We have no room for hot air. We don't make unfair comparisons with similar products, and dislike aggressive marketing.
We value efficiency, reliability, accessibility, and working professionally with genuine, skilled clients — even those who are demanding when necessary. This how we grow!
If we have nothing valuable to say about our product, we'd rather keep quiet than send pointless newsletters. This may be one of those times. Recently, some of our team members have been on vacation and our development efforts have focused on monitoring and optimizing a few things "under the hood". Important tasks that benefit everyone but hard to explain because they aren't so noticeable. It's the perfect scenario to think:
Let's keep quiet! Nobody cares if we don't talk for a month.
Yet, I have a strong feeling that something unusual and interesting is cooking. If you're expecting typical product updates about new features, you can stop here. We'll catch up next time! But if you're curious about what goes on behind the scenes of a product you use daily, you might find it intriguing.
🍾 A growing team
It's official: having the name Matteo is a requirement to work at DatoCMS! 😂 With the addition of Matteo Balocco, we now have more than a third of the team with this name!
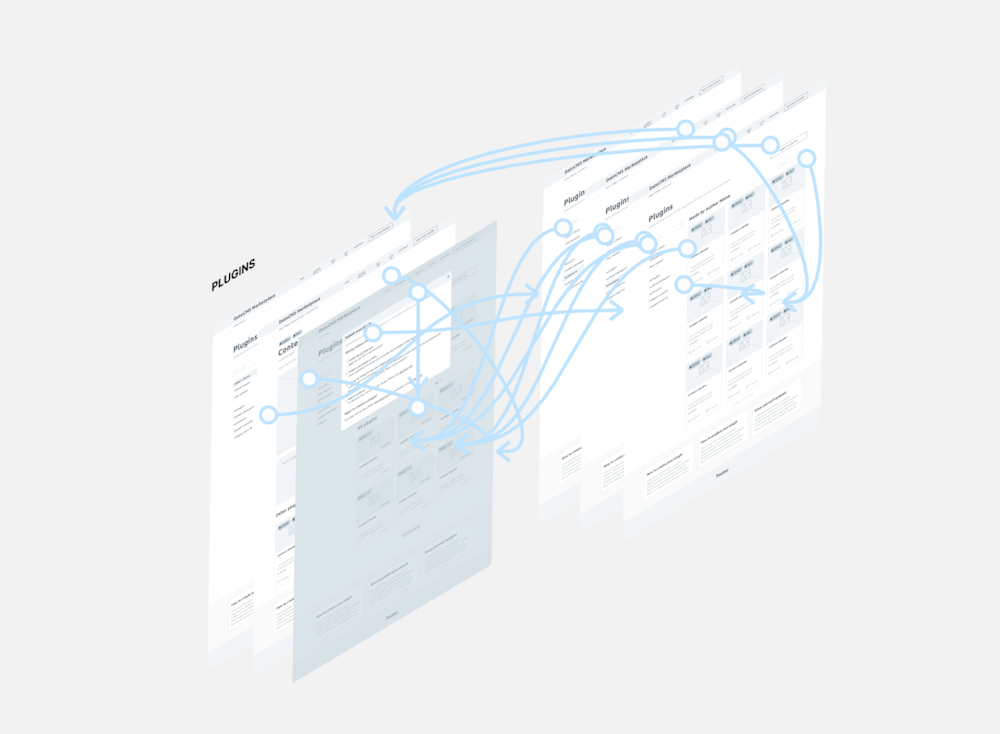
"Totanus" (we use nicknames for differentiation!) has been with us for some time, and we're excited to introduce him to the community. He's a UX designer focused on enhancing the interaction between users and our platform. He's been optimizing user experiences through UX research and information architecture design, ensuring that designs meet users' needs. Currently, he's working on several ideas to redesign the CMS and Marketplace navigations, starting with streamlining their information architecture.

