We're extremely happy to say it has been a huge month of progress for DatoCMS: we've more than doubled our user base, received plenty of useful feedback and seen the first DatoCMS-powered sites going live. A big thanks goes to everyone who tried our product!
And.. we did our part too! :) Here's a (not so) short list of product changes that happened during the last month.
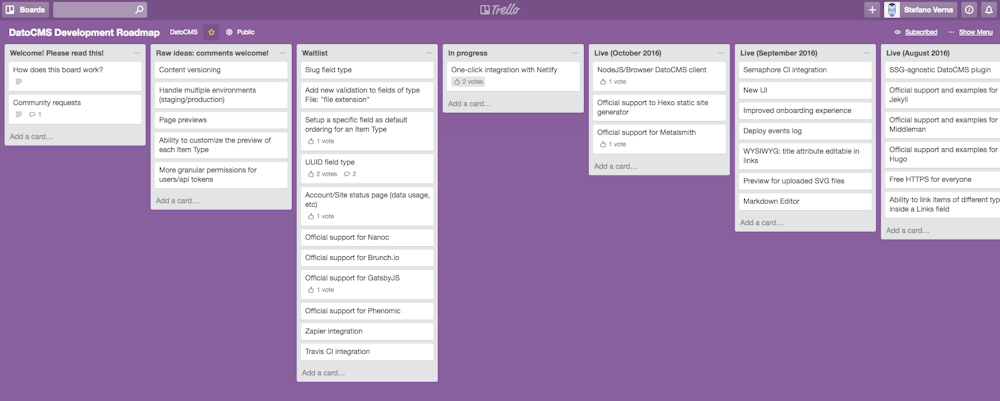
Public development roadmap
We like the idea of having a product that's as transparent to its users as it can. Up until now, feature requests were discussed and prioritized privately via email/phone: that worked well up until now, but as the number of requests are growing, we thought we could take advantage of a more open approach.
We took a look at how other companies are trying to handle this problem, and we settled on a public Trello board.
We really believe a public roadmapping board is a great place to engage with our community, get input from power users, share our product’s development, and keep people up to date on any issues or releases.
You're more than encouraged to vote the features you need the most: it will help us better prioritize our daily development efforts. Also, feel free to comment open cards or suggest new features!

NodeJS/Browser API client and CLI tool
Up until now, the only way to easily interact with our API and transform the content stored on your DatoCMS backend into local static files was through our official Ruby gem. While it worked out quite well in conjunction with static site generators like Middleman and Jekyll that already need a working Ruby environment, we received some complaints from potential new users working with ie. Hugo or Metalsmith: they (rightfully) didn't like a lot the idea of adding a Ruby dependency to their project.
The fact is that — even if the "static movement" started with Jekyll in Rubyland — an ever increasing number of static site generators is being written in Javascript: Metalsmith, Hexo, GatsbyJS, Brunch, Phenomic... these are just a few popular names, the complete list goes on forever. Javascript is the "lingua franca" of the whole frontend world: the vast majority of frontend web-designers and developers have no particular problems digesting Javascript code, so lowering the entry barriers to the "static websites" world with static generators written in Javascript makes a LOT of sense.
This week we've finally released an official NodeJS-based API client ad CLI tool. Using DatoCMS with JS-based static generators has never been easier: just add the datocms-client module to your package.json and you can start using your remote DatoCMS content into your site in a matter of seconds.
Support for Metalsmith and Hexo
Togheter with our shiny new NodeJS client, we thought it was nice to start giving official support to some of the most popular JS-based generators out there. Within your DatoCMS site settings you can now select Metalsmith or Hexo as your static site generator, and receive helpful hints to get started.
We've published some sample websites in Metalsmith and Hexo, and in the next few days we'll also post some practical, detailed how-to articles.

