Projects showcase
Brainsave
Brainsave offers a comprehensive suite of services for capturing, preserving, and interacting with personal memories and experiences.
Made by
Thomas Aufresne
Project shots
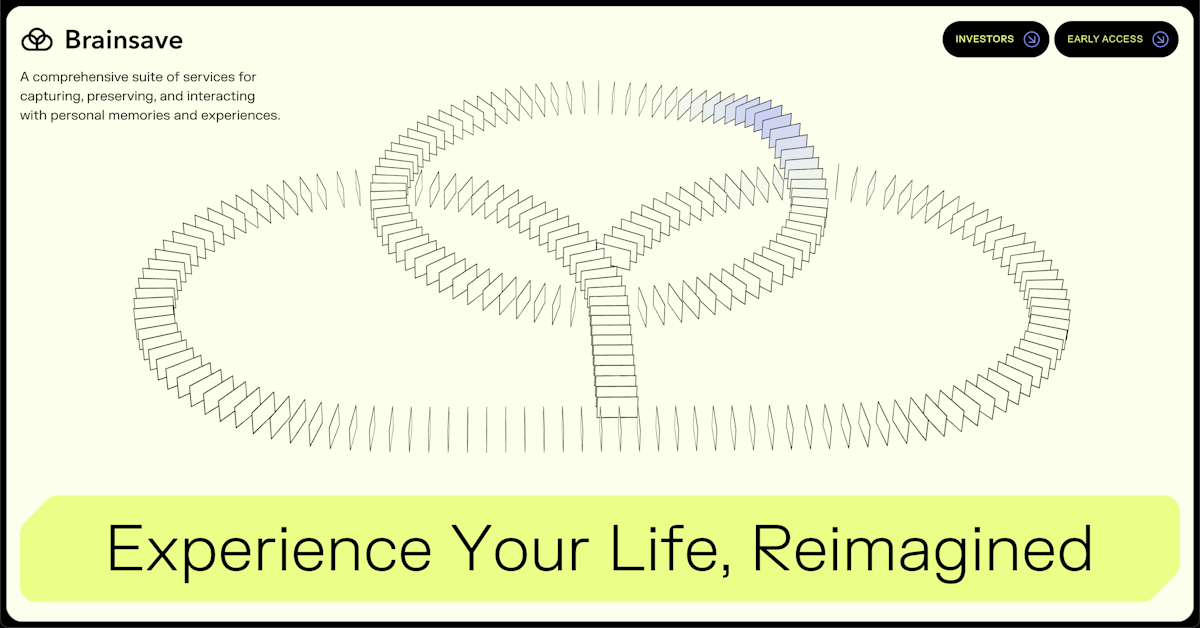
Interactive hero section of the live site.
