The DatoCMS Blog
Retrospective - what happened in the last three months
Three months ago, we shared our vision of what our short-term plans were going to be. Now the time has come to evaluate our work, what went as expected and what didn't. We are also going to touch on everything else that happened meanwhile.
Let's start with what we discussed in the previous post.
Service improvements
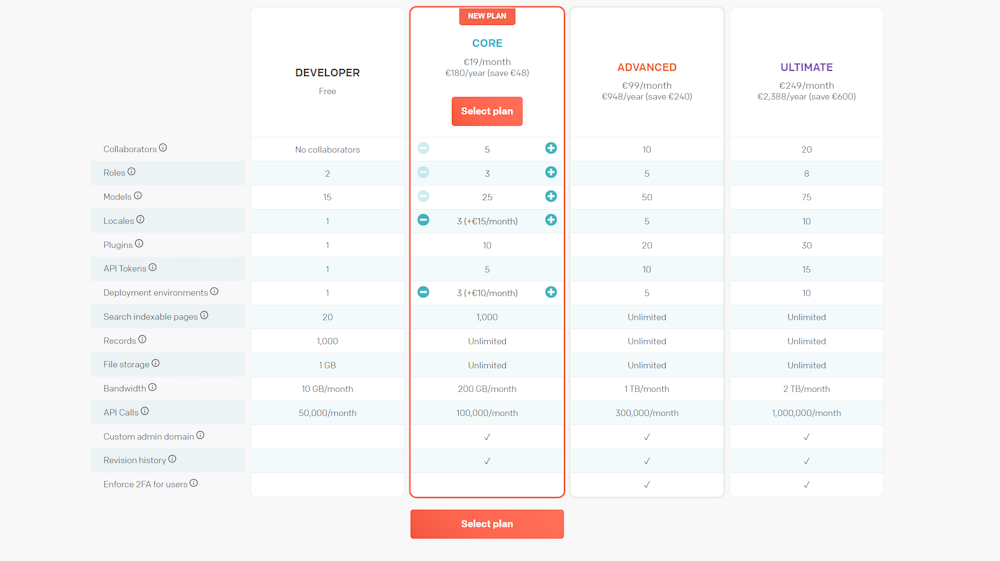
Custom plans
We released the custom plans feature that allows fine-grained customization over the plans. Now you are free to adapt your plan step-by-step as your needs grow. A subtle side effect on making the process automatic is that it has freed up time for more useful support.

Trial
We are still working on the 30 days free trial for the Advanced plan. Currently, it's still a manual process that needs to go through support. We renew our interest in this feature, and we'll keep working on it.
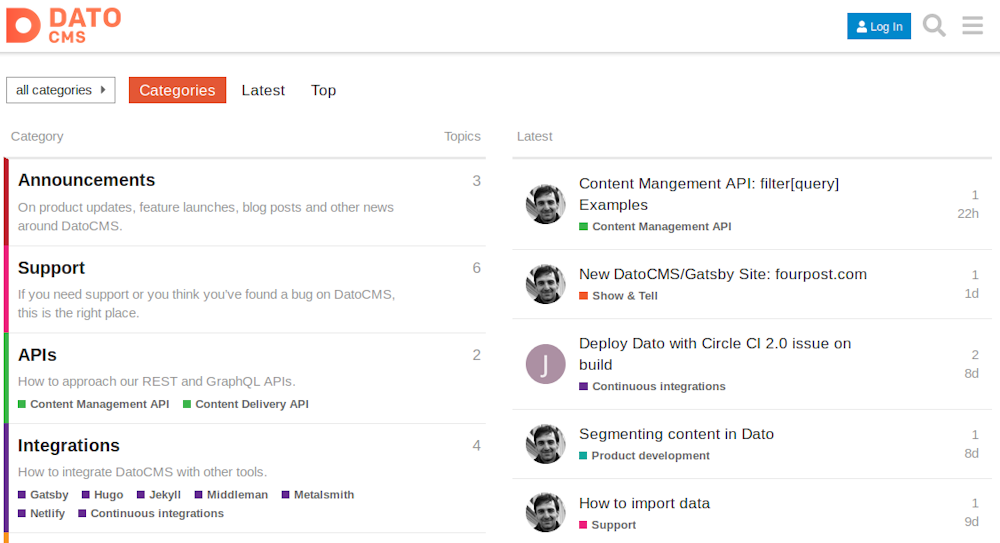
Support
We launched a new community forum that hopefully will serve everyone better, being a public database of user's needs. We hope it will turn more into a community tool, but only time will tell :)

We are also putting big efforts on the documentation to improve it, expand it, and keep it up-to-date with our current changes.
