some fields you need are not present, use the loadItemTypeFields
function to load them.
ctx.fields: Partial<Record<string, Field>> All the fields currently loaded for the current DatoCMS project, indexed by
ID. If some fields you need are not present, use the loadItemTypeFields
function to load them. All the fields currently loaded for the current DatoCMS project, indexed by
ID. If some fields you need are not present, use the loadItemTypeFields
function to load them.
ctx.fieldsets: Partial<Record<string, Fieldset>> All the fieldsets currently loaded for the current DatoCMS project, indexed
by ID. If some fields you need are not present, use the
loadItemTypeFieldsets function to load them.
ctx.fieldsets: Partial<Record<string, Fieldset>> All the fieldsets currently loaded for the current DatoCMS project, indexed
by ID. If some fields you need are not present, use the
loadItemTypeFieldsets function to load them. All the fieldsets currently loaded for the current DatoCMS project, indexed
by ID. If some fields you need are not present, use the
loadItemTypeFieldsets function to load them.
ctx.users: Partial<Record<string, User>> All the regular users currently loaded for the current DatoCMS project,
indexed by ID. It will always contain the current user. If some users you
need are not present, use the loadUsers function to load them.
ctx.users: Partial<Record<string, User>> All the regular users currently loaded for the current DatoCMS project,
indexed by ID. It will always contain the current user. If some users you
need are not present, use the loadUsers function to load them. All the regular users currently loaded for the current DatoCMS project,
indexed by ID. It will always contain the current user. If some users you
need are not present, use the loadUsers function to load them.
ctx.ssoUsers: Partial<Record<string, SsoUser>> All the SSO users currently loaded for the current DatoCMS project, indexed
by ID. It will always contain the current user. If some users you need are
not present, use the loadSsoUsers function to load them.
ctx.ssoUsers: Partial<Record<string, SsoUser>> All the SSO users currently loaded for the current DatoCMS project, indexed
by ID. It will always contain the current user. If some users you need are
not present, use the loadSsoUsers function to load them. All the SSO users currently loaded for the current DatoCMS project, indexed
by ID. It will always contain the current user. If some users you need are
not present, use the loadSsoUsers function to load them.
Item dialog methods
ctx.createNewItem(itemTypeId: string) => Promise<Item | null> Opens a dialog for creating a new record. It returns a promise resolved
with the newly created record or null if the user closes the dialog
without creating anything.
ctx.createNewItem(itemTypeId: string) => Promise<Item | null> Opens a dialog for creating a new record. It returns a promise resolved
with the newly created record or null if the user closes the dialog
without creating anything. Opens a dialog for creating a new record. It returns a promise resolved
with the newly created record or null if the user closes the dialog
without creating anything.
1const itemTypeId = prompt('Please insert a model ID:');2
3const item = await ctx.createNewItem(itemTypeId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}
ctx.selectItem Opens a dialog for selecting one (or multiple) record(s) from a list of
existing records of type itemTypeId. It returns a promise resolved with
the selected record(s), or null if the user closes the dialog without
choosing any record.
ctx.selectItem Opens a dialog for selecting one (or multiple) record(s) from a list of
existing records of type itemTypeId. It returns a promise resolved with
the selected record(s), or null if the user closes the dialog without
choosing any record. Opens a dialog for selecting one (or multiple) record(s) from a list of
existing records of type itemTypeId. It returns a promise resolved with
the selected record(s), or null if the user closes the dialog without
choosing any record.
1const itemTypeId = prompt('Please insert a model ID:');2
3const items = await ctx.selectItem(itemTypeId, { multiple: true });4
5if (items) {6 ctx.notice(`Success! ${items.map((i) => i.id).join(', ')}`);7} else {8 ctx.alert('Closed!');9}
ctx.editItem(itemId: string) => Promise<Item | null> Opens a dialog for editing an existing record. It returns a promise
resolved with the edited record, or null if the user closes the dialog
without persisting any change.
ctx.editItem(itemId: string) => Promise<Item | null> Opens a dialog for editing an existing record. It returns a promise
resolved with the edited record, or null if the user closes the dialog
without persisting any change. Opens a dialog for editing an existing record. It returns a promise
resolved with the edited record, or null if the user closes the dialog
without persisting any change.
