TLDR
The overall CMS architecture significantly differs between traditional and Headless CMS with the separation of the 'body' (the content repository) from the 'head' (the presentation layer).
Content modelling is perhaps among the most important concepts to get familiar with, as it sets the foundation for how a CMS implementation impacts the overall project(s).
Content and assets are often categorized into different types and records, like articles, products, or pages, each with their own set of attributes and metadata.
Typically, there’s a few key types and flavors of APIs to keep in mind when choosing or implementing a Headless CMS, including but not limited to a Content Delivery API, Images API, and Real-time Updates API.
Let’s look at some of the core components and approaches that make headless content management stand out from traditional approaches – along with some concepts that highlight the difference.
Architecture and Content Overview
With Headless Content Management, the architecture significantly diverges from traditional CMS approaches, focusing on how content is managed and delivered. The core principle is the separation of the 'body' (the content repository) from the 'head' (the presentation layer). This decoupling is pivotal in understanding how content is handled in a headless CMS.
At its core, the architecture of a headless CMS is API-centric. Think of it as a database, housing rows of content entries. The content is stored in a raw, standardized format not typically meant for human consumption, often JSON, and delivered (commonly) via REST or GraphQL APIs. This format is universally accessible and facilitates easy distribution across various platforms – be it web, mobile, or IoT. The absence of a predefined presentation layer grants developers the freedom to use any framework or technology to display the content.

In a headless CMS, the content architecture is designed to be agile and modular. Content is typically organized into reusable blocks or components (content modeling), allowing for efficient management and scalability. This modular approach not only streamlines content deployment across different channels but also enables a more structured and maintained content repository.
Content Modeling
Content Modeling is perhaps one of the most important concepts to get familiar with when moving to Headless CMS. It defines how content is structured and interconnected.
Unlike traditional CMS where content structure is often designed with a specific presentation in mind, in a headless CMS, content modeling is done in a more abstract, presentation-agnostic way. This approach offers significant flexibility and reusability of content across various platforms and devices.
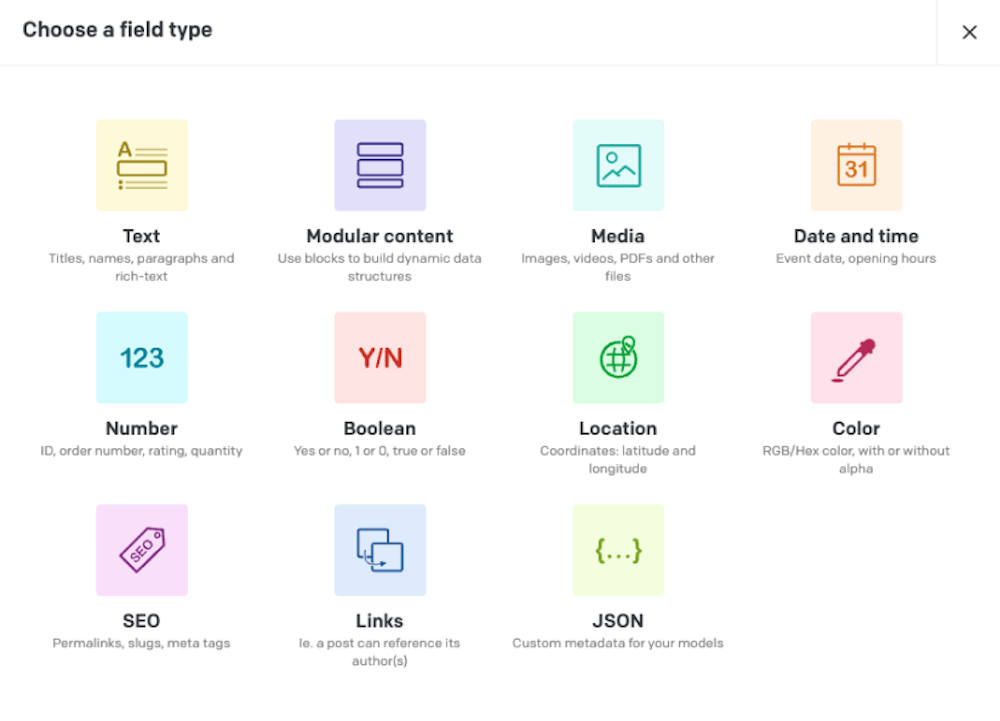
At its core, content modeling involves defining content types and their relationships. A content type, such as a blog post, product page, or user profile, is a blueprint for a specific kind of content, detailing the fields and the nature of the data each field contains. These fields can include text, dates, media, and even links to other content types, enabling the creation of rich, interconnected content structures without the need to recreate blocks whenever other pages or content types require the same components.
