TLDR
There’s 3 main evolutions to content management – the traditional CMS (website builders) like WordPress, Decoupled CMS (slightly more technical content APIs) like Decoupled Joomla, and Headless CMS (backend delivering structured content via API).
A headless CMS is a backend-only CMS that lets users create and manage content in a structured format, that’s typically delivered via API in consumable formats like JSON, to any channel or platform.
Unlike a traditional CMS such as WordPress, a headless CMS does not dictate where or how content is shown.
A headless CMS enables developers to use their preferred tech stack or framework, including popular ones like React, Angular, and Vue, rather than being restricted to what the CMS requires (i.e. PHP for WordPress)
Depending on your scope and use case, Headless CMS offer several other benefits over traditional ones, such as security, scalability, omnichannel delivery, and performance.
A Headless CMS approach may not be right for you unless you have some technical resources at hand.
What is a CMS?
Before understanding Headless CMS, it’s important to learn about the classical approach to content management via traditional CMSs. A Content Management System (commonly just called a CMS) is a software used to create, edit, manage, and publish organized content. Most commonly, CMSs are used for web content management and enterprise content management, for use cases like eCommerce, websites, blogs, and knowledge bases.

Web Content Management (WCM) allows content editors to publish websites without necessarily needing knowledge on HTML, web frameworks, or other technologies. WCM systems often include tools for creating and managing digital content such as text, images, and multimedia elements. Common WCM platforms include tools like Wordpress, Wix, and Squarespace – where the CMS handles all the heavy lifting on the database, backend, and code, giving editors a simple frontend editor to create and publish websites.
Enterprise Content Management (ECM) is used by companies to organize and store their corporate documents and other content. ECM systems often include features for document management, digital asset management, record retention, and workflow automation. Use-cases typically extend beyond websites into examples like intranets, knowledge bases, and portals, where features like security and permissions play a crucial role.
Regardless of whether you’re using a generic WCM or ECM, they all share some common features to make the experience user friendly.
User-Friendly Editor: Most CMS platforms offer a WYSIWYG (What You See Is What You Get) editor, allowing users to edit content without needing to write code.
Content Organization: CMSs provide ways to categorize and tag content, making it easier to manage, search, and use.
Roles and Permissions: Different levels of access can be set for users, allowing control over who can publish, edit, or view certain content.
Template-Based Design: CMSs use templates for a consistent look across all pages and content types.
SEO-Friendly Tools: Many CMSs offer tools to help optimize content for search engines, allowing users to set metadata and get some analysis on how SERPs would render their content.
Localization: Most CMSs offer in-built localization to create multilingual websites.
Extensibility: Through plugins or extensions for things like billing, shipping, etc., a CMS can be customized and extended to add new features or integrate with other systems.
Some popular examples of CMS include Wordpress, Drupal, Joomla, Shopify, and Magento – systems that have gained popularity for their ease of use for non-technical users, and extensibility options that allow them to integrate with and communicate with a wide variety of APIs and other services.
From Legacy to Decoupled to Headless CMS
Eventually, classical CMSs like Wordpress started to show limitations for a variety of reasons. JS web dev got popular and people wanted really custom frontends. Developers didn’t want to be restricted to PHP anymore and wanted to choose their preferred frontend and backend frameworks. Editors wanted a bonkers level of customization. Teams needed to distribute content to websites, mobile apps, and dishwashers. You name it. Classical CMS couldn’t keep up beyond a single-platform strategy, and hacking it to make it work on more often wasn’t worth it. Enter Decoupled Content Management Systems (CMS).
Decoupled CMSs offered a separation of the front-end and back-end, giving developers some flexibility in working with a wider range of frameworks. Content was delivered via API, enabling integrations with various frontend systems and platforms, without the limitations of using pre-defined technologies that were specific to the CMS. Having more control over the content delivery also allowed for better security as the backend wasn’t exposed to the frontend, and finally unlocked the ability for teams to distribute content to multiple platforms and channels without needing a specific CMS for each entity.
This is all starting to sound suspiciously like a Headless CMS (we’ll get into that), but there’s one critical difference to establish before diving into that. While both Headless and Decoupled CMSs provide more flexibility and better content management capabilities than traditional CMS, the difference lies in how they handle the front-end: Headless CMS provides no front-end tools, offering total freedom and responsibility for presentation, whereas Decoupled CMS might offer some level of front-end functionality or coupling. Decoupled, or Hybrid CMS, can be seen as a transition step in complexity between Traditional CMS and Headless CMS – Decoupled CMSs may have a steeper learning curve than traditional CMSs, but less so than headless CMSs, as it still provides some front-end tools.
In summary, while legacy CMS offer simplicity and an integrated approach, decoupled CMSs provide flexibility, improved performance, and better security, catering to modern web development needs. However, they may require more technical expertise to set up and manage, especially on the front-end development side.
What is a Headless CMS?
A headless CMS is a content management system where the content repository is completely separated from the presentation layer, or frontend. A headless CMS allows you to manage content in one place and be able to deploy that content on any digital channel you choose.