1const itemId = prompt('Please insert a record ID:');2
3const item = await ctx.editItem(itemId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}Load data methods
ctx.loadItemTypeFields(itemTypeId: string) => Promise<Field[]> Loads all the fields for a specific model (or block). Fields will be
returned and will also be available in the the fields property.
ctx.loadItemTypeFields(itemTypeId: string) => Promise<Field[]> Loads all the fields for a specific model (or block). Fields will be
returned and will also be available in the the fields property. Loads all the fields for a specific model (or block). Fields will be
returned and will also be available in the the fields property.
1const itemTypeId = prompt('Please insert a model ID:');2
3const fields = await ctx.loadItemTypeFields(itemTypeId);4
5ctx.notice(6 `Success! ${fields7 .map((field) => field.attributes.api_key)8 .join(', ')}`,9);
ctx.loadItemTypeFieldsets(itemTypeId: string) => Promise<Fieldset[]> Loads all the fieldsets for a specific model (or block). Fieldsets will be
returned and will also be available in the the fieldsets property.
ctx.loadItemTypeFieldsets(itemTypeId: string) => Promise<Fieldset[]> Loads all the fieldsets for a specific model (or block). Fieldsets will be
returned and will also be available in the the fieldsets property. Loads all the fieldsets for a specific model (or block). Fieldsets will be
returned and will also be available in the the fieldsets property.
1const itemTypeId = prompt('Please insert a model ID:');2
3const fieldsets = await ctx.loadItemTypeFieldsets(itemTypeId);4
5ctx.notice(6 `Success! ${fieldsets7 .map((fieldset) => fieldset.attributes.title)8 .join(', ')}`,9);
ctx.loadFieldsUsingPlugin() => Promise<Field[]> Loads all the fields in the project that are currently using the plugin for
one of its manual field extensions.
ctx.loadFieldsUsingPlugin() => Promise<Field[]> Loads all the fields in the project that are currently using the plugin for
one of its manual field extensions. Loads all the fields in the project that are currently using the plugin for one of its manual field extensions.
1const fields = await ctx.loadFieldsUsingPlugin();2
3ctx.notice(4 `Success! ${fields5 .map((field) => field.attributes.api_key)6 .join(', ')}`,7);
ctx.loadUsers() => Promise<User[]> Loads all regular users. Users will be returned and will also be available
in the the users property.
ctx.loadUsers() => Promise<User[]> Loads all regular users. Users will be returned and will also be available
in the the users property. Loads all regular users. Users will be returned and will also be available
in the the users property.
1const users = await ctx.loadUsers();2
3ctx.notice(`Success! ${users.map((user) => user.id).join(', ')}`);
ctx.loadSsoUsers() => Promise<SsoUser[]> Loads all SSO users. Users will be returned and will also be available in
the the ssoUsers property.
ctx.loadSsoUsers() => Promise<SsoUser[]> Loads all SSO users. Users will be returned and will also be available in
the the ssoUsers property. Loads all SSO users. Users will be returned and will also be available in
the the ssoUsers property.
1const users = await ctx.loadSsoUsers();2
3ctx.notice(`Success! ${users.map((user) => user.id).join(', ')}`);Navigate methods
ctx.navigateTo(path: string) => Promise<void> Moves the user to another URL internal to the backend.
ctx.navigateTo(path: string) => Promise<void> Moves the user to another URL internal to the backend. Moves the user to another URL internal to the backend.
1await ctx.navigateTo('/');Plugin properties
ctx.plugin: Plugin The current plugin.
ctx.plugin: Plugin The current plugin. The current plugin.