A simple way to visualize this is remembering the Lego analogy. Imagine each piece of your content as a Lego block. Content Modeling is akin to designing these unique Lego pieces - each with its distinct shape, size, and purpose. Just as Lego blocks can be assembled in countless ways to create everything from simple structures to complex models, content elements in a headless CMS are designed to be modular and reusable. This modular approach allows you to build diverse digital experiences, from web pages to mobile apps, by rearranging and reusing these content blocks. Just like a Lego set, where the same pieces can construct a castle, an airport, or a beach, in content modeling, the same content pieces can be configured to create an array of digital experiences.

A well-designed content model enhances content discoverability and usability. By creating clear, logical structures, content can be more easily found, managed, and utilized, leading to a more efficient content operation process. In essence, content modeling is the foundation upon which effective and dynamic content strategies are built.
Content and Asset organization
Content and asset organization is the next aspect that ensures efficiency and ease of content management, as well as seamless content delivery. Headless CMS treats content and assets – like text, images, and videos – as separate entities from the presentation layer, allowing for their independent management and reuse across multiple platforms.

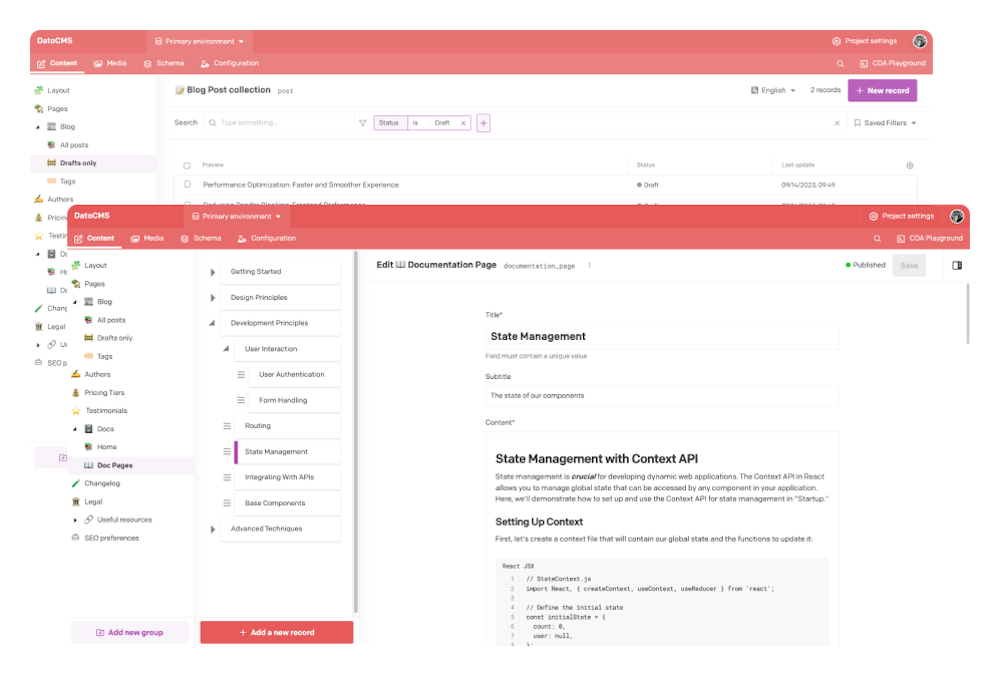
Content is often categorized into different types and records, like articles, products, or pages, each with their own set of attributes and metadata. This categorization is complemented by tagging and metadata, which play a crucial role in making content searchable and manageable. For instance, tagging articles with keywords like 'technology' or 'healthcare' allows for easy retrieval and grouping of related content.

