Community Plugins
Remove styles copied from MS Word and others

Use a keybased translation for every language currently active

A plugin to manage and create a backup of deleted records in DatoCMS
Generate a preview link in the sidebar

A plugin that allows you see multiple fields when selecting a Links field type.

Show a character counter on fields with validations on length

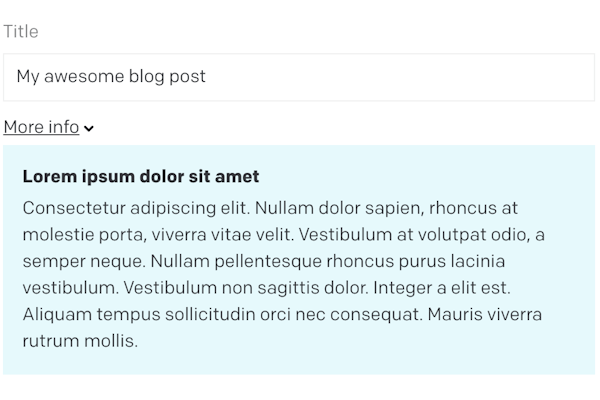
Add extra info for editors to a field using Markdown content.

A plugin that allows users to select Typeform forms and see responses directly within DatoCMS
This DatoCMS plugin adds the possibility to add superscript and subscript format

Plugin that provides links to preview content in Next.js for use in multilingual datoCMS projects.

Sidebar widget with links to deployments (build triggers) per model with configurable url path (e.g. `/{locale}/blog/{slug}`)

A plugin that registers all slug changes conviniently to manage redirects.

An unofficial plugin that allows use of Font Awesome v5 free icons in DatoCMS

Plugin that allows DatoCMS show and manage Netlify form submissions

Generate alt texts for your assets in a single click
Copy content from language to language
A plugin for DatoCMS that allows you disable fields conditionally.

This plugin can be added to all kinds of field belonging to a non-singleton model. It allows you to apply the same field value to all records belonging to the same model by using the content manager API. Something like a 'it's never too late' default valu

A plugin that creates daily and weekly backups of your main environment on DatoCMS automatically.

DatoCMS Plugin Conditional Fields for text-, string- and boolean-fields, you can separate the field input by ','. It´s for string-dropdowns or Booleans. Also you could use textfields

A simple plugin to generate random IDs for your documents in DatoCMS

A plugin that automatically concatenates multiple fields to use for your Title field.

A plugin that allows you and your project collaborators to leave comments under a record

A plugin that allows you to delete all unused assets with the click of a button.

A plugin that displays an anchor links menu on the sidebar to scroll directly to a specific field

Allow fields to be hidden/shown based on the values of a multi-select input field.

Makes it easier to automatically translate your content into secondary languages

A plugin that makes it so the slugs in models with Hierarchical Sorting (tree-like models) are passed down to child records

Sanitize messy HTML with ease.

Add To-Do lists to your records sidebar

DatoCMS plugin to get embed data for external content, using the OEmbed protocol.

This plugin allows the editor to speed up editing images' titles and alts in a record. Install it on a JSON field and you will see two inputs, one for alt and one for title. By clicking on 'Apply' it applies the values to all images in the same record. To

Generate images using DALL-E, and insert them directly inside your DatoCMS project

A simple plugin that displays full preview links in the sidebar

A plugin that allows you to mass apply optimizations to your DatoCMS assets.

A DatoCMS plugin that gives you the ability to have custom styles for Structured Text Fields.