The DatoCMS Blog
Recommendations to enhance your editorial team’s onboarding experience.
I want to highlight some of the most common "oversights" I've noticed in the past two years while supporting a large number of developers, customers and agencies.
Modeling a schema on DatoCMS is extremely easy: you create a model, add the necessary fields to describe it, create any reusable blocks, and everything is available in the GraphQL query.
Boom, Done!
No need to configure anything for assets and videos. Everything works, and within minutes, I can open an IDE and get down to the “real development!”.
To get a feeling for how easy modeling a schema is in DatoCMS, check out Chapter 2 of our User Guides - that take you from 0 to finish when creating new projects in DatoCMS.
On the dev side, we often pay close attention to code formatting - using brackets and operators. Every time, our codebase looks like a masterpiece, even better than the last time around! But the care we put into our code, CSS, gradients, and pixels in the frontend is not proportional to the care we take in setting up the CMS in the best way for editors. And it definitely should be.
It's as if we forget that, in the end, it's the editors who actually use the CMS, and any difficulties we create for them inevitably lead to a loss of quality in the final product (and potentially more work for us).
So how can we improve this aspect? It's all relatively simple: in some cases, it just means spending a few more minutes taking care of interface details; in others, it's about better understanding how to use certain fields over others.
Here, I'll cover both aspects based on all the conversations I’ve had thus far, with real-world CMS users.
Working Together
This ones seems like an obvious one to start with - but you'd be surprised at how many times I've seen schemas built in isolation and the editorial team getting a shock when they get their hands on the CMS. Deciding the position of a field for something like a blog post seems like the most trivial thing. First the title, then the abstract, then the content. But it's not that straightforward. Every model can have its own logic where some aspects may be more dominant than others, like images, galleries, authors, and so on.
The DatoCMS interface is super-responsive: any change made by an admin in the schema of a model instantly reflects on the editor's side. Once the necessary fields are decided, it can be very convenient to spend a few minutes with an editor to test different structures. You might discover that the initial logic isn't suitable because, in the records of "that specific model," editors rarely change the title but rather a field that seemed completely secondary to us. The editor may ask you to order it in a way that was apparently illogical, but it saves them time and feels more intuitive.
Many of the subsequent suggestions will also refer to teamwork between developers and editors.
Navigation Menu
Fun fact, you can customize the sidebar in the content area with direct links to single instances and collections, specific collection filters, create external links, or even create groups. What logic should you use? This is where consulting with editors is essential.
If we have a single output, like a website, the structure that mirrors navigation may seem the most obvious thing. But that's not always the case. Maybe there are third-level sections used daily, and offering editors quick access helps them.
If we're talking about projects with multichannel outputs, the idea of "navigation structure" completely changes because each channel can have different structures. So what seemed obvious no longer applies. A folder for mobile app and a folder for website? A folder for navigation with sub-items for mobile nav and web nav? Or something completely different?
It's important to note that editors can't make these modifications (unless they're admins), and often they don't even know it's possible. Talking with them and letting them choose the structure that best suits their editorial workflow will make everything easier for everyone.
Emojis. Everywhere.
Is this vanity or function? Or form before function? However you see it, in Dato, you can associate emojis with anything. We're emoji-friendly!
Emojis aren't just for boomers like me to make the interface "childish." They are extremely useful for making certain frequently used parts more immediately recognizable.
Moreover, DatoCMS offers a model name recognition system (literally the only "AI" feature that got everyone to equally agree on internally for us) that suggests a set of icons that may be appropriate if the context is clear.
