Outlets
Through plugins, it's possible to customize various areas of the DatoCMS interface. We call these customizable areas "outlets".
Outlets are essentially iframes where plugin developers can render custom content, providing enhanced functionality and user experiences within the DatoCMS ecosystem.
Outlets offer the ability to:
Access information related to records, projects, or logged-in users
Make calls to DatoCMS to produce various effects and interact with the main application (e.g., changing values, navigating, triggering notifications, opening modals)
Customize the user interface to fit specific workflow needs
If you prefer, a form outlet can also be completely hidden from the interface (setting his height to zero), and work under the cover to tweak the default behaviour of DatoCMS.
Types of Outlets
DatoCMS allows you to configure outlets in various areas of the interface.
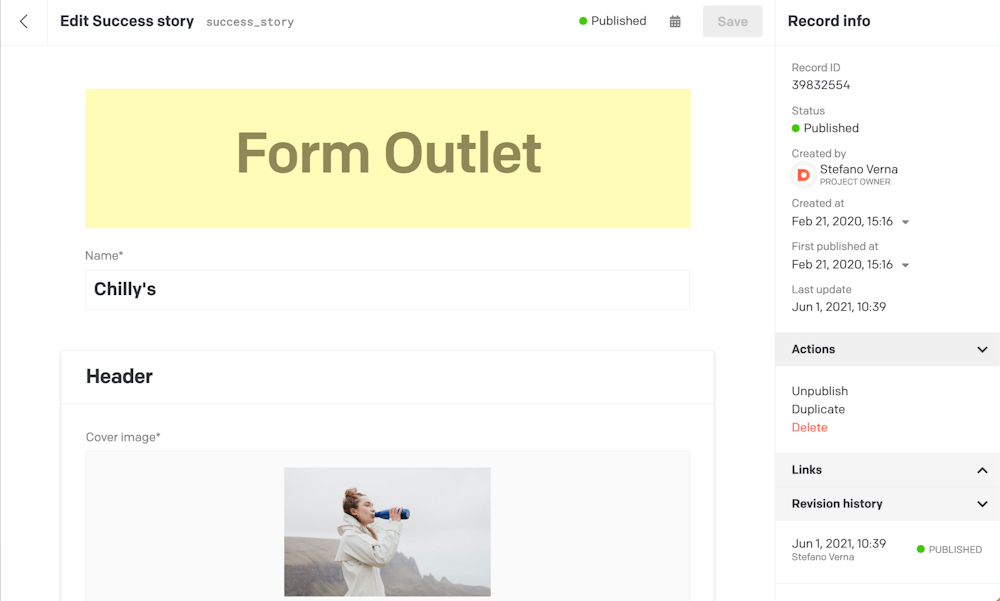
Record Form Outlets
Record form outlets allow you to add custom areas above the record editing form:

Implementing a Record Form Outlet
The first step is to implement the itemFormOutlets hook, to declare our intent to add the outlet to the form:
1import { connect, ItemFormOutletsCtx } from 'datocms-plugin-sdk';2
3connect({4 itemFormOutlets(model, ctx: ItemFormOutletsCtx) {5 return [6 {7 id: 'myOutlet',8 initialHeight: 100,9 },10 ];11 },12});The initialHeight property sets the initial height of the frame, while the plugin itself is loading. It can also be useful to completely hide the outlet, by passing the value zero to it.
The code above will add the outlet to the form of every record in our project, but you can also add some settings to the plugin to ie. let the final user pick only some specific models:
itemFormOutlets(model, ctx: ItemFormOutletsCtx) { const { modelApiKeys } = ctx.plugin.attributes.parameters;
if (!modelApiKeys.includes(model.attributes.api_key)) { // Don't add the outlet! return []; }
// Add the outlet!}The final step is to actually render the outlet itself by implementing the renderItemFormOutlet hook.
Inside of this hook we can initialize React and render a custom component, passing down as a prop the second ctx argument, which provides a series of information and methods for interacting with the main application:
1import React from 'react';2import ReactDOM from 'react-dom';3import { connect, RenderItemFormOutletCtx, ItemFormOutletsCtx } from 'datocms-plugin-sdk';4
5connect({6 itemFormOutlets(model, ctx: ItemFormOutletsCtx) { ... },7 renderItemFormOutlet(8 outletId,9 ctx: RenderItemFormOutletCtx,10 ) {11 ReactDOM.render(12 <React.StrictMode>13 <MyCustomOutlet ctx={ctx} />14 </React.StrictMode>,15 document.getElementById('root'),16 );17 },18});A plugin might render different types of form outlets, so we can use the outletId argument to know which one we are requested to render, and write a specific React component for each of them.
import { Canvas } from 'datocms-react-ui';
function MyCustomOutlet({ ctx }) { return ( <Canvas ctx={ctx}> Hello from the record form outlet! </Canvas> );}If you want to render something inside the outlet, it is important to wrap the content inside the Canvas component, so that the iframe will continuously auto-adjust its size based on the content we're rendering, and to give our app the look and feel of the DatoCMS web app.
If you want the outlet to be hidden from the interface, just return null and set an initialHeight: 0 in the itemFormOutlets hook.
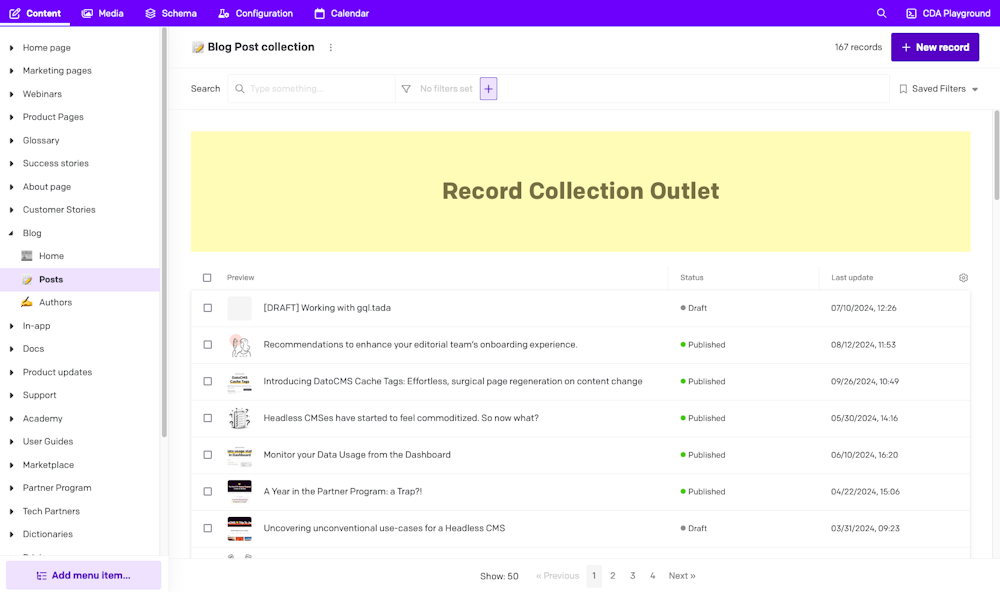
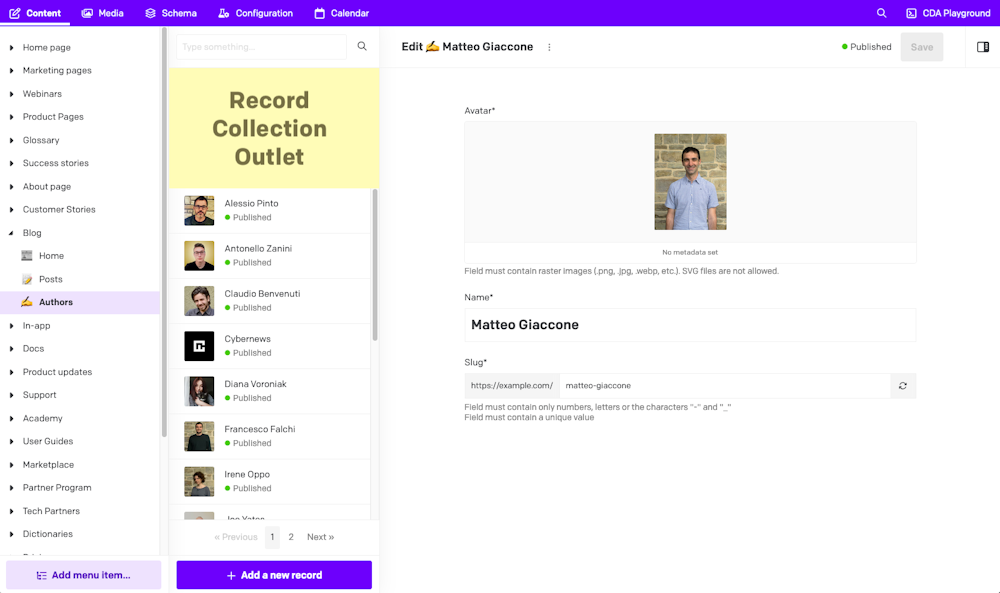
Record Collection Outlets
Record collection outlets allow you to add custom areas to the page that displays a collection of records for a specific model.


The implementation is exactly the same as the one we just saw for the Record Form Outlets. The only thing that changes is the hooks to be used:
To declare the intention to offer Record Collection Outlets, use
itemCollectionOutlets;To actually render the outlets, use
renderItemCollectionOutlet.
Here's a full example:
1import React from 'react';2import ReactDOM from 'react-dom';3import { connect, ItemCollectionOutletsCtx, RenderItemCollectionOutletCtx } from 'datocms-plugin-sdk';4import { Canvas, Button } from 'datocms-react-ui';5
6connect({7 itemCollectionOutlets(model, ctx: ItemCollectionOutletsCtx) {8 // Optional: Add conditions to show the outlet only for specific models9 const { modelApiKeys } = ctx.plugin.attributes.parameters;10 if (!modelApiKeys.includes(model.attributes.api_key)) {11 return [];12 }13
14 return [15 {16 id: 'myCollectionOutlet',17 initialHeight: 100,18 },19 ];20 },21 renderItemCollectionOutlet(outletId, ctx: RenderItemCollectionOutletCtx) {22 render(<MyCustomCollectionOutlet ctx={ctx} />);23 },24});25
26function MyCustomCollectionOutlet({ ctx }) {27 return (28 <Canvas ctx={ctx}>29 <h3>Custom Collection Outlet</h3>30 <p>This outlet appears above the record listing for {ctx.itemType.attributes.name}.</p>31 </Canvas>32 );33} itemCollectionOutlets(itemType: ItemType, ctx)
Use this function to declare custom outlets to be shown at the top of a collection of records of a particular model.
Return value
The function must return: ItemCollectionOutlet[].
Context object
The following properties and methods are available in the ctx argument:
Properties and methods available in every hook
Every hook available in the Plugin SDK shares the same minumum set of properties and methods.
