Hello friends,
in addition to everything that's been released this month that you'll read about below — and that's a lot! — the new "big feature" we're working on for next month is... a new plugin system!
The amount of plugins you've released so far (THANK YOU!) has allowed us to see what's missing and what can be improved. Some of the points we want to address?
Typescript-ready: the whole process of creating a plugin must be guided and documented.
Multi-purpose: a single plugin must be able to work on several points of the interface: customization of fields, of course, but also new sections/pages, sidebar panels, dashboard widgets, modals, external sources to retrieve assets...
Freedom: each plugin must be able to offer a fully customizable settings panel, an easy to upgrade process, and must be able to declare how it wants to modify the interface at run-time instead of through a static 'manifest'.
Obviously the current plugins will continue to work, but the new SDK will allow much more, and much more conveniently.
We can't wait to share it with you! In the meantime, here's what happened on October:
Nested blocks, everyone!
After the "coming soon" announcement last month, nested blocks are finally in production! With the ability to have multiple levels of blocks within a record, you can finally indulge in creating the most elaborate layouts, while keeping all content 100% structured as always.

Within a couple of weeks of launch, you've already used nested blocks on thousands of occasions, and we're super happy about this explosive adoption. Hooray!
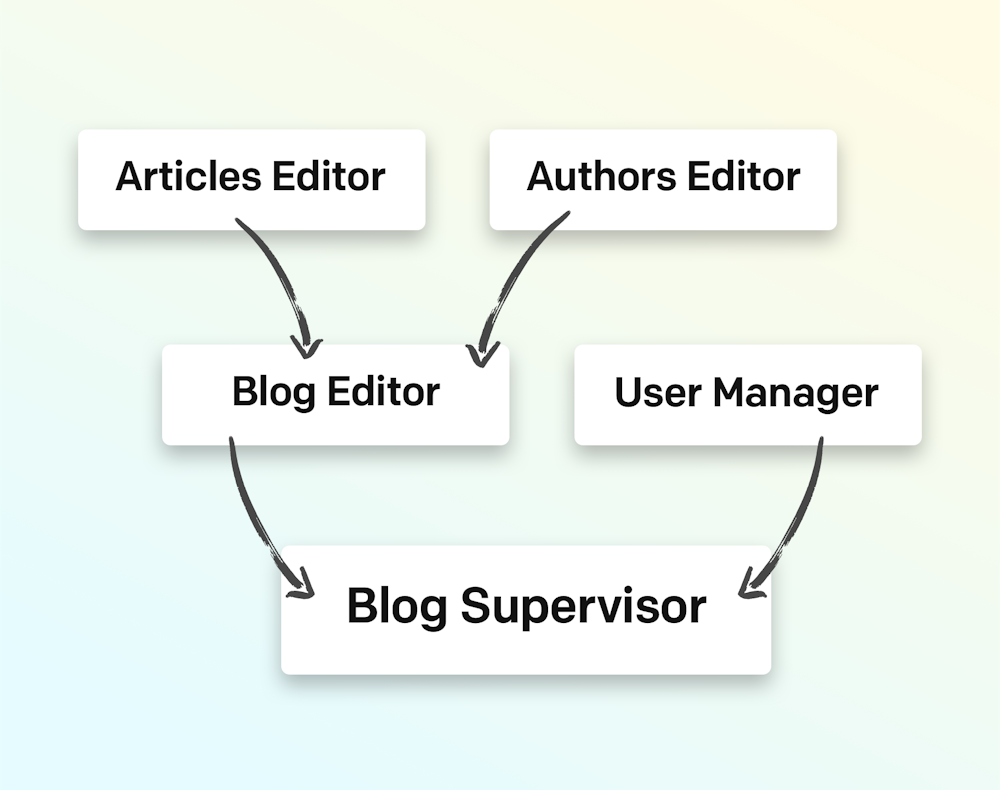
Simpler management of collaborators with Roles inheritance!
At the beginning of October, we released a powerful new feature that simplifies the management of roles and permissions on more complex projects: inherited roles. Through this concept, it is possible to modularize permissions, dividing them into logically distinct sets, and then applying one or more of these sets to each team member.