Sharing knowledge
We definitely wanted to do more about this. We have been experimenting, but didn't get much out of it. We'll keep trying, and we have scheduled some time for it. We need improving!
Promised features
It is time for a full report on what we promised three months ago. I shall say that the output is a mix of positives and negatives.
Collaboration tools
We are very proud to have shipped the brand new collaboration tools for our Advanced and Ultimate plans. This feature required a significant change in how we send messages to and from the browser using WebSockets. Before this, we used to simply send notifications for asynchronous tasks like deployments or validations. Now instead, most of the user actions will trigger a Pusher event that keeps the browser updated in real-time.
Moreover, we added a locking system to prevent users from overriding each other's work and to provide a more functional editing experience. We considered many alternative solutions for this concurrency problem, but after some of your feedbacks and internal discussion, we opted for the item locking. We also tried keeping things as simple as we could both technically and in terms of UX.
A pleasant side effect of a real-time communication system is that we currently have a new network of extensive messaging that we can use to further improve DatoCMS content management. We have a few ideas, but that's for another post.
Media area
Unfortunately, we didn't have time to work on the media area improvement that we had in mind but we are still committed to it!
Hopefully starting from September, we are going to progressively roll some improvements there, with the major one being the possibility to organize uploads in folders/tags. Stay tuned!
Visual composer
We thought we could find some time to experiment on a visual composer tool. Something that could allow editors to jump back and forth from a preview of the content in the rendered HTML to the relevant CMS field.
Unfortunately we realized that we don't have enough room now for such a big feature, given that we still have to work on many unplanned items; so we will have to postpone this project for now. It's a huge undertaking, as it is going to be a standalone React app. We will consider this again, but not in the next three months.
Everything else
The new dashboard, with the merging of users and accounts
A significant amount of support requests came from many users that were not able to log in. This confusion mainly sprang by the fact that project users didn't have access to the dashboard, and so they didn't really understand how to log into DatoCMS instead of a specific project. This approach allowed a better experience for collaborators of a single project that didn't know about Dato or were kept hidden from it, but not for everyday users and for all that work on multiple projects.
Over time we have discovered that most of them knew about Dato, and were just annoyed by having to use multiple passwords. Not being able to jump from one project to another was a pain point for some of them. So we merged the concept of collaborators and project owners in a single one, which also turned into a significant dashboard refactor that has been crucial in launching the granular pricing.
This change allowed users to edit their profiles info and to add a two-factor authentication, plus it reduced the need for support. Win-win!
Refactor of React in CMS code
Within our plans for improving CMS, we looked at a few solid months of development in our CMS codebase. First of all we wanted to make sure we were at the latest version of React, to avoid adding more code to a codebase that was getting old. So we ended up in a huge refactoring work that, even if for you was mostly invisible, it really was necessary to be more future proof and faster in a couple of use cases.
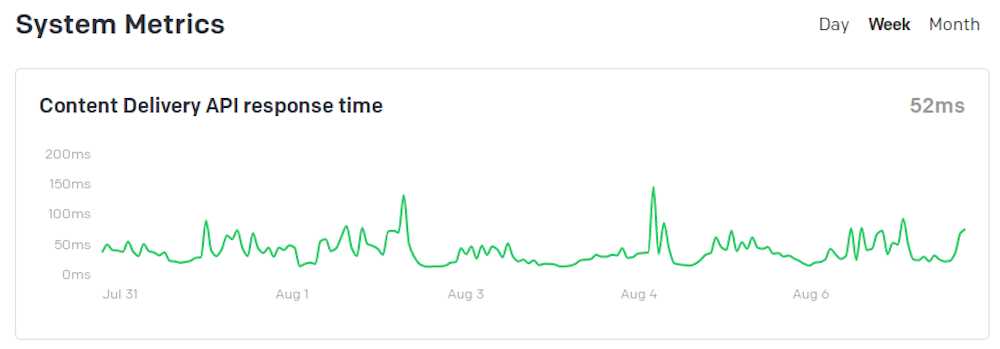
CDA optimizations, increase in traffic
We saw an impressive increase in usage of our GraphQL API, which is now getting ten times more hits compared to only six months ago.
The increased usage forced us to spend some time improving our GraphQL API to keep our response times under 100ms on average.

Rewrite of Gatsby source plugin
Gatsby is moving at an impressive pace, and since it's one of our notable consumers we are keeping up the rhythm and comply with their updates.
That's why we took time to update our source plugin to prepare for the weighty changes coming in v3. We heard praise from them, and we ourselves are much relieved to see the usual clients' problems with the integration leave for good.