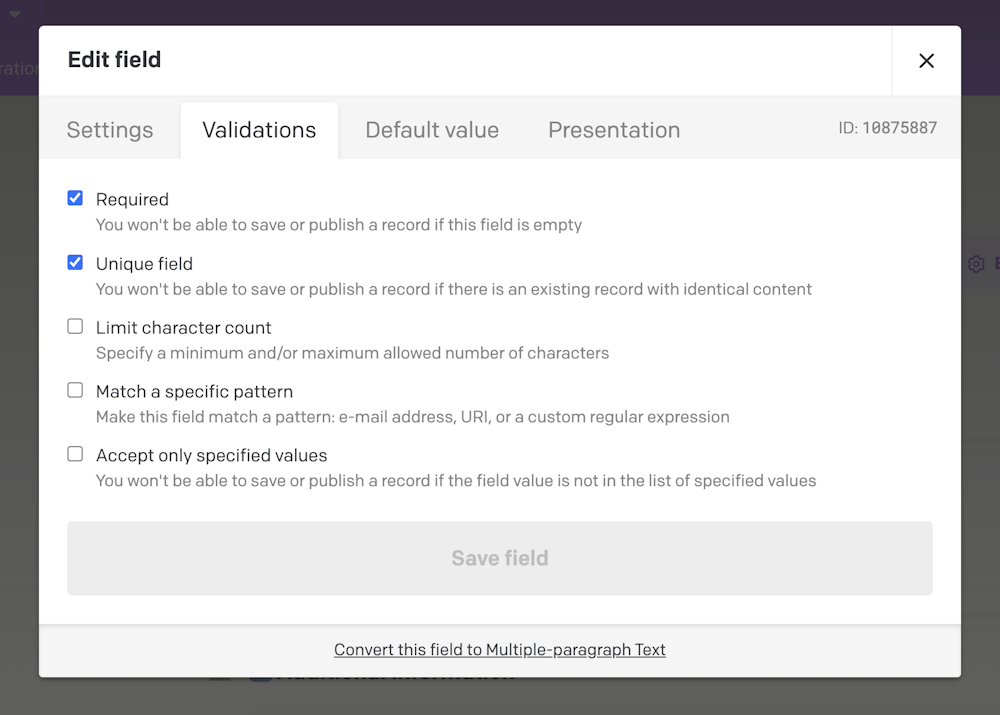
Validations
This is tricky territory because the "best practice" can actually make life harder for editors, yet it provides one of the most important things: content consistency.
The validations you can set up field by field in the CMS UI automatically reflect in the APIs, something not to be taken for granted in the headless CMS sector. This way, the advantages are multiple: ensuring the consistency of data coming through the API, avoiding frontend validation logic, speeding up app writing, and making the codebase cleaner and easier to manage in the future and during maintenance.

Editors may not be happy about this immediately, but they'll soon understand the long-term benefits as their workflows adapt to it.
SEO Fields
Now, most Headless CMS out there push out the omnichannel messaging first, which is why being "website focused" goes against the grain. Like them, DatoCMS too, can be used from anything from a simple portfolio website to a complex TV streaming app to a dishwasher display. But we know that most of you use a Headless CMS for a better website building experience, which is why we still care about providing web-focused UX enhancements.
For example, using string fields for slugs is a common practice when building a SEO model to link to other models. However, DatoCMS offers SEO and Social preview models out of the box along with our @datocms/seo package, meant to make your life easier for SEO. Our slug field, as just one example here, adds much more value, connecting to another field, regenerating slugs when needed, and adding validations that follow SEO best practices.
Even for meta tags, our SEO field offers SERP and social previews with validation logic that otherwise have to be manually rewritten, creating a less engaging experience for editors.
PS: If they're missing the Yoast days from Wordpress, we've got a native SEO Analysis plugin using Yoast's JS library too!
Which conveniently brings us to:
Plugins
Some plugins from the marketplace assist editors in many ways because they can modify the behavior of individual fields or add additional functionality to the entire system. Many of the plugins we have cover common use-cases, so you don't have to write them from scratch.
Well if you're building something hyper specific that allows editors to play Pac Man in a field while they wait for translations, well, then that's on you 🫸
ᗧ••••••
Anyways.
The plugins are straightforward and secure React apps that can integrate into the system using the native UI Kit through REST APIs, either as field plugins, sidebar plugins, or full-on page plugins. Here are some examples for editors, all free:
Stars: Much simpler and better than a cold number! The field is numeric, and it doesn't change anything for admins.
Calendar: To get an idea of the editorial calendar.
Custom Plugins: To connect to e-commerce or third-party services
Web previews: To view changes to the website in near-real-time depending on your deployment workflows.
Fascinated to dive deeper into plugins? Check out our user-guide that shows you the common ones!
Web Previews
Still talking about plugins, but this deserves its own point.
Nothing is more useful for an editor than "seeing" the result of what they're doing, visualizing all the changes, being happy with it, and only then pushing it live.
The added value is enormous.
In fact, when we caught up with the folks at Van Raam on their experience with DatoCMS, Web Previews stood out supremely often!
The ability to preview pages before they go live has significantly improved our content workflow. We have a team of eight working daily on content, and the web preview feature in DatoCMS is crucial for ensuring everything is perfect before going live.
Installing and configuring the official preview plugin requires a few lines of configuration, but it's very straightforward.
Single Blocks
Many times, I've seen modular blocks used within models with only one block inside to prevent editors from rearranging blocks in page composer style.
Well, as of Jan this year, we do, in fact, have Single Instance models and Frameless Display! You can also choose to allow any number of block types, or force editors to use a specific one
It will be easier for developers to manage the JSON returned by the GraphQL query since this not only saves time and reduces potential editorial errors, but also simplifies your frontend. In the past, having only one block in a Modular Content field would mean retrieving an array that would always contain that one block. The new Single Block variant finally puts an end to all the pointless [0] occurrences in your frontend code.
