Summertime didn’t stop DatoCMS progress, in fact we’re proud to announce two important new features and other changes that improve the quality of usage of DatoCMS.
Webhooks
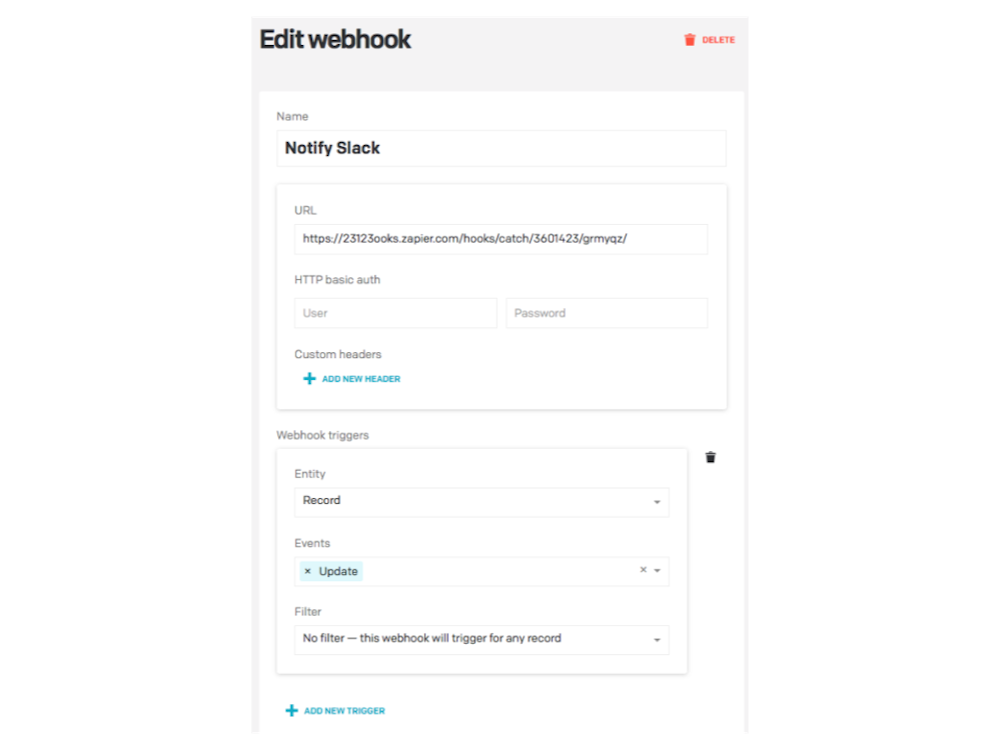
The first feature that we’re going to cover improves drastically how you can manage your site, you’ll be able to do that with Webhooks. You can now be notified when one of these actions occur inside a DatoCMS project:
Create/update/delete/publish/unpublish a record
Create/update/delete a model
Create/update/delete an upload (that is, a file or an image in your Media area)
You can set filters too. For example, you can be notified just when a record of a specific model (e.g. Article) is updated.
These are some examples of what you can do with webhooks:
Integrate/sync DatoCMS data with third-party systems (e.g. Snipcart, Shopify, Algolia);
Get Slack/email notifications;
Automatically post an update on Facebook/Twitter;
Produce an automatic deploy on your staging environment.

If you don't want to write any integration code, you can use Zapier Webhooks to connect a DatoCMS event with hundreds of different external services, creating any kind of complex automation workflow.
You can read all the details regarding this feature in our documentation page.