Authentication properties
ctx.currentUser: User | SsoUser | Account | Organization The current DatoCMS user. It can either be the owner or one of the
collaborators (regular or SSO).
ctx.currentUser: User | SsoUser | Account | Organization The current DatoCMS user. It can either be the owner or one of the
collaborators (regular or SSO). The current DatoCMS user. It can either be the owner or one of the collaborators (regular or SSO).
ctx.currentRole: Role The role for the current DatoCMS user.
ctx.currentRole: Role The role for the current DatoCMS user. The role for the current DatoCMS user.
ctx.currentUserAccessToken: string | undefined The access token to perform API calls on behalf of the current user. Only
available if currentUserAccessToken additional permission is granted.
ctx.currentUserAccessToken: string | undefined The access token to perform API calls on behalf of the current user. Only
available if currentUserAccessToken additional permission is granted. The access token to perform API calls on behalf of the current user. Only
available if currentUserAccessToken additional permission is granted.
Custom dialog methods
ctx.openModal(modal: Modal) => Promise<unknown> Opens a custom modal. Returns a promise resolved with what the modal itself
returns calling the resolve() function.
ctx.openModal(modal: Modal) => Promise<unknown> Opens a custom modal. Returns a promise resolved with what the modal itself
returns calling the resolve() function. Opens a custom modal. Returns a promise resolved with what the modal itself
returns calling the resolve() function.
1const result = await ctx.openModal({2 id: 'regular',3 title: 'Custom title!',4 width: 'l',5 parameters: { foo: 'bar' },6});7
8if (result) {9 ctx.notice(`Success! ${JSON.stringify(result)}`);10} else {11 ctx.alert('Closed!');12}
ctx.openConfirm(options: ConfirmOptions) => Promise<unknown> Opens a UI-consistent confirmation dialog. Returns a promise resolved with
the value of the choice made by the user.
ctx.openConfirm(options: ConfirmOptions) => Promise<unknown> Opens a UI-consistent confirmation dialog. Returns a promise resolved with
the value of the choice made by the user. Opens a UI-consistent confirmation dialog. Returns a promise resolved with the value of the choice made by the user.
1const result = await ctx.openConfirm({2 title: 'Custom title',3 content:4 'Lorem Ipsum is simply dummy text of the printing and typesetting industry',5 choices: [6 {7 label: 'Positive',8 value: 'positive',9 intent: 'positive',10 },11 {12 label: 'Negative',13 value: 'negative',14 intent: 'negative',15 },16 ],17 cancel: {18 label: 'Cancel',19 value: false,20 },21});22
23if (result) {24 ctx.notice(`Success! ${result}`);25} else {26 ctx.alert('Cancelled!');27}Entity repos properties
ctx.itemTypes: Partial<Record<string, ItemType>> All the models of the current DatoCMS project, indexed by ID.
ctx.itemTypes: Partial<Record<string, ItemType>> All the models of the current DatoCMS project, indexed by ID. All the models of the current DatoCMS project, indexed by ID.
ctx.fields: Partial<Record<string, Field>> All the fields currently loaded for the current DatoCMS project, indexed by
ID. If some fields you need are not present, use the loadItemTypeFields
function to load them.
ctx.fields: Partial<Record<string, Field>> All the fields currently loaded for the current DatoCMS project, indexed by
ID. If some fields you need are not present, use the loadItemTypeFields
function to load them. All the fields currently loaded for the current DatoCMS project, indexed by
ID. If some fields you need are not present, use the loadItemTypeFields
function to load them.
ctx.fieldsets: Partial<Record<string, Fieldset>> All the fieldsets currently loaded for the current DatoCMS project, indexed
by ID. If some fields you need are not present, use the
loadItemTypeFieldsets function to load them.
ctx.fieldsets: Partial<Record<string, Fieldset>> All the fieldsets currently loaded for the current DatoCMS project, indexed
by ID. If some fields you need are not present, use the
loadItemTypeFieldsets function to load them. All the fieldsets currently loaded for the current DatoCMS project, indexed
by ID. If some fields you need are not present, use the
loadItemTypeFieldsets function to load them.
ctx.users: Partial<Record<string, User>> All the regular users currently loaded for the current DatoCMS project,
indexed by ID. It will always contain the current user. If some users you
need are not present, use the loadUsers function to load them.
ctx.users: Partial<Record<string, User>> All the regular users currently loaded for the current DatoCMS project,
indexed by ID. It will always contain the current user. If some users you
need are not present, use the loadUsers function to load them. All the regular users currently loaded for the current DatoCMS project,
indexed by ID. It will always contain the current user. If some users you
need are not present, use the loadUsers function to load them.
ctx.ssoUsers: Partial<Record<string, SsoUser>> All the SSO users currently loaded for the current DatoCMS project, indexed
by ID. It will always contain the current user. If some users you need are
not present, use the loadSsoUsers function to load them.
ctx.ssoUsers: Partial<Record<string, SsoUser>> All the SSO users currently loaded for the current DatoCMS project, indexed
by ID. It will always contain the current user. If some users you need are
not present, use the loadSsoUsers function to load them. All the SSO users currently loaded for the current DatoCMS project, indexed
by ID. It will always contain the current user. If some users you need are
not present, use the loadSsoUsers function to load them.
Item dialog methods
ctx.createNewItem(itemTypeId: string) => Promise<Item | null> Opens a dialog for creating a new record. It returns a promise resolved
with the newly created record or null if the user closes the dialog
without creating anything.
ctx.createNewItem(itemTypeId: string) => Promise<Item | null> Opens a dialog for creating a new record. It returns a promise resolved
with the newly created record or null if the user closes the dialog
without creating anything. Opens a dialog for creating a new record. It returns a promise resolved
with the newly created record or null if the user closes the dialog
without creating anything.
1const itemTypeId = prompt('Please insert a model ID:');2
3const item = await ctx.createNewItem(itemTypeId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}
ctx.selectItem Opens a dialog for selecting one (or multiple) record(s) from a list of
existing records of type itemTypeId. It returns a promise resolved with
the selected record(s), or null if the user closes the dialog without
choosing any record.
ctx.selectItem Opens a dialog for selecting one (or multiple) record(s) from a list of
existing records of type itemTypeId. It returns a promise resolved with
the selected record(s), or null if the user closes the dialog without
choosing any record. Opens a dialog for selecting one (or multiple) record(s) from a list of
existing records of type itemTypeId. It returns a promise resolved with
the selected record(s), or null if the user closes the dialog without
choosing any record.
1const itemTypeId = prompt('Please insert a model ID:');2
3const items = await ctx.selectItem(itemTypeId, { multiple: true });4
5if (items) {6 ctx.notice(`Success! ${items.map((i) => i.id).join(', ')}`);7} else {8 ctx.alert('Closed!');9}
ctx.editItem(itemId: string) => Promise<Item | null> Opens a dialog for editing an existing record. It returns a promise
resolved with the edited record, or null if the user closes the dialog
without persisting any change.
ctx.editItem(itemId: string) => Promise<Item | null> Opens a dialog for editing an existing record. It returns a promise
resolved with the edited record, or null if the user closes the dialog
without persisting any change. Opens a dialog for editing an existing record. It returns a promise
resolved with the edited record, or null if the user closes the dialog
without persisting any change.
1const itemId = prompt('Please insert a record ID:');2
3const item = await ctx.editItem(itemId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}Load data methods
ctx.loadItemTypeFields(itemTypeId: string) => Promise<Field[]> Loads all the fields for a specific model (or block). Fields will be
returned and will also be available in the the fields property.
ctx.loadItemTypeFields(itemTypeId: string) => Promise<Field[]> Loads all the fields for a specific model (or block). Fields will be
returned and will also be available in the the fields property. Loads all the fields for a specific model (or block). Fields will be
returned and will also be available in the the fields property.
1const itemTypeId = prompt('Please insert a model ID:');2
3const fields = await ctx.loadItemTypeFields(itemTypeId);4
5ctx.notice(6 `Success! ${fields7 .map((field) => field.attributes.api_key)8 .join(', ')}`,9);
ctx.loadItemTypeFieldsets(itemTypeId: string) => Promise<Fieldset[]> Loads all the fieldsets for a specific model (or block). Fieldsets will be
returned and will also be available in the the fieldsets property.
ctx.loadItemTypeFieldsets(itemTypeId: string) => Promise<Fieldset[]> Loads all the fieldsets for a specific model (or block). Fieldsets will be
returned and will also be available in the the fieldsets property. Loads all the fieldsets for a specific model (or block). Fieldsets will be
returned and will also be available in the the fieldsets property.
1const itemTypeId = prompt('Please insert a model ID:');2
3const fieldsets = await ctx.loadItemTypeFieldsets(itemTypeId);4
5ctx.notice(6 `Success! ${fieldsets7 .map((fieldset) => fieldset.attributes.title)8 .join(', ')}`,9);
ctx.loadFieldsUsingPlugin() => Promise<Field[]> Loads all the fields in the project that are currently using the plugin for
one of its manual field extensions.
ctx.loadFieldsUsingPlugin() => Promise<Field[]> Loads all the fields in the project that are currently using the plugin for
one of its manual field extensions. Loads all the fields in the project that are currently using the plugin for one of its manual field extensions.
1const fields = await ctx.loadFieldsUsingPlugin();2
3ctx.notice(4 `Success! ${fields5 .map((field) => field.attributes.api_key)6 .join(', ')}`,7);
ctx.loadUsers() => Promise<User[]> Loads all regular users. Users will be returned and will also be available
in the the users property.
ctx.loadUsers() => Promise<User[]> Loads all regular users. Users will be returned and will also be available
in the the users property. Loads all regular users. Users will be returned and will also be available
in the the users property.
1const users = await ctx.loadUsers();2
3ctx.notice(`Success! ${users.map((user) => user.id).join(', ')}`);
ctx.loadSsoUsers() => Promise<SsoUser[]> Loads all SSO users. Users will be returned and will also be available in
the the ssoUsers property.
ctx.loadSsoUsers() => Promise<SsoUser[]> Loads all SSO users. Users will be returned and will also be available in
the the ssoUsers property. Loads all SSO users. Users will be returned and will also be available in
the the ssoUsers property.
1const users = await ctx.loadSsoUsers();2
3ctx.notice(`Success! ${users.map((user) => user.id).join(', ')}`);Navigate methods
ctx.navigateTo(path: string) => Promise<void> Moves the user to another URL internal to the backend.
ctx.navigateTo(path: string) => Promise<void> Moves the user to another URL internal to the backend. Moves the user to another URL internal to the backend.
1await ctx.navigateTo('/');Plugin properties
ctx.plugin: Plugin The current plugin.
ctx.plugin: Plugin The current plugin. The current plugin.
Project properties
ctx.site: Site The current DatoCMS project.
ctx.site: Site The current DatoCMS project. The current DatoCMS project.
ctx.environment: string The ID of the current environment.
ctx.environment: string The ID of the current environment. The ID of the current environment.
ctx.isEnvironmentPrimary: boolean Whether the current environment is the primary one.
ctx.isEnvironmentPrimary: boolean Whether the current environment is the primary one. Whether the current environment is the primary one.
ctx.owner: Account | Organization The account/organization that is the project owner.
ctx.owner: Account | Organization The account/organization that is the project owner. The account/organization that is the project owner.
ctx.ui UI preferences of the current user (right now, only the preferred locale is
available).
ctx.ui UI preferences of the current user (right now, only the preferred locale is
available). UI preferences of the current user (right now, only the preferred locale is available).
ctx.theme: Theme An object containing the theme colors for the current DatoCMS project.
ctx.theme: Theme An object containing the theme colors for the current DatoCMS project. An object containing the theme colors for the current DatoCMS project.
