Ray Bradbury once said: “Too much of anything isn’t good for anyone.” Even data follows the same principle: too much of it, and you risk being a victim of information overload. On the other hand, you can’t make responsible decisions without the right facts from the right sources to back them up. In a post-truth era ridden with fake news and unreliable sources, this process is more important than ever, especially when it comes to local and global development.
That’s why we’re thrilled to talk about Datastory, a platform focused on civic education made by a team of journalists, programmers, designers and researchers based in Sweden. They used DatoCMS to build useful, engaging, and user-friendly tools for understanding the world and nuance issues, using a data-driven approach.
Datastory is a massive project with a lot of moving parts, so the team faced numerous challenges during production, pushing the envelope of DatoCMS on multiple aspects. Let’s take a closer look.
GraphQL on client-side calls
Datastory is leveraging the GraphQL API for pulling the content from DatoCMS, both from the server using Next.JS and from React when needed. Using server-side pre-rendering, you get the snappy initial page load, and you also get bonus SEO points. However, having the flexibility of using the same API for subsequent client-side calls, Datastory gets the best of both worlds.
DatoCMS’s GraphQL API caches aggressively and delivers the content through Cloudflare’s global CDN, so we can ensure low and consistent timings all across the globe.
Multi-locale
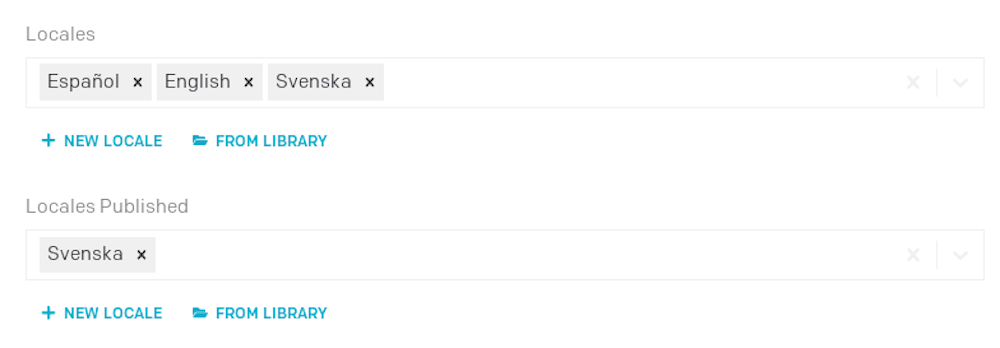
Datastory adapted DatoCMS to its specific editorial workflow, thanks to the flexibility of its API-based approach. For instance, DatoCMS doesn’t specifically allow publication per-locale, but a single additional field, specifying which locale is live, can allow that:

It’s an ingenious workaround that let the frontend decides which content to render and which not.
Custom rich-text editor
Datastory editors came from different professional background and needed a more intuitive approach to content writing. DatoCMS is one of the more intuitive headless CMS to use on the market, but the writing interface is still an acquired taste, so to speak. Datastory implemented a small yet effective React application to simulate the Medium-like writing experience they were looking for.
Data is moved using the REST API, and the content is stored as a JSON blob, allowing full customization on the editor-side.
What’s next?
Datastory is currently only available in Swedish, but other languages are already at an advanced stage of translation. Democratizing data access is a frontier of civic activism, so we are proud that an international project working in this field uses DatoCMS to achieve its goals. Daniel Lapidus, Arek Mytych and the development team are already working on some new exciting features still veiled in secrecy. Spoiler: it’s cool stuff. Maybe if you ask Daniel nicely on Twitter…