Project properties
ctx.site: Site The current DatoCMS project.
ctx.site: Site The current DatoCMS project. The current DatoCMS project.
ctx.environment: string The ID of the current environment.
ctx.environment: string The ID of the current environment. The ID of the current environment.
ctx.isEnvironmentPrimary: boolean Whether the current environment is the primary one.
ctx.isEnvironmentPrimary: boolean Whether the current environment is the primary one. Whether the current environment is the primary one.
ctx.owner: Account | Organization The account/organization that is the project owner.
ctx.owner: Account | Organization The account/organization that is the project owner. The account/organization that is the project owner.
ctx.ui UI preferences of the current user (right now, only the preferred locale is
available).
ctx.ui UI preferences of the current user (right now, only the preferred locale is
available). UI preferences of the current user (right now, only the preferred locale is available).
ctx.theme: Theme An object containing the theme colors for the current DatoCMS project.
ctx.theme: Theme An object containing the theme colors for the current DatoCMS project. An object containing the theme colors for the current DatoCMS project.
Toast methods
ctx.alert(message: string) => Promise<void> Triggers an "error" toast displaying the selected message.
ctx.alert(message: string) => Promise<void> Triggers an "error" toast displaying the selected message. Triggers an "error" toast displaying the selected message.
1const message = prompt(2 'Please insert a message:',3 'This is an alert message!',4);5
6await ctx.alert(message);
ctx.notice(message: string) => Promise<void> Triggers a "success" toast displaying the selected message.
ctx.notice(message: string) => Promise<void> Triggers a "success" toast displaying the selected message. Triggers a "success" toast displaying the selected message.
1const message = prompt(2 'Please insert a message:',3 'This is a notice message!',4);5
6await ctx.notice(message);
ctx.customToast Triggers a custom toast displaying the selected message (and optionally a
CTA).
ctx.customToast Triggers a custom toast displaying the selected message (and optionally a
CTA). Triggers a custom toast displaying the selected message (and optionally a CTA).
1const result = await ctx.customToast({2 type: 'warning',3 message: 'Just a sample warning notification!',4 dismissOnPageChange: true,5 dismissAfterTimeout: 5000,6 cta: {7 label: 'Execute call-to-action',8 value: 'cta',9 },10});11
12if (result === 'cta') {13 ctx.notice(`Clicked CTA!`);14}Update plugin parameters methods
ctx.updatePluginParameters(params: Record<string, unknown>) => Promise<void> Updates the plugin parameters.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
ctx.updatePluginParameters(params: Record<string, unknown>) => Promise<void> Updates the plugin parameters.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation. Updates the plugin parameters.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
1await ctx.updatePluginParameters({ debugMode: true });2await ctx.notice('Plugin parameters successfully updated!');
ctx.updateFieldAppearance(...) Performs changes in the appearance of a field. You can install/remove a
manual field extension, or tweak their parameters. If multiple changes are
passed, they will be applied sequencially.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
ctx.updateFieldAppearance(...) Performs changes in the appearance of a field. You can install/remove a
manual field extension, or tweak their parameters. If multiple changes are
passed, they will be applied sequencially.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation. Performs changes in the appearance of a field. You can install/remove a manual field extension, or tweak their parameters. If multiple changes are passed, they will be applied sequencially.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
1const fields = await ctx.loadFieldsUsingPlugin();2
3if (fields.length === 0) {4 ctx.alert('No field is using this plugin as a manual extension!');5 return;6}7
8for (const field of fields) {9 const { appearance } = field.attributes;10 const operations = [];11
12 if (appearance.editor === ctx.plugin.id) {13 operations.push({14 operation: 'updateEditor',15 newParameters: {16 ...appearance.parameters,17 foo: 'bar',18 },19 });20 }21
22 appearance.addons.forEach((addon, i) => {23 if (addon.id !== ctx.plugin.id) {24 return;25 }26
27 operations.push({28 operation: 'updateAddon',29 index: i,30 newParameters: { ...addon.parameters, foo: 'bar' },31 });32 });33
34 await ctx.updateFieldAppearance(field.id, operations);35 ctx.notice(`Successfully edited field ${field.attributes.api_key}`);36}Upload dialog methods
ctx.selectUpload Opens a dialog for selecting one (or multiple) existing asset(s). It
returns a promise resolved with the selected asset(s), or null if the
user closes the dialog without selecting any upload.
ctx.selectUpload Opens a dialog for selecting one (or multiple) existing asset(s). It
returns a promise resolved with the selected asset(s), or null if the
user closes the dialog without selecting any upload. Opens a dialog for selecting one (or multiple) existing asset(s). It
returns a promise resolved with the selected asset(s), or null if the
user closes the dialog without selecting any upload.