Toast methods
ctx.alert(message: string) => Promise<void> Triggers an "error" toast displaying the selected message.
ctx.alert(message: string) => Promise<void> Triggers an "error" toast displaying the selected message. Triggers an "error" toast displaying the selected message.
1const message = prompt(2 'Please insert a message:',3 'This is an alert message!',4);5
6await ctx.alert(message);
ctx.notice(message: string) => Promise<void> Triggers a "success" toast displaying the selected message.
ctx.notice(message: string) => Promise<void> Triggers a "success" toast displaying the selected message. Triggers a "success" toast displaying the selected message.
1const message = prompt(2 'Please insert a message:',3 'This is a notice message!',4);5
6await ctx.notice(message);
ctx.customToast Triggers a custom toast displaying the selected message (and optionally a
CTA).
ctx.customToast Triggers a custom toast displaying the selected message (and optionally a
CTA). Triggers a custom toast displaying the selected message (and optionally a CTA).
1const result = await ctx.customToast({2 type: 'warning',3 message: 'Just a sample warning notification!',4 dismissOnPageChange: true,5 dismissAfterTimeout: 5000,6 cta: {7 label: 'Execute call-to-action',8 value: 'cta',9 },10});11
12if (result === 'cta') {13 ctx.notice(`Clicked CTA!`);14}Update plugin parameters methods
ctx.updatePluginParameters(params: Record<string, unknown>) => Promise<void> Updates the plugin parameters.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
ctx.updatePluginParameters(params: Record<string, unknown>) => Promise<void> Updates the plugin parameters.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation. Updates the plugin parameters.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
1await ctx.updatePluginParameters({ debugMode: true });2await ctx.notice('Plugin parameters successfully updated!');
ctx.updateFieldAppearance(...) Performs changes in the appearance of a field. You can install/remove a
manual field extension, or tweak their parameters. If multiple changes are
passed, they will be applied sequencially.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
ctx.updateFieldAppearance(...) Performs changes in the appearance of a field. You can install/remove a
manual field extension, or tweak their parameters. If multiple changes are
passed, they will be applied sequencially.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation. Performs changes in the appearance of a field. You can install/remove a manual field extension, or tweak their parameters. If multiple changes are passed, they will be applied sequencially.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
1const fields = await ctx.loadFieldsUsingPlugin();2
3if (fields.length === 0) {4 ctx.alert('No field is using this plugin as a manual extension!');5 return;6}7
8for (const field of fields) {9 const { appearance } = field.attributes;10 const operations = [];11
12 if (appearance.editor === ctx.plugin.id) {13 operations.push({14 operation: 'updateEditor',15 newParameters: {16 ...appearance.parameters,17 foo: 'bar',18 },19 });20 }21
22 appearance.addons.forEach((addon, i) => {23 if (addon.id !== ctx.plugin.id) {24 return;25 }26
27 operations.push({28 operation: 'updateAddon',29 index: i,30 newParameters: { ...addon.parameters, foo: 'bar' },31 });32 });33
34 await ctx.updateFieldAppearance(field.id, operations);35 ctx.notice(`Successfully edited field ${field.attributes.api_key}`);36}Upload dialog methods
ctx.selectUpload Opens a dialog for selecting one (or multiple) existing asset(s). It
returns a promise resolved with the selected asset(s), or null if the
user closes the dialog without selecting any upload.
ctx.selectUpload Opens a dialog for selecting one (or multiple) existing asset(s). It
returns a promise resolved with the selected asset(s), or null if the
user closes the dialog without selecting any upload. Opens a dialog for selecting one (or multiple) existing asset(s). It
returns a promise resolved with the selected asset(s), or null if the
user closes the dialog without selecting any upload.
1const item = await ctx.selectUpload({ multiple: false });2
3if (item) {4 ctx.notice(`Success! ${item.id}`);5} else {6 ctx.alert('Closed!');7}
ctx.editUpload(...) Opens a dialog for editing a Media Area asset. It returns a promise
resolved with:
The updated asset, if the user persists some changes to the asset itself
null, if the user closes the dialog without persisting any change
An asset structure with an additional deleted property set to true, if
the user deletes the asset.
ctx.editUpload(...) Opens a dialog for editing a Media Area asset. It returns a promise
resolved with:
The updated asset, if the user persists some changes to the asset itself
null, if the user closes the dialog without persisting any change
An asset structure with an additional deleted property set to true, if
the user deletes the asset. Opens a dialog for editing a Media Area asset. It returns a promise resolved with:
- The updated asset, if the user persists some changes to the asset itself
null, if the user closes the dialog without persisting any change- An asset structure with an additional
deletedproperty set to true, if the user deletes the asset.
1const uploadId = prompt('Please insert an asset ID:');2
3const item = await ctx.editUpload(uploadId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}
ctx.editUploadMetadata(...) Opens a dialog for editing a "single asset" field structure. It returns a
promise resolved with the updated structure, or null if the user closes
the dialog without persisting any change.
ctx.editUploadMetadata(...) Opens a dialog for editing a "single asset" field structure. It returns a
promise resolved with the updated structure, or null if the user closes
the dialog without persisting any change. Opens a dialog for editing a "single asset" field structure. It returns a
promise resolved with the updated structure, or null if the user closes
the dialog without persisting any change.
1const uploadId = prompt('Please insert an asset ID:');2
3const result = await ctx.editUploadMetadata({4 upload_id: uploadId,5 alt: null,6 title: null,7 custom_data: {},8 focal_point: null,9});10
11if (result) {12 ctx.notice(`Success! ${JSON.stringify(result)}`);13} else {14 ctx.alert('Closed!');15} renderItemCollectionOutlet(itemCollectionOutletId: string, ctx)
This function will be called when the plugin needs to render an outlet
defined by the itemCollectionOutlets() hook.
Context object
The following properties and methods are available in the ctx argument:
Hook-specific properties and methods
This hook exposes additional information and operations specific to the context in which it operates.
ctx.itemCollectionOutletId: string The ID of the outlet that needs to be rendered.
ctx.itemCollectionOutletId: string The ID of the outlet that needs to be rendered. The ID of the outlet that needs to be rendered.
ctx.itemType: ItemType The model for which the outlet is being rendered.
ctx.itemType: ItemType The model for which the outlet is being rendered. The model for which the outlet is being rendered.
Properties and methods available in every hook
Every hook available in the Plugin SDK shares the same minumum set of properties and methods.
Authentication properties
ctx.currentUser: User | SsoUser | Account | Organization The current DatoCMS user. It can either be the owner or one of the
collaborators (regular or SSO).
ctx.currentUser: User | SsoUser | Account | Organization The current DatoCMS user. It can either be the owner or one of the
collaborators (regular or SSO). The current DatoCMS user. It can either be the owner or one of the collaborators (regular or SSO).
ctx.currentRole: Role The role for the current DatoCMS user.
ctx.currentRole: Role The role for the current DatoCMS user. The role for the current DatoCMS user.
ctx.currentUserAccessToken: string | undefined The access token to perform API calls on behalf of the current user. Only
available if currentUserAccessToken additional permission is granted.
ctx.currentUserAccessToken: string | undefined The access token to perform API calls on behalf of the current user. Only
available if currentUserAccessToken additional permission is granted. The access token to perform API calls on behalf of the current user. Only
available if currentUserAccessToken additional permission is granted.
Custom dialog methods
ctx.openModal(modal: Modal) => Promise<unknown> Opens a custom modal. Returns a promise resolved with what the modal itself
returns calling the resolve() function.
ctx.openModal(modal: Modal) => Promise<unknown> Opens a custom modal. Returns a promise resolved with what the modal itself
returns calling the resolve() function. Opens a custom modal. Returns a promise resolved with what the modal itself
returns calling the resolve() function.
1const result = await ctx.openModal({2 id: 'regular',3 title: 'Custom title!',4 width: 'l',5 parameters: { foo: 'bar' },6});7
8if (result) {9 ctx.notice(`Success! ${JSON.stringify(result)}`);10} else {11 ctx.alert('Closed!');12}
ctx.openConfirm(options: ConfirmOptions) => Promise<unknown> Opens a UI-consistent confirmation dialog. Returns a promise resolved with
the value of the choice made by the user.
ctx.openConfirm(options: ConfirmOptions) => Promise<unknown> Opens a UI-consistent confirmation dialog. Returns a promise resolved with
the value of the choice made by the user. Opens a UI-consistent confirmation dialog. Returns a promise resolved with the value of the choice made by the user.
1const result = await ctx.openConfirm({2 title: 'Custom title',3 content:4 'Lorem Ipsum is simply dummy text of the printing and typesetting industry',5 choices: [6 {7 label: 'Positive',8 value: 'positive',9 intent: 'positive',10 },11 {12 label: 'Negative',13 value: 'negative',14 intent: 'negative',15 },16 ],17 cancel: {18 label: 'Cancel',19 value: false,20 },21});22
23if (result) {24 ctx.notice(`Success! ${result}`);25} else {26 ctx.alert('Cancelled!');27}Entity repos properties
ctx.itemTypes: Partial<Record<string, ItemType>> All the models of the current DatoCMS project, indexed by ID.
ctx.itemTypes: Partial<Record<string, ItemType>> All the models of the current DatoCMS project, indexed by ID. All the models of the current DatoCMS project, indexed by ID.
ctx.fields: Partial<Record<string, Field>> All the fields currently loaded for the current DatoCMS project, indexed by
ID. If some fields you need are not present, use the loadItemTypeFields
function to load them.
ctx.fields: Partial<Record<string, Field>> All the fields currently loaded for the current DatoCMS project, indexed by
ID. If some fields you need are not present, use the loadItemTypeFields
function to load them. All the fields currently loaded for the current DatoCMS project, indexed by
ID. If some fields you need are not present, use the loadItemTypeFields
function to load them.
ctx.fieldsets: Partial<Record<string, Fieldset>> All the fieldsets currently loaded for the current DatoCMS project, indexed
by ID. If some fields you need are not present, use the
loadItemTypeFieldsets function to load them.
ctx.fieldsets: Partial<Record<string, Fieldset>> All the fieldsets currently loaded for the current DatoCMS project, indexed
by ID. If some fields you need are not present, use the
loadItemTypeFieldsets function to load them. All the fieldsets currently loaded for the current DatoCMS project, indexed
by ID. If some fields you need are not present, use the
loadItemTypeFieldsets function to load them.
ctx.users: Partial<Record<string, User>> All the regular users currently loaded for the current DatoCMS project,
indexed by ID. It will always contain the current user. If some users you
need are not present, use the loadUsers function to load them.
ctx.users: Partial<Record<string, User>> All the regular users currently loaded for the current DatoCMS project,
indexed by ID. It will always contain the current user. If some users you
need are not present, use the loadUsers function to load them. All the regular users currently loaded for the current DatoCMS project,
indexed by ID. It will always contain the current user. If some users you
need are not present, use the loadUsers function to load them.
ctx.ssoUsers: Partial<Record<string, SsoUser>> All the SSO users currently loaded for the current DatoCMS project, indexed
by ID. It will always contain the current user. If some users you need are
not present, use the loadSsoUsers function to load them.
ctx.ssoUsers: Partial<Record<string, SsoUser>> All the SSO users currently loaded for the current DatoCMS project, indexed
by ID. It will always contain the current user. If some users you need are
not present, use the loadSsoUsers function to load them. All the SSO users currently loaded for the current DatoCMS project, indexed
by ID. It will always contain the current user. If some users you need are
not present, use the loadSsoUsers function to load them.
