“We need our website live within 4 weeks”
Not only do we enjoy working on web redesign projects but during every project we try to identify and implement ways to improve that process even better. And the superb result is what pays off and gratifies us at the end. This is how it was during the web redesign project for our new German client, XOM Materials.
Let’s Sprint!
To make sure we met the deadline, we split the project into 3 ‘sprints’. The first one-week-long sprint was all about understanding the client’s business, data analysis, creating web structure and sitemap, and finally designing wireframes for all pages. It was an intense week–all the communication and cooperation of our teams happened via online tools and was based on daily status calls. This was really helpful as we were able to validate or receive feedback on our outputs daily.
At the beginning, our UX designer, Digital and B2B strategists created a list of questions concerning the client’s business, goals and needs. We had to understand clearly what their main issues were with the previous website and how the new website should look to better serve their needs. The main issue that is very common for most of our clients is being vendor-locked on the current technology and its CMS solution. It happens quite often that clients have a solution that is quite expensive for every single modification of the website…or no modifications are possible without hiring a developer. But let’s come back to this later on…
The second step was to create site information architecture and a sitemap, followed by content definition of all pages and UX writing. Personally, I compare this part to kind of a cleaning of the website. And we all know how cleaning is important to make something new and better. With the sitemap ready, our UX designer prepared wireframes for sample pages. For projects of size similar to XOM Materials, we are somewhere around 15 pages and more than 25 modules. Also, during this phase, we worked in close cooperation with 2 native copywriters on the client’s side to make sure the copy would perfectly correspond to the desired content.