PS: If you've been using multiple-blocks, you can retroactively convert them into single-instance blocks
Field UIs
Another "hack" or way to get your editors more comfortable with the content area is to take a DIY approach to editing fields. While some plugins are readily available as field extensions (like the star rating, for example), you have complete control over creating custom ones for specific use-cases like product pickers or variation selectors.
The Plugin SDK allows you to create little React apps that you can host, and deploy into the DatoCMS UI. They operate on top of a particular field, replacing the default field editor that DatoCMS provides with custom code.
You can also move editor extensions to the right sidebar, giving the appearance of a collapsible panel. The difference between this mode and a sidebar panel is that this controls a specific field of the record and can use it as a "storage unit" to save internal information, while a sidebar panel is not associated with any particular field in the model itself.
As an example, the Sidebar notes plugin uses this mode to turn a JSON field into a kind of notepad where you can add virtual post-it notes.
Shared Filters
Another nifty trick is creating custom views for the content area. A lot of the "record info" like published dates, and meta information does come across as drab system info, but a lot of that is actually usable to sort and filter content on the table views - almost all fields can be used here (save for fields within blocks used in that model) - making it super simple to whip up custom views.
Want a list of all blog posts in Spanish that have a slug using the character 'e'? Create a simple filter, and save that filter, either for yourself, or the entire team.
This helps editors in exploring the product’s features further, regardless of their familiarity with the platform.
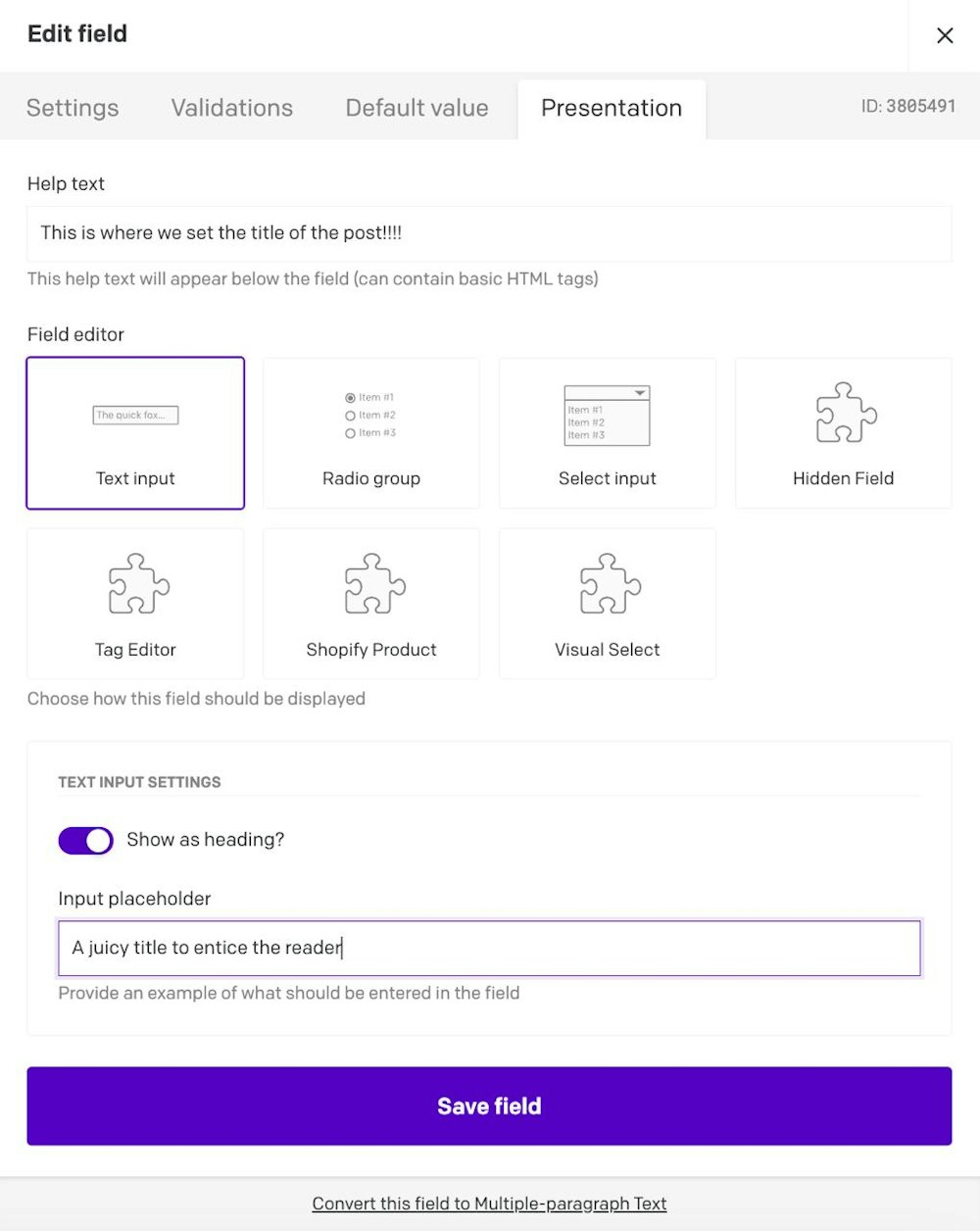
Hints & Placeholders
There's several areas in which you can leave helpful tips for editors. For instance, when adding string or text fields to models, you can set placeholders and help texts to guide them in making sure they're adding the right content.