1const item = await ctx.selectUpload({ multiple: false });2
3if (item) {4 ctx.notice(`Success! ${item.id}`);5} else {6 ctx.alert('Closed!');7}
ctx.editUpload(...) Opens a dialog for editing a Media Area asset. It returns a promise
resolved with:
The updated asset, if the user persists some changes to the asset itself
null, if the user closes the dialog without persisting any change
An asset structure with an additional deleted property set to true, if
the user deletes the asset.
ctx.editUpload(...) Opens a dialog for editing a Media Area asset. It returns a promise
resolved with:
The updated asset, if the user persists some changes to the asset itself
null, if the user closes the dialog without persisting any change
An asset structure with an additional deleted property set to true, if
the user deletes the asset. Opens a dialog for editing a Media Area asset. It returns a promise resolved with:
- The updated asset, if the user persists some changes to the asset itself
null, if the user closes the dialog without persisting any change- An asset structure with an additional
deletedproperty set to true, if the user deletes the asset.
1const uploadId = prompt('Please insert an asset ID:');2
3const item = await ctx.editUpload(uploadId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}
ctx.editUploadMetadata(...) Opens a dialog for editing a "single asset" field structure. It returns a
promise resolved with the updated structure, or null if the user closes
the dialog without persisting any change.
ctx.editUploadMetadata(...) Opens a dialog for editing a "single asset" field structure. It returns a
promise resolved with the updated structure, or null if the user closes
the dialog without persisting any change. Opens a dialog for editing a "single asset" field structure. It returns a
promise resolved with the updated structure, or null if the user closes
the dialog without persisting any change.
1const uploadId = prompt('Please insert an asset ID:');2
3const result = await ctx.editUploadMetadata({4 upload_id: uploadId,5 alt: null,6 title: null,7 custom_data: {},8 focal_point: null,9});10
11if (result) {12 ctx.notice(`Success! ${JSON.stringify(result)}`);13} else {14 ctx.alert('Closed!');15} customMarksForStructuredTextField(field: Field, ctx)
Use this function to define a number of custom marks for a specific Structured Text field.
Return value
The function must return: StructuredTextCustomMark[] | undefined.
Context object
The following properties and methods are available in the ctx argument:
Hook-specific properties and methods
This hook exposes additional information and operations specific to the context in which it operates.
ctx.itemType: ItemType
ctx.itemType: ItemType Properties and methods available in every hook
Every hook available in the Plugin SDK shares the same minumum set of properties and methods.
Authentication properties
ctx.currentUser: User | SsoUser | Account | Organization The current DatoCMS user. It can either be the owner or one of the
collaborators (regular or SSO).
ctx.currentUser: User | SsoUser | Account | Organization The current DatoCMS user. It can either be the owner or one of the
collaborators (regular or SSO). The current DatoCMS user. It can either be the owner or one of the collaborators (regular or SSO).
ctx.currentRole: Role The role for the current DatoCMS user.
ctx.currentRole: Role The role for the current DatoCMS user. The role for the current DatoCMS user.
ctx.currentUserAccessToken: string | undefined The access token to perform API calls on behalf of the current user. Only
available if currentUserAccessToken additional permission is granted.
ctx.currentUserAccessToken: string | undefined The access token to perform API calls on behalf of the current user. Only
available if currentUserAccessToken additional permission is granted. The access token to perform API calls on behalf of the current user. Only
available if currentUserAccessToken additional permission is granted.
Custom dialog methods
ctx.openModal(modal: Modal) => Promise<unknown> Opens a custom modal. Returns a promise resolved with what the modal itself
returns calling the resolve() function.
ctx.openModal(modal: Modal) => Promise<unknown> Opens a custom modal. Returns a promise resolved with what the modal itself
returns calling the resolve() function. Opens a custom modal. Returns a promise resolved with what the modal itself
returns calling the resolve() function.
