Over the last year, we collected an enormous number of feature requests regarding how you would like DatoCMS to help you organize, manage, and offer digital asset consumption to your final products.
Today — after just three months of hard, focused work — we're happy to release one of the biggest one-shot releases in DatoCMS's history, featuring:
best-in-class support for image, video and audio files;
a completely revamped UI to manage assets;
new advanced categorization and filtering capabilities;
the most comprehensive CDN-powered GraphQL API to fetch and use your digital assets in any frontend;
100% backward compatibility and no breaking changes for old projects;

Everything was guided by the invaluable feedback from our active customers, so, first of all, THANK YOU for supporting us! 💖💖💖
Alright, let’s start with the most significant announcement:
Out-of-the-box video streaming with Mux
Just like we successfully did with imgix, after a careful analysis of vendors, DatoCMS is now partnering with Mux — the leading cloud video infrastructure company — to offer you the fastest and most advanced cloud encoding platform for on-demand streaming video.
Whether it’s a 5-minute video or a 2-hour movie, every video file you upload to your DatoCMS project will be instantly available for streaming. Videos are encoded while the first viewers watch them, giving you the fastest publishing times around. Encoded videos get cached on Mux’s multi-CDN for future reuse as well.
We can now ingest almost every available codec including those for broadcast and professional applications (like H.264, H.265, VP9, and Apple ProRes) and thanks to HLS Adaptive Bitrate (ABR) streaming, every viewer will always download the right video size for their device and connection speed.
Devices change, and new codecs are introduced, but using DatoCMS you can future-proof your videos, as Mux will automatically update codecs and renditions over the life of a video with no extra work or cost on your part.
Of course, we enriched our Content Delivery API, Content Management API and all of our API clients and integrations to feed everything you might need into your frontend, including:
HSL video streaming URL;
High, medium and low quality MP4 versions of the video to support legacy browsers that do not support HSL;
Duration and frame rate of the video;
Thumbnail URL: resizable, croppable and available in JPEG, PNG and also GIF format;
Integration with Mux is available starting from the DatoCMS Advanced plan. Both the Advanced and Ultimate plans already include several minutes of encoding and streaming with no price increase, and if you ever go over-quota no worries, your website will not suffer any interruption of service, and at the end of the month we’ll charge you for the difference.
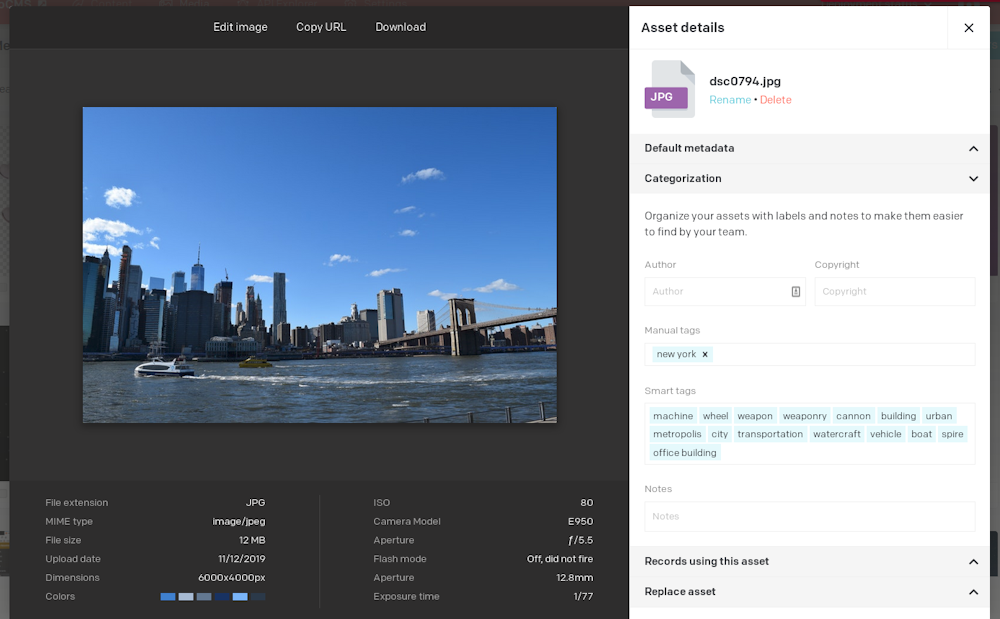
Advanced extraction of asset info
DatoCMS now extracts and stores all possible information you might ever need regarding your assets:
Smart tagging thanks to AI-based image recognition (if you upload a photo of a flower, it might be automatically tagged with
#plant,#blossom,#flower,#roseand#petal);Image EXIF (title, description, copyright, ISO, camera model, focal length, exposure time, etc.)
Image/video dominant colors;
Blurhash, that is, a compact representation of the placeholder for an image.
On top of that, we also added manual tags so that you can organize your resources in any desired logic.
All this information is also available via our APIs, enabling completely new possibilities, hardly achievable with any other headless solution:
bake blur-up placeholders of your images directly into the HTML of your pages for immediate rendering while high-res images load (exactly like you can do with Gatsby Image, but for any static website/PWA!);
create dynamic layouts and compositions based on dominant colours;
create photography blogs using EXIF info in no-time;
We’ll cover these scenarios — especially blurhash and responsive, progressive images — more in-depth in the next blog post, as we think this is a pretty vast subject!
Redesign of media area UI
You asked us to transform the DatoCMS media area into your lightweight org Digital Asset Management system. As your library grows over time, it becomes vital to be able to structure it in a way that it becomes straightforward for your content editors to find the right resource in no time.
Here’s what we’ve shipped in this regard:
Browse assets with grid, masonry and tabular layout
You can now choose to view your assets in three different layouts. We usually try to keep our interface as simple as possible. Still, depending on the nature of the assets your project manages, and what you need to achieve, you might find one layout more useful than another.
As an example, the tabular layout is particularly useful if you need to perform batch operations on a subset of assets, but not so great if you need visually identify your images:
Advanced sorting/filtering
Of course, in the new Media Area, you can now filter and sort your assets based on all these new information. Searching for all the “high-resolution images containing the red colour, tagged with #pizza, in landscape mode, sorted by file size” is just a couple of clicks away.
Shared/personal saved filters
We’ve thought a lot whether we could offer some “file-system folders” to help content editors find the resource they’re looking for, but after careful analysis, we’ve decided to ship saved filters instead. Just like what you can do with records, you can choose to save the current filter and reuse it when you need. Saved filters can also be shared with your whole team if you want to.
Used together with mass-tagging of resources — which we also released, of course! — we think you should be able to cover the same file-system folders use-case, and so much more.
Video/audio previews
Thanks to the Mux integration, you can now see a preview of your video directly within the DatoCMS interface! And since we thought it was super useful (and cool) for podcast websites and apps, we also added a preview for audio files, complete with waveform visualisation:
Show where an image is currently used
That’s a small addition, but a handy one. In the details of your asset, you can always find the list of records that are currently linked to it.
Conclusion
With a focus on providing better interactions with your projects, our new Media Area delivers improved speed, better performance, and more useful features.
We would love to hear your thoughts on this! If you'd like to share feedback, ask questions, or just say hi, you can reach out to us over our Community, Twitter, Slack and of course Support.