Item dialog methods
ctx.createNewItem(itemTypeId: string) => Promise<Item | null> Opens a dialog for creating a new record. It returns a promise resolved
with the newly created record or null if the user closes the dialog
without creating anything.
ctx.createNewItem(itemTypeId: string) => Promise<Item | null> Opens a dialog for creating a new record. It returns a promise resolved
with the newly created record or null if the user closes the dialog
without creating anything. Opens a dialog for creating a new record. It returns a promise resolved
with the newly created record or null if the user closes the dialog
without creating anything.
1const itemTypeId = prompt('Please insert a model ID:');2
3const item = await ctx.createNewItem(itemTypeId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}
ctx.selectItem Opens a dialog for selecting one (or multiple) record(s) from a list of
existing records of type itemTypeId. It returns a promise resolved with
the selected record(s), or null if the user closes the dialog without
choosing any record.
ctx.selectItem Opens a dialog for selecting one (or multiple) record(s) from a list of
existing records of type itemTypeId. It returns a promise resolved with
the selected record(s), or null if the user closes the dialog without
choosing any record. Opens a dialog for selecting one (or multiple) record(s) from a list of
existing records of type itemTypeId. It returns a promise resolved with
the selected record(s), or null if the user closes the dialog without
choosing any record.
1const itemTypeId = prompt('Please insert a model ID:');2
3const items = await ctx.selectItem(itemTypeId, { multiple: true });4
5if (items) {6 ctx.notice(`Success! ${items.map((i) => i.id).join(', ')}`);7} else {8 ctx.alert('Closed!');9}
ctx.editItem(itemId: string) => Promise<Item | null> Opens a dialog for editing an existing record. It returns a promise
resolved with the edited record, or null if the user closes the dialog
without persisting any change.
ctx.editItem(itemId: string) => Promise<Item | null> Opens a dialog for editing an existing record. It returns a promise
resolved with the edited record, or null if the user closes the dialog
without persisting any change. Opens a dialog for editing an existing record. It returns a promise
resolved with the edited record, or null if the user closes the dialog
without persisting any change.
1const itemId = prompt('Please insert a record ID:');2
3const item = await ctx.editItem(itemId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}Load data methods
ctx.loadItemTypeFields(itemTypeId: string) => Promise<Field[]> Loads all the fields for a specific model (or block). Fields will be
returned and will also be available in the the fields property.
ctx.loadItemTypeFields(itemTypeId: string) => Promise<Field[]> Loads all the fields for a specific model (or block). Fields will be
returned and will also be available in the the fields property. Loads all the fields for a specific model (or block). Fields will be
returned and will also be available in the the fields property.
1const itemTypeId = prompt('Please insert a model ID:');2
3const fields = await ctx.loadItemTypeFields(itemTypeId);4
5ctx.notice(6 `Success! ${fields7 .map((field) => field.attributes.api_key)8 .join(', ')}`,9);
ctx.loadItemTypeFieldsets(itemTypeId: string) => Promise<Fieldset[]> Loads all the fieldsets for a specific model (or block). Fieldsets will be
returned and will also be available in the the fieldsets property.
ctx.loadItemTypeFieldsets(itemTypeId: string) => Promise<Fieldset[]> Loads all the fieldsets for a specific model (or block). Fieldsets will be
returned and will also be available in the the fieldsets property. Loads all the fieldsets for a specific model (or block). Fieldsets will be
returned and will also be available in the the fieldsets property.
1const itemTypeId = prompt('Please insert a model ID:');2
3const fieldsets = await ctx.loadItemTypeFieldsets(itemTypeId);4
5ctx.notice(6 `Success! ${fieldsets7 .map((fieldset) => fieldset.attributes.title)8 .join(', ')}`,9);
ctx.loadFieldsUsingPlugin() => Promise<Field[]> Loads all the fields in the project that are currently using the plugin for
one of its manual field extensions.
ctx.loadFieldsUsingPlugin() => Promise<Field[]> Loads all the fields in the project that are currently using the plugin for
one of its manual field extensions. Loads all the fields in the project that are currently using the plugin for one of its manual field extensions.
1const fields = await ctx.loadFieldsUsingPlugin();2
3ctx.notice(4 `Success! ${fields5 .map((field) => field.attributes.api_key)6 .join(', ')}`,7);
ctx.loadUsers() => Promise<User[]> Loads all regular users. Users will be returned and will also be available
in the the users property.
ctx.loadUsers() => Promise<User[]> Loads all regular users. Users will be returned and will also be available
in the the users property. Loads all regular users. Users will be returned and will also be available
in the the users property.
1const users = await ctx.loadUsers();2
3ctx.notice(`Success! ${users.map((user) => user.id).join(', ')}`);
ctx.loadSsoUsers() => Promise<SsoUser[]> Loads all SSO users. Users will be returned and will also be available in
the the ssoUsers property.
ctx.loadSsoUsers() => Promise<SsoUser[]> Loads all SSO users. Users will be returned and will also be available in
the the ssoUsers property. Loads all SSO users. Users will be returned and will also be available in
the the ssoUsers property.
1const users = await ctx.loadSsoUsers();2
3ctx.notice(`Success! ${users.map((user) => user.id).join(', ')}`);Navigate methods
ctx.navigateTo(path: string) => Promise<void> Moves the user to another URL internal to the backend.
ctx.navigateTo(path: string) => Promise<void> Moves the user to another URL internal to the backend. Moves the user to another URL internal to the backend.
1await ctx.navigateTo('/');Plugin properties
ctx.plugin: Plugin The current plugin.
ctx.plugin: Plugin The current plugin. The current plugin.
Project properties
ctx.site: Site The current DatoCMS project.
ctx.site: Site The current DatoCMS project. The current DatoCMS project.
ctx.environment: string The ID of the current environment.
ctx.environment: string The ID of the current environment. The ID of the current environment.
ctx.isEnvironmentPrimary: boolean Whether the current environment is the primary one.
ctx.isEnvironmentPrimary: boolean Whether the current environment is the primary one. Whether the current environment is the primary one.
ctx.owner: Account | Organization The account/organization that is the project owner.
ctx.owner: Account | Organization The account/organization that is the project owner. The account/organization that is the project owner.
ctx.ui UI preferences of the current user (right now, only the preferred locale is
available).
ctx.ui UI preferences of the current user (right now, only the preferred locale is
available). UI preferences of the current user (right now, only the preferred locale is available).
ctx.theme: Theme An object containing the theme colors for the current DatoCMS project.
ctx.theme: Theme An object containing the theme colors for the current DatoCMS project. An object containing the theme colors for the current DatoCMS project.
Sizing utilities
ctx.startAutoResizer() => void Listens for DOM changes and automatically calls setHeight when it detects
a change. If you're using datocms-react-ui package, the ``
component already takes care of calling this method for you.
ctx.startAutoResizer() => void Listens for DOM changes and automatically calls setHeight when it detects
a change. If you're using datocms-react-ui package, the ``
component already takes care of calling this method for you. Listens for DOM changes and automatically calls setHeight when it detects
a change. If you're using datocms-react-ui package, the <Canvas />
component already takes care of calling this method for you.
ctx.stopAutoResizer() => void Stops resizing the iframe automatically.
ctx.stopAutoResizer() => void Stops resizing the iframe automatically. Stops resizing the iframe automatically.
ctx.updateHeight(newHeight?: number) => void Triggers a change in the size of the iframe. If you don't explicitely pass
a newHeight it will be automatically calculated using the iframe content
at the moment.
ctx.updateHeight(newHeight?: number) => void Triggers a change in the size of the iframe. If you don't explicitely pass
a newHeight it will be automatically calculated using the iframe content
at the moment. Triggers a change in the size of the iframe. If you don't explicitely pass
a newHeight it will be automatically calculated using the iframe content
at the moment.
Toast methods
ctx.alert(message: string) => Promise<void> Triggers an "error" toast displaying the selected message.
ctx.alert(message: string) => Promise<void> Triggers an "error" toast displaying the selected message. Triggers an "error" toast displaying the selected message.
1const message = prompt(2 'Please insert a message:',3 'This is an alert message!',4);5
6await ctx.alert(message);
ctx.notice(message: string) => Promise<void> Triggers a "success" toast displaying the selected message.
ctx.notice(message: string) => Promise<void> Triggers a "success" toast displaying the selected message. Triggers a "success" toast displaying the selected message.
1const message = prompt(2 'Please insert a message:',3 'This is a notice message!',4);5
6await ctx.notice(message);
ctx.customToast Triggers a custom toast displaying the selected message (and optionally a
CTA).
ctx.customToast Triggers a custom toast displaying the selected message (and optionally a
CTA). Triggers a custom toast displaying the selected message (and optionally a CTA).
1const result = await ctx.customToast({2 type: 'warning',3 message: 'Just a sample warning notification!',4 dismissOnPageChange: true,5 dismissAfterTimeout: 5000,6 cta: {7 label: 'Execute call-to-action',8 value: 'cta',9 },10});11
12if (result === 'cta') {13 ctx.notice(`Clicked CTA!`);14}Update plugin parameters methods
ctx.updatePluginParameters(params: Record<string, unknown>) => Promise<void> Updates the plugin parameters.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
ctx.updatePluginParameters(params: Record<string, unknown>) => Promise<void> Updates the plugin parameters.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation. Updates the plugin parameters.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
1await ctx.updatePluginParameters({ debugMode: true });2await ctx.notice('Plugin parameters successfully updated!');
ctx.updateFieldAppearance(...) Performs changes in the appearance of a field. You can install/remove a
manual field extension, or tweak their parameters. If multiple changes are
passed, they will be applied sequencially.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
ctx.updateFieldAppearance(...) Performs changes in the appearance of a field. You can install/remove a
manual field extension, or tweak their parameters. If multiple changes are
passed, they will be applied sequencially.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation. Performs changes in the appearance of a field. You can install/remove a manual field extension, or tweak their parameters. If multiple changes are passed, they will be applied sequencially.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
1const fields = await ctx.loadFieldsUsingPlugin();2
3if (fields.length === 0) {4 ctx.alert('No field is using this plugin as a manual extension!');5 return;6}7
8for (const field of fields) {9 const { appearance } = field.attributes;10 const operations = [];11
12 if (appearance.editor === ctx.plugin.id) {13 operations.push({14 operation: 'updateEditor',15 newParameters: {16 ...appearance.parameters,17 foo: 'bar',18 },19 });20 }21
22 appearance.addons.forEach((addon, i) => {23 if (addon.id !== ctx.plugin.id) {24 return;25 }26
27 operations.push({28 operation: 'updateAddon',29 index: i,30 newParameters: { ...addon.parameters, foo: 'bar' },31 });32 });33
34 await ctx.updateFieldAppearance(field.id, operations);35 ctx.notice(`Successfully edited field ${field.attributes.api_key}`);36}Upload dialog methods
ctx.selectUpload Opens a dialog for selecting one (or multiple) existing asset(s). It
returns a promise resolved with the selected asset(s), or null if the
user closes the dialog without selecting any upload.
ctx.selectUpload Opens a dialog for selecting one (or multiple) existing asset(s). It
returns a promise resolved with the selected asset(s), or null if the
user closes the dialog without selecting any upload. Opens a dialog for selecting one (or multiple) existing asset(s). It
returns a promise resolved with the selected asset(s), or null if the
user closes the dialog without selecting any upload.
