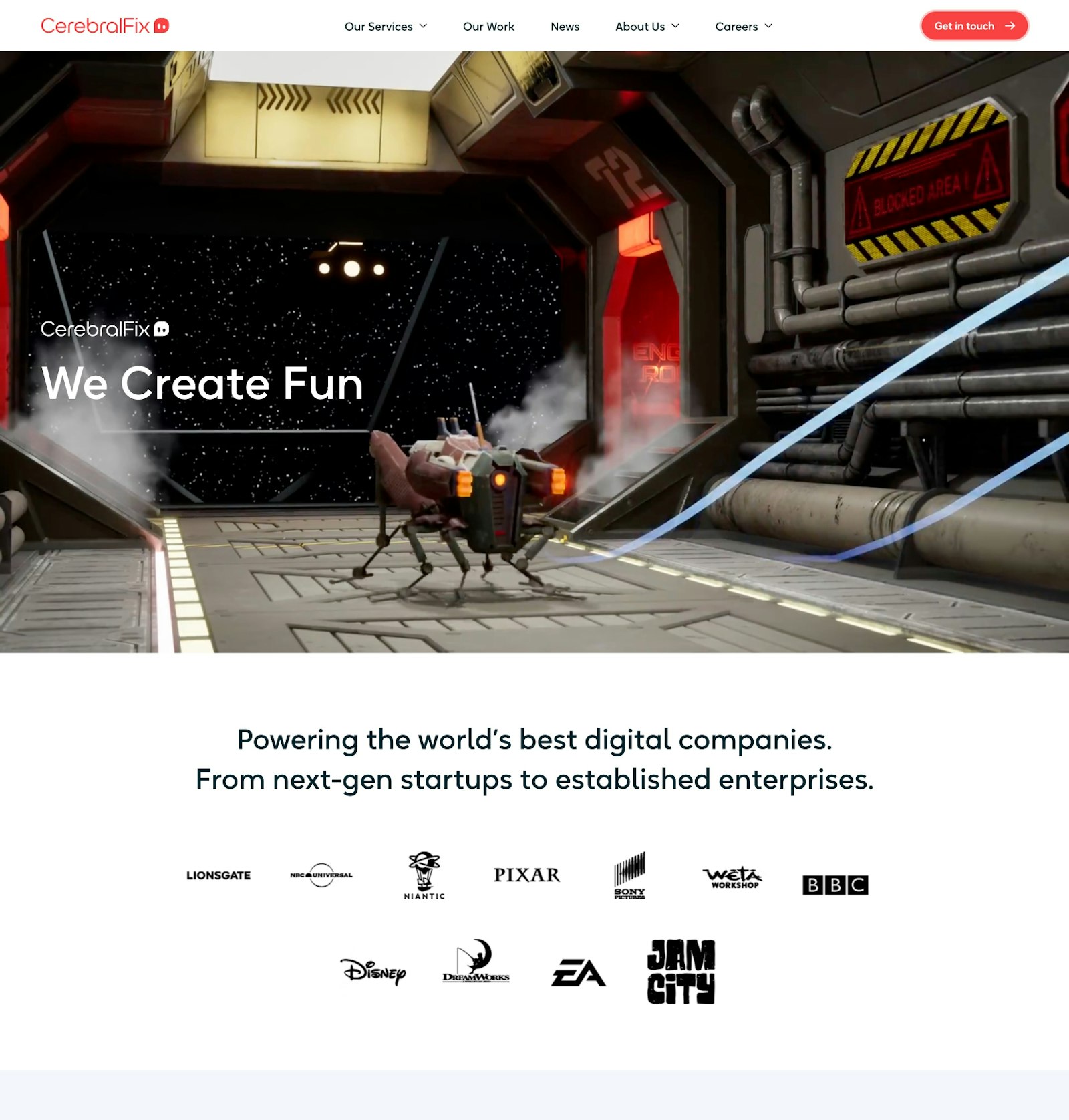
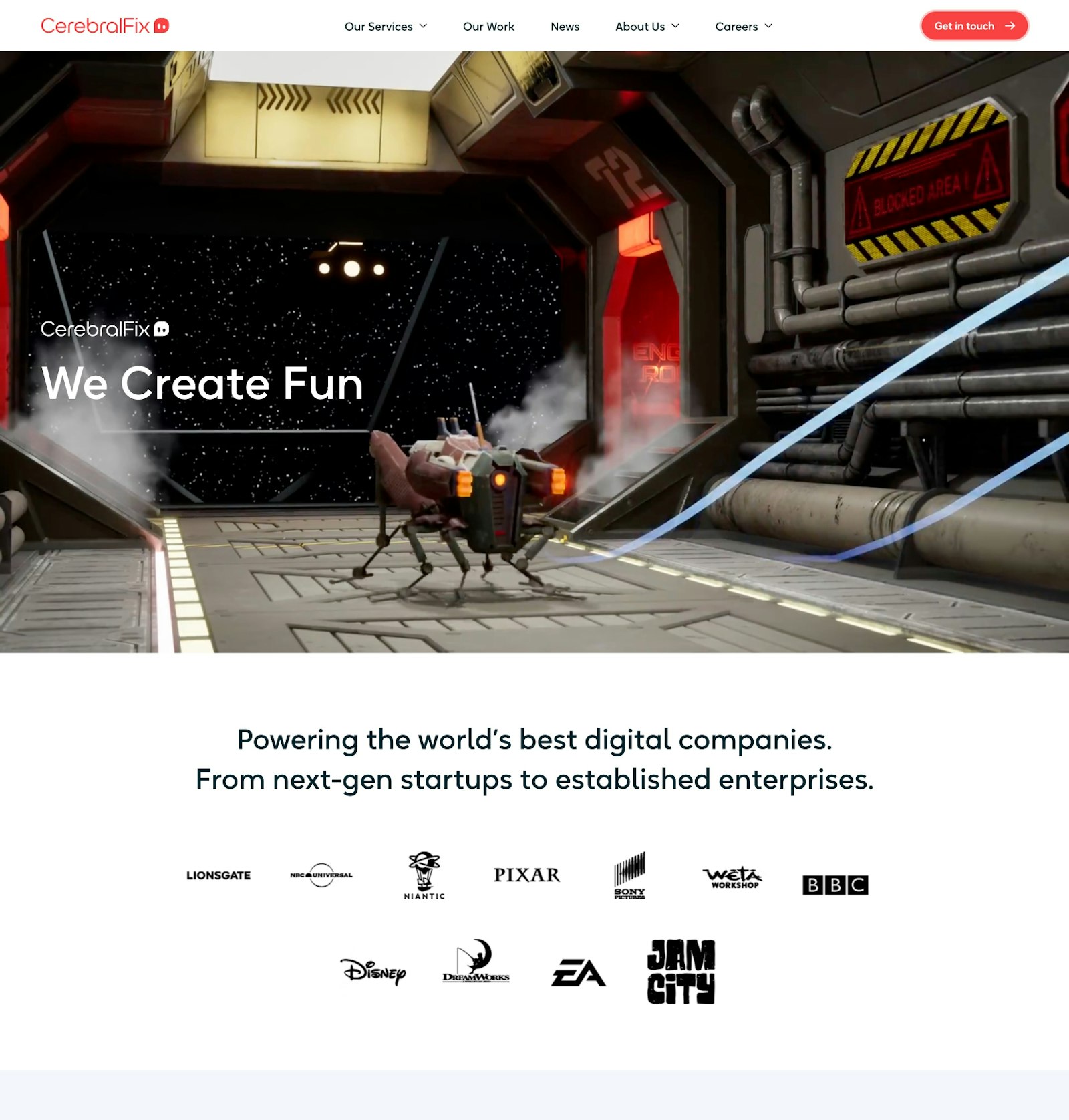
We had incredible fun building this one. The website opens with a short hero video utalising DatoCMS' natively supported video encoding and streaming API. The website is media rich, and by using the built in Imgix capabilities we've been able to compress, resize and set focal points for all images.
Built in React, we use Gatsby to generate static content across all pages of the website, while DatoCMS manages all copy and assets. The site predominantly uses a reusable block system across various model types.
We've found DatoCMS to be incredibly effective in supporting the application's growth, making it easy to roll out new blocks as needed. This aligns well with DatoCMS’s environment forking capabilities, which enable a streamlined development workflow—from development, to QAT, through to go-live.