1const result = await ctx.openModal({2 id: 'regular',3 title: 'Custom title!',4 width: 'l',5 parameters: { foo: 'bar' },6});7
8if (result) {9 ctx.notice(`Success! ${JSON.stringify(result)}`);10} else {11 ctx.alert('Closed!');12}
ctx.openConfirm(options: ConfirmOptions) => Promise<unknown> Opens a UI-consistent confirmation dialog. Returns a promise resolved with
the value of the choice made by the user.
ctx.openConfirm(options: ConfirmOptions) => Promise<unknown> Opens a UI-consistent confirmation dialog. Returns a promise resolved with
the value of the choice made by the user. Opens a UI-consistent confirmation dialog. Returns a promise resolved with the value of the choice made by the user.
1const result = await ctx.openConfirm({2 title: 'Custom title',3 content:4 'Lorem Ipsum is simply dummy text of the printing and typesetting industry',5 choices: [6 {7 label: 'Positive',8 value: 'positive',9 intent: 'positive',10 },11 {12 label: 'Negative',13 value: 'negative',14 intent: 'negative',15 },16 ],17 cancel: {18 label: 'Cancel',19 value: false,20 },21});22
23if (result) {24 ctx.notice(`Success! ${result}`);25} else {26 ctx.alert('Cancelled!');27}Entity repos properties
ctx.itemTypes: Partial<Record<string, ItemType>> All the models of the current DatoCMS project, indexed by ID.
ctx.itemTypes: Partial<Record<string, ItemType>> All the models of the current DatoCMS project, indexed by ID. All the models of the current DatoCMS project, indexed by ID.
ctx.fields: Partial<Record<string, Field>> All the fields currently loaded for the current DatoCMS project, indexed by
ID. If some fields you need are not present, use the loadItemTypeFields
function to load them.
ctx.fields: Partial<Record<string, Field>> All the fields currently loaded for the current DatoCMS project, indexed by
ID. If some fields you need are not present, use the loadItemTypeFields
function to load them. All the fields currently loaded for the current DatoCMS project, indexed by
ID. If some fields you need are not present, use the loadItemTypeFields
function to load them.
ctx.fieldsets: Partial<Record<string, Fieldset>> All the fieldsets currently loaded for the current DatoCMS project, indexed
by ID. If some fields you need are not present, use the
loadItemTypeFieldsets function to load them.
ctx.fieldsets: Partial<Record<string, Fieldset>> All the fieldsets currently loaded for the current DatoCMS project, indexed
by ID. If some fields you need are not present, use the
loadItemTypeFieldsets function to load them. All the fieldsets currently loaded for the current DatoCMS project, indexed
by ID. If some fields you need are not present, use the
loadItemTypeFieldsets function to load them.
ctx.users: Partial<Record<string, User>> All the regular users currently loaded for the current DatoCMS project,
indexed by ID. It will always contain the current user. If some users you
need are not present, use the loadUsers function to load them.
ctx.users: Partial<Record<string, User>> All the regular users currently loaded for the current DatoCMS project,
indexed by ID. It will always contain the current user. If some users you
need are not present, use the loadUsers function to load them. All the regular users currently loaded for the current DatoCMS project,
indexed by ID. It will always contain the current user. If some users you
need are not present, use the loadUsers function to load them.
ctx.ssoUsers: Partial<Record<string, SsoUser>> All the SSO users currently loaded for the current DatoCMS project, indexed
by ID. It will always contain the current user. If some users you need are
not present, use the loadSsoUsers function to load them.
ctx.ssoUsers: Partial<Record<string, SsoUser>> All the SSO users currently loaded for the current DatoCMS project, indexed
by ID. It will always contain the current user. If some users you need are
not present, use the loadSsoUsers function to load them. All the SSO users currently loaded for the current DatoCMS project, indexed
by ID. It will always contain the current user. If some users you need are
not present, use the loadSsoUsers function to load them.