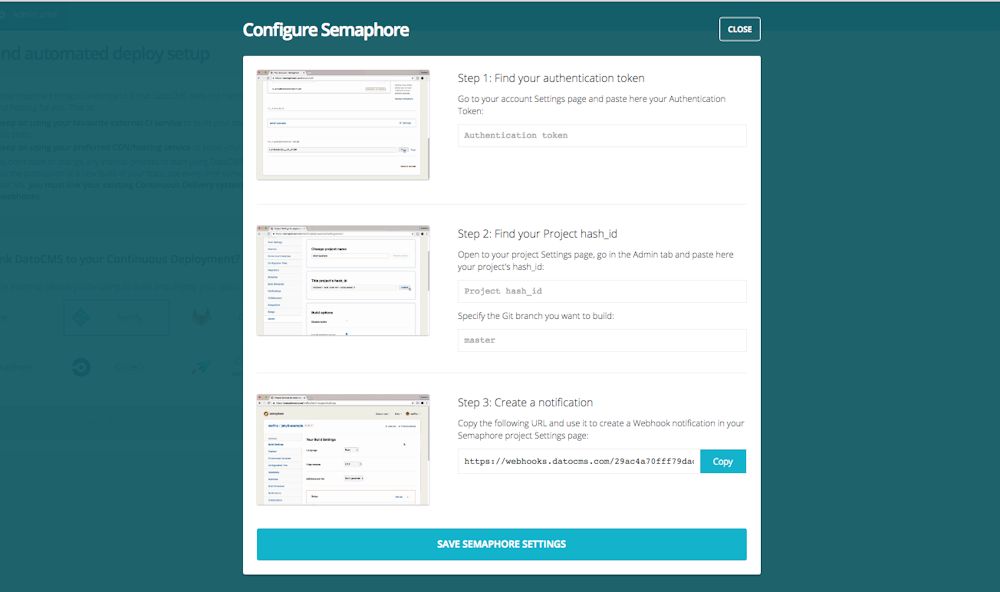
Integration with SemaphoreCI
We also took the time to add support for the great Semaphore continuous integration platform. If you're already using SemaphoreCI to build and publish your static website, adding DatoCMS to the mix is a matter of minutes!

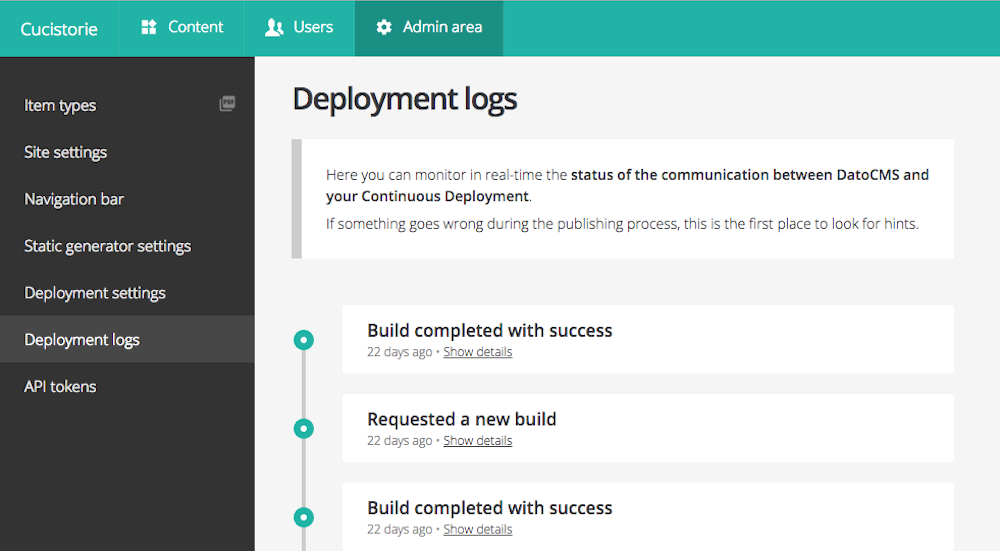
Logging of deploy events
We know that the most complicated step when start using DatoCMS is to configure your Continuous Deployment of choice to make it talk with our product. Being a manual process, it's quite error prone, and that makes us really sad.
We're actively working on partnering up with the major continuous deployment services available to automate this step, but in the meantime we've also added a new section to the Admin section of your DatoCMS sites called "Deployment logs", which presents in real time the result of every webhook call sent to/received from your continuous deployment of choice.
This should help you better debug any potential errors occuring in the bi-directional communications due to misconfigurations.