Important note: It is always necessary to consult wireframes and planned functionalities on different pages with web developers during the process to make sure they will be able to develop the website that includes all features in the short time we had.
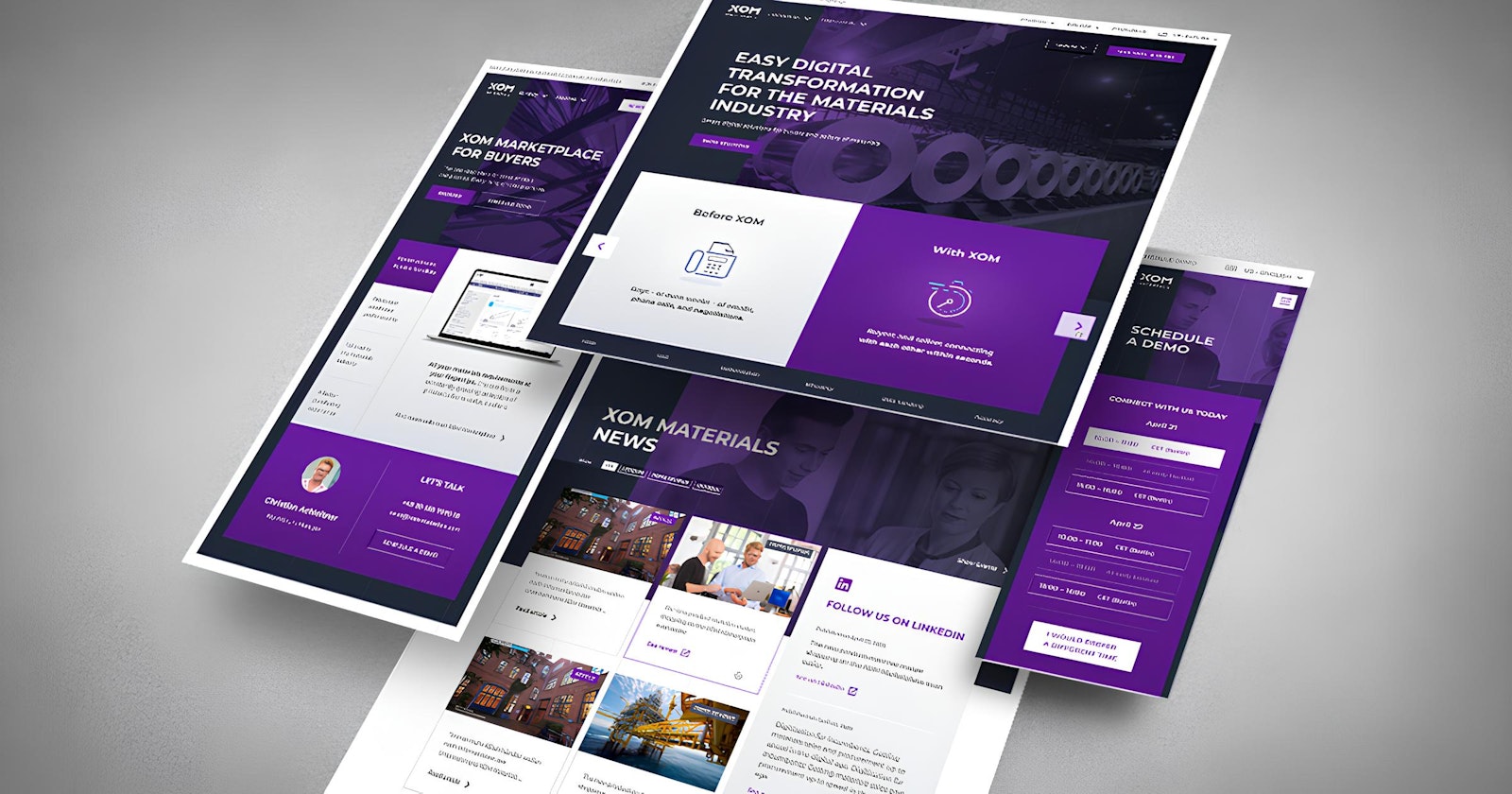
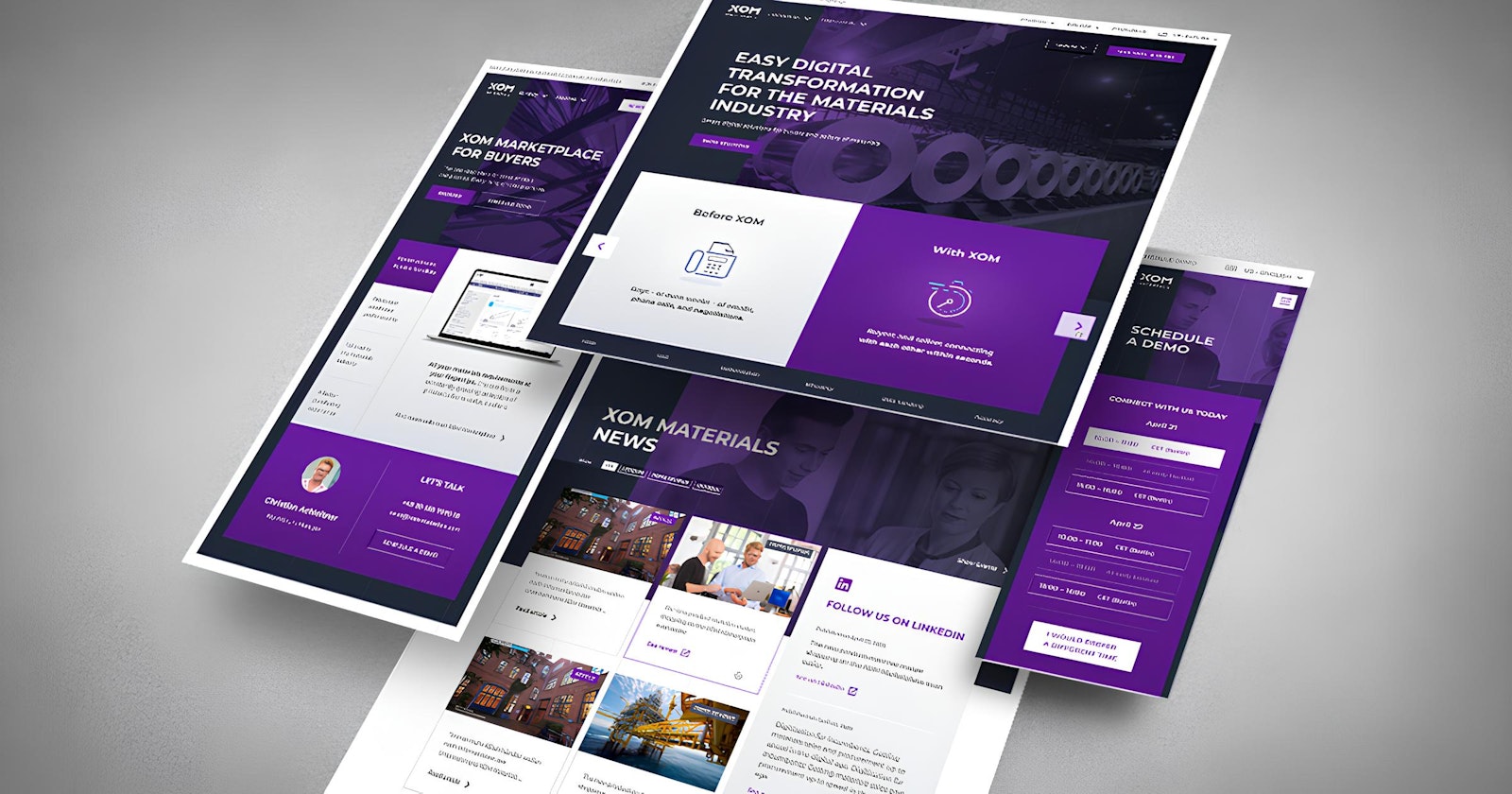
UX design and UI design are the core parts of our SYMBIO Digital CX product
Creative concept & user interface
Designing the User Interface (UI) is the next part of the project. Normally we start the UI sprint before the first phase is finished. The fact that our UX and UI designers work together on the project enables us to create a modern web design faster and more efficiently.
The first step of the design process is to create moodboards based on the client’s corporate identity, according to the briefing and recommendation of our UX designers. On moodboards we explore the look and feel of the website. We try different layouts, typography, work with images, icons, UI elements and animations. When we have agreed on all parts of the moodboards we have defined the web design rules and high fidelity wireframes that represent the step right before fine tuning the final graphics up. The purpose why we create high fidelity wireframes is to set up a grid system, the final layout of website elements, typography etc. They were prepared in 2 breakpoints, for desktop and mobile resolution. In most cases the desktop resolution is more suitable to define the design. Although our developers start with mobile resolution when developing a website.
Tip from SYMBIO: Our UX and UI designers use the Figma tool which is great to display both wireframes and the final graphics. Clients can directly comment, ask questions, propose different solutions and even write the copy in the tool. All participants can cooperate in real-time on one project and on the XOM Materials project client’s copywriters were happy to see how much space they have available for their translation. Figma is also a convenient tool for developers who can access and export design source files easily.
