If there is a mantra we live by here at DatoCMS, it’s “Keep Things Simple”. For the businesses that adopt our product, for the developers and authors that use it day in and day out, plus we also want to keep our own team’s life as straightforward as possible!
For years, we’ve championed smooth media delivery and optimization offering out-of-the-box Image and Video APIs, thanks to our tight partnerships with imgix and Mux.
Today, we’re making it even easier (like, ridiculously easy) to tap into these awesome technologies:
We’re adding the ability to set up Automatic Image Optimization straight from the CMS, with no frontend coding involved, including a default preset that is good enough for most projects.
We’re releasing state-of-the-art Video components for Next.js, Vue.js, and Svelte, with integrated Mux video player.
Why bother with Media Optimization?
Let's do a little recap - optimizing media is super important, and here's why:
Faster pages: Bulky images can bog down your site’s speed, causing visitors to leave and negatively affecting engagement.
SEO Benefits: Search engines love speedy pages, and reward them with a better ranking in search results.
Mobile Responsiveness: People spend roughly half of their online time on phones, and a flawless mobile experience is a non-negotiable.
Save Bandwidth: Smaller media files mean less bandwidth used, helping you get the most from your DatoCMS plan.
Boosting Image Delivery with a CDN
imgix is the cornerstone in how we optimize and distribute images. It efficiently spreads your content across the globe, ensuring that wherever your audience is, they're getting your images delivered fast and without frustrating delays.
Once you upload an image to DatoCMS, imgix can also be summoned for speedy image processing, including real-time conversion and optimization. But to do so, your development team would still need to put in the effort by going through the imgix documentation, deciding which parameters to apply, then act on the front-end code, and conduct testing to ensure everything works as expected.
It’s time for Effortless Image Optimization
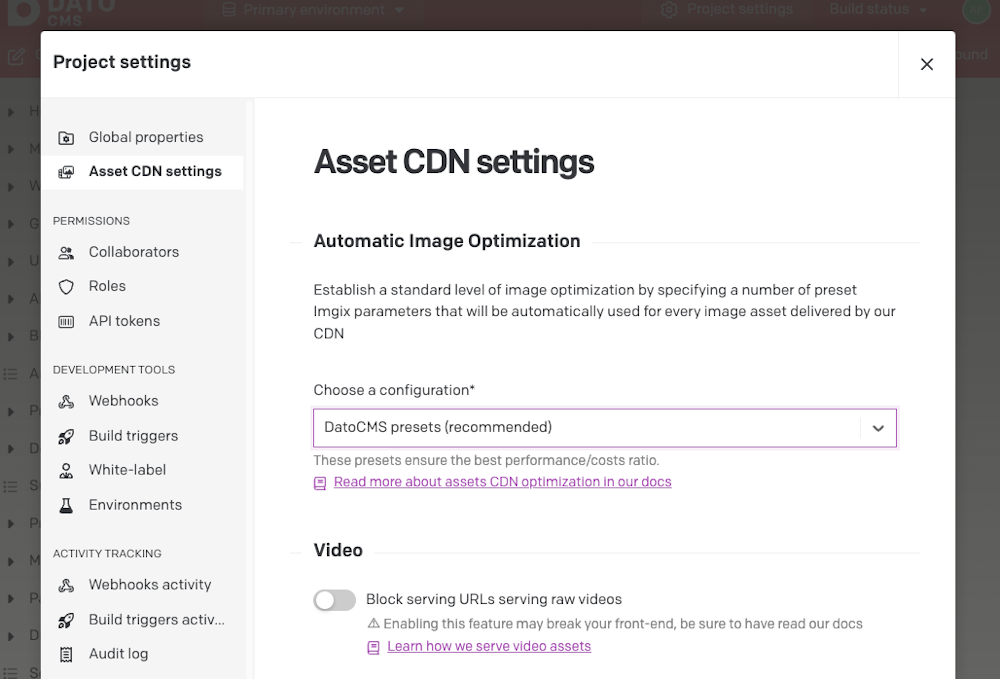
We’re changing this today by introducing Automatic Image Optimization, as part of a new section called "Asset CDN settings" into your "Project settings" area.