Item dialog methods
ctx.createNewItem(itemTypeId: string) => Promise<Item | null> Opens a dialog for creating a new record. It returns a promise resolved
with the newly created record or null if the user closes the dialog
without creating anything.
ctx.createNewItem(itemTypeId: string) => Promise<Item | null> Opens a dialog for creating a new record. It returns a promise resolved
with the newly created record or null if the user closes the dialog
without creating anything. Opens a dialog for creating a new record. It returns a promise resolved
with the newly created record or null if the user closes the dialog
without creating anything.
1const itemTypeId = prompt('Please insert a model ID:');2
3const item = await ctx.createNewItem(itemTypeId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}
ctx.selectItem Opens a dialog for selecting one (or multiple) record(s) from a list of
existing records of type itemTypeId. It returns a promise resolved with
the selected record(s), or null if the user closes the dialog without
choosing any record.
ctx.selectItem Opens a dialog for selecting one (or multiple) record(s) from a list of
existing records of type itemTypeId. It returns a promise resolved with
the selected record(s), or null if the user closes the dialog without
choosing any record. Opens a dialog for selecting one (or multiple) record(s) from a list of
existing records of type itemTypeId. It returns a promise resolved with
the selected record(s), or null if the user closes the dialog without
choosing any record.
1const itemTypeId = prompt('Please insert a model ID:');2
3const items = await ctx.selectItem(itemTypeId, { multiple: true });4
5if (items) {6 ctx.notice(`Success! ${items.map((i) => i.id).join(', ')}`);7} else {8 ctx.alert('Closed!');9}
ctx.editItem(itemId: string) => Promise<Item | null> Opens a dialog for editing an existing record. It returns a promise
resolved with the edited record, or null if the user closes the dialog
without persisting any change.
ctx.editItem(itemId: string) => Promise<Item | null> Opens a dialog for editing an existing record. It returns a promise
resolved with the edited record, or null if the user closes the dialog
without persisting any change. Opens a dialog for editing an existing record. It returns a promise
resolved with the edited record, or null if the user closes the dialog
without persisting any change.
1const itemId = prompt('Please insert a record ID:');2
3const item = await ctx.editItem(itemId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}Load data methods
ctx.loadItemTypeFields(itemTypeId: string) => Promise<Field[]> Loads all the fields for a specific model (or block). Fields will be
returned and will also be available in the the fields property.
ctx.loadItemTypeFields(itemTypeId: string) => Promise<Field[]> Loads all the fields for a specific model (or block). Fields will be
returned and will also be available in the the fields property. Loads all the fields for a specific model (or block). Fields will be
returned and will also be available in the the fields property.
1const itemTypeId = prompt('Please insert a model ID:');2
3const fields = await ctx.loadItemTypeFields(itemTypeId);4
5ctx.notice(6 `Success! ${fields7 .map((field) => field.attributes.api_key)8 .join(', ')}`,9);
ctx.loadItemTypeFieldsets(itemTypeId: string) => Promise<Fieldset[]> Loads all the fieldsets for a specific model (or block). Fieldsets will be
returned and will also be available in the the fieldsets property.
ctx.loadItemTypeFieldsets(itemTypeId: string) => Promise<Fieldset[]> Loads all the fieldsets for a specific model (or block). Fieldsets will be
returned and will also be available in the the fieldsets property. Loads all the fieldsets for a specific model (or block). Fieldsets will be
returned and will also be available in the the fieldsets property.
1const itemTypeId = prompt('Please insert a model ID:');2
3const fieldsets = await ctx.loadItemTypeFieldsets(itemTypeId);4
5ctx.notice(6 `Success! ${fieldsets7 .map((fieldset) => fieldset.attributes.title)8 .join(', ')}`,9);
ctx.loadFieldsUsingPlugin() => Promise<Field[]> Loads all the fields in the project that are currently using the plugin for
one of its manual field extensions.
ctx.loadFieldsUsingPlugin() => Promise<Field[]> Loads all the fields in the project that are currently using the plugin for
one of its manual field extensions. Loads all the fields in the project that are currently using the plugin for one of its manual field extensions.