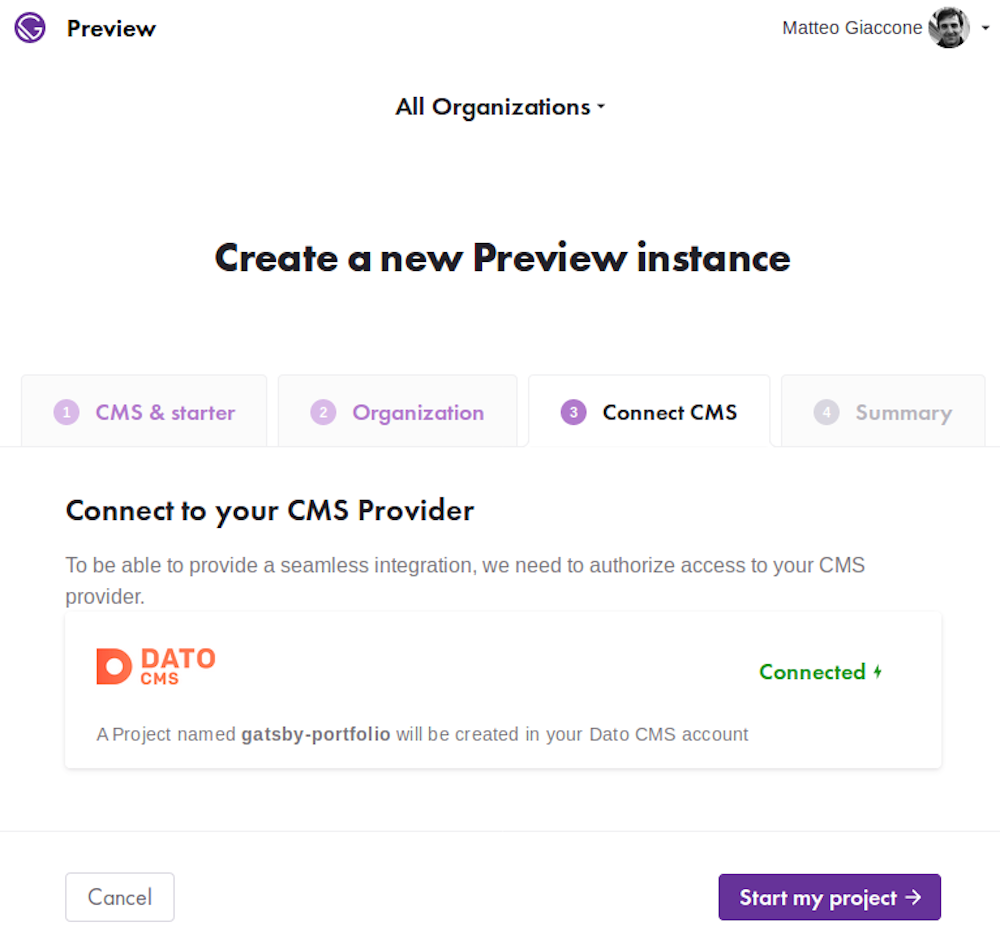
Gatsby preview
To stay on Gatsby CMS-land, we are working closely with them to offer the best possible experience of integration between DatoCMS and Gatsby preview.
The integration works already very well, but we are further collaborating to iron out some details and further improve the process.

Stackbit
We are very proud of being part of the Stackbit ecosystem and one of the supported CMSs in their product.
If you haven't done it already, have a read of this blog post about how to get started with Dato and Stackbit.

New status page
One of our top concerns is to provide you more transparency about what's going on inside DatoCMS, even if in some cases it could be detrimental to us. We are sure that by being honest, we can grow your trust in us. And we see the fruits of this behavior every day.
In the last months, we hit a few problems from our providers, and we felt the need to communicate this to you in some way. We opted for a stable solution, improving our status page to get real time diagnostics. The goal was to give a more panoramic view about what's going on in both Dato and our software networking side, so we added some network checks from Pingdom servers spread around the globe to our status page.
Various improvements
I'm not going over all the small minor improvements in details, I'll just drop a short list with the relevant links to the changelog:
we added an explorer to our GraphiQL, have a look if you haven't noticed already
the upload mechanism has been updated to minimize the need for information from the user and autocorrect as much as possible based on the upload's content-type
Future plans
Media area
As written above, we renew our motivation for improving the media area. The main feature is going to be the ability to organize uploads in folders/tags.
We are also going to enhance other editor-related tasks, such as tools to interact with imgix from the CMS.