1const item = await ctx.selectUpload({ multiple: false });2
3if (item) {4 ctx.notice(`Success! ${item.id}`);5} else {6 ctx.alert('Closed!');7}
ctx.editUpload(...) Opens a dialog for editing a Media Area asset. It returns a promise
resolved with:
The updated asset, if the user persists some changes to the asset itself
null, if the user closes the dialog without persisting any change
An asset structure with an additional deleted property set to true, if
the user deletes the asset.
ctx.editUpload(...) Opens a dialog for editing a Media Area asset. It returns a promise
resolved with:
The updated asset, if the user persists some changes to the asset itself
null, if the user closes the dialog without persisting any change
An asset structure with an additional deleted property set to true, if
the user deletes the asset. Opens a dialog for editing a Media Area asset. It returns a promise resolved with:
- The updated asset, if the user persists some changes to the asset itself
null, if the user closes the dialog without persisting any change- An asset structure with an additional
deletedproperty set to true, if the user deletes the asset.
1const uploadId = prompt('Please insert an asset ID:');2
3const item = await ctx.editUpload(uploadId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}
ctx.editUploadMetadata(...) Opens a dialog for editing a "single asset" field structure. It returns a
promise resolved with the updated structure, or null if the user closes
the dialog without persisting any change.
ctx.editUploadMetadata(...) Opens a dialog for editing a "single asset" field structure. It returns a
promise resolved with the updated structure, or null if the user closes
the dialog without persisting any change. Opens a dialog for editing a "single asset" field structure. It returns a
promise resolved with the updated structure, or null if the user closes
the dialog without persisting any change.
1const uploadId = prompt('Please insert an asset ID:');2
3const result = await ctx.editUploadMetadata({4 upload_id: uploadId,5 alt: null,6 title: null,7 custom_data: {},8 focal_point: null,9});10
11if (result) {12 ctx.notice(`Success! ${JSON.stringify(result)}`);13} else {14 ctx.alert('Closed!');15} itemFormOutlets(itemType: ItemType, ctx)
Use this function to declare custom outlets to be shown at the top of the record's editing page.
Return value
The function must return: ItemFormOutlet[].
Context object
The following properties and methods are available in the ctx argument:
Properties and methods available in every hook
Every hook available in the Plugin SDK shares the same minumum set of properties and methods.
Authentication properties
ctx.currentUser: User | SsoUser | Account | Organization The current DatoCMS user. It can either be the owner or one of the
collaborators (regular or SSO).
ctx.currentUser: User | SsoUser | Account | Organization The current DatoCMS user. It can either be the owner or one of the
collaborators (regular or SSO). The current DatoCMS user. It can either be the owner or one of the collaborators (regular or SSO).
ctx.currentRole: Role The role for the current DatoCMS user.
ctx.currentRole: Role The role for the current DatoCMS user. The role for the current DatoCMS user.
ctx.currentUserAccessToken: string | undefined The access token to perform API calls on behalf of the current user. Only
available if currentUserAccessToken additional permission is granted.
ctx.currentUserAccessToken: string | undefined The access token to perform API calls on behalf of the current user. Only
available if currentUserAccessToken additional permission is granted. The access token to perform API calls on behalf of the current user. Only
available if currentUserAccessToken additional permission is granted.
Custom dialog methods
ctx.openModal(modal: Modal) => Promise<unknown> Opens a custom modal. Returns a promise resolved with what the modal itself
returns calling the resolve() function.
ctx.openModal(modal: Modal) => Promise<unknown> Opens a custom modal. Returns a promise resolved with what the modal itself
returns calling the resolve() function. Opens a custom modal. Returns a promise resolved with what the modal itself
returns calling the resolve() function.
1const result = await ctx.openModal({2 id: 'regular',3 title: 'Custom title!',4 width: 'l',5 parameters: { foo: 'bar' },6});7
8if (result) {9 ctx.notice(`Success! ${JSON.stringify(result)}`);10} else {11 ctx.alert('Closed!');12}
ctx.openConfirm(options: ConfirmOptions) => Promise<unknown> Opens a UI-consistent confirmation dialog. Returns a promise resolved with
the value of the choice made by the user.
ctx.openConfirm(options: ConfirmOptions) => Promise<unknown> Opens a UI-consistent confirmation dialog. Returns a promise resolved with
the value of the choice made by the user. Opens a UI-consistent confirmation dialog. Returns a promise resolved with the value of the choice made by the user.
1const result = await ctx.openConfirm({2 title: 'Custom title',3 content:4 'Lorem Ipsum is simply dummy text of the printing and typesetting industry',5 choices: [6 {7 label: 'Positive',8 value: 'positive',9 intent: 'positive',10 },11 {12 label: 'Negative',13 value: 'negative',14 intent: 'negative',15 },16 ],17 cancel: {18 label: 'Cancel',19 value: false,20 },21});22
23if (result) {24 ctx.notice(`Success! ${result}`);25} else {26 ctx.alert('Cancelled!');27}Entity repos properties
ctx.itemTypes: Partial<Record<string, ItemType>> All the models of the current DatoCMS project, indexed by ID.
ctx.itemTypes: Partial<Record<string, ItemType>> All the models of the current DatoCMS project, indexed by ID. All the models of the current DatoCMS project, indexed by ID.
ctx.fields: Partial<Record<string, Field>> All the fields currently loaded for the current DatoCMS project, indexed by
ID. If some fields you need are not present, use the loadItemTypeFields
function to load them.
ctx.fields: Partial<Record<string, Field>> All the fields currently loaded for the current DatoCMS project, indexed by
ID. If some fields you need are not present, use the loadItemTypeFields
function to load them. All the fields currently loaded for the current DatoCMS project, indexed by
ID. If some fields you need are not present, use the loadItemTypeFields
function to load them.
ctx.fieldsets: Partial<Record<string, Fieldset>> All the fieldsets currently loaded for the current DatoCMS project, indexed
by ID. If some fields you need are not present, use the
loadItemTypeFieldsets function to load them.
ctx.fieldsets: Partial<Record<string, Fieldset>> All the fieldsets currently loaded for the current DatoCMS project, indexed
by ID. If some fields you need are not present, use the
loadItemTypeFieldsets function to load them. All the fieldsets currently loaded for the current DatoCMS project, indexed
by ID. If some fields you need are not present, use the
loadItemTypeFieldsets function to load them.
ctx.users: Partial<Record<string, User>> All the regular users currently loaded for the current DatoCMS project,
indexed by ID. It will always contain the current user. If some users you
need are not present, use the loadUsers function to load them.
ctx.users: Partial<Record<string, User>> All the regular users currently loaded for the current DatoCMS project,
indexed by ID. It will always contain the current user. If some users you
need are not present, use the loadUsers function to load them. All the regular users currently loaded for the current DatoCMS project,
indexed by ID. It will always contain the current user. If some users you
need are not present, use the loadUsers function to load them.
ctx.ssoUsers: Partial<Record<string, SsoUser>> All the SSO users currently loaded for the current DatoCMS project, indexed
by ID. It will always contain the current user. If some users you need are
not present, use the loadSsoUsers function to load them.
ctx.ssoUsers: Partial<Record<string, SsoUser>> All the SSO users currently loaded for the current DatoCMS project, indexed
by ID. It will always contain the current user. If some users you need are
not present, use the loadSsoUsers function to load them. All the SSO users currently loaded for the current DatoCMS project, indexed
by ID. It will always contain the current user. If some users you need are
not present, use the loadSsoUsers function to load them.
Item dialog methods
ctx.createNewItem(itemTypeId: string) => Promise<Item | null> Opens a dialog for creating a new record. It returns a promise resolved
with the newly created record or null if the user closes the dialog
without creating anything.
ctx.createNewItem(itemTypeId: string) => Promise<Item | null> Opens a dialog for creating a new record. It returns a promise resolved
with the newly created record or null if the user closes the dialog
without creating anything. Opens a dialog for creating a new record. It returns a promise resolved
with the newly created record or null if the user closes the dialog
without creating anything.
1const itemTypeId = prompt('Please insert a model ID:');2
3const item = await ctx.createNewItem(itemTypeId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}
ctx.selectItem Opens a dialog for selecting one (or multiple) record(s) from a list of
existing records of type itemTypeId. It returns a promise resolved with
the selected record(s), or null if the user closes the dialog without
choosing any record.
ctx.selectItem Opens a dialog for selecting one (or multiple) record(s) from a list of
existing records of type itemTypeId. It returns a promise resolved with
the selected record(s), or null if the user closes the dialog without
choosing any record. Opens a dialog for selecting one (or multiple) record(s) from a list of
existing records of type itemTypeId. It returns a promise resolved with
the selected record(s), or null if the user closes the dialog without
choosing any record.
1const itemTypeId = prompt('Please insert a model ID:');2
3const items = await ctx.selectItem(itemTypeId, { multiple: true });4
5if (items) {6 ctx.notice(`Success! ${items.map((i) => i.id).join(', ')}`);7} else {8 ctx.alert('Closed!');9}
ctx.editItem(itemId: string) => Promise<Item | null> Opens a dialog for editing an existing record. It returns a promise
resolved with the edited record, or null if the user closes the dialog
without persisting any change.
ctx.editItem(itemId: string) => Promise<Item | null> Opens a dialog for editing an existing record. It returns a promise
resolved with the edited record, or null if the user closes the dialog
without persisting any change. Opens a dialog for editing an existing record. It returns a promise
resolved with the edited record, or null if the user closes the dialog
without persisting any change.
1const itemId = prompt('Please insert a record ID:');2
3const item = await ctx.editItem(itemId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}Load data methods
ctx.loadItemTypeFields(itemTypeId: string) => Promise<Field[]> Loads all the fields for a specific model (or block). Fields will be
returned and will also be available in the the fields property.
ctx.loadItemTypeFields(itemTypeId: string) => Promise<Field[]> Loads all the fields for a specific model (or block). Fields will be
returned and will also be available in the the fields property. Loads all the fields for a specific model (or block). Fields will be
returned and will also be available in the the fields property.
1const itemTypeId = prompt('Please insert a model ID:');2
3const fields = await ctx.loadItemTypeFields(itemTypeId);4
5ctx.notice(6 `Success! ${fields7 .map((field) => field.attributes.api_key)8 .join(', ')}`,9);
ctx.loadItemTypeFieldsets(itemTypeId: string) => Promise<Fieldset[]> Loads all the fieldsets for a specific model (or block). Fieldsets will be
returned and will also be available in the the fieldsets property.
ctx.loadItemTypeFieldsets(itemTypeId: string) => Promise<Fieldset[]> Loads all the fieldsets for a specific model (or block). Fieldsets will be
returned and will also be available in the the fieldsets property. Loads all the fieldsets for a specific model (or block). Fieldsets will be
returned and will also be available in the the fieldsets property.