1const fields = await ctx.loadFieldsUsingPlugin();2
3ctx.notice(4 `Success! ${fields5 .map((field) => field.attributes.api_key)6 .join(', ')}`,7);
ctx.loadUsers() => Promise<User[]> Loads all regular users. Users will be returned and will also be available
in the the users property.
ctx.loadUsers() => Promise<User[]> Loads all regular users. Users will be returned and will also be available
in the the users property. Loads all regular users. Users will be returned and will also be available
in the the users property.
1const users = await ctx.loadUsers();2
3ctx.notice(`Success! ${users.map((user) => user.id).join(', ')}`);
ctx.loadSsoUsers() => Promise<SsoUser[]> Loads all SSO users. Users will be returned and will also be available in
the the ssoUsers property.
ctx.loadSsoUsers() => Promise<SsoUser[]> Loads all SSO users. Users will be returned and will also be available in
the the ssoUsers property. Loads all SSO users. Users will be returned and will also be available in
the the ssoUsers property.
1const users = await ctx.loadSsoUsers();2
3ctx.notice(`Success! ${users.map((user) => user.id).join(', ')}`);Navigate methods
ctx.navigateTo(path: string) => Promise<void> Moves the user to another URL internal to the backend.
ctx.navigateTo(path: string) => Promise<void> Moves the user to another URL internal to the backend. Moves the user to another URL internal to the backend.
1await ctx.navigateTo('/');Plugin properties
ctx.plugin: Plugin The current plugin.
ctx.plugin: Plugin The current plugin. The current plugin.
Project properties
ctx.site: Site The current DatoCMS project.
ctx.site: Site The current DatoCMS project. The current DatoCMS project.
ctx.environment: string The ID of the current environment.
ctx.environment: string The ID of the current environment. The ID of the current environment.
ctx.isEnvironmentPrimary: boolean Whether the current environment is the primary one.
ctx.isEnvironmentPrimary: boolean Whether the current environment is the primary one. Whether the current environment is the primary one.
ctx.owner: Account | Organization The account/organization that is the project owner.
ctx.owner: Account | Organization The account/organization that is the project owner. The account/organization that is the project owner.
ctx.ui UI preferences of the current user (right now, only the preferred locale is
available).
ctx.ui UI preferences of the current user (right now, only the preferred locale is
available). UI preferences of the current user (right now, only the preferred locale is available).
ctx.theme: Theme An object containing the theme colors for the current DatoCMS project.
ctx.theme: Theme An object containing the theme colors for the current DatoCMS project. An object containing the theme colors for the current DatoCMS project.
Toast methods
ctx.alert(message: string) => Promise<void> Triggers an "error" toast displaying the selected message.
ctx.alert(message: string) => Promise<void> Triggers an "error" toast displaying the selected message. Triggers an "error" toast displaying the selected message.
1const message = prompt(2 'Please insert a message:',3 'This is an alert message!',4);5
6await ctx.alert(message);
ctx.notice(message: string) => Promise<void> Triggers a "success" toast displaying the selected message.
ctx.notice(message: string) => Promise<void> Triggers a "success" toast displaying the selected message. Triggers a "success" toast displaying the selected message.
1const message = prompt(2 'Please insert a message:',3 'This is a notice message!',4);5
6await ctx.notice(message);
ctx.customToast Triggers a custom toast displaying the selected message (and optionally a
CTA).
ctx.customToast Triggers a custom toast displaying the selected message (and optionally a
CTA). Triggers a custom toast displaying the selected message (and optionally a CTA).