Multiple build-triggers
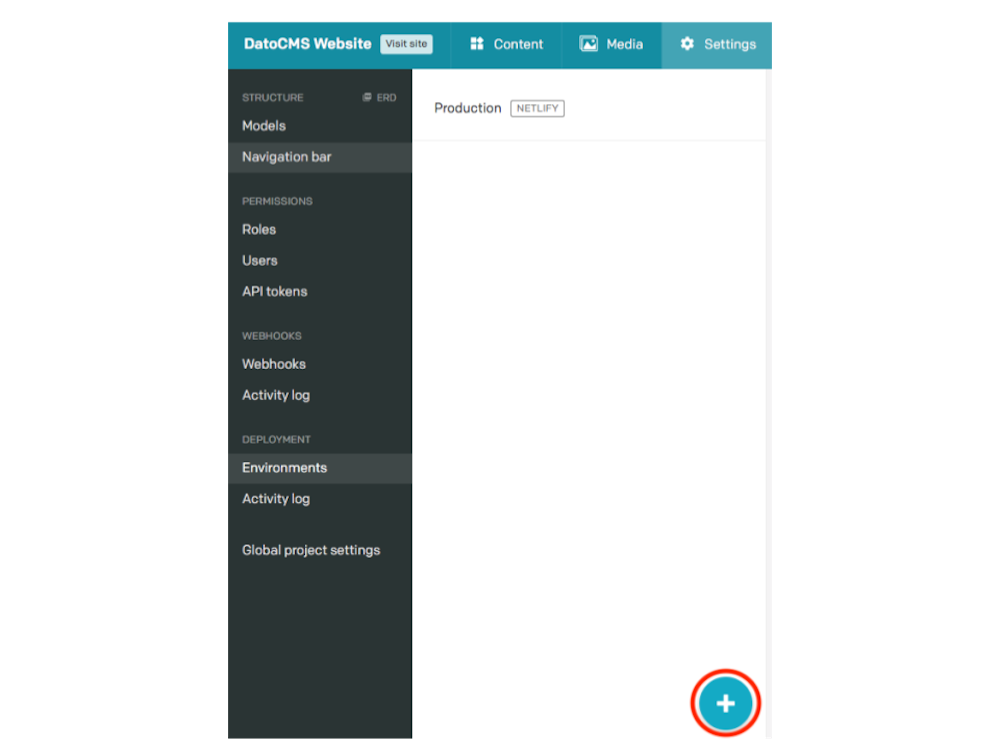
The next feature is a testimony to DatoCMS constant progress. In the beginnings, there was only one build trigger per DatoCMS project. Later on, the production and the development build triggers were introduced. Now you can add as many triggers as you like, based on your pricing plan.
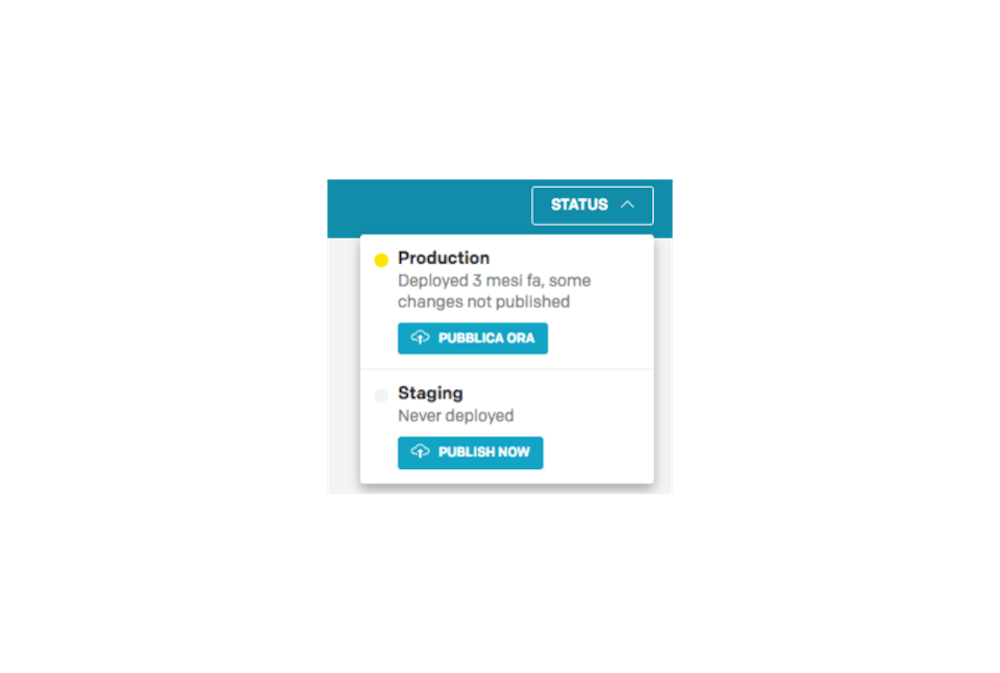
You can set multiple build triggers to deploy your project to as many external services you need.