1const itemTypeId = prompt('Please insert a model ID:');2
3const fieldsets = await ctx.loadItemTypeFieldsets(itemTypeId);4
5ctx.notice(6 `Success! ${fieldsets7 .map((fieldset) => fieldset.attributes.title)8 .join(', ')}`,9);
ctx.loadFieldsUsingPlugin() => Promise<Field[]> Loads all the fields in the project that are currently using the plugin for
one of its manual field extensions.
ctx.loadFieldsUsingPlugin() => Promise<Field[]> Loads all the fields in the project that are currently using the plugin for
one of its manual field extensions. Loads all the fields in the project that are currently using the plugin for one of its manual field extensions.
1const fields = await ctx.loadFieldsUsingPlugin();2
3ctx.notice(4 `Success! ${fields5 .map((field) => field.attributes.api_key)6 .join(', ')}`,7);
ctx.loadUsers() => Promise<User[]> Loads all regular users. Users will be returned and will also be available
in the the users property.
ctx.loadUsers() => Promise<User[]> Loads all regular users. Users will be returned and will also be available
in the the users property. Loads all regular users. Users will be returned and will also be available
in the the users property.
1const users = await ctx.loadUsers();2
3ctx.notice(`Success! ${users.map((user) => user.id).join(', ')}`);
ctx.loadSsoUsers() => Promise<SsoUser[]> Loads all SSO users. Users will be returned and will also be available in
the the ssoUsers property.
ctx.loadSsoUsers() => Promise<SsoUser[]> Loads all SSO users. Users will be returned and will also be available in
the the ssoUsers property. Loads all SSO users. Users will be returned and will also be available in
the the ssoUsers property.
1const users = await ctx.loadSsoUsers();2
3ctx.notice(`Success! ${users.map((user) => user.id).join(', ')}`);Navigate methods
ctx.navigateTo(path: string) => Promise<void> Moves the user to another URL internal to the backend.
ctx.navigateTo(path: string) => Promise<void> Moves the user to another URL internal to the backend. Moves the user to another URL internal to the backend.
1await ctx.navigateTo('/');Plugin properties
ctx.plugin: Plugin The current plugin.
ctx.plugin: Plugin The current plugin. The current plugin.
Project properties
ctx.site: Site The current DatoCMS project.
ctx.site: Site The current DatoCMS project. The current DatoCMS project.
ctx.environment: string The ID of the current environment.
ctx.environment: string The ID of the current environment. The ID of the current environment.
ctx.isEnvironmentPrimary: boolean Whether the current environment is the primary one.
ctx.isEnvironmentPrimary: boolean Whether the current environment is the primary one. Whether the current environment is the primary one.
ctx.owner: Account | Organization The account/organization that is the project owner.
ctx.owner: Account | Organization The account/organization that is the project owner. The account/organization that is the project owner.
ctx.ui UI preferences of the current user (right now, only the preferred locale is
available).
ctx.ui UI preferences of the current user (right now, only the preferred locale is
available). UI preferences of the current user (right now, only the preferred locale is available).
ctx.theme: Theme An object containing the theme colors for the current DatoCMS project.
ctx.theme: Theme An object containing the theme colors for the current DatoCMS project. An object containing the theme colors for the current DatoCMS project.
Toast methods
ctx.alert(message: string) => Promise<void> Triggers an "error" toast displaying the selected message.
ctx.alert(message: string) => Promise<void> Triggers an "error" toast displaying the selected message. Triggers an "error" toast displaying the selected message.
1const message = prompt(2 'Please insert a message:',3 'This is an alert message!',4);5
6await ctx.alert(message);
ctx.notice(message: string) => Promise<void> Triggers a "success" toast displaying the selected message.
ctx.notice(message: string) => Promise<void> Triggers a "success" toast displaying the selected message. Triggers a "success" toast displaying the selected message.
1const message = prompt(2 'Please insert a message:',3 'This is a notice message!',4);5
6await ctx.notice(message);
ctx.customToast Triggers a custom toast displaying the selected message (and optionally a
CTA).
ctx.customToast Triggers a custom toast displaying the selected message (and optionally a
CTA). Triggers a custom toast displaying the selected message (and optionally a CTA).
1const result = await ctx.customToast({2 type: 'warning',3 message: 'Just a sample warning notification!',4 dismissOnPageChange: true,5 dismissAfterTimeout: 5000,6 cta: {7 label: 'Execute call-to-action',8 value: 'cta',9 },10});11
12if (result === 'cta') {13 ctx.notice(`Clicked CTA!`);14}Update plugin parameters methods
ctx.updatePluginParameters(params: Record<string, unknown>) => Promise<void> Updates the plugin parameters.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
ctx.updatePluginParameters(params: Record<string, unknown>) => Promise<void> Updates the plugin parameters.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation. Updates the plugin parameters.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
1await ctx.updatePluginParameters({ debugMode: true });2await ctx.notice('Plugin parameters successfully updated!');
ctx.updateFieldAppearance(...) Performs changes in the appearance of a field. You can install/remove a
manual field extension, or tweak their parameters. If multiple changes are
passed, they will be applied sequencially.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
ctx.updateFieldAppearance(...) Performs changes in the appearance of a field. You can install/remove a
manual field extension, or tweak their parameters. If multiple changes are
passed, they will be applied sequencially.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation. Performs changes in the appearance of a field. You can install/remove a manual field extension, or tweak their parameters. If multiple changes are passed, they will be applied sequencially.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
1const fields = await ctx.loadFieldsUsingPlugin();2
3if (fields.length === 0) {4 ctx.alert('No field is using this plugin as a manual extension!');5 return;6}7
8for (const field of fields) {9 const { appearance } = field.attributes;10 const operations = [];11
12 if (appearance.editor === ctx.plugin.id) {13 operations.push({14 operation: 'updateEditor',15 newParameters: {16 ...appearance.parameters,17 foo: 'bar',18 },19 });20 }21
22 appearance.addons.forEach((addon, i) => {23 if (addon.id !== ctx.plugin.id) {24 return;25 }26
27 operations.push({28 operation: 'updateAddon',29 index: i,30 newParameters: { ...addon.parameters, foo: 'bar' },31 });32 });33
34 await ctx.updateFieldAppearance(field.id, operations);35 ctx.notice(`Successfully edited field ${field.attributes.api_key}`);36}Upload dialog methods
ctx.selectUpload Opens a dialog for selecting one (or multiple) existing asset(s). It
returns a promise resolved with the selected asset(s), or null if the
user closes the dialog without selecting any upload.
ctx.selectUpload Opens a dialog for selecting one (or multiple) existing asset(s). It
returns a promise resolved with the selected asset(s), or null if the
user closes the dialog without selecting any upload. Opens a dialog for selecting one (or multiple) existing asset(s). It
returns a promise resolved with the selected asset(s), or null if the
user closes the dialog without selecting any upload.
1const item = await ctx.selectUpload({ multiple: false });2
3if (item) {4 ctx.notice(`Success! ${item.id}`);5} else {6 ctx.alert('Closed!');7}
ctx.editUpload(...) Opens a dialog for editing a Media Area asset. It returns a promise
resolved with:
The updated asset, if the user persists some changes to the asset itself
null, if the user closes the dialog without persisting any change
An asset structure with an additional deleted property set to true, if
the user deletes the asset.
ctx.editUpload(...) Opens a dialog for editing a Media Area asset. It returns a promise
resolved with:
The updated asset, if the user persists some changes to the asset itself
null, if the user closes the dialog without persisting any change
An asset structure with an additional deleted property set to true, if
the user deletes the asset. Opens a dialog for editing a Media Area asset. It returns a promise resolved with:
- The updated asset, if the user persists some changes to the asset itself
null, if the user closes the dialog without persisting any change- An asset structure with an additional
deletedproperty set to true, if the user deletes the asset.
1const uploadId = prompt('Please insert an asset ID:');2
3const item = await ctx.editUpload(uploadId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}
ctx.editUploadMetadata(...) Opens a dialog for editing a "single asset" field structure. It returns a
promise resolved with the updated structure, or null if the user closes
the dialog without persisting any change.
ctx.editUploadMetadata(...) Opens a dialog for editing a "single asset" field structure. It returns a
promise resolved with the updated structure, or null if the user closes
the dialog without persisting any change. Opens a dialog for editing a "single asset" field structure. It returns a
promise resolved with the updated structure, or null if the user closes
the dialog without persisting any change.
1const uploadId = prompt('Please insert an asset ID:');2
3const result = await ctx.editUploadMetadata({4 upload_id: uploadId,5 alt: null,6 title: null,7 custom_data: {},8 focal_point: null,9});10
11if (result) {12 ctx.notice(`Success! ${JSON.stringify(result)}`);13} else {14 ctx.alert('Closed!');15} renderItemFormOutlet(itemFormOutletId: string, ctx)
This function will be called when the plugin needs to render an outlet
defined by the itemFormOutlets() hook.
Context object
The following properties and methods are available in the ctx argument:
Hook-specific properties and methods
This hook exposes additional information and operations specific to the context in which it operates.
Item form additional methods
ctx.toggleField(path: string, show: boolean) => Promise<void> Hides/shows a specific field in the form. Please be aware that when a field
is hidden, the field editor for that field will be removed from the DOM
itself, including any associated plugins. When it is shown again, its
plugins will be reinitialized.
ctx.toggleField(path: string, show: boolean) => Promise<void> Hides/shows a specific field in the form. Please be aware that when a field
is hidden, the field editor for that field will be removed from the DOM
itself, including any associated plugins. When it is shown again, its
plugins will be reinitialized. Hides/shows a specific field in the form. Please be aware that when a field is hidden, the field editor for that field will be removed from the DOM itself, including any associated plugins. When it is shown again, its plugins will be reinitialized.
1const fieldPath = prompt(2 'Please insert the path of a field in the form',3 ctx.fieldPath,4);5
6await ctx.toggleField(fieldPath, true);
ctx.disableField(path: string, disable: boolean) => Promise<void> Disables/re-enables a specific field in the form.
ctx.disableField(path: string, disable: boolean) => Promise<void> Disables/re-enables a specific field in the form. Disables/re-enables a specific field in the form.
1const fieldPath = prompt(2 'Please insert the path of a field in the form',3 ctx.fieldPath,4);5
6await ctx.disableField(fieldPath, true);
ctx.scrollToField(path: string, locale?: string) => Promise<void> Smoothly navigates to a specific field in the form. If the field is
localized it will switch language tab and then navigate to the chosen
field.
ctx.scrollToField(path: string, locale?: string) => Promise<void> Smoothly navigates to a specific field in the form. If the field is
localized it will switch language tab and then navigate to the chosen
field. Smoothly navigates to a specific field in the form. If the field is localized it will switch language tab and then navigate to the chosen field.
