Next.js blog starter
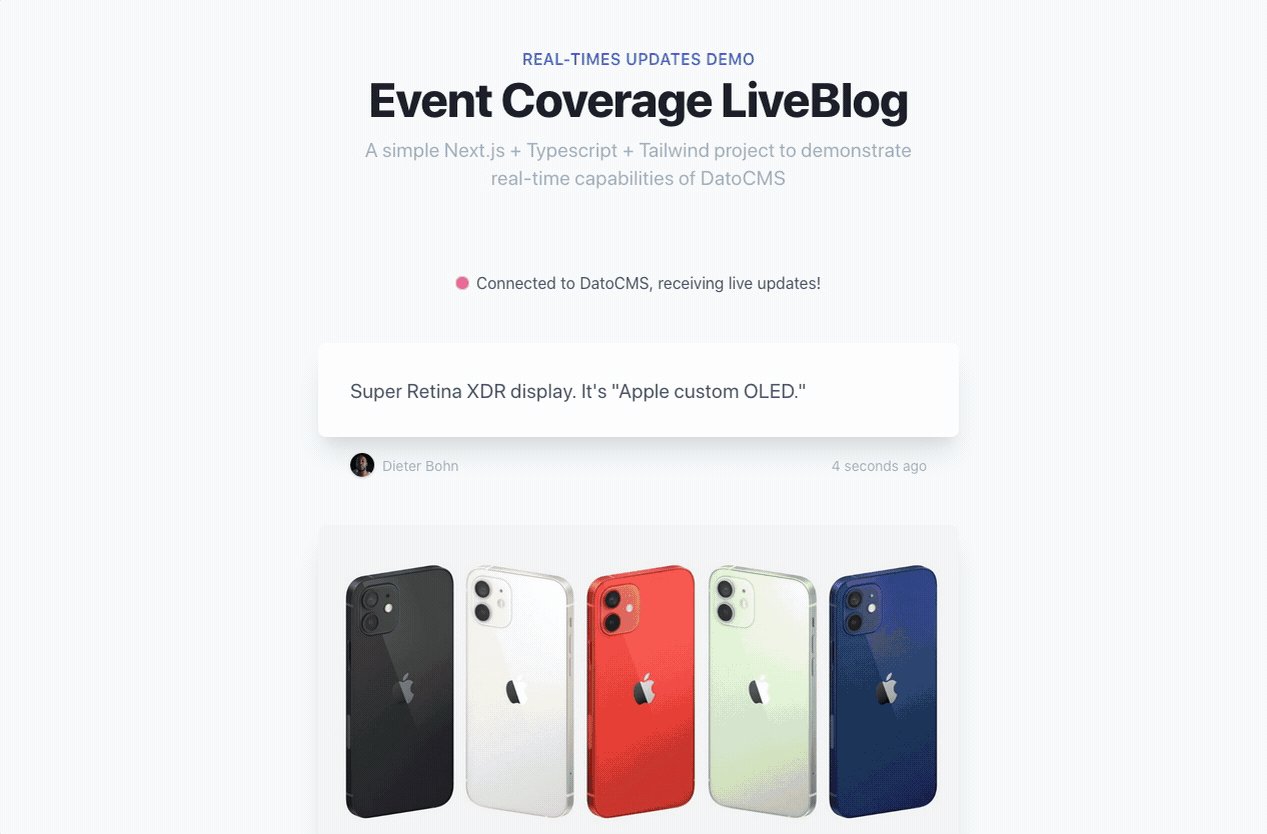
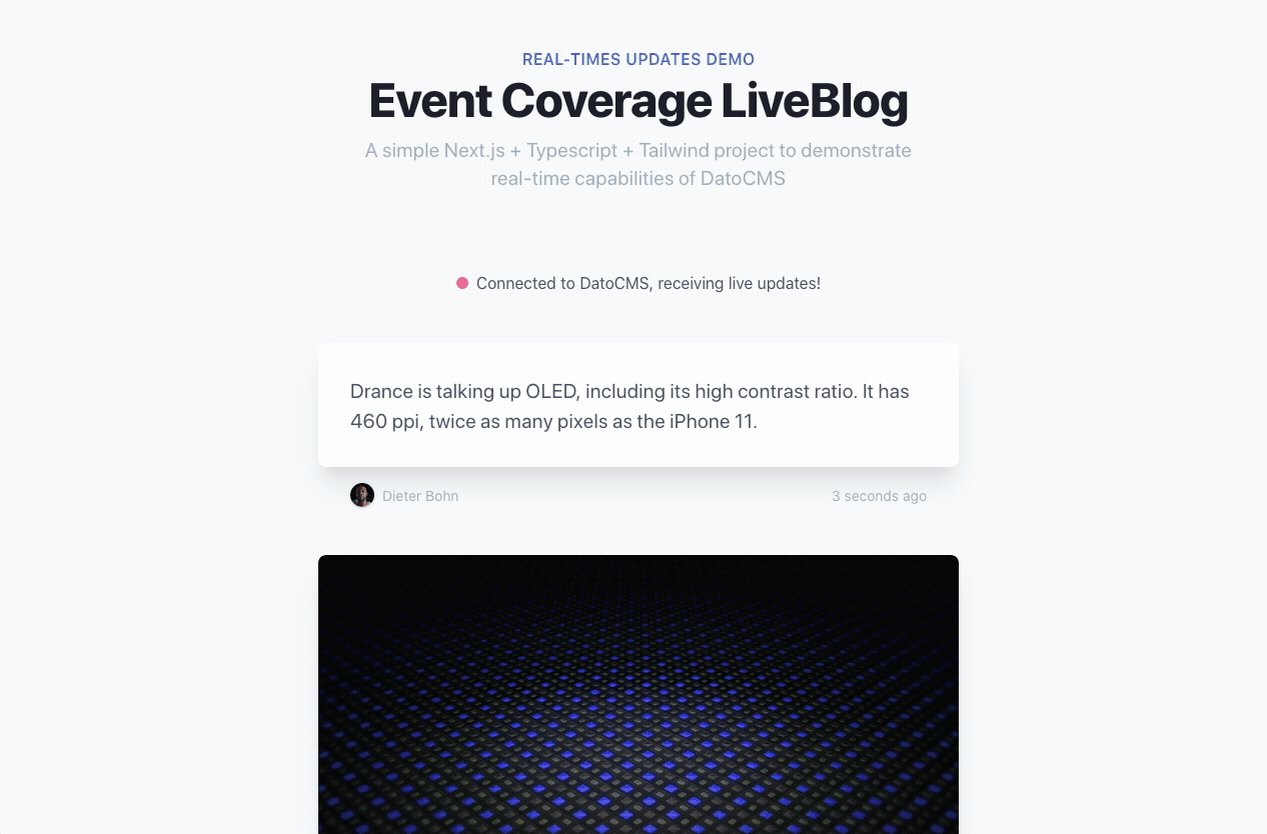
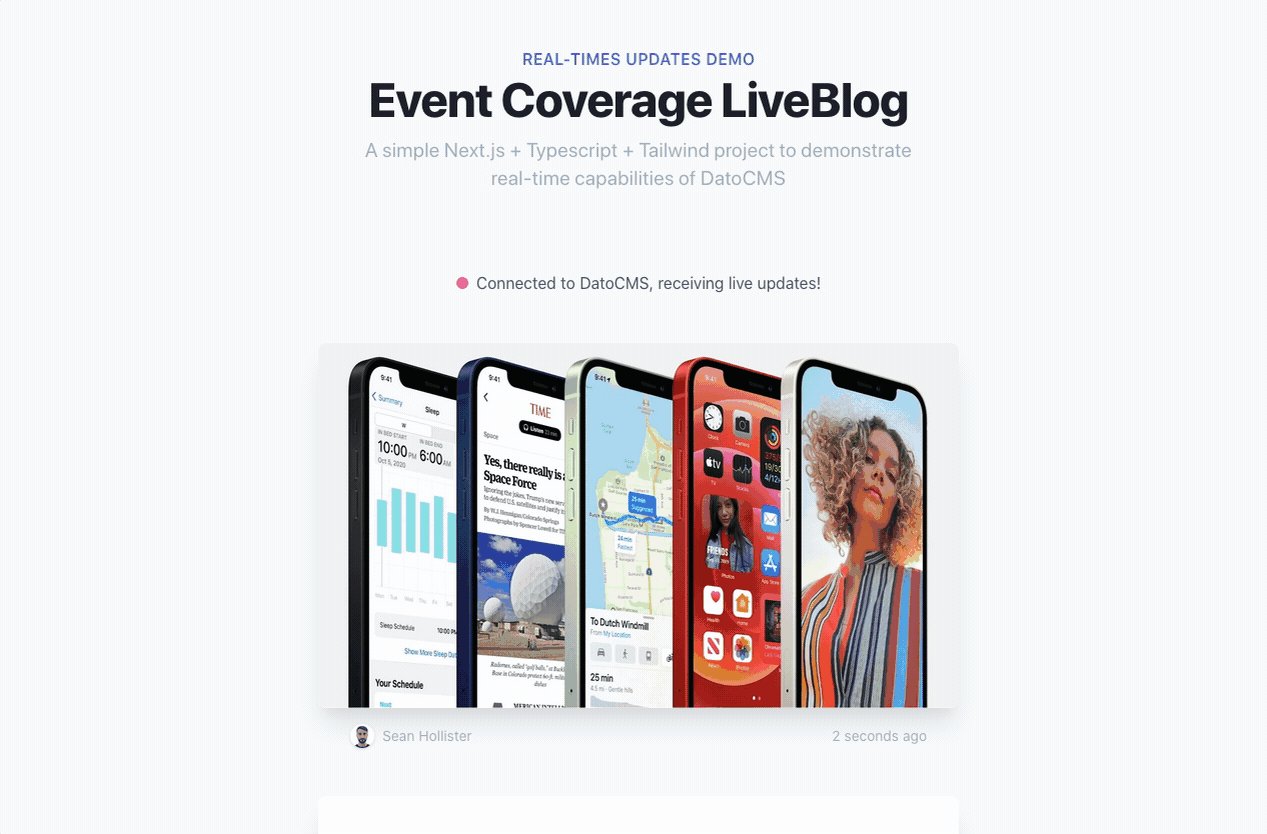
Next.js Event Coverage Liveblog
A virtual event starter built with Next.js and DatoCMS with real-time updates
Note: More recent examples are available
This example was built with an older version of Next.js. For examples using more recent versions of Next and other frameworks, please see our most current demos and starter kits.
This is a Next.js project bootstrapped with create-next-app, demonstrating the use of DatoCMS Real-time Updates API.
Final result
Demo here: https://next-event-coverage-liveblog.vercel.app/

Deploy this demo project for free!
Click this button to test and deploy this demo project to Vercel, along with a fully configured DatoCMS project and a Github repo:
Learn More
To learn more about how to integrate DatoCMS with your Next.js project, take a look at the following resources:
- DatoCMS + Next.js Integration Guide
- How to use DatoCMS Real-time updates API with Next.js
- react-datocms — A set of React components/hooks that help you integrate DatoCMS with any React project
Starting the development server
First, create a .env.local and put a NEXT_PUBLIC_DATOCMS_API_TOKEN env variable containing the API token of your DatoCMS project:
echo NEXT_PUBLIC_DATOCMS_API_TOKEN=<YOUR_API_TOKEN> > .env.localThen, run the development server:
npm run dev# oryarn devOpen localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.js. The page auto-updates as you edit the file.