Your editorial team can publish their content on many different platforms, via a simple button.

Thanks to this new feature your data is managed via a single source and you can send it everywhere: a website, an app, a wearable or your VR system. You can manage any kind of project in an easy and efficient way.
There are four other improvements that are going to make your everyday use of DatoCMS easier.
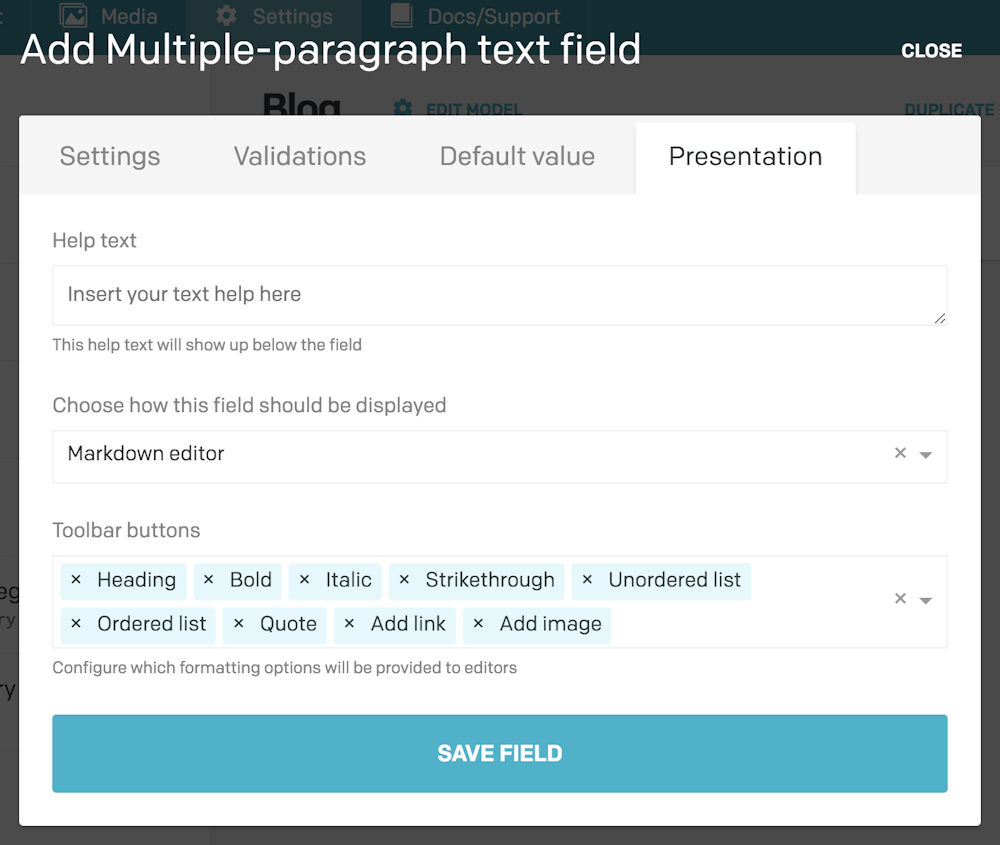
Customizable toolbar for HTML and Markdown editors
You can now customize the toolbar buttons on multi-paragraph HTML and markdown fields from the presentation tab.
This will allow an easier approach for the editors when they’re using DatoCMS, being customizable makes it faster for admins to respond to the editors’ requests.

