The DatoCMS Blog
GraphQL and DatoCMS
Why GraphQL?
Building a modern app requires an approach that might be both server-side (for a fast initial render) and client-side (to increase the response time of any user interaction) to guarantee the best chance of success for an app.
Using an enabled React SSG (e.g. Gatsby) has been one of the most effective solutions so far but connecting it to traditional JSON REST APIs is not an efficient solution.
GraphQL offers application creators the possibility to access data the way they want, instead of having to adhere to what is provided by a traditional JSON REST API.
For example, a social app may need a user's avatar and a list of followers with their latest status, in GraphQL you need just one query, and you get exactly what you asked for. You don't need to make a series of queries to different endpoints, as you do with REST. You only need one query to get the same data you would from multiple REST APIs.
Another advantage is how changes are handled through time. Modifications to REST API often require changes that are not backwardly compatible, so clients have to request a specific version when making calls. In GraphQL, breaking changes can mostly be avoided, simply by adding new data as needed and minimizing removal.
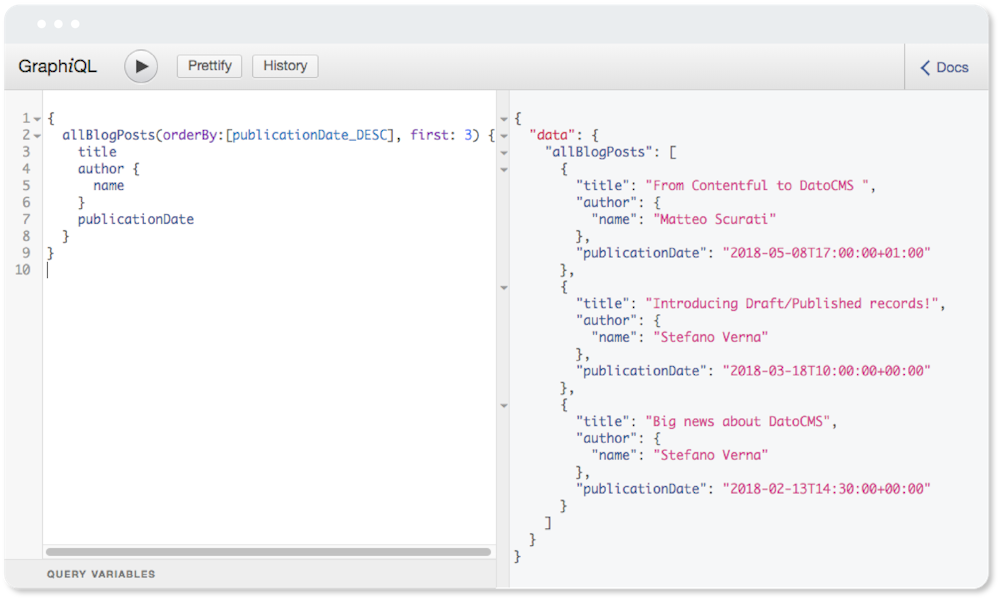
How to use GraphQL with DatoCMS
To discover what you can do when you use GraphQL for your DatoCMS project you can start from our introduction on the content delivery API: https://www.datocms.com/docs/content-delivery-api/

In order to be able to query exactly what you want to find, you can learn how to query single and multiple records here
To filter, order and make use of pagination you can look at the filtering and ordering sections.
You can also add your locales and your tree-like collections if have any, you can set up SEO and site favicon too.

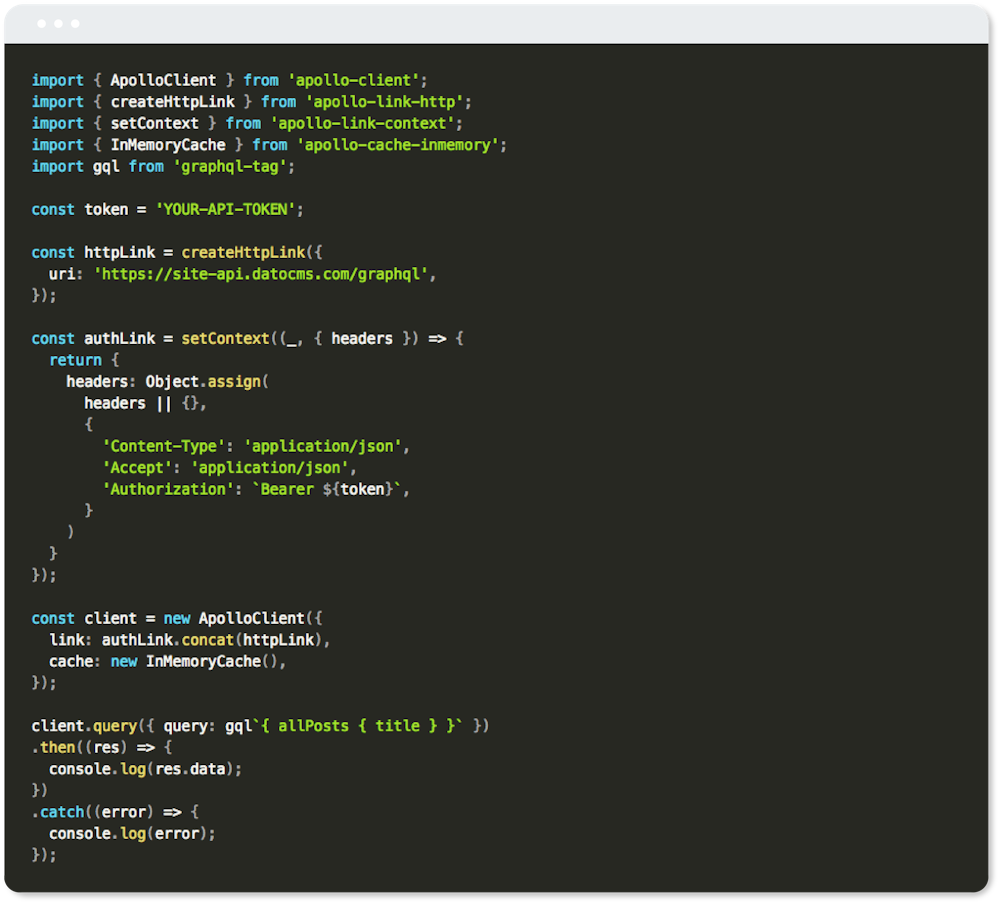
You’ll find some examples in Vanilla JS and Apollo to create integrations.
Start using GraphQL on DatoCMS and let us know your progress on Slack and get in touch with us for any help you might need.