Improved HEX notation for Color Fields in Content Delivery API
We're excited to announce that we're upgrading the management of CSS hex color notation in color fields for the Content Delivery API. Starting today, we'll be using the 8-digits hex color notation, or #RRGGBBAA, which includes the alpha channel.
Current behavior
Currently, color fields return a CSS hex string that follows the 6 digits hex color notation. Unfortunately, this notation doesn't include the alpha channel. So when you query a color field, the hex value returned may not accurately represent the color you're looking for. For example, if you query a transparent color field, you may actually get the hex string for the color white.
Here's an example of the current behavior:
{ "color": { "hex": "#FFFFFF", "alpha": 0, "blue": 255, "green": 255, "red": 255 }}Improved behavior
To address this issue, we're adopting the widely-used 8-digits hex color notation in the Content Delivery API. By using this notation, you'll get a more accurate representation of the color you're querying, including the alpha channel.
Here's an example of the improved behavior:
{ "color": { "hex": "#FFFFFF00", "alpha": 0, "blue": 255, "green": 255, "red": 255 }}Who is affected by this change?
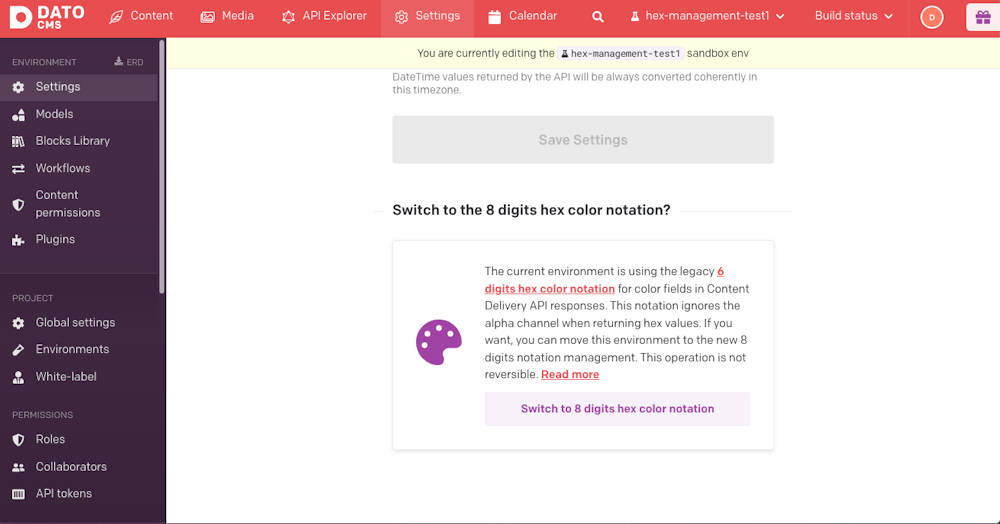
This change will apply to all brand new DatoCMS projects created from today onwards. If you have an existing project that you'd like to update, you can manually do so in the Environment Settings:

Please note that this change cannot be undone, so we strongly recommend testing the effects in a sandbox environment before applying the change to your primary environment.
We hope this change will improve your experience when working with color fields in the Content Delivery API. As always, if you have any questions or concerns, please don't hesitate to reach out to our support team.