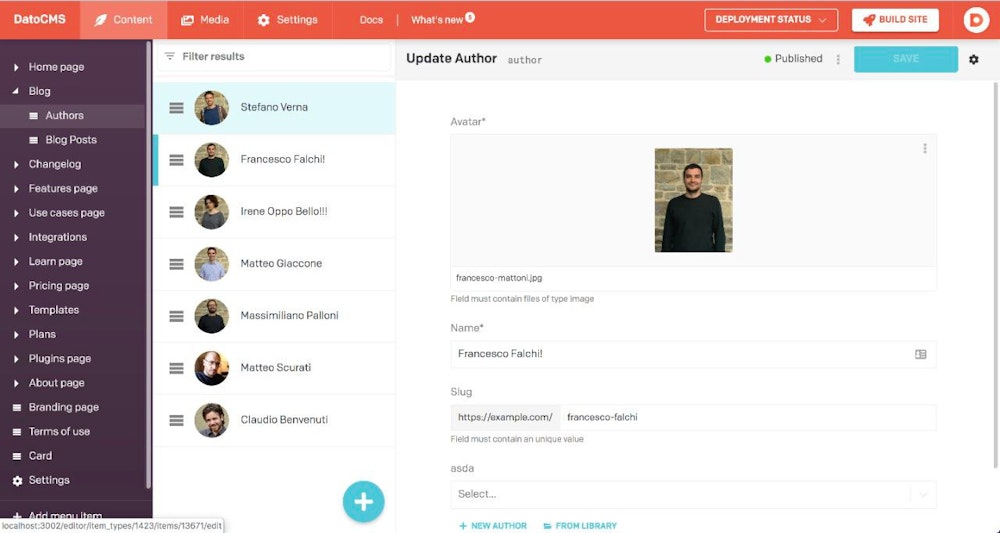
Responsive interface
We have already started our backend interface refactoring to make it more responsive. This will also make it faster as we are going to experiment hiding some information that we believe is less frequently accessed, reducing the number of calls we need to do to populate the view.
Here's a sneak peek of what's coming up:

It's really a stolen picture, that's why it's so rough! :)
Minor improvements
Learning from the previous period, we are not going to commit to any other significant feature, because we also need to push forward some minor enhancements and leave space to some unplanned tasks.
Speaking of an unplanned task, we need to comply with the European regulation on digital payments (Payment Service Directive) that will force all transactions to ask for a second factor of authentication.
We are already working on this, but we'll probably spend the month of August and a bit more to roll this out.
We get tons of feedback from all of you and while we believe that we should have a direction on new significant features we also want to listen to your needs.
So along with the prominent features, we are going to push small improvements based on your feature requests. We'll try keeping the roadmap as up-to-date as possible, but watch the changelog space to be informed about all the latest releases.
Aside from those we are going to improve our demos, trials and processes to let everyone set up their templates and demos.
Further support changes
The basic idea under the upcoming changes in support is to minimize the human time behind support while providing excellent service, we should avoid repetitive tasks and focus our time on essential and unique requests. To do that we need to maximize the sharing of knowledge and reuse as much content as possible. Chats are not currently the optimal tool for this purpose as often the information gets lost or is shared in a 1-to-1 conversation.
To minimize such loss we are going to remove our support chat and stop automatically inviting people to our Slack channel, slowly compacting all chats into one single #general channel.
We'll try pushing requests more and more to our brand new community.datocms.com to allow better searchability and fewer interruptions compared to chat discussions.
Progressively we would like to make the community the core of our support tools moving there also the feature requests.
Upcoming big features
We would like to do more in the next three months, but we also know that with a small team we need to focus on very few big features that otherwise we wouldn't be able to deliver.
We'll keep the flow of small features going, but we need to postpone a few long awaited high priority features, such as:
backup/restore
We know they are very important to some of you but they also require us to change quite a bit in our codebase so, realistically, we'll be able to release those features in the next 6 to 12 months.
Conclusion
We are proud of the past three months as we were able to roll out a lot of new code, and we believe that we managed to offer a decent level of support meanwhile.
On the other hand, we know that we have been too prone to wishful thinking and overpromised features. In the next three months, we will strive to be more in line with what we discussed here while trying to improve our support and knowledge sharing.
For any feedback, let's discuss on community!
- Service improvements
- Custom plans
- Trial
- Support
- Sharing knowledge
- Promised features
- Collaboration tools
- Media area
- Visual composer
- Everything else
- The new dashboard, with the merging of users and accounts
- Refactor of React in CMS code
- CDA optimizations, increase in traffic
- Rewrite of Gatsby source plugin
- Gatsby preview
- Stackbit
- New status page
- Various improvements
- Future plans
- Media area
- Responsive interface
- Minor improvements
- Further support changes
- Upcoming big features
- Conclusion


