New notice type for build triggers
We have just added a new type of notice for build triggers:

So that now you can see at a glance if it's a build trigger notice and you don't risk missing it thinking it's a record saving or something else.
We have just added a new type of notice for build triggers:

So that now you can see at a glance if it's a build trigger notice and you don't risk missing it thinking it's a record saving or something else.
This change was long overdue, and we're glad we were able to address it! 🥳
Suppose you have ie. a model with 10 fields, 9 of which are optional. Until now, when creating a record, you were required to specify... all 10 fields. If you didn't want any value for the optional ones, you were required to pass a null value in any case, or the API call would fail:
const { SiteClient } = require("datocms-client");
const client = new SiteClient("YOUR-API-TOKEN");
const record = await client.items.create({ itemType: "1234", requiredField: "Lorem ipsum", optionalField1: null, optionalField2: null, optionalField3: null, optionalField4: null, optionalField5: null, optionalField6: null, optionalField7: null, optionalField8: null, optionalField9: null,});In addition to being redundant and inconvenient, this was a maintainability problem over time, because when a new optional field gets added on the model, you need adapt every script and add that null value. Well, now optional fields can be omitted from the payload during creation:
const record = await client.items.create({ itemType: "1234", requiredField: "Lorem ipsum",});Nice, simple and clean. Happy friday!
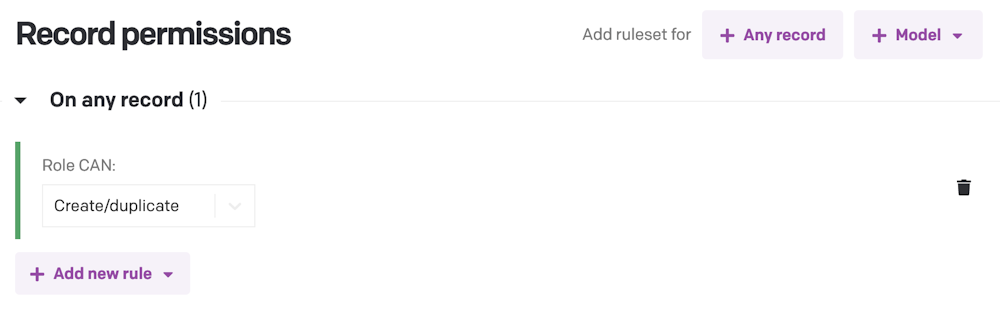
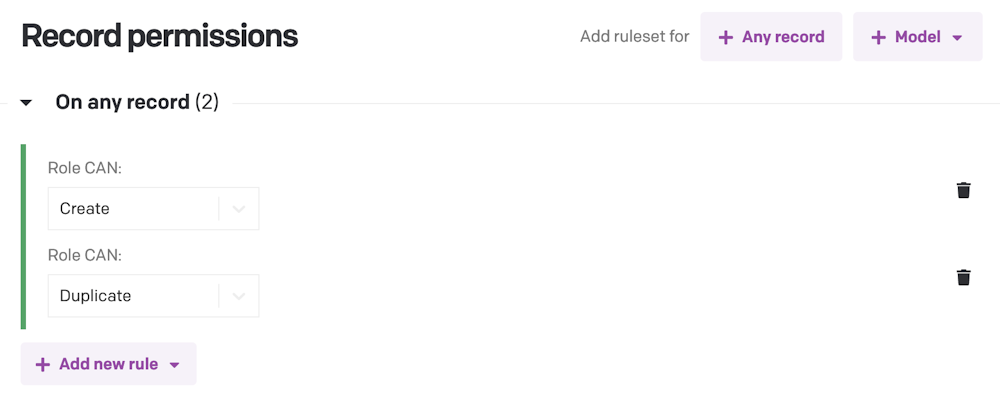
With today's update, we decided to split two permissions in order to give you a more fine grained permission system.


This change did not alter what your users were already able to do, or not to do. For instance, if an existing role had the ability to "Create/duplicate" records, the same role has both the permissions ("Create" and "Duplicate") defined.
You can now query the list of existing locales directly from GraphQL:
query Locales { _site { locales }}And you get back the array of the locales:
{ "data": { "_site": { "locales": [ "en", "it", "ar" ] } }}We have improved our support to RTL languages by automatically switching text fields to RTL when necessary.
This choice is made automatically depending on the language selected.
We have just added the possibility of specifying a length validation on Structured Text fields, as was already possible for string and text fields:

In more than one official communication, Microsoft has announced the end of life for Internet Explorer 11:
On August, it removed support for IE11 for all Microsoft 356 online services;
In May, it announced the permanent retire of IE11 as of June 2022.
Beginning October 25, 2021, DatoCMS will no longer support Internet Explorer 11 (IE11) and users may have a degraded experience, or be unable to connect to our apps and services.
If you're still using Internet Explorer, you will need to transition to Microsoft Edge (or any other modern browser) before October 25 to start enjoying a faster, more secure and more modern browsing experience.
This change will allow us to work faster, and offer better performance on the latest browsers.
You can now copy the content of a localized structured text from the main locale to the others, with just one click:
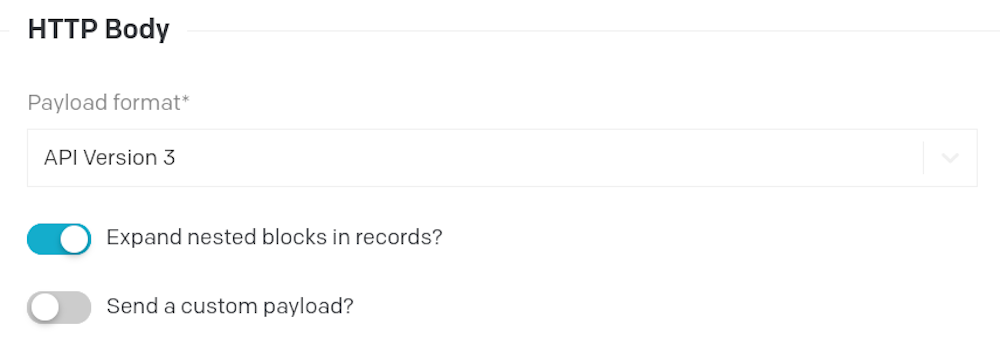
We have recently released two new options for the webhook body that we are sending out.
you can now pick the API version number defining the format of the payload that we are sending out
you can also decide if you want to have directly expanded in the record value the nested blocks that might be part of it
Have a look at the interface:

Some of the most useful and used triggers for our webhooks are those revolving around records creation/update/deletion, and when it comes to a "record update" event, it is very common the need to know exactly what has changed. So far, it was not that easy to get that information.
Well, now it is! For "record update" events, the webhook payload now presents the record data both before the update operation (previous_entity) and after (entity), making diffs extremely easy on your end.
Integrations/automations like "only do X if the title has changed" are like 1000% faster to develop:
{ "environment": "foo-bar", "entity_type": "item", "event_type": "update", "entity": { "id": "39830648", "type": "item", "attributes": { "name": "Mark Smith", }, "relationships": { ... }, "meta": { ... } }, "previous_entity": { "id": "39830648", "type": "item", "attributes": { "name": "John Smith", }, "relationships": { ... }, "meta": { ... } }}