1const fieldPath = prompt(2 'Please insert the path of a field in the form',3 ctx.fieldPath,4);5
6await ctx.scrollToField(fieldPath);
ctx.setFieldValue(path: string, value: unknown) => Promise<void> Changes a specific path of the formValues object.
ctx.setFieldValue(path: string, value: unknown) => Promise<void> Changes a specific path of the formValues object. Changes a specific path of the formValues object.
1const fieldPath = prompt(2 'Please insert the path of a field in the form',3 ctx.fieldPath,4);5
6await ctx.setFieldValue(fieldPath, 'new value');
ctx.formValuesToItem(...) Takes the internal form state, and transforms it into an Item entity
compatible with DatoCMS API.
When skipUnchangedFields, only the fields that changed value will be
serialized.
If the required nested blocks are still not loaded, this method will return
undefined.
ctx.formValuesToItem(...) Takes the internal form state, and transforms it into an Item entity
compatible with DatoCMS API.
When skipUnchangedFields, only the fields that changed value will be
serialized.
If the required nested blocks are still not loaded, this method will return
undefined. Takes the internal form state, and transforms it into an Item entity compatible with DatoCMS API.
When skipUnchangedFields, only the fields that changed value will be
serialized.
If the required nested blocks are still not loaded, this method will return
undefined.
1await ctx.formValuesToItem(ctx.formValues, false);
ctx.itemToFormValues(...) Takes an Item entity, and converts it into the internal form state.
ctx.itemToFormValues(...) Takes an Item entity, and converts it into the internal form state. Takes an Item entity, and converts it into the internal form state.
1await ctx.itemToFormValues(ctx.item);
ctx.saveCurrentItem(showToast?: boolean) => Promise<void> Triggers a submit form for current record.
ctx.saveCurrentItem(showToast?: boolean) => Promise<void> Triggers a submit form for current record. Triggers a submit form for current record.
1await ctx.saveCurrentItem();Item form additional properties
ctx.locale: string The currently active locale for the record.
ctx.locale: string The currently active locale for the record. The currently active locale for the record.
ctx.item: Item | null If an already persisted record is being edited, returns the full record
entity.
ctx.item: Item | null If an already persisted record is being edited, returns the full record
entity. If an already persisted record is being edited, returns the full record entity.
ctx.itemType: ItemType The model for the record being edited.
ctx.itemType: ItemType The model for the record being edited. The model for the record being edited.
ctx.formValues: Record<string, unknown> The complete internal form state.
ctx.formValues: Record<string, unknown> The complete internal form state. The complete internal form state.
ctx.itemStatus: 'new' | 'draft' | 'updated' | 'published' The current status of the record being edited.
ctx.itemStatus: 'new' | 'draft' | 'updated' | 'published' The current status of the record being edited. The current status of the record being edited.
ctx.isSubmitting: boolean Whether the form is currently submitting itself or not.
ctx.isSubmitting: boolean Whether the form is currently submitting itself or not. Whether the form is currently submitting itself or not.
ctx.isFormDirty: boolean Whether the form has some non-persisted changes or not.
ctx.isFormDirty: boolean Whether the form has some non-persisted changes or not. Whether the form has some non-persisted changes or not.
ctx.blocksAnalysis: BlocksAnalysis Provides information on how many blocks are currently present in the form.
ctx.blocksAnalysis: BlocksAnalysis Provides information on how many blocks are currently present in the form. Provides information on how many blocks are currently present in the form.
Properties and methods
ctx.itemFormOutletId: string The ID of the outlet that needs to be rendered.
ctx.itemFormOutletId: string The ID of the outlet that needs to be rendered. The ID of the outlet that needs to be rendered.
Properties and methods available in every hook
Every hook available in the Plugin SDK shares the same minumum set of properties and methods.
Authentication properties
ctx.currentUser: User | SsoUser | Account | Organization The current DatoCMS user. It can either be the owner or one of the
collaborators (regular or SSO).
ctx.currentUser: User | SsoUser | Account | Organization The current DatoCMS user. It can either be the owner or one of the
collaborators (regular or SSO). The current DatoCMS user. It can either be the owner or one of the collaborators (regular or SSO).
ctx.currentRole: Role The role for the current DatoCMS user.
ctx.currentRole: Role The role for the current DatoCMS user. The role for the current DatoCMS user.
ctx.currentUserAccessToken: string | undefined The access token to perform API calls on behalf of the current user. Only
available if currentUserAccessToken additional permission is granted.
ctx.currentUserAccessToken: string | undefined The access token to perform API calls on behalf of the current user. Only
available if currentUserAccessToken additional permission is granted. The access token to perform API calls on behalf of the current user. Only
available if currentUserAccessToken additional permission is granted.
Custom dialog methods
ctx.openModal(modal: Modal) => Promise<unknown> Opens a custom modal. Returns a promise resolved with what the modal itself
returns calling the resolve() function.
ctx.openModal(modal: Modal) => Promise<unknown> Opens a custom modal. Returns a promise resolved with what the modal itself
returns calling the resolve() function. Opens a custom modal. Returns a promise resolved with what the modal itself
returns calling the resolve() function.
1const result = await ctx.openModal({2 id: 'regular',3 title: 'Custom title!',4 width: 'l',5 parameters: { foo: 'bar' },6});7
8if (result) {9 ctx.notice(`Success! ${JSON.stringify(result)}`);10} else {11 ctx.alert('Closed!');12}
ctx.openConfirm(options: ConfirmOptions) => Promise<unknown> Opens a UI-consistent confirmation dialog. Returns a promise resolved with
the value of the choice made by the user.
ctx.openConfirm(options: ConfirmOptions) => Promise<unknown> Opens a UI-consistent confirmation dialog. Returns a promise resolved with
the value of the choice made by the user. Opens a UI-consistent confirmation dialog. Returns a promise resolved with the value of the choice made by the user.
1const result = await ctx.openConfirm({2 title: 'Custom title',3 content:4 'Lorem Ipsum is simply dummy text of the printing and typesetting industry',5 choices: [6 {7 label: 'Positive',8 value: 'positive',9 intent: 'positive',10 },11 {12 label: 'Negative',13 value: 'negative',14 intent: 'negative',15 },16 ],17 cancel: {18 label: 'Cancel',19 value: false,20 },21});22
23if (result) {24 ctx.notice(`Success! ${result}`);25} else {26 ctx.alert('Cancelled!');27}Entity repos properties
ctx.itemTypes: Partial<Record<string, ItemType>> All the models of the current DatoCMS project, indexed by ID.
ctx.itemTypes: Partial<Record<string, ItemType>> All the models of the current DatoCMS project, indexed by ID. All the models of the current DatoCMS project, indexed by ID.
ctx.fields: Partial<Record<string, Field>> All the fields currently loaded for the current DatoCMS project, indexed by
ID. If some fields you need are not present, use the loadItemTypeFields
function to load them.
ctx.fields: Partial<Record<string, Field>> All the fields currently loaded for the current DatoCMS project, indexed by
ID. If some fields you need are not present, use the loadItemTypeFields
function to load them. All the fields currently loaded for the current DatoCMS project, indexed by
ID. If some fields you need are not present, use the loadItemTypeFields
function to load them.
ctx.fieldsets: Partial<Record<string, Fieldset>> All the fieldsets currently loaded for the current DatoCMS project, indexed
by ID. If some fields you need are not present, use the
loadItemTypeFieldsets function to load them.
ctx.fieldsets: Partial<Record<string, Fieldset>> All the fieldsets currently loaded for the current DatoCMS project, indexed
by ID. If some fields you need are not present, use the
loadItemTypeFieldsets function to load them. All the fieldsets currently loaded for the current DatoCMS project, indexed
by ID. If some fields you need are not present, use the
loadItemTypeFieldsets function to load them.
ctx.users: Partial<Record<string, User>> All the regular users currently loaded for the current DatoCMS project,
indexed by ID. It will always contain the current user. If some users you
need are not present, use the loadUsers function to load them.
ctx.users: Partial<Record<string, User>> All the regular users currently loaded for the current DatoCMS project,
indexed by ID. It will always contain the current user. If some users you
need are not present, use the loadUsers function to load them. All the regular users currently loaded for the current DatoCMS project,
indexed by ID. It will always contain the current user. If some users you
need are not present, use the loadUsers function to load them.
ctx.ssoUsers: Partial<Record<string, SsoUser>> All the SSO users currently loaded for the current DatoCMS project, indexed
by ID. It will always contain the current user. If some users you need are
not present, use the loadSsoUsers function to load them.
ctx.ssoUsers: Partial<Record<string, SsoUser>> All the SSO users currently loaded for the current DatoCMS project, indexed
by ID. It will always contain the current user. If some users you need are
not present, use the loadSsoUsers function to load them. All the SSO users currently loaded for the current DatoCMS project, indexed
by ID. It will always contain the current user. If some users you need are
not present, use the loadSsoUsers function to load them.
Item dialog methods
ctx.createNewItem(itemTypeId: string) => Promise<Item | null> Opens a dialog for creating a new record. It returns a promise resolved
with the newly created record or null if the user closes the dialog
without creating anything.
ctx.createNewItem(itemTypeId: string) => Promise<Item | null> Opens a dialog for creating a new record. It returns a promise resolved
with the newly created record or null if the user closes the dialog
without creating anything. Opens a dialog for creating a new record. It returns a promise resolved
with the newly created record or null if the user closes the dialog
without creating anything.
1const itemTypeId = prompt('Please insert a model ID:');2
3const item = await ctx.createNewItem(itemTypeId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}
ctx.selectItem Opens a dialog for selecting one (or multiple) record(s) from a list of
existing records of type itemTypeId. It returns a promise resolved with
the selected record(s), or null if the user closes the dialog without
choosing any record.
ctx.selectItem Opens a dialog for selecting one (or multiple) record(s) from a list of
existing records of type itemTypeId. It returns a promise resolved with
the selected record(s), or null if the user closes the dialog without
choosing any record. Opens a dialog for selecting one (or multiple) record(s) from a list of
existing records of type itemTypeId. It returns a promise resolved with
the selected record(s), or null if the user closes the dialog without
choosing any record.
1const itemTypeId = prompt('Please insert a model ID:');2
3const items = await ctx.selectItem(itemTypeId, { multiple: true });4
5if (items) {6 ctx.notice(`Success! ${items.map((i) => i.id).join(', ')}`);7} else {8 ctx.alert('Closed!');9}
ctx.editItem(itemId: string) => Promise<Item | null> Opens a dialog for editing an existing record. It returns a promise
resolved with the edited record, or null if the user closes the dialog
without persisting any change.
ctx.editItem(itemId: string) => Promise<Item | null> Opens a dialog for editing an existing record. It returns a promise
resolved with the edited record, or null if the user closes the dialog
without persisting any change. Opens a dialog for editing an existing record. It returns a promise
resolved with the edited record, or null if the user closes the dialog
without persisting any change.
1const itemId = prompt('Please insert a record ID:');2
3const item = await ctx.editItem(itemId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}Load data methods
ctx.loadItemTypeFields(itemTypeId: string) => Promise<Field[]> Loads all the fields for a specific model (or block). Fields will be
returned and will also be available in the the fields property.
ctx.loadItemTypeFields(itemTypeId: string) => Promise<Field[]> Loads all the fields for a specific model (or block). Fields will be
returned and will also be available in the the fields property. Loads all the fields for a specific model (or block). Fields will be
returned and will also be available in the the fields property.