For some time now, we've been interviewing candidates to fill positions in the marketing area as well as in the dev sector. Our first new addition is Alessio Pinto, who will specifically handle Product Marketing, and the second is a new backend developer. Both will be joining the team after the European summer.
😅 We can no longer say we are a team of 8, but we can proudly announce a growth of nearly 40%! Welcome aboard! 🥂
🏕️ A brand new base camp!
When the team is small, information is easy to manage, even remotely. Everyone knows everything, more or less. Since our inception, we've used tools like Slack, Google Workspace, Github, Trello, and not much more. A typical lean setup that allowed us to move swiftly. A huge advantage for product growth.
However, when you exceed a certain number of team members, the need inevitably arises to get organized, to know who is working on what, to understand the development status, to decide what to communicate, how to handle support, and, most importantly, to keep everyone aligned about what's next.
In recent months, we've explored some commonly used tools in organizations like ours: Salesforce, Asana, Zendesk, Hubspot, just to name a few. While they're intriguing tools, we found aspects in all of them that were either lacking or overly complex, which could have jeopardized the nimbleness we prioritize.
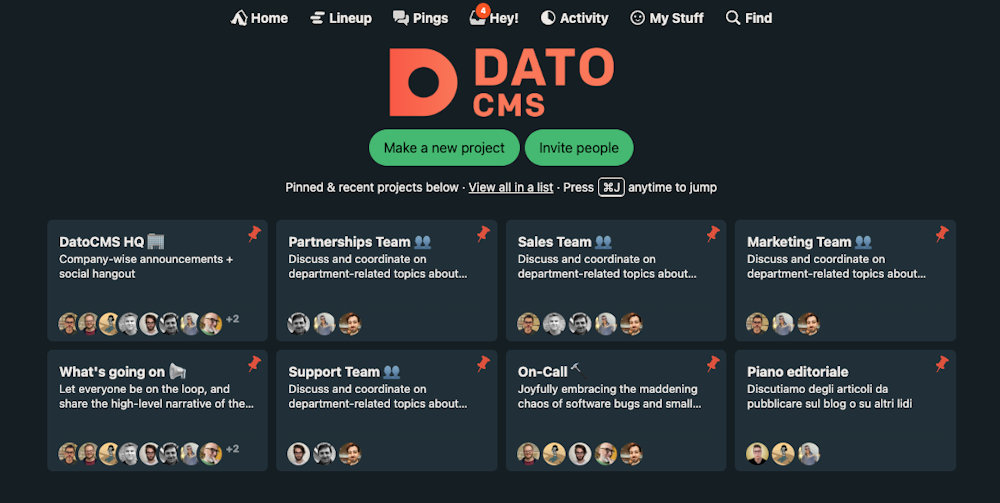
Basecamp (a project management platform) is worlds apart from the aforementioned tools, but it aligns closely with our culture, which is why we've chosen it. We transitioned to it in just a few days, making it our new HQ. Basecamp allows us to manage communications with utmost flexibility. We've tailored it to cover every aspect: product strategy, development, marketing, sales, support, and partnerships. We've phased out the old tools to centralize everything in one place that, for now, seems to be extremely suitable for our size, with no repercussions on our clients.

Some tools have obviously stayed, like Front for managing shared support emails, and Pipedrive as a CRM suited to our straightforward needs.
API integrations allow us to centralize bug management, tasks, applications to the partner program, pull requests from Github, and even product development planning on Basecamp. Seriously? For development stuff?! How?
Shape Up is the way! 👇
💡 6-Week Cycles to ship work that matters
Since its initial release, we've been keenly following the ShapeUp method written by Ryan Singer. Some of us, in our pre-DatoCMS lives, adopted it with satisfaction, resonating with the principles it's founded on. Regardless, it's a fascinating read that we highly recommend.
With the growth of our team and the increasing complexity of our Headless CMS — and wanting to maintain the keypoints that distinguishes us — we need to plan upgrades wisely. We strive to avoid typical industry pitfalls like performance anxiety, overlapping contexts, rough time and complexity estimates, among others. You probably know what I mean!
ShapeUp in itself is simple, but you know, simplicity ain't so easy!
We assess ideas coming from different work areas (Dev, Support, Marketing, Sales, etc.) through pitches. Most are discarded; in the future, we'll see if they remain desirable and if they resurface. No more endless backlogs.

