More explicit presentation settings for records
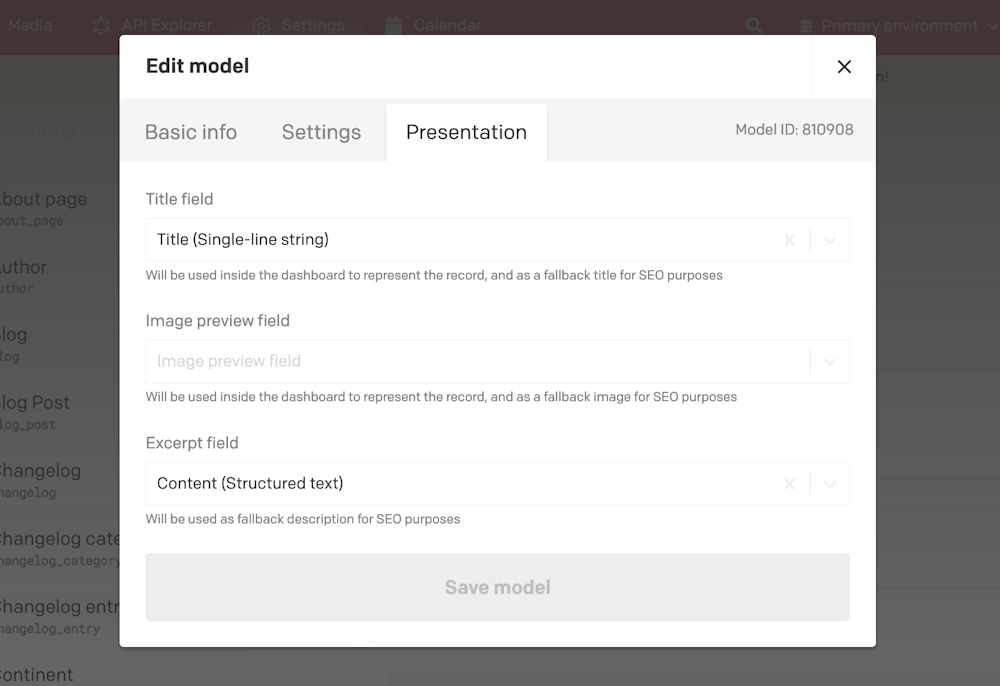
In DatoCMS it has always been possible to specify a "title field" on models. Doing so has two effects:
Within the dashboard, the title field will be used to show a preview of the record;
If no explicit SEO title is specified on the record, the value of the title field will be used as the SEO title as well.
Given its convenience, and based on your feedback, we decided to extend the concept by allowing you to specify two more "special" fields:
Image preview field: will always be used as a representative image of the record within the dashboard. If the record does not offer an explicit image to be used as SEO image, the image preview field will also be used for this purpose;
Excerpt field: if there is no explicit SEO description for a record, the value of this field (truncated to a maximum of 200 characters) will be used.
All three settings are now in a separate "Presentation" tab in the model settings: