The DatoCMS Blog
How to create a JAMstack site in minutes with Stackbit
How long does it take to deploy a JAMstack site from scratch? For those used to work with Wordpress and other monolithic architectures, adapting to a completely different way of doing things could represent a time-consuming challenge.
I have good news though: this morning I published a JAMstack site in literally two minutes without writing a line of code or touching a single configuration file. No, I'm not using the term "literally" figuratively. I mean it. It took me two minutes and thirty-nine seconds to deploy a site from scratch.
Am I a wizard? No, quite the contrary! The lovely guys from Stackbit and their new integration with DatoCMS deserve all credit for this. Stackbit allowed me to publish my blog in the time it takes to make a good coffee.
I just had to choose a theme, a static site generator and connect all my services while Stackbit did all the heavy lifting for me.
Stackbit is an excellent service even for those who are already familiar with the JAMstack architecture because it's an easy and fast way to try new ideas in a matter of minutes.
How to create your site in minutes with DatoCMS and Stackbit
To get started, you must request an invitation for the Stackbit beta and make sure you have already an account on Netlify and Github.
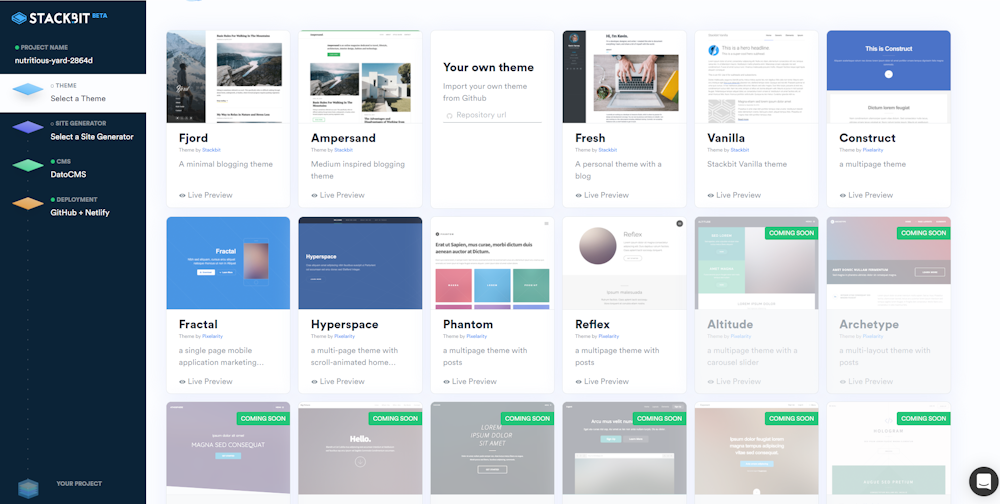
When you have access to the Stackbit dashboard, all you need to do is choose the name of your project and select one of the gorgeous themes ready to be used.

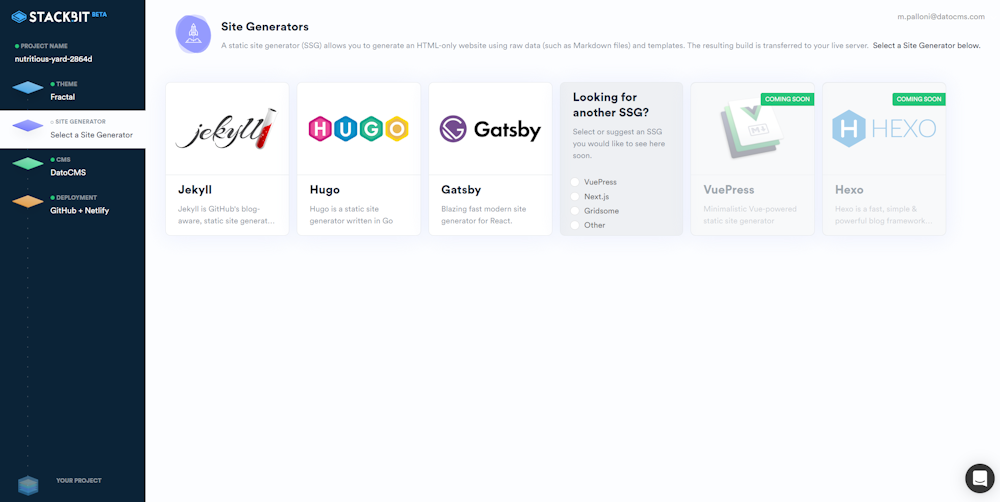
Then it's time to decide which Site Generator to use; currently, Stackbit offers seamless support to Hugo, Jekyll, and Gatsby, but others will follow in the coming weeks.

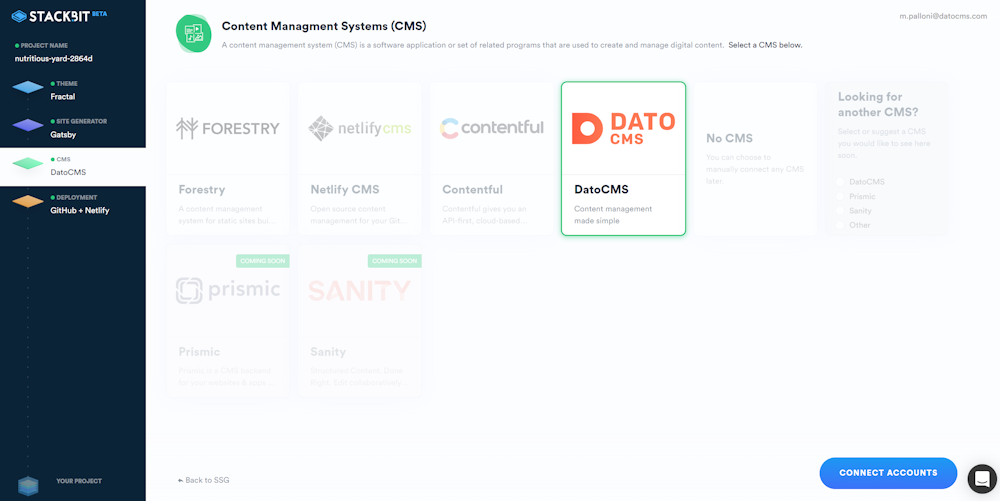
In the third step, you need to choose your favorite CMS – and we all know which one it is. wink wink

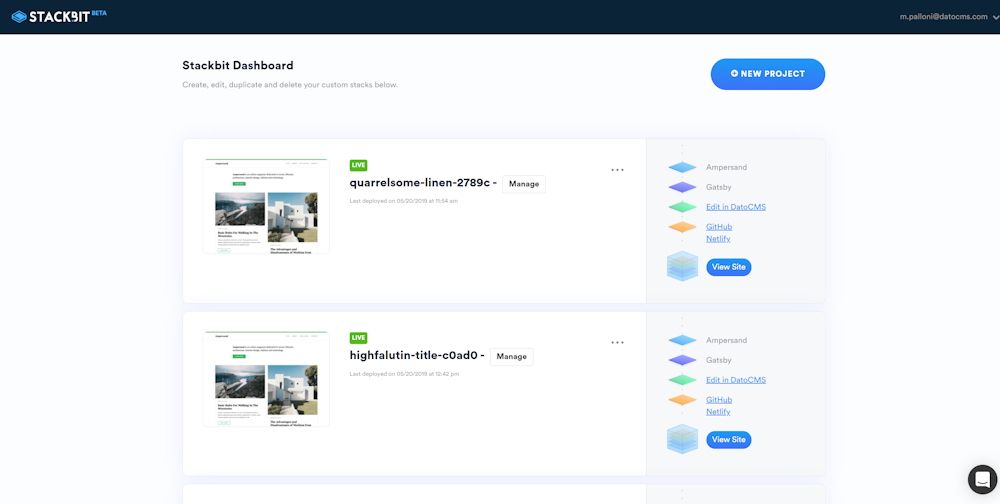
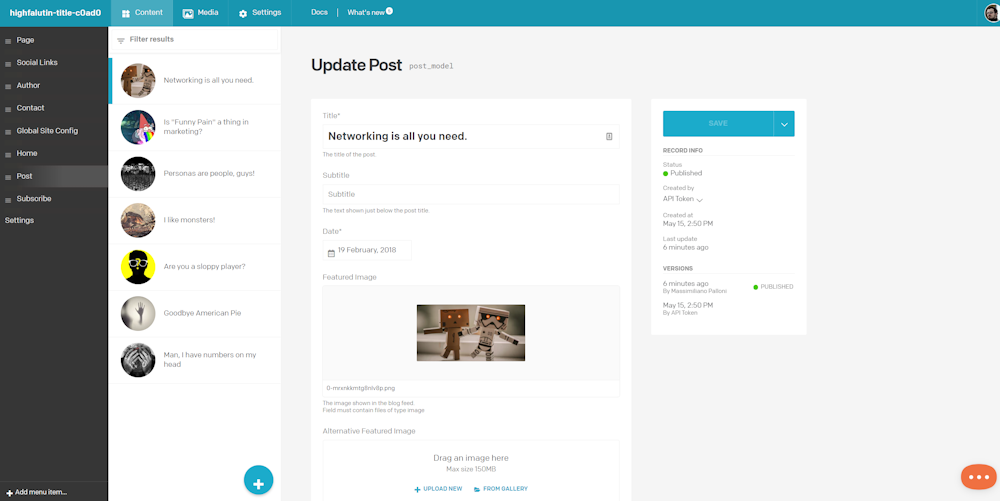
Now we just need to connect all the services and wait a few minutes; the site will be automatically created, pushed to Github and deployed on Netlify. After that, you can manage content from the DatoCMS Dashboard, set up your custom domain on Netlify, and customize the code pulled from Github.

Start your new personal website with DatoCMS and Stackbit today!
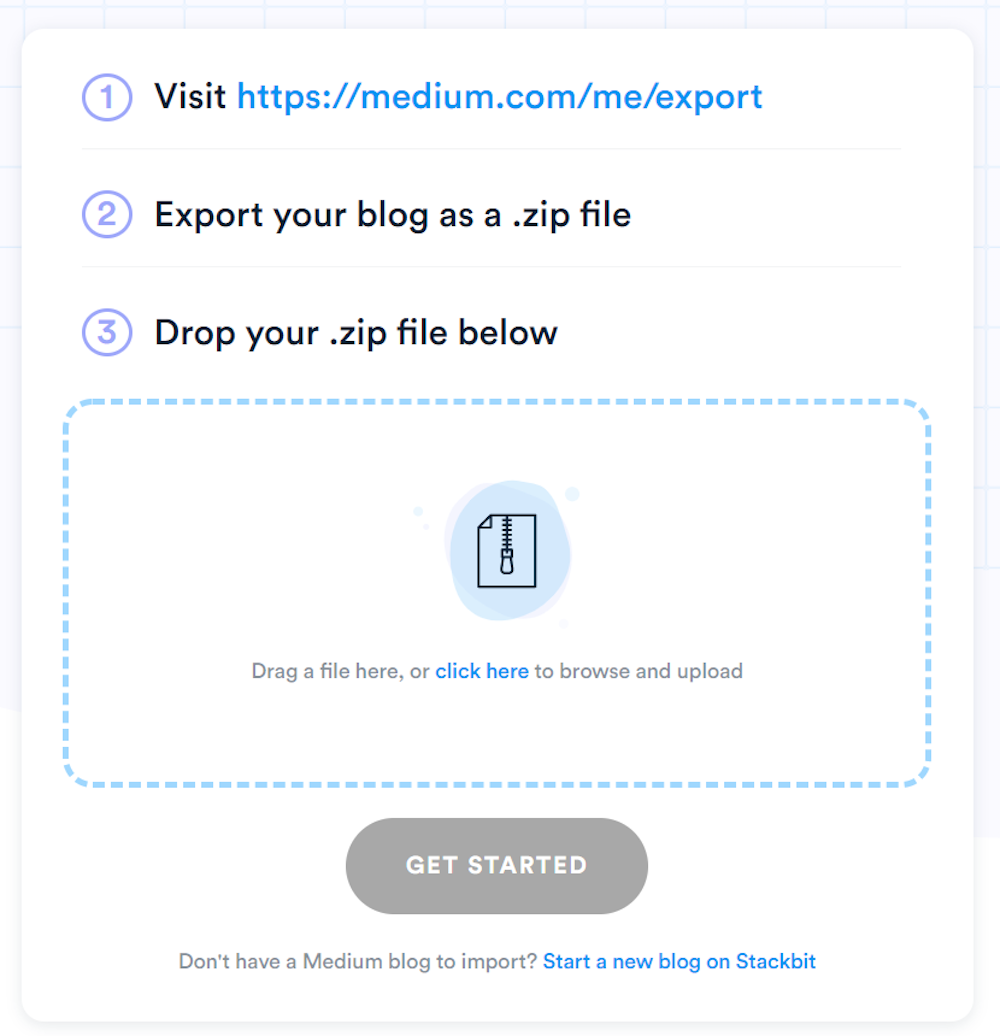
How to export your Medium blog to DatoCMS with Stackbit
Exporting a blog from Medium is simple, but sometimes it is challenging to offer your users an equally excellent reading experience when you switch to an open stack solution. For this reason, Stackbit offers you a tool to import a blog from Medium in a couple of minutes.

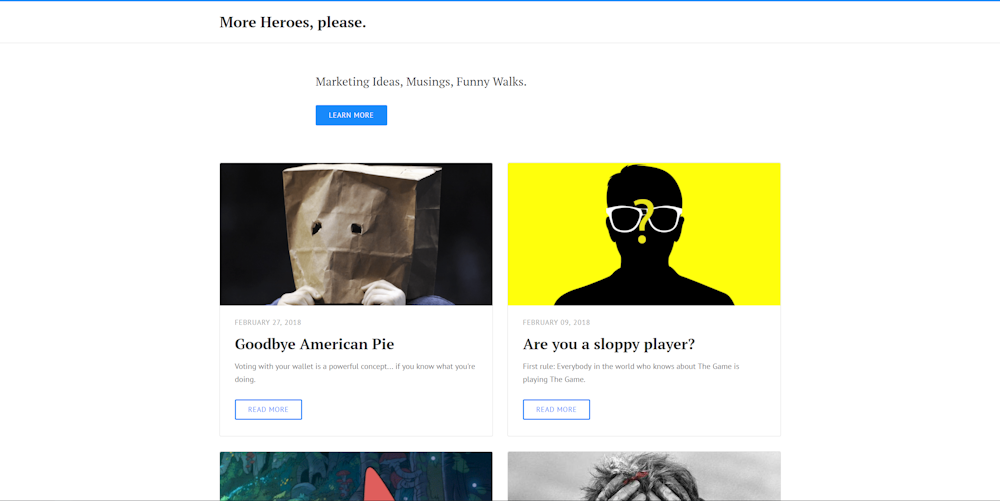
Choose one of the Medium-compatible themes, select your favorite services, and deploy. That's it. You will find all the contents you published on Medium in the DatoCMS dashboard at the end of the setup.

With a few tweaks, you will enjoy a fast, elegant, and usable version of your blog without writing a single line of code.

You can also try this theme if you prefer to start your blog from scratch.
You can read more about the DatoCMS integration here.