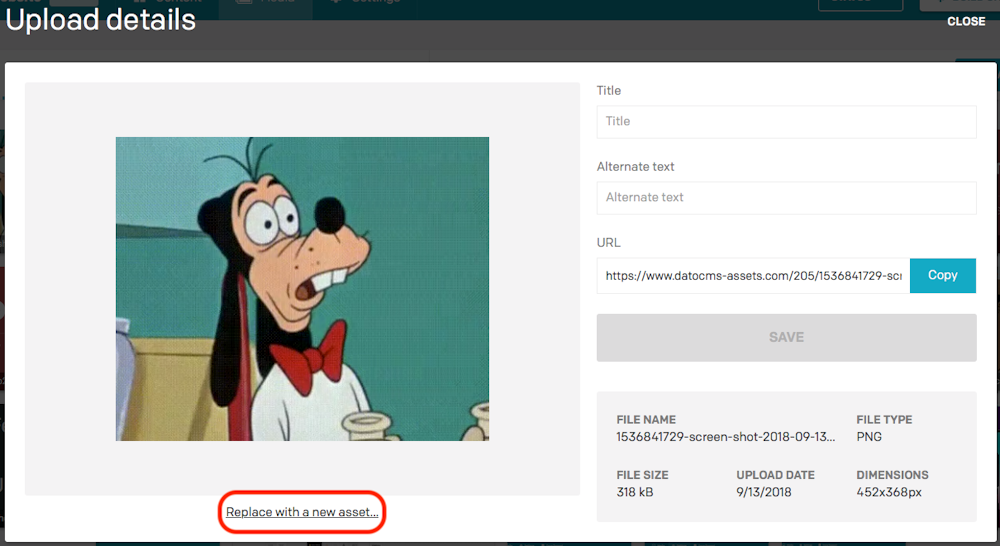
Update media in place
You can change any media by simply uploading a new asset, gone are the days of hunting down old media to delete it.

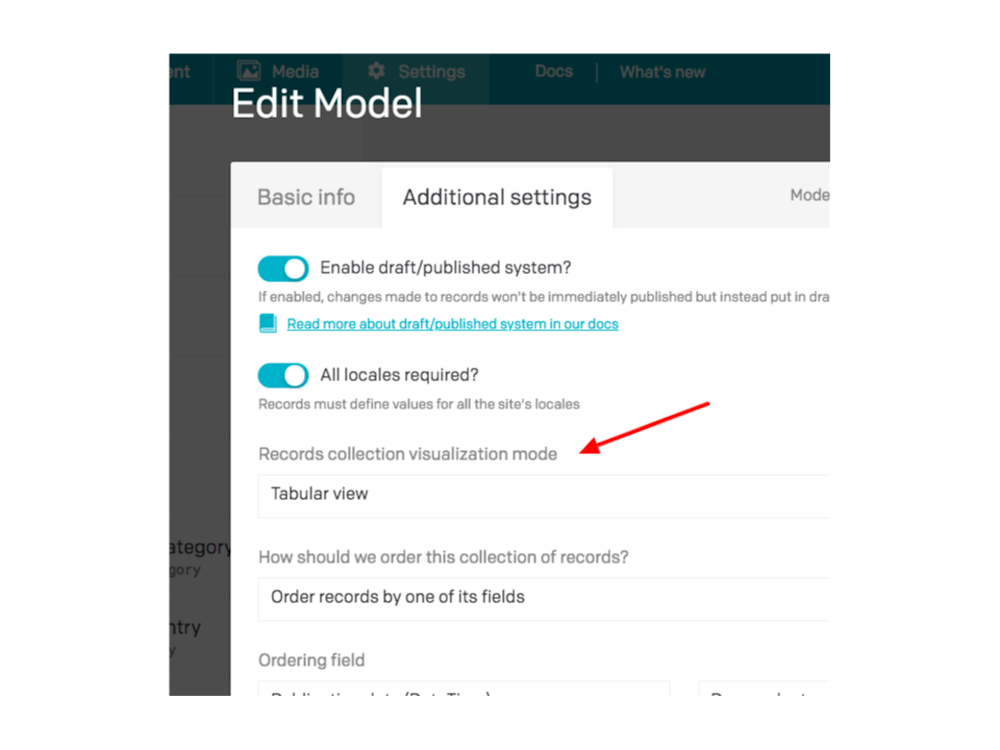
New tabular visualization mode
We added the ability to present DatoCMS records in a table, you can completely configure the columns (add, remove, reorder and resize) too.
The default is on the classic "compact" visualization mode, if you want to switch to this new mode head over one of your models and change it to "Tabular view":

Records creation is now considerably faster
Thanks to an optimization to our database queries creating/updating a record is now ten times faster, give it a try!
What’s next?
Over the last three months, DatoCMS has seen an explosion in usage. We’re incredibly grateful for the enthusiasm and feedback we’re getting from you! Stay tuned because new features and most importantly a shift in perspective is coming and we’ll need all of you more than ever.