Help your editors understand the meaning of a specific field-set, block, or fields by adding hints and placeholders. Blocks come with even more options, something we'll cover in the next point.
Block Previews
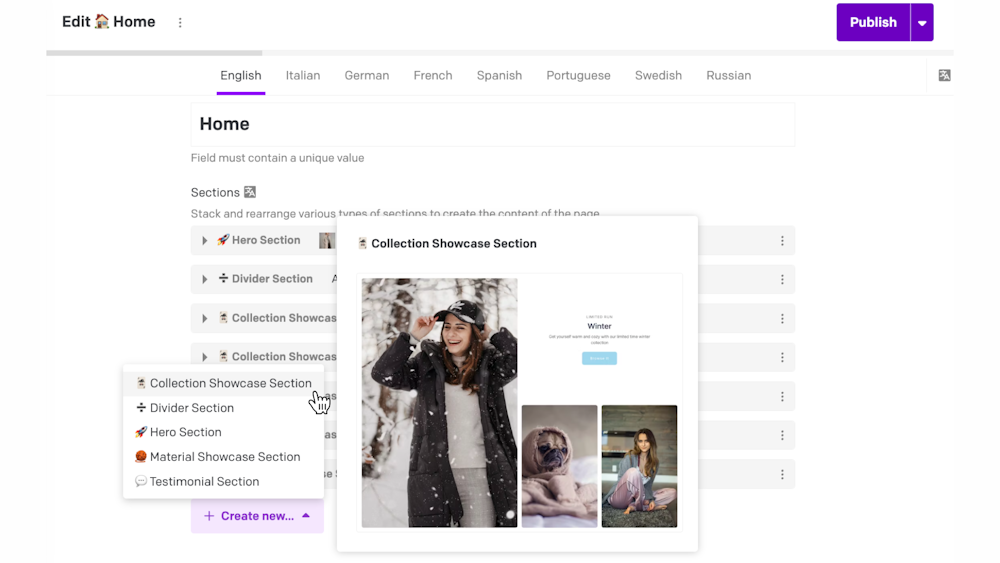
You can link an image to show editors how a block is represented. This helps a lot when building out pages, and using blocks as "components" to get a page builder experience in the CMS.

The example above is a preview set for the blocks in our eCommerce starter, for editors to know what specifically a hero, a showcase, a product, etc., would look like when adding content, so they can input things correctly and contextually from the start, rather than building a preview and realising another block might have helped more!
To achieve this, simply add an image URL into the Help Text when creating a block as the first line, and we'll render that for your editors!
Use Environments
When working with design and editors to create new page types, templates, or even to make major changes to the existing structure, use environments!
This will let you calmly work on all the changes you want without disrupting ongoing content workflows, and once the editorial team has seen your changes and everyone's happy, simply promote that to the main environment!
Image Focal Points
I've also seen teams use multiple variations of the same image uploaded as different files to represent a visual for various screen sizes. Y u do dis? Stop using multiple images to represent the same item in different format 😢
Our image component handles the focal point. For free. Save bandwidth and hours of work to cut and upload and compress and optimize! Simply go to the media area, select an image, and set the focal point. It's one of the many magical optimization options we can offer thanks to the capabilities of our integration with imgix!
Mp4s? Noooo!
And lastly, while we're at the topic of handling media and assets, serving .mp4 files as they are, cause massive overages and they are the most common issue we discuss every month with our clients.
They're heavy, they're clunky, and they're putting all the optimization heavy-lifting on your shoulders.
Your editors can upload video files in your asset area, but as a developer you don’t have to use them directly. Use the video streaming component with our integration with Mux, and experience a more budget friendly AND auto-optimized experience without adding restrictions on your editors!
TLDR? Start with using our starters
It really is that easy, to be honest. We've put together 2 fully-fledged starters that use what we believe are some best practices in schema management and editor UI setup. They're bound to be a great starting point when getting your non-technical colleagues onboarded to DatoCMS.
Check them out, clone them, play around, deploy them, and let us know what you think!