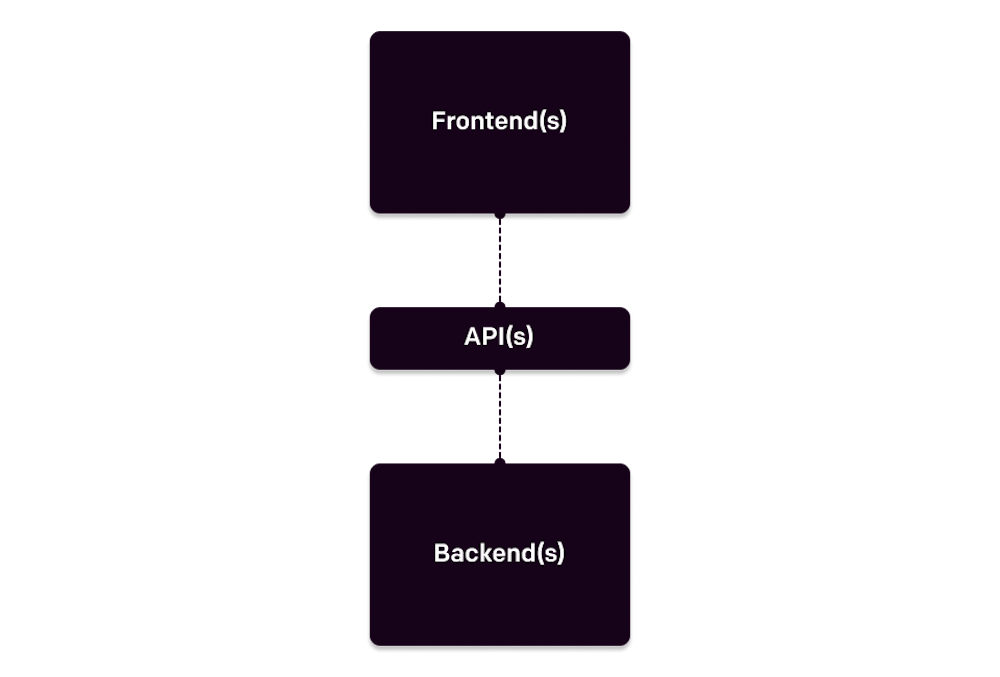
Think of it as just a “content database” where editors add, edit, and manage content without any overlaps with how it eventually “looks” on the frontend, as that content would be rendered via API. Similar to databases, each content record (like a landing page, a banner, or a post) are just rows of data, available for developers to query onto their frontend(s).
It is essentially a backend-only CMS, as the term "headless" arises from that separation, where the backend, or the "body," is decoupled from the frontend or the "head."

Since the frontend and backend are split, the content repository of a headless CMS makes content accessible via an API to any frontend, such as a website, mobile app, or other "head." Most often, this content is delivered in a raw structured format, such as HTML or JSON, and isn't really meant for human consumption until rendered on the end device.
This API-driven approach offers many advantages over traditional CMSs:
By removing the head there are theoretically no restrictions on how or where content can be delivered – whether to visual platforms like websites or mobile apps, or to non-visual destinations like voice assistants or smart devices.
Marketing and editorial teams can create content within the editor interface of a headless CMS. This is similar to how they would with traditional CMSs like WordPress. Meanwhile, the engineering team can define how and where this content is delivered by creating a frontend on the channel where content will be rendered.
Developers are also free of a traditional CMS's templating and framework restrictions. For context, using WordPress typically means needing a WordPress or PHP expert in-house, since WordPress’s backend is in PHP. Headless CMS just offer a REST or GraphQL API, meaning frontend developers can own the process end-to-end without necessarily needing dedicated backend resources.
With a headless CMS, they can take advantage of frameworks they’re used to and create frontend experiences using React, Angular, Vue, Next.js, or any modern technology as they see fit.
A headless CMS offers greater flexibility than a traditional CMS, where "content" is restricted to a landing page or a blog post. There are virtually no limitations as to what can be considered content, including anything from blog posts and landing pages to banners, alerts, flight inventory, and news feeds.
Similarly, there are no restrictions on platforms where this content can be delivered, which can extend from websites and mobile apps to smart tablets and watches or even IoT-connected kitchen appliances like dishwashers and fridges.
So, going back to the whole “but Decoupled CMS sounds a lot like Headless CMS”, it should now be easier to look at some of the differences between the two.