1const result = await ctx.customToast({2 type: 'warning',3 message: 'Just a sample warning notification!',4 dismissOnPageChange: true,5 dismissAfterTimeout: 5000,6 cta: {7 label: 'Execute call-to-action',8 value: 'cta',9 },10});11
12if (result === 'cta') {13 ctx.notice(`Clicked CTA!`);14}Update plugin parameters methods
ctx.updatePluginParameters(params: Record<string, unknown>) => Promise<void> Updates the plugin parameters.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
ctx.updatePluginParameters(params: Record<string, unknown>) => Promise<void> Updates the plugin parameters.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation. Updates the plugin parameters.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
1await ctx.updatePluginParameters({ debugMode: true });2await ctx.notice('Plugin parameters successfully updated!');
ctx.updateFieldAppearance(...) Performs changes in the appearance of a field. You can install/remove a
manual field extension, or tweak their parameters. If multiple changes are
passed, they will be applied sequencially.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
ctx.updateFieldAppearance(...) Performs changes in the appearance of a field. You can install/remove a
manual field extension, or tweak their parameters. If multiple changes are
passed, they will be applied sequencially.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation. Performs changes in the appearance of a field. You can install/remove a manual field extension, or tweak their parameters. If multiple changes are passed, they will be applied sequencially.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
1const fields = await ctx.loadFieldsUsingPlugin();2
3if (fields.length === 0) {4 ctx.alert('No field is using this plugin as a manual extension!');5 return;6}7
8for (const field of fields) {9 const { appearance } = field.attributes;10 const operations = [];11
12 if (appearance.editor === ctx.plugin.id) {13 operations.push({14 operation: 'updateEditor',15 newParameters: {16 ...appearance.parameters,17 foo: 'bar',18 },19 });20 }21
22 appearance.addons.forEach((addon, i) => {23 if (addon.id !== ctx.plugin.id) {24 return;25 }26
27 operations.push({28 operation: 'updateAddon',29 index: i,30 newParameters: { ...addon.parameters, foo: 'bar' },31 });32 });33
34 await ctx.updateFieldAppearance(field.id, operations);35 ctx.notice(`Successfully edited field ${field.attributes.api_key}`);36}Upload dialog methods
ctx.selectUpload Opens a dialog for selecting one (or multiple) existing asset(s). It
returns a promise resolved with the selected asset(s), or null if the
user closes the dialog without selecting any upload.
ctx.selectUpload Opens a dialog for selecting one (or multiple) existing asset(s). It
returns a promise resolved with the selected asset(s), or null if the
user closes the dialog without selecting any upload. Opens a dialog for selecting one (or multiple) existing asset(s). It
returns a promise resolved with the selected asset(s), or null if the
user closes the dialog without selecting any upload.
1const item = await ctx.selectUpload({ multiple: false });2
3if (item) {4 ctx.notice(`Success! ${item.id}`);5} else {6 ctx.alert('Closed!');7}
ctx.editUpload(...) Opens a dialog for editing a Media Area asset. It returns a promise
resolved with:
The updated asset, if the user persists some changes to the asset itself
null, if the user closes the dialog without persisting any change
An asset structure with an additional deleted property set to true, if
the user deletes the asset.
ctx.editUpload(...) Opens a dialog for editing a Media Area asset. It returns a promise
resolved with:
The updated asset, if the user persists some changes to the asset itself
null, if the user closes the dialog without persisting any change
An asset structure with an additional deleted property set to true, if
the user deletes the asset. Opens a dialog for editing a Media Area asset. It returns a promise resolved with:
- The updated asset, if the user persists some changes to the asset itself
null, if the user closes the dialog without persisting any change- An asset structure with an additional
deletedproperty set to true, if the user deletes the asset.
1const uploadId = prompt('Please insert an asset ID:');2
3const item = await ctx.editUpload(uploadId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}
ctx.editUploadMetadata(...) Opens a dialog for editing a "single asset" field structure. It returns a
promise resolved with the updated structure, or null if the user closes
the dialog without persisting any change.
ctx.editUploadMetadata(...) Opens a dialog for editing a "single asset" field structure. It returns a
promise resolved with the updated structure, or null if the user closes
the dialog without persisting any change. Opens a dialog for editing a "single asset" field structure. It returns a
promise resolved with the updated structure, or null if the user closes
the dialog without persisting any change.
1const uploadId = prompt('Please insert an asset ID:');2
3const result = await ctx.editUploadMetadata({4 upload_id: uploadId,5 alt: null,6 title: null,7 custom_data: {},8 focal_point: null,9});10
11if (result) {12 ctx.notice(`Success! ${JSON.stringify(result)}`);13} else {14 ctx.alert('Closed!');15}