HeadlessCreator, in its specific course for DatoCMS, has recently released a lesson that shows in detail how to approach the delicate problem of permissions, using roles inheritance. A must see!

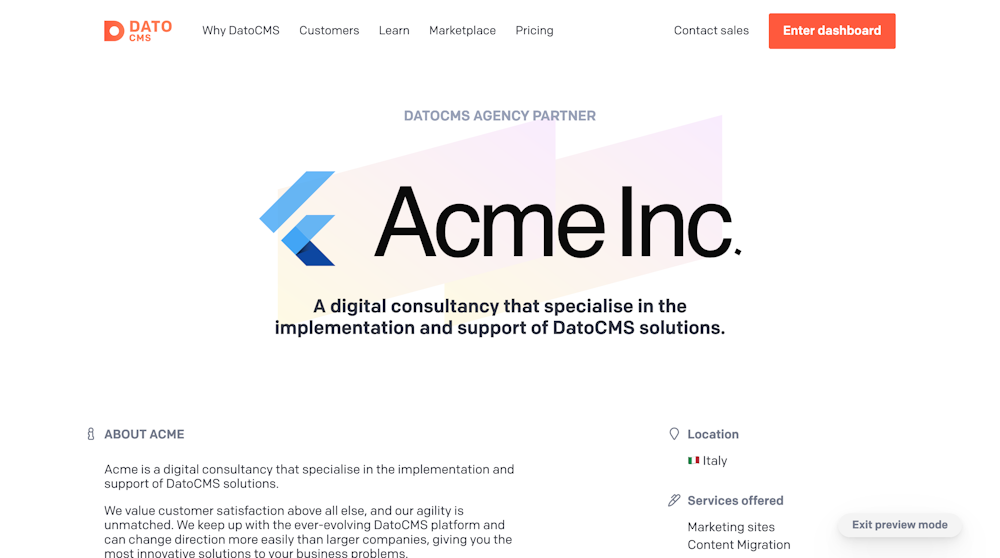
Agency Partner profile pages are ready, are you too?
After the call to arms in recent months, several web agencies are now part of our partner program, which offers customized, volume-based pricing, priority support and direct contact with the team. In addition to the package, we are preparing a new section of the site to present them properly to our community and to offer them visibility to all those users of DatoCMS who need consultancy and services.
The new Agency Partners section will be officially released soon, but in the meantime you can have a look at the final template:

If you want to be included, don't wait, schedule a 10-minute call with Matteo, and let's start working together right away!
Next.js + DatoCMS: a complete video course for beginners
The awesome Tuomo Kankaanpää is working on YouTube on a free episodic course on Next.js. A few days ago he just released the second episode, which shows with extreme clarity and detail how to integrate DatoCMS to your Next.js project, covering advanced concepts such as responsive images and Structured Text.
Don't miss it if you're a beginner, there's a ton to learn!
How To Build a simple Ecommerce with Next.js and Snipcart
For the past couple of months we've been releasing periodic guest posts covering Next.js, a tool we particularly love and which continues to churn out amazing new features.
In previous posts we've covered multi-language and image management with the <Image /> component. This month we worked on a tutorial to create a very simple e-commerce platform using our friends at Snipcart. Have a look!
Our Gatsby source plugin fully supports v4!
The new major version of Gatsby is officially out, and so is our improved source plugin!

Upgrading to Gatsby v4 you'll immediately notice a reduction in build times due to query parallelization, as well as two new rendering methods in addition to the classic 100% static one: Deferred Static Generation (perfect for long-tail content and archives) and Server-side rendering (perfect for custom pages, A/B testing, and pages that change often).
The future is one npm update away! 😃
The team is growing, welcome Marcelo!
Our search for a person to help us manage the volume of support requests is over (at least for now)! Marcelo is a young Brazilian who moved to Italy a few years ago to study engineering. In the last few months he has been occasionally helping us to update the various starter projects in our marketplace... but given his passion for web technologies, his quickness in getting into problems and solving them, his willingness to help out and his kindness... we couldn't help but ask him for more.
Well, as of this week Marcelo is officially part of the team and will be one more face you'll see answering all your support requests. Welcome Marcelo!
