Hello friends!
the big news of the month is that we're working on a set of new tools written 100% Typescript in to make your life easier. This month saw the release of the new TypeScript client for the Content Management API (read further down for details), which will be followed very soon by a new CLI, with lots of new features and utilities.
We are also continuing to work hard on the performance of the product, especially for operations on records with a large number (hundreds) of blocks. The results so far are very encouraging: in several cases we are reducing response times by 2 orders of magnitude (!!). We hope that these optimizations will allow us to fulfill one of your most frequent requests, that is to increase the limit on the maximum number of blocks per record, and the maximum level of nesting of blocks that can be reached.
Our request last month to help us review DatoCMS on G2 has generated a dozen new submissions... thanks to everyone who gave up some of their time for us! As promised, a new tree was planted for each review. We will continue to do so in the coming months, so the offer is still valid: you review DatoCMS, we plant a tree. 🎋
Last but not least: we are very happy to announce soon the addition of two new members to the team, so that we can continue to support you in the best possible way! We can't wait to introduce them to you! 😉
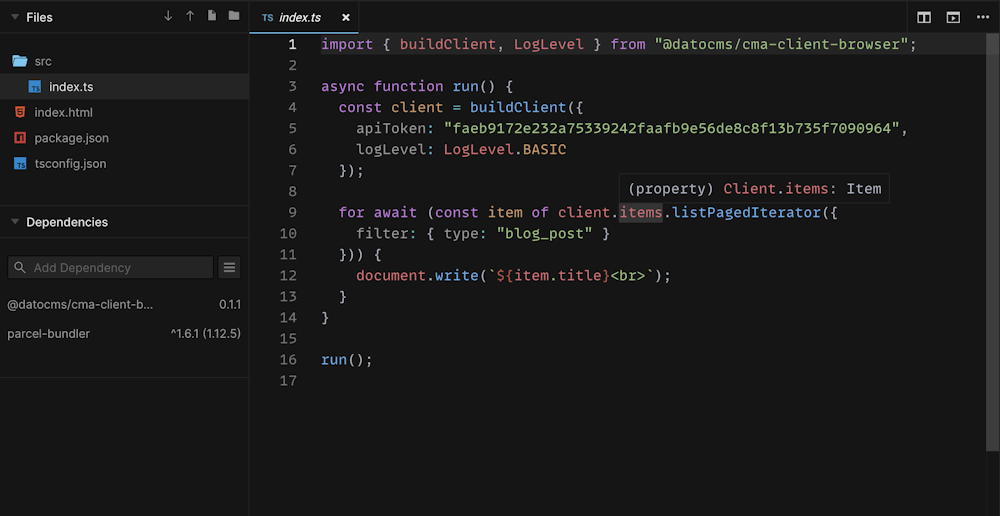
New TypeScript client
TypeScript has taken over the world. And rightfully so. We've long wanted to make our client experience more convenient on TypeScript-ready environments, and the time has finally come!

The announcement blog post nicely summarizes what has changed and what the next steps will be — mainly documentation and a revamped CLI to launch migrations using the new client. Have a look!
Product updates
Like every month, some small improvements that make DatoCMS more convenient 😌:
New plugins
Fresh plugins keep arriving every week, and that's simply amazing! Here's a selection of the new ones:
Missing translations: a plugin that detects and shows fields that need to be translated;
Responsive widths: let your editors design a grid-based, responsive layout by themselves!
Iframe tab: render a tab in DatoCMS that points to another website. You can use this to embed tools for the editors (ie. analytics);
Language selector: a simple select field displaying a list of over 500 languages and regions;
Partner quote of the month
The Partner Program continues to see new signups and we are well on our way to covering the entire globe with web agencies that know how to get the best out of DatoCMS!
Here's one of the latest quotes from our Wall of Praise 😜:
DatoCMS is the MVP we've been scouting for years. It is the best CMS that serves both our dev squad and our clients in the best possible way. It's scalable, easy to setup, ace customer service and future proof.
If you are an agency, and would like special pricing/dedicated support, don't hesitate to enroll in the program!