The strategy-focused team, which has a comprehensive view of the product, selects the most suitable idea and defines its high-level boundaries, ensuring it's feasibly accomplished within a six-week span. After that, a dedicated team pinpoints the details, designs, and develops the feature in its entirety: UX, UI, backend, frontend, and testing, all within the set timeframe. Nothing is postponed; we rather simplify, if needed.
At the end of the cycle, the team gets two weeks of cooldown, where they can address ad-hoc requests and indulge in creative experiments.
We believe that our upcoming product update communications will focus more on intricate features rather than weekly tidbits.
🙃 No news, good news!
Not to leave you high and dry, here are some small updates.
We're conducting customer research. Since we track very little about our clients, sometimes we're not quite sure who you are, what truly interests you, and things like that. We prefer to ask you directly, and there's a chance you might soon receive a detailed questionnaire; we find it pointless to tell you things like "it'll be quick, it'll only take you a minute!". No! We genuinely need a bit of your quality time! 😅
We are about to launch a brand new Starter Project for NextJS/Tailwind that many will appreciate for its breadth and comprehensiveness! Can't wait to use it myself!
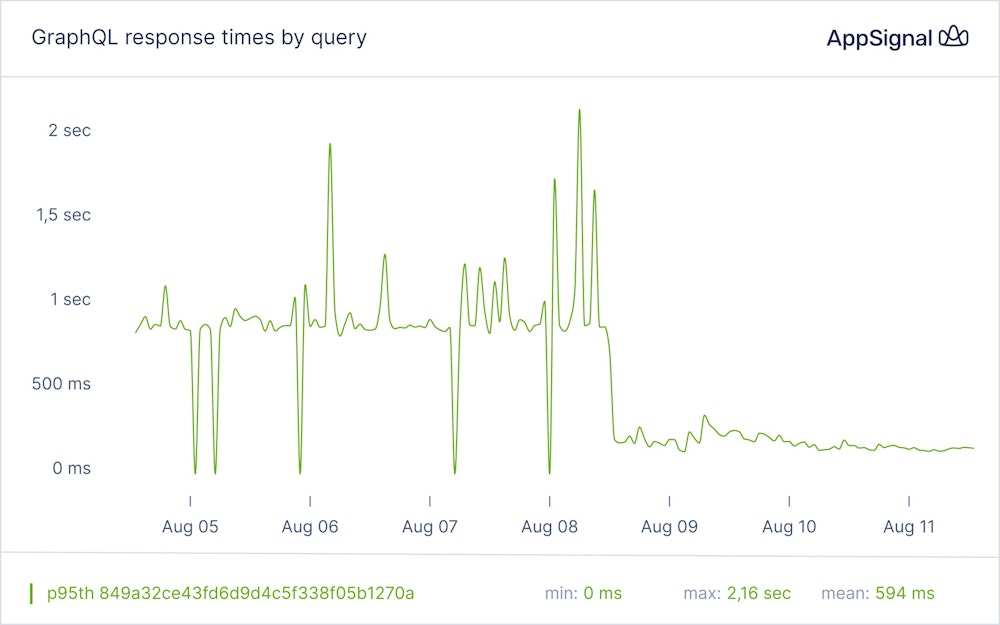
Additionally, thanks to the collaboration with our friendly customer Highsnobiety, we have significantly optimized the performance of highly complex GraphQL queries, dramatically reducing response times.

🍻 Partner Program: four months in
It's been a reasonable amount of time since we launched our new Partner Program at the end of last March, and it's time to start assessing how it's been going.
Over these months, I've met with dozens of digital agencies of all sizes, from solo shining freelancers to those with thousands of employees. I've witnessed so much excellence, and engaging daily with these professionals is truly invigorating for me.
The new Partner Program offers an extended set of features tailored for agencies that manage numerous clients and projects. Our goal is to empower them with the authority they need to simplify their offerings and help clients transition to a headless architecture.
The feedback has been overwhelmingly positive: sheer delight 🤩! And the numbers back it up: 339 mandates set and a whopping 91 projects showcased.
I always keep the occasion to remind our long-time partner agencies that these features aren't automatically included but need to be enabled on their account. So, reach out to me, and I'll guide you through the transition. I believe it's worth it.
A warm welcome to our latest partner agencies: Craftzing, Dev Kitchen, Dreipol, ESC, Generous Studio, Hambly Freeman, Iquality, Luke Tongue, Made by Sea, MindArc, Monolith, Neutral Studio, Southpaw, Sould, Symbio, Tecnica, Xpitality, Yummygum.
If you are using these features, please share your thoughts—let us know what we can improve or what has been helpful!
🇺🇸 Project of the month: Lightcast
Made by Monogram agency
Following the significant rebrand of Emsi Burning Glass, the inception of Lightcast marked a new chapter in labor market data. But with a new identity came the challenge of communicating their revamped core values and state-of-the-art services. This is where Monogram stepped in.

We're particularly enamored with this project. Its clean design coupled with its blazing fast performance is truly commendable. Hats off to Monogram for such an impeccable execution!
Monogram, a leading digital agency, prides itself on creating lightning-fast, immaculately designed websites and web applications. Their expertise was paramount in ensuring the site’s optimum performance and integrating various systems effectively.
Visit the project👋 That's it for this month!
Did you actually get all the way here? Let me say "Wow!", since this is an out-of-the-ordinary update. If you're curious about more insights on what's been discussed, feel free to get in touch.
We really wish you all the best for this summer season! Stop editing & deploying, and enjoy time with your loved ones! 🧡