| Criteria | Decoupled CMS | Headless CMS |
|---|---|---|
| Front-end and Presentation Layer | It typically provides a front-end delivery layer, which means it can render pages and manage how content is displayed. This front-end layer is separate from the content management back-end but is still a part of the CMS. | It has no front-end layer or presentation capabilities. It's solely focused on the back-end management of content, which is delivered via APIs to any front-end system, such as a website, mobile app, TV, etc. |
| APIs and Content Delivery | Uses APIs for content delivery, but this is often in addition to the integrated front-end system. These APIs allow content to be used elsewhere but are not the only method of content delivery. | Relies entirely on APIs (REST, GraphQL, etc.) to deliver content. This API-first approach ensures flexibility in how and where content is displayed. |
| Flexibility and Control | Offers more flexibility than traditional CMS systems but may provide some structure or constraints for the front-end. | Offers complete freedom for developers to build the front-end using any technology or framework they choose, without any constraints imposed by the CMS. |
| Use-cases and Users | For users who want more flexibility than a traditional CMS but appreciate some level of structure or guidance for front-end development. | For projects that require absolute customization on the front-end, complete freedom in selecting backend technologies and APIs, and need to distribute content across various channels and devices. |
| Complexity of implementation | May have a steeper learning curve than traditional CMSs, but less so than headless CMSs, as it still provides some front-end tools. | Requires a strong understanding of both back-end and front-end development, as it necessitates building the front-end from scratch. |
| Common examples | Decoupled Drupal, Decoupled WordPress, Decoupled Joomla, Directus | DatoCMS, Contentful, Strapi, Sanity |
Why use a Headless CMS?
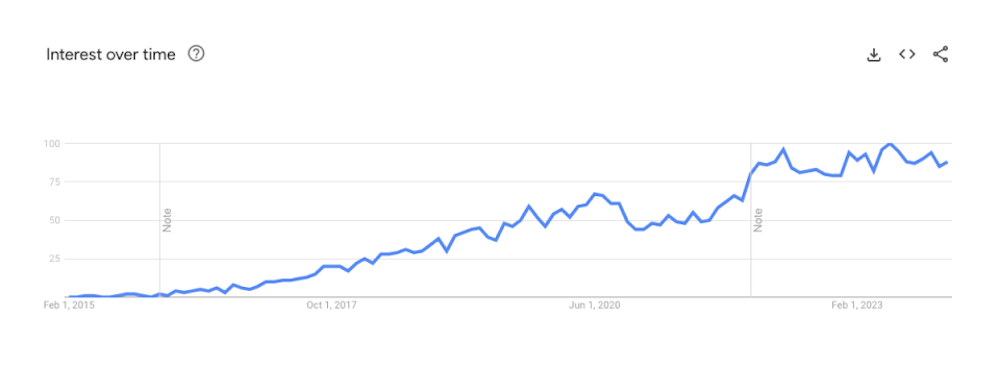
Ever since modern web development (we’re talking React/JS-first websites) picked up and performance, customization, and creativity became more important to web-based projects, Headless CMS have picked up in popularity. While the concept and architecture has been around for a while, a simple look into Google Trends shows that the traction towards Headless CMS has grown quite a bit in that period.

What's the reason behind this growing interest?
"Headless" has become the popular approach to handling content due to the increasing diversity of platforms that need content, the improved developer experience it offers, and overall faster app load times, among other benefits.
Let’s take a look at some of the more commonly quoted reasons.
Future-Proof Content
We’ve already highlighted that content today isn’t just for websites, but for a massive range of visual and non-visual destinations. Since a Headless CMS separates your content from the presentation layer, no matter how tech trends change, your content remains intact, ready to be pushed to any new platform or device. You don't need to worry that a headless CMS won't be able to deliver content to another digital channel that pops up years from now.
Design and Development Flexibility
Ever felt boxed in by traditional CMS limitations, like a specific template or a framework? Since Headless CMS don’t have any opinion on how and where the content is delivered, you’re free to design and develop without constraints, using the tools and frameworks you love. This freedom lets you craft unique experiences for your users, rather than fitting your vision into predefined templates.
Performance and Security
Without the front-end part, a Headless CMS is less susceptible to common security threats that plague traditional CMSs. Most Headless CMS also work with the concept of API permissions and tokens, where you’re in control of defining which users, roles, and even APIs can access what content.
Also, since content delivery is separate from content management, your site's performance can skyrocket (think potential 100s across the board on your next Lighthouse test, SEO people). Faster load times, happier users.
Ease of Integration
Whether it’s AI, eCommerce, memes, personalization, or any other tool, integrating with a Headless CMS is a breeze. If they’ve got an API, they can be integrated. This ease of integration opens up a world of possibilities for enhancing your digital offering without getting entangled in complex middleware building just to make 2 or more services work together.
Content Scalability and Omnichannel Delivery
A Headless CMS is like a content hub. Manage your content in one place and distribute it across multiple channels – websites, apps, IoT devices, you name it. This scalability ensures your content strategy is cohesive and consistent, no matter where your audience interacts with your content. As a bonus, when working with well-structured and modular content, it’s worth maintaining a “content architecture” to understand what pieces of content are reusable across destinations to avoid unnecessary duplication and manual work, and just have one piece of content sourced to multiple devices and channels.
If all that sounds great, it’s also important to highlight that going Headless may still not be for everyone. If you're looking to build a robust, scalable, and flexible digital presence, a Headless CMS is definitely worth considering. If you’re just building a simple blog, or a one-pager static site, or don’t have any engineering resources handy, there’s certainly simpler options to consider.
There’s also several caveats when going Headless, and times where it may not be the right decision – we’ll cover that further on in the challenges of going headless.