1const itemTypeId = prompt('Please insert a model ID:');2
3const fields = await ctx.loadItemTypeFields(itemTypeId);4
5ctx.notice(6 `Success! ${fields7 .map((field) => field.attributes.api_key)8 .join(', ')}`,9);
ctx.loadItemTypeFieldsets(itemTypeId: string) => Promise<Fieldset[]> Loads all the fieldsets for a specific model (or block). Fieldsets will be
returned and will also be available in the the fieldsets property.
ctx.loadItemTypeFieldsets(itemTypeId: string) => Promise<Fieldset[]> Loads all the fieldsets for a specific model (or block). Fieldsets will be
returned and will also be available in the the fieldsets property. Loads all the fieldsets for a specific model (or block). Fieldsets will be
returned and will also be available in the the fieldsets property.
1const itemTypeId = prompt('Please insert a model ID:');2
3const fieldsets = await ctx.loadItemTypeFieldsets(itemTypeId);4
5ctx.notice(6 `Success! ${fieldsets7 .map((fieldset) => fieldset.attributes.title)8 .join(', ')}`,9);
ctx.loadFieldsUsingPlugin() => Promise<Field[]> Loads all the fields in the project that are currently using the plugin for
one of its manual field extensions.
ctx.loadFieldsUsingPlugin() => Promise<Field[]> Loads all the fields in the project that are currently using the plugin for
one of its manual field extensions. Loads all the fields in the project that are currently using the plugin for one of its manual field extensions.
1const fields = await ctx.loadFieldsUsingPlugin();2
3ctx.notice(4 `Success! ${fields5 .map((field) => field.attributes.api_key)6 .join(', ')}`,7);
ctx.loadUsers() => Promise<User[]> Loads all regular users. Users will be returned and will also be available
in the the users property.
ctx.loadUsers() => Promise<User[]> Loads all regular users. Users will be returned and will also be available
in the the users property. Loads all regular users. Users will be returned and will also be available
in the the users property.
1const users = await ctx.loadUsers();2
3ctx.notice(`Success! ${users.map((user) => user.id).join(', ')}`);
ctx.loadSsoUsers() => Promise<SsoUser[]> Loads all SSO users. Users will be returned and will also be available in
the the ssoUsers property.
ctx.loadSsoUsers() => Promise<SsoUser[]> Loads all SSO users. Users will be returned and will also be available in
the the ssoUsers property. Loads all SSO users. Users will be returned and will also be available in
the the ssoUsers property.
1const users = await ctx.loadSsoUsers();2
3ctx.notice(`Success! ${users.map((user) => user.id).join(', ')}`);Navigate methods
ctx.navigateTo(path: string) => Promise<void> Moves the user to another URL internal to the backend.
ctx.navigateTo(path: string) => Promise<void> Moves the user to another URL internal to the backend. Moves the user to another URL internal to the backend.
1await ctx.navigateTo('/');Plugin properties
ctx.plugin: Plugin The current plugin.
ctx.plugin: Plugin The current plugin. The current plugin.
Project properties
ctx.site: Site The current DatoCMS project.
ctx.site: Site The current DatoCMS project. The current DatoCMS project.
ctx.environment: string The ID of the current environment.
ctx.environment: string The ID of the current environment. The ID of the current environment.
ctx.isEnvironmentPrimary: boolean Whether the current environment is the primary one.
ctx.isEnvironmentPrimary: boolean Whether the current environment is the primary one. Whether the current environment is the primary one.
ctx.owner: Account | Organization The account/organization that is the project owner.
ctx.owner: Account | Organization The account/organization that is the project owner. The account/organization that is the project owner.
ctx.ui UI preferences of the current user (right now, only the preferred locale is
available).
ctx.ui UI preferences of the current user (right now, only the preferred locale is
available). UI preferences of the current user (right now, only the preferred locale is available).
ctx.theme: Theme An object containing the theme colors for the current DatoCMS project.
ctx.theme: Theme An object containing the theme colors for the current DatoCMS project. An object containing the theme colors for the current DatoCMS project.
Sizing utilities
ctx.startAutoResizer() => void Listens for DOM changes and automatically calls setHeight when it detects
a change. If you're using datocms-react-ui package, the ``
component already takes care of calling this method for you.
ctx.startAutoResizer() => void Listens for DOM changes and automatically calls setHeight when it detects
a change. If you're using datocms-react-ui package, the ``
component already takes care of calling this method for you. Listens for DOM changes and automatically calls setHeight when it detects
a change. If you're using datocms-react-ui package, the <Canvas />
component already takes care of calling this method for you.
ctx.stopAutoResizer() => void Stops resizing the iframe automatically.
ctx.stopAutoResizer() => void Stops resizing the iframe automatically. Stops resizing the iframe automatically.
ctx.updateHeight(newHeight?: number) => void Triggers a change in the size of the iframe. If you don't explicitely pass
a newHeight it will be automatically calculated using the iframe content
at the moment.
ctx.updateHeight(newHeight?: number) => void Triggers a change in the size of the iframe. If you don't explicitely pass
a newHeight it will be automatically calculated using the iframe content
at the moment. Triggers a change in the size of the iframe. If you don't explicitely pass
a newHeight it will be automatically calculated using the iframe content
at the moment.
Toast methods
ctx.alert(message: string) => Promise<void> Triggers an "error" toast displaying the selected message.
ctx.alert(message: string) => Promise<void> Triggers an "error" toast displaying the selected message. Triggers an "error" toast displaying the selected message.
1const message = prompt(2 'Please insert a message:',3 'This is an alert message!',4);5
6await ctx.alert(message);
ctx.notice(message: string) => Promise<void> Triggers a "success" toast displaying the selected message.
ctx.notice(message: string) => Promise<void> Triggers a "success" toast displaying the selected message. Triggers a "success" toast displaying the selected message.
1const message = prompt(2 'Please insert a message:',3 'This is a notice message!',4);5
6await ctx.notice(message);
ctx.customToast Triggers a custom toast displaying the selected message (and optionally a
CTA).
ctx.customToast Triggers a custom toast displaying the selected message (and optionally a
CTA). Triggers a custom toast displaying the selected message (and optionally a CTA).
1const result = await ctx.customToast({2 type: 'warning',3 message: 'Just a sample warning notification!',4 dismissOnPageChange: true,5 dismissAfterTimeout: 5000,6 cta: {7 label: 'Execute call-to-action',8 value: 'cta',9 },10});11
12if (result === 'cta') {13 ctx.notice(`Clicked CTA!`);14}Update plugin parameters methods
ctx.updatePluginParameters(params: Record<string, unknown>) => Promise<void> Updates the plugin parameters.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
ctx.updatePluginParameters(params: Record<string, unknown>) => Promise<void> Updates the plugin parameters.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation. Updates the plugin parameters.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
1await ctx.updatePluginParameters({ debugMode: true });2await ctx.notice('Plugin parameters successfully updated!');
ctx.updateFieldAppearance(...) Performs changes in the appearance of a field. You can install/remove a
manual field extension, or tweak their parameters. If multiple changes are
passed, they will be applied sequencially.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
ctx.updateFieldAppearance(...) Performs changes in the appearance of a field. You can install/remove a
manual field extension, or tweak their parameters. If multiple changes are
passed, they will be applied sequencially.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation. Performs changes in the appearance of a field. You can install/remove a manual field extension, or tweak their parameters. If multiple changes are passed, they will be applied sequencially.
Always check ctx.currentRole.meta.final_permissions.can_edit_schema
before calling this, as the user might not have the permission to perform
the operation.
1const fields = await ctx.loadFieldsUsingPlugin();2
3if (fields.length === 0) {4 ctx.alert('No field is using this plugin as a manual extension!');5 return;6}7
8for (const field of fields) {9 const { appearance } = field.attributes;10 const operations = [];11
12 if (appearance.editor === ctx.plugin.id) {13 operations.push({14 operation: 'updateEditor',15 newParameters: {16 ...appearance.parameters,17 foo: 'bar',18 },19 });20 }21
22 appearance.addons.forEach((addon, i) => {23 if (addon.id !== ctx.plugin.id) {24 return;25 }26
27 operations.push({28 operation: 'updateAddon',29 index: i,30 newParameters: { ...addon.parameters, foo: 'bar' },31 });32 });33
34 await ctx.updateFieldAppearance(field.id, operations);35 ctx.notice(`Successfully edited field ${field.attributes.api_key}`);36}Upload dialog methods
ctx.selectUpload Opens a dialog for selecting one (or multiple) existing asset(s). It
returns a promise resolved with the selected asset(s), or null if the
user closes the dialog without selecting any upload.
ctx.selectUpload Opens a dialog for selecting one (or multiple) existing asset(s). It
returns a promise resolved with the selected asset(s), or null if the
user closes the dialog without selecting any upload. Opens a dialog for selecting one (or multiple) existing asset(s). It
returns a promise resolved with the selected asset(s), or null if the
user closes the dialog without selecting any upload.
1const item = await ctx.selectUpload({ multiple: false });2
3if (item) {4 ctx.notice(`Success! ${item.id}`);5} else {6 ctx.alert('Closed!');7}
ctx.editUpload(...) Opens a dialog for editing a Media Area asset. It returns a promise
resolved with:
The updated asset, if the user persists some changes to the asset itself
null, if the user closes the dialog without persisting any change
An asset structure with an additional deleted property set to true, if
the user deletes the asset.
ctx.editUpload(...) Opens a dialog for editing a Media Area asset. It returns a promise
resolved with:
The updated asset, if the user persists some changes to the asset itself
null, if the user closes the dialog without persisting any change
An asset structure with an additional deleted property set to true, if
the user deletes the asset. Opens a dialog for editing a Media Area asset. It returns a promise resolved with:
- The updated asset, if the user persists some changes to the asset itself
null, if the user closes the dialog without persisting any change- An asset structure with an additional
deletedproperty set to true, if the user deletes the asset.
1const uploadId = prompt('Please insert an asset ID:');2
3const item = await ctx.editUpload(uploadId);4
5if (item) {6 ctx.notice(`Success! ${item.id}`);7} else {8 ctx.alert('Closed!');9}
ctx.editUploadMetadata(...) Opens a dialog for editing a "single asset" field structure. It returns a
promise resolved with the updated structure, or null if the user closes
the dialog without persisting any change.
ctx.editUploadMetadata(...) Opens a dialog for editing a "single asset" field structure. It returns a
promise resolved with the updated structure, or null if the user closes
the dialog without persisting any change. Opens a dialog for editing a "single asset" field structure. It returns a
promise resolved with the updated structure, or null if the user closes
the dialog without persisting any change.
1const uploadId = prompt('Please insert an asset ID:');2
3const result = await ctx.editUploadMetadata({4 upload_id: uploadId,5 alt: null,6 title: null,7 custom_data: {},8 focal_point: null,9});10
11if (result) {12 ctx.notice(`Success! ${JSON.stringify(result)}`);13} else {14 ctx.alert('Closed!');15}