New projects automatically kick off with DatoCMS Preset, which nails the balance between compression and quality. Our tests suggest this setup should work wonders for most projects in terms of quality and cost.
See it in action
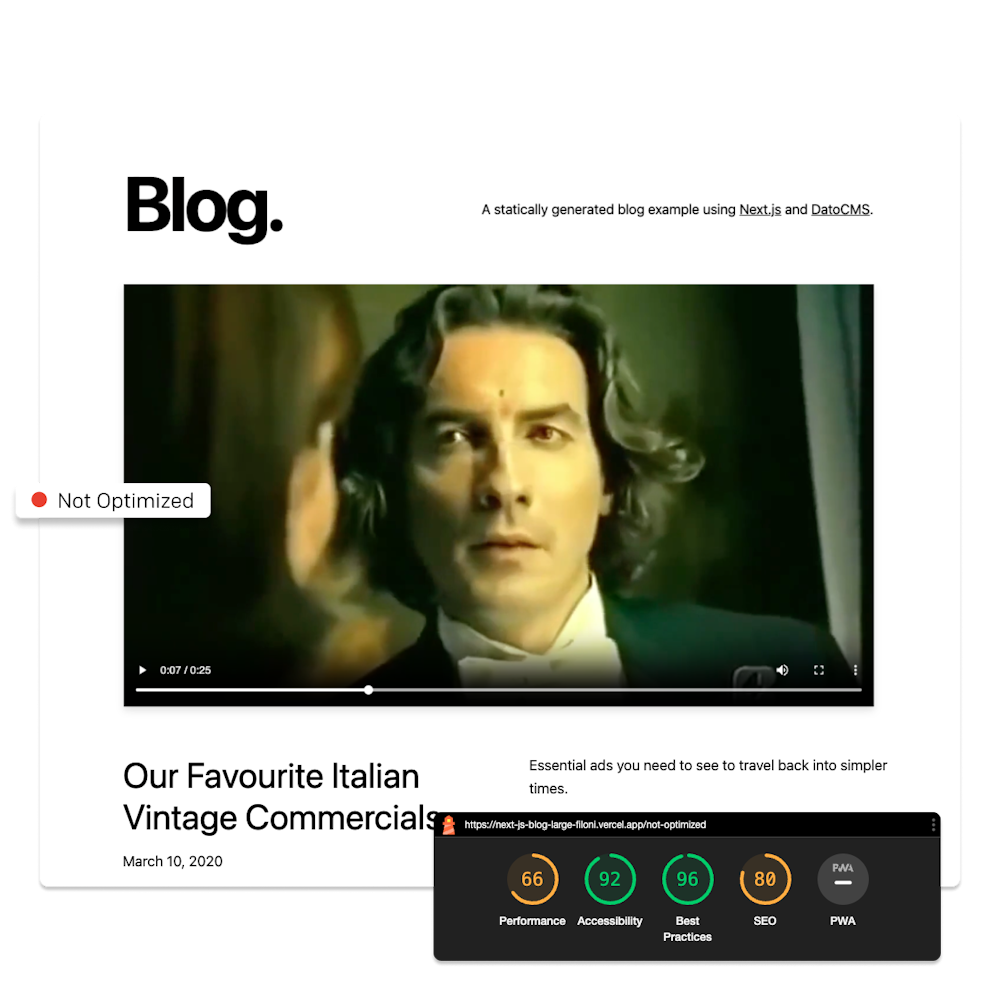
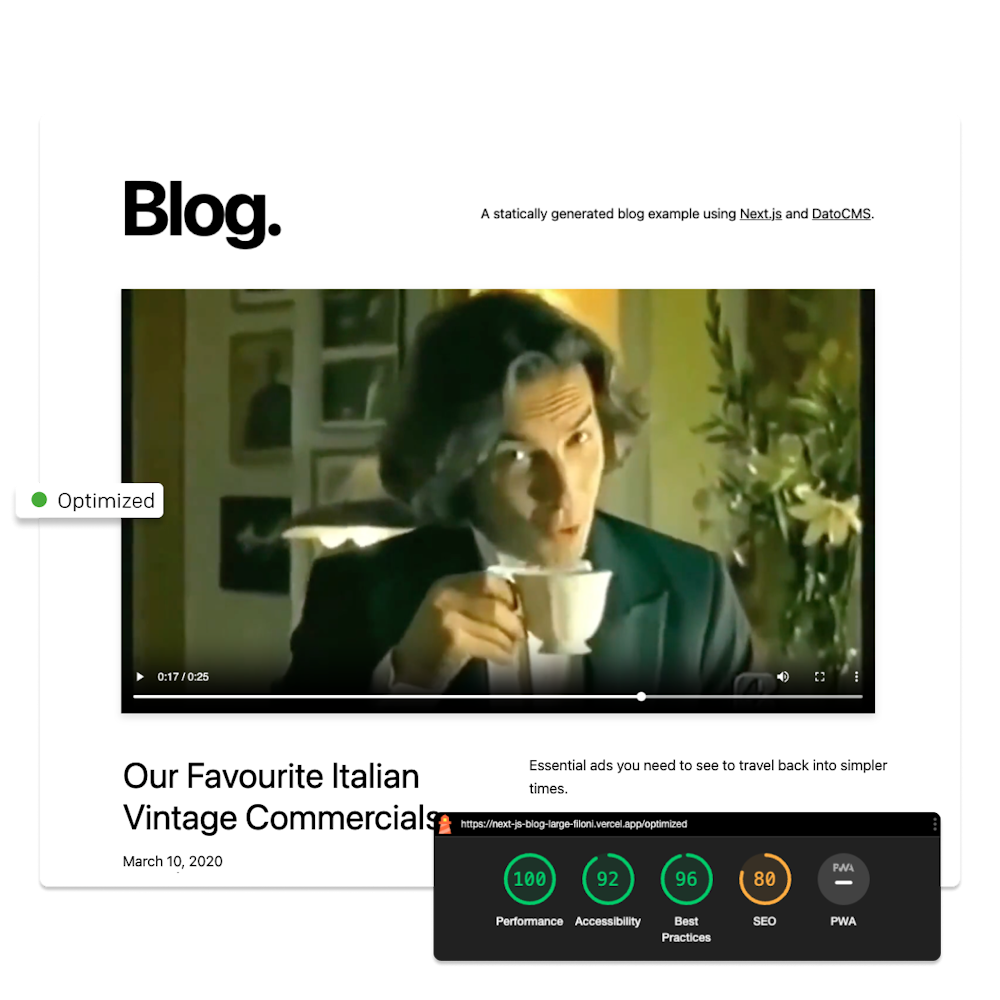
We’ve taken this new feature for a spin using a slight variation of our Next.js Blog starter. We first ran a Google Lighthouse report with no optimizations, and then switched on the DatoCMS Preset and ran it again. Here's the results:


A jump from 66 to 100 in Performance. Pretty neat, right?
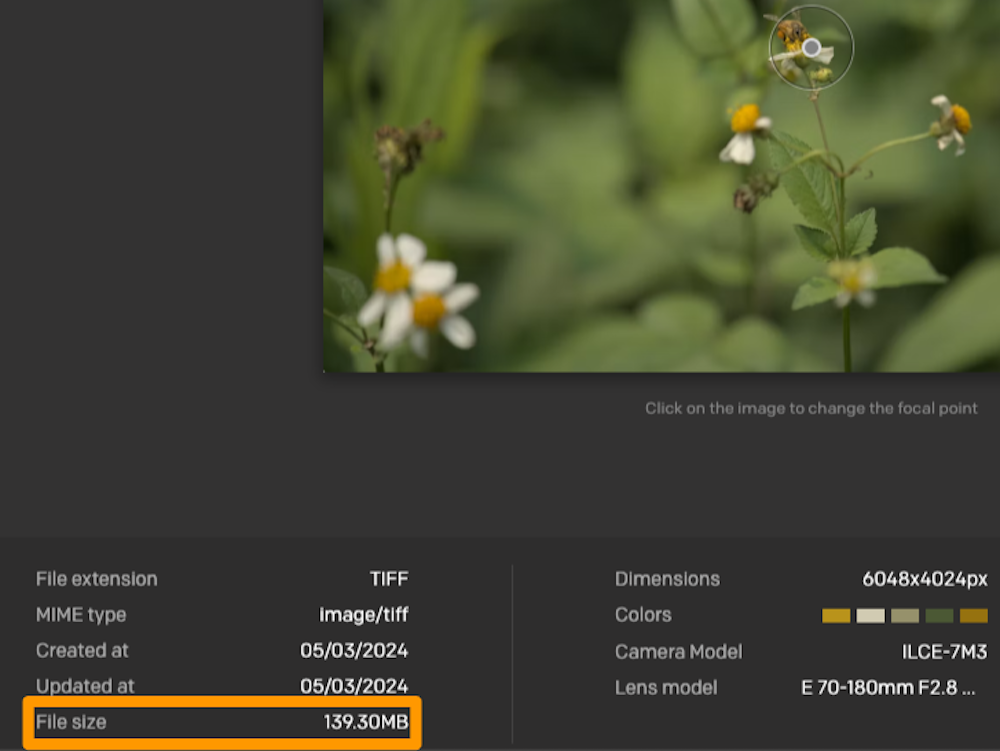
Want further proof? We've uploaded a 139MB TIFF (i.e. lossless) image to our DatoCMS account - because, why not 😄:

And here is how that image behaves when added to this very blog post, with our DatoCMS preset turned on:
On a modern browser this image gets squeezed to well under 50KB, while still retaining an ideal quality for any screen!
And the best part, all these goodies comes with no effort for new projects. If you have an existing project not yet using imgix optimizations, you’ll need to click around five times in DatoCMS. Don’t worry, it’s still super easy👇
The DatoCMS Preset should be good enough for most of your needs, but in case you want to apply specific imgix parameters, you can do so by selecting the "Custom settings" configuration. We strongly recommend to read the documentation carefully before applying custom parameters to ensure you achieve the desired effects. Or, if in doubt, stick with the DatoCMS Preset!