The website copy, UX writing and use of images is something that is also very important to spend enough time on. For the XOM Materials website, we had implemented 6 language mutations that represented a huge amount of work for client’s content creators and translators.
By the way, together with the web redesign project we have also created new logos for 3 products of XOM Materials. It really was a busy month.
Code in 3 weeks
XOM Materials was a very special project as we had only 4 weeks to make it live. And we did. Already at the beginning of the project, when analysing clients’ needs, we proposed to use a headless CMS. The backend communicates through the GraphQL interface and is ready for later implementation of additional digital touchpoints, if needed.
XOM Materials’ new website is built on DatoCMS and I have to say that editors on the client side are very happy about this choice. The editors are able to easily modify or add content, create pages from 25 existing modules and administration of 6 language mutations is also very clear and easy.
Well, I would be glad to write to you more but… If you would like more information about our devstack and the technologies we use, just let me know and I will let you meet our head of development Martin who will explain this definitely better than me. Deal? 🙂
And how happy is our client?
“We engaged Symbio to update our website to reflect XOM’s new product strategy. The SYMBIO team worked round the clock to put together an intuitive design, implement a headless CMS and train our team. In just 4 weeks we significantly improved our online client communication, lead conversion, and reduced number of support calls related to navigation. We will work with SYMBIO again.”
Marek Sacha, CEO XOM Materials GmbH