Before the closing post of the year, which will probably be online next week, we can introduce you to our last free starter project for you, in collaboration with our friends at Vercel.
You were probably one of the tens of thousands of users tuned on the excellent Next.js Conf of late October this year.
In case you missed it, it was a fantastic experience for speakers and attendees alike, with a stack that offered grade A performance and perfect stability.
DatoCMS hosted all the metadata behind the event, with 40.000 attendees polling content every 2 seconds from Vercel to DatoCMS and back to the browser, consistently in less than 40ms for the whole event.
Vercel and the Next.js Conf team of marketers, designers, and developers pushed the envelope on what could be accomplished with a browser-only, video-driven virtual conference.
The best thing about it? You can use this crazy fast and scalable platform for your online event right now.
What is the Virtual Event Starter Kit?

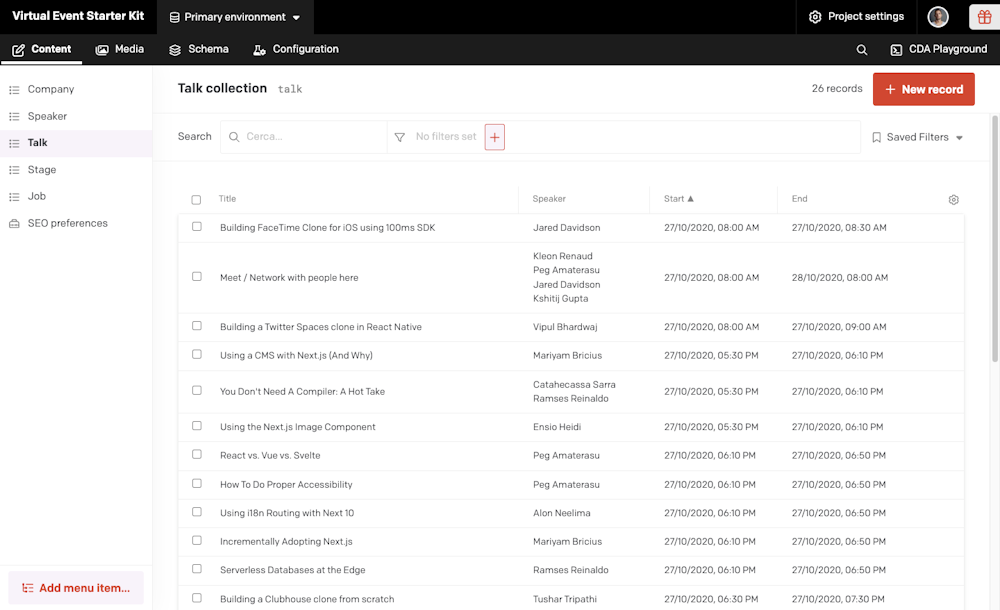
The Virtual Event Starter Kit uses the same technology behind the Next.js Conf, and it’s integrated with DatoCMS out-of-the-box.
Your next event can have:
fast mobile-first pages, even with high traffic;
a perfectly tailored frontend experience with Next.js pages;
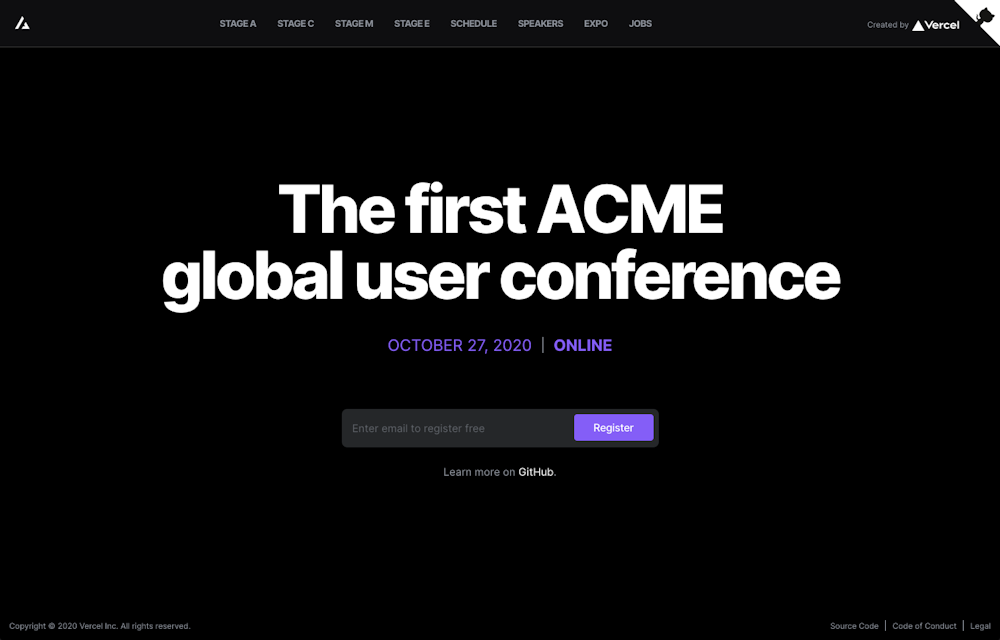
a simple registration flow, optimized for conversion and social sharing;
an excellent collaborative editorial experience, thanks to DatoCMS.
You can have a look at the live demo made by the Vercel team here.

We worked hard to let you have a flawless integration; now, non-technical team members can edit speakers, sponsors, and content directly from DatoCMS, with the same intuitive and clutter-free user interface.

The Virtual Event Starter Kit is open source, so you can clone, deploy with DatoCMS in minutes, and customize it beyond essential white labeling.
If you want to try it for free with DatoCMS, you can deploy the Virtual Event Starter Kit directly from our marketplace.

Speaking of live events…
Why not cover your conference with a live blog? DatoCMS Real-Time Updates API lets you update the visitor’s page as soon as new content gets saved.
You can also find our Next.js Event Coverage Live-Blog in our marketplace.

Try the Virtual Event Starter Kit and let us know
Virtual events are here to stay, and having a powerful platform at your disposal can make the transition easier.
If you have any questions about our integration with the Virtual Event Starter Kit, have a chat with us in our Community.