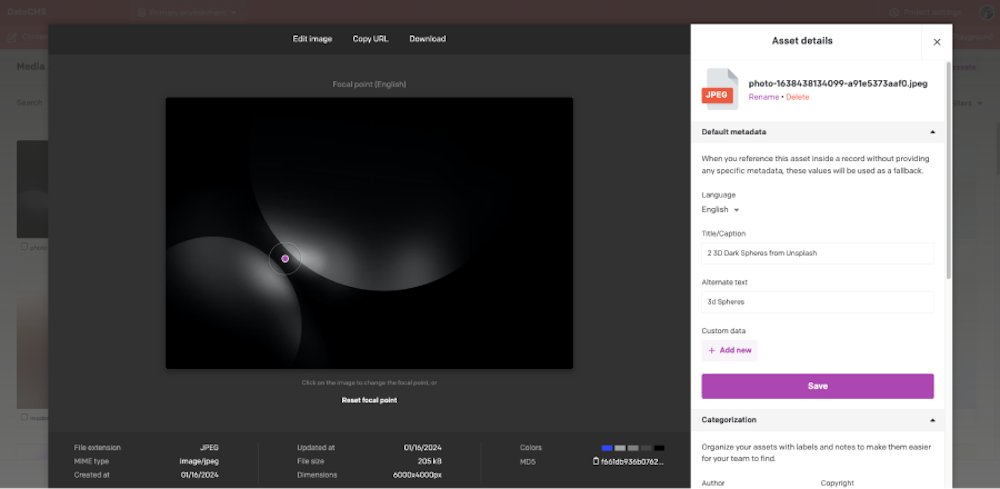
Assets, such as images and videos, are managed through digital asset management (DAM) systems, which are either integrated into the Headless CMS or connected as an external service. In the case of DatoCMS, asset management for images and videos is built-in, using best of breed APIs and capabilities from other providers to ensure assets are well optimized and correctly served. These systems enable the centralized storage, organization, and retrieval of digital assets, ensuring they are easily accessible and reusable.
In essence, the organization of content and assets in a Headless CMS is about creating a structured, yet flexible, repository that supports efficient management and maximizes the potential for content to be used in diverse and innovative ways.
Content APIs
Saving the best for last, let’s actually dive into the whole concept of Content APIs, and why this approach is so important to understand when comparing traditional CMS to headless ones.
Content APIs are everything in the functionality of a Headless CMS, acting as the conduits through which content and assets are delivered to various front-end platforms. These APIs ensure that content stored in the Headless CMS can be accessed and displayed on websites, mobile apps, IoT devices, and more, irrespective of the technology used on the front end. In some cases, when using integrations and plugins, they also help programmatically source content from other APIs to enrich the content in the CMS, allowing teams to build truly remarkable digital experiences from endless sources.
Typically, there’s a few key types and flavors of APIs to keep in mind when choosing or implementing a Headless CMS.
Content Delivery API
The workhorse behind the delivery of content to various platforms. It's responsible for serving content requests from front-end applications. The Content Delivery API pulls the required content from the Headless CMS and delivers it in a format that's consumable by the requesting application, often JSON. This process is crucial for ensuring that the right content is displayed in the right context, maintaining consistency across different channels.
Content Management API
While the Delivery API is about getting content out, the Content Management API focuses on content input and organization within the CMS. This API allows for programmatic interactions with the CMS, enabling content creators and editors to add, modify, and organize content, often through a UI, CLI, or via API with write access. This capability is vital for maintaining an up-to-date and dynamic content repository, which in turn ensures that the Delivery API can serve relevant and current content.
Real-time Updates API
As a cherry on the cake, real-time updates are invaluable to use-cases like live news, stock tickers, and sporting events to name a few. APIs that support real-time updates, akin to GraphQL Subscriptions, allow applications to automatically update the displayed content as soon as a change occurs in the CMS without needing a new build to be pushed. By subscribing to specific content updates, front-end applications can receive instant notifications and refresh the content, ensuring that the end-user always has access to the latest information.
GraphQL APIs
These APIs have gained prominence for their efficiency and flexibility. Unlike traditional APIs, GraphQL allows clients to query exactly what they need, nothing more or less. This means that a mobile app and a web platform could use the same API but fetch different data as per their requirements, reducing the load and improving performance.
REST APIs
Representational State Transfer (REST) APIs are widely used for their simplicity and statelessness. They work on a standard request-response model, making them easy to understand and implement. REST APIs are particularly effective for basic content retrieval and are supported by a wide range of platforms.
Asset APIs
Specifically designed for managing digital assets like images and videos, Asset APIs are crucial in a Headless CMS. They allow for efficient handling, retrieval, and optimization of media files, which is vital in delivering rich media content across diverse platforms.
However, in all cases, caching plays a super important role in performance optimization. Global caching mechanisms ensure that content and assets are stored closer to the end-user (think on the edge, in CDN speak), reducing load times and server bandwidth usage. This is particularly crucial for content that doesn't change frequently, enabling quick and efficient content delivery across the globe. While the API variety and selection offered by a CMS is a core consideration, a CDN and a caching mechanism is equally important to consider.