“imgix provides best in class visual media management, optimization and delivery services for many of the World’s top companies and we are delighted to partner with DatoCMS who have made it easier than ever for clients to take advantage of our image optimization capabilities with the Automatic Image Optimization and DatoCMS Preset features” stated Craig McDonogh, Head of Marketing at imgix.
A video component that's got you covered
We’ve been offering Image components in our libraries for a while, helping to integrate best practices like lazy loading and blurhash into sites built with DatoCMS. They’ve always been a hit with our developer community.
In the spirit of making things easier we said to ourselves “Why not extend this concept to videos?”. We already have a strong Mux integration in place - you can upload a video in any format and size, and Mux steps in to ensure each visitor gets the optimal video stream, balancing high-quality viewing experiences with cost-effective streaming.
To fast track the adoption of Mux for all your video needs, we’ve just published Video components for React (including Next.js and Remix), Vue.js (including Nuxt), and Svelte (incl. SvelteKit). With these tools, you can effortlessly integrate videos that are ready to impress on any platform. They include a wrapper for the Mux Video Player - the same one we trust here on the DatoCMS website.
Here’s how these components work:
“Our partnership with DatoCMS is built on the foundation of prioritizing a great developer experience”, adds Dave Kiss, Sr. Community Engineering Lead at Mux. “Their new updates not only make it easier to leverage Mux features regardless of your JavaScript framework choice - they make it dead simple to integrate video playback and get back to building the other features that make your business unique. Yet again, DatoCMS has made your job as a developer easier”.
Improving the DX for video fields
Additionally, one missing piece was querying certain fields within the video field itself. It wasn’t possible, for example, to retrieve width and height at the same level as muxPlaybackId within the query. So we fixed that to make the Developer Experience with <VideoPlayer /> just a bit easier and more intuitive. You can now do this 👇
query NewQuery { allUploads(filter: {type: {eq: video}}, first: 3, orderBy: [_updatedAt_DESC]) { id video { muxPlaybackId width height thumbhash title(locale: en) alt } }}Wrapping it up
Optimizing your media is not just about aesthetics; it's about a faster, engaging, and search-optimized experience. Leveraging imgix and Mux alongside our best practice recommendations, your website will not only look better but perform better too. And with the latest addition of Automatic Image Optimization and Video Components, media optimization has never been easier.
