👋 Hi!
First off, DatoCMS officially turned 3 years old just a few days ago. That is if you go by our statute book. In reality it started as a side project almost 8 years ago! It also was ~7.500 commits and 85k projects ago! We'll toast to that! 🥂
It was great to meet many of you at our booths during the Jamstack and Next.js conferences. So many excellent speeches there; in case you missed the events, do watch the videos! We hope to see you at the live events next year!
Let's return to the techy updates we have been releasing in the last few weeks:
Automatic generation of migration scripts between environments
Better Image components for React and Vue
Big update on Vue/Nuxt integrations and learning material
New Gatsby source plugin with faster build times
An improved Next.js Starter Project
Project of the month by DEPT®
New plugins available on the Marketplace
Massive DX improvement: introducing auto-generation of Migration Scripts
One of the most requested feature is finally out. Our CLI became smarter and can now automatically generate migration scripts from the differences between two environments.
Now you can get the convenience of the graphical interface for editing your content schema, without sacrificing the safety and security of sandbox environment workflows!
The Environments and Migrations guide has already been rewritten to cover auto migrations, so feel free to dig deeper there!
Read the announcementBetter Image components for React and Vue
A new version of the Image component has been released for React and Vue! The biggest changes are a new priority prop, and the ability to pass a much smaller GraphQL response, which in turn can make the final webpage dramatically lighter to download for the end user.
Read the AnnouncementBig update on Vue and Nuxt integrations and learning material
A much awaited round of love for our Vue and Nuxt users!
We have completed a comprehensive update of our Vue integration library, now at version 4. It is now completely on-par with its React counterpart.
The DatoCMS website now contains two separate learning sections, providing a solid walkthrough for integrating DatoCMS in projects based on Vue or Nuxt.
Nuxt users will enjoy a new Nuxt starter project, based on Nuxt 3.
New Gatsby source plugin: faster build times on big multi-locale projects
A new major version (v5) of our popular Gatsby source has been released.
The big news is that it creates a single node for every record, regardless of the number of locales in a project. This change can produce tremendous savings in memory and build times (up to one order of magnitude).
For this release, we would like to publicly thank the Gatsby team for their support. We've worked closely together to take full advantage of Gatsby v4's latest customization capabilities, and where issues have arisen, they have been incredibly responsive in fixing them! 🙏
Learn moreImproved Next.js Starter Project
Our Next.js Blog Starter Project now comes with a few plugins pre-installed and already configured: SEO Readability and Web Previews. This way you can get a much better idea of the conveniences that DatoCMS can provide.
PS. We also enabled Preview mode if you’re deploying the website on Netlify!

The usual round of minor improvements 😜
In addition to the most significant changes, we also managed to squeeze some more minor things requested by our Community:
The maximum number of blocks you can have in a record has been increased, from 400 to 600 blocks. Read more.
You can now add and remove multiple locales at once in a record with just one click. Read more.
Permanent URLs for sandbox environments allow you to share a link to a particular record/entity in a sandbox environment. Read more.
Read the complete changelog for more candies!
Freitag F-CUT by DEPT® - Project of the month
Terrific project by DEPT®. The extensive usage of the different APIs and the UI are impressive. Kudos! 👏
The sustainable Swiss brand FREITAG, known for their bags and accessories made from used truck tarpaulins, has always stood for individualism. With the new digital tool F-Cut, FREITAG now offers its customers the opportunity to design their very own super unique items. The idea behind it was born 20 years ago – and comes from a DEPT® employee.
Discover the projectWe have used Dato as the central database layer for the app, both for website content in 5 languages and shopping related data like products and orders. We use both web hooks and the real time updates API, GraphQL for content delivery and the management API for content manipulation.
🎧 New plugins available on the Marketplace
Character counter: a simple DatoCMS plugin that automatically shows a character counter on fields that are configured to have validations on length.
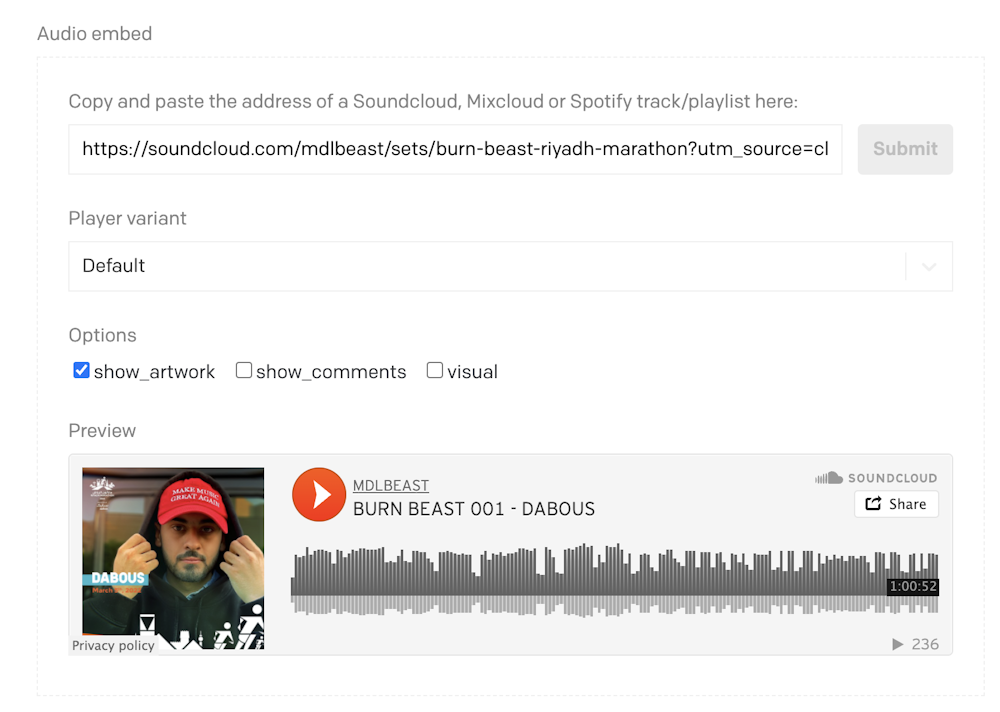
External Audio Field: A DatoCMS plugin by Danfritz that allows content editors to easily embed Soundcloud, Mixcloud and Spotify tracks and playlists

From our blog
How To Add Algolia InstantSearch to Your Next.js App

Providing great search experiences to users is an effective way to increase page views. Algolia allows you to easily integrate search features into your application. In this article, you will learn how to integrate Algolia InstantSearch into your Next.js application.
Read full article
🚀 What's coming up...
GraphQL Inverse relationships: One of the most requested features on our Community is almost ready… will be released by the end of the year!
Performance: We are currently working on a considerable improvement (x100!) in UI performance and speed, especially on records with hundreds of blocks.
Plugin SDK: New super-useful hooks are coming to intercept various events on the interface and react accordingly (record creation, update, deletion, publishing, etc).
Partner Program: we are getting in touch with many partners to define the next iteration of our Partner Program. We started a few months ago and we’re thrilled by the quality and number of requests. If you are interested, get in touch!
🙋🏻♂️ That's it for this month!
This is my second update since joining the DatoCMS team. Trust me when I say it's hard to choose from the amazing things I find in the completed bucket.
DatoCMS team: never stop being so awesome! And happy birthday. 🎂
