Hello, friends! 🙋🏻♂️
Once again, so much to tell you!
Product-wise, we’re working hard on so many things: x10 performance improvements to the UI, inverse relationships for the GraphQL API, auto-generation of migration scripts, an improved SDK for Vue/Nuxt.js…
We will soon cover all these juicy additions in much more detail; for the moment we want to focus on other more pressing topics.
This month:
Join us at Next.JS Conf and Jamstack Conf, we’ve got free tickets and discounts;
New official plugin: Preview Links!
Our team is growing again, with the addition of two new people!
Discover the interactive visitor guide made by our partner Dreipol;
You help us improve our UX, we give you money!
Want a better integration with Stackbit? Get in touch with us.
Join us at Next.js Conf and Jamstack Conf!
We are super proud to support both conferences: Netlify and Vercel (Next.js’s creators) are two outstanding platforms we have integrated with from the beginning of our journey. Within a DatoCMS project, you can easily connect your frontend, and trigger new builds directly from our editing interface. Our Starter Projects can also be deployed to both platforms in literally seconds.
Next.JS Conf – October 25th
Terrific agenda and speakers. The previous edition had almost 40,000 live attendees. What a party! As a sponsor, we'll be in the Expo Boot and have a Discord channel where we can meet and discuss how the big news from Next.JS will impact your project with DatoCMS. It will be a friendly chat!

PS. Did you know that Next.js Conf website is built with DatoCMS? Vercel has even released their event website on GitHub, which is the basis of our Starter. Play with it and have fun!
Jamstack Conf, November 7-8th
Jamstack Conf is only a few weeks away! We’re so happy to join this 2-day event jam-packed with fantastic workshops, in-depth panels, and many talented guest speakers.
Want to join the in person conf in San Francisco? We have some free tickets for our partners! 🎁 Get in touch before they run out… or use the promo code DATOCMS40 to get 40% off!
New official plugin: Web Previews
Our Marketplace is full of third-party plugins that offer editors some links to preview the record they are working on in the final frontend. Some work in some cases, some work in others…
By popular demand, we have released a new official plugin that we hope will satisfy every need and situation. It relies on a lambda function that you can fully customize to return one or more preview links in the sidebar.
Try it out!Two new additions to the DatoCMS team
The first one is Silvano Stralla, an experienced full-stack developer. He's already doing tremendous work on the API side and with our brand new Vue.js client, and we couldn’t be happier with his arrival!
The second one is, well… me ☺️. Without a bombastic introduction, I’m Matteo, and we'll probably meet each other if you need Sales support or are an agency and wish to discuss a partnership with DatoCMS. So happy to join the gang, and always count on me if you need any help! 👋
Project of the month!
The number of partners is constantly growing, and the projects that agencies publish are gorgeous. We have decided to highlight a project a month, and the choice isn't easy, trust me!
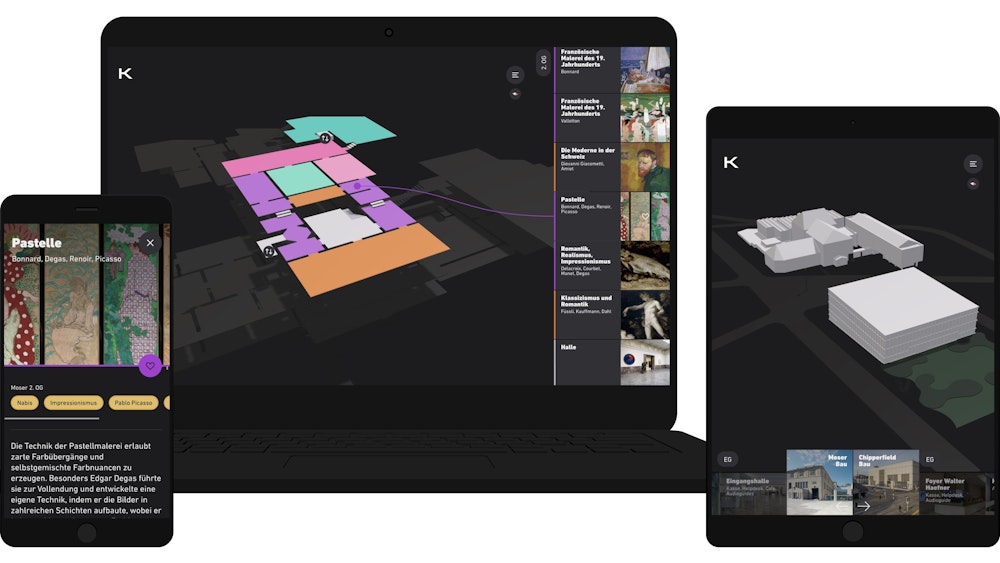
Our first selection is a project from Dreipol, the Swiss agency behind the new interactive app that guides visitors through the exhibitions of the Kunsthaus Zürich Museum.

Using a headless CMS, content can be easily produced, maintained as well as being also used by other Kunsthaus services.
An amazing web based interactive experience. Bravo!
PS. If you are a partner and want us to share something special you are promoting on your partner page, get in touch, and we'll be happy to showcase it!
Help us improve our user experience!
We are looking for volunteers to help review our user interface. We would like to spend half an hour together and ask a few questions around how you use the CMS. We are going to test the interface, not your knowledge of the platform, so, especially if you are an editor, marketer or in general if you have ideas on how to improve the interface, please let us know!
You can simply send us an email and then we’ll contact a few of you every now and then to have a quick call together. For the participants we offer €50 of credits to use on a DatoCMS subscription. Thank you! 🙏
Stackbit fan? Let us know!
Headless has been a massive revolution in the last few years. At the same time, a growing number of no-code visual builders were born to help marketers and developers go live fast with simple not-optimized websites. Pros & Cons here.
Stackbit can be the missing link between marketers and jamstack lovers! It adds visual editing to your stack, creating custom components linked to actual content from your headless cms.
Stackbit already has an integration with DatoCMS, and since we are considering making it even deeper, we are looking for real projects to work on with you.
Sounds interesting to you? Get in touch to discuss it! 💌
👋 Enjoy!