Interactive introduction, powered by WebGL and Greensock's GSAP animation library
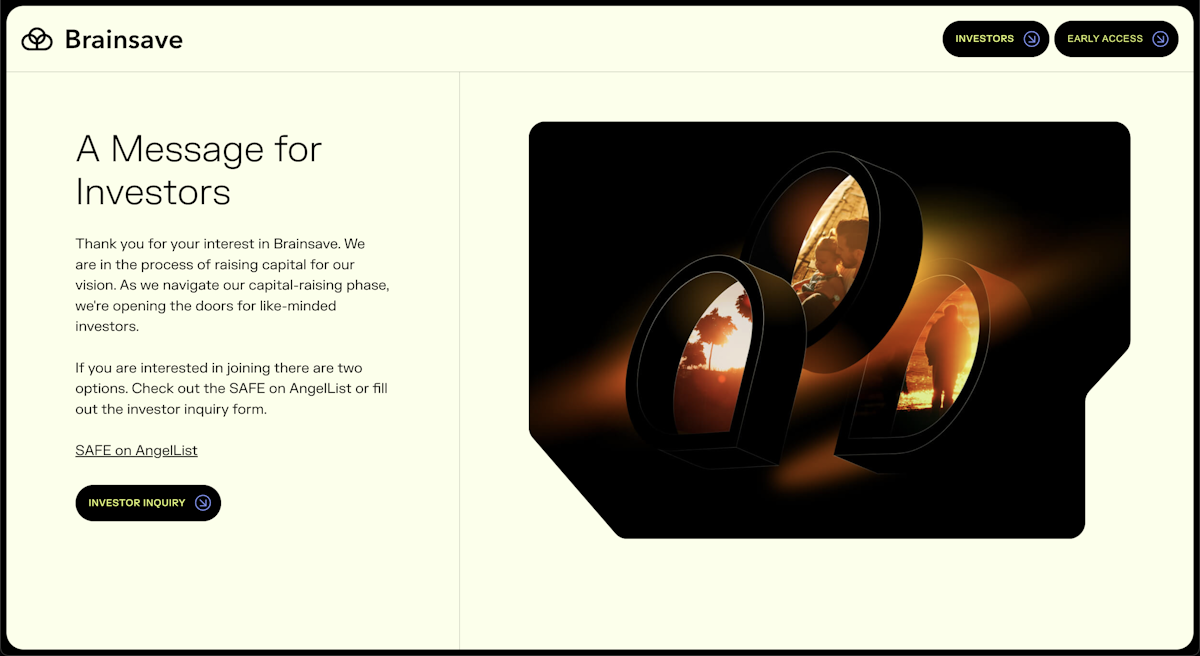
Page aimed at investors, with a contact form powered by Typeform
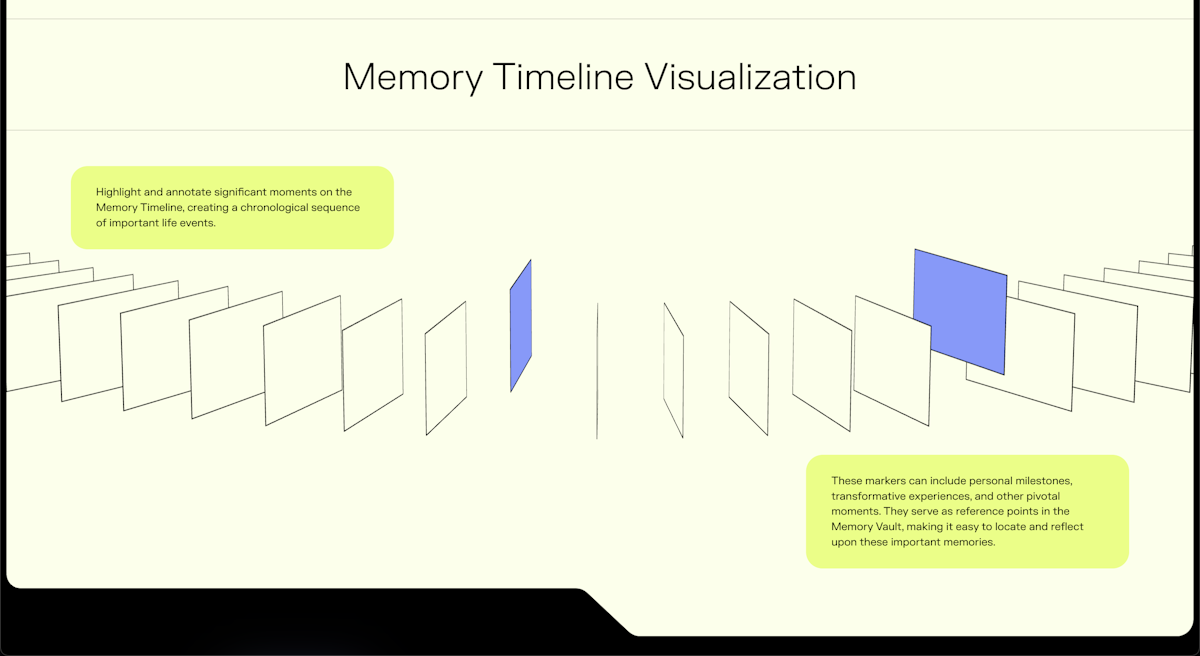
Interactive & draggable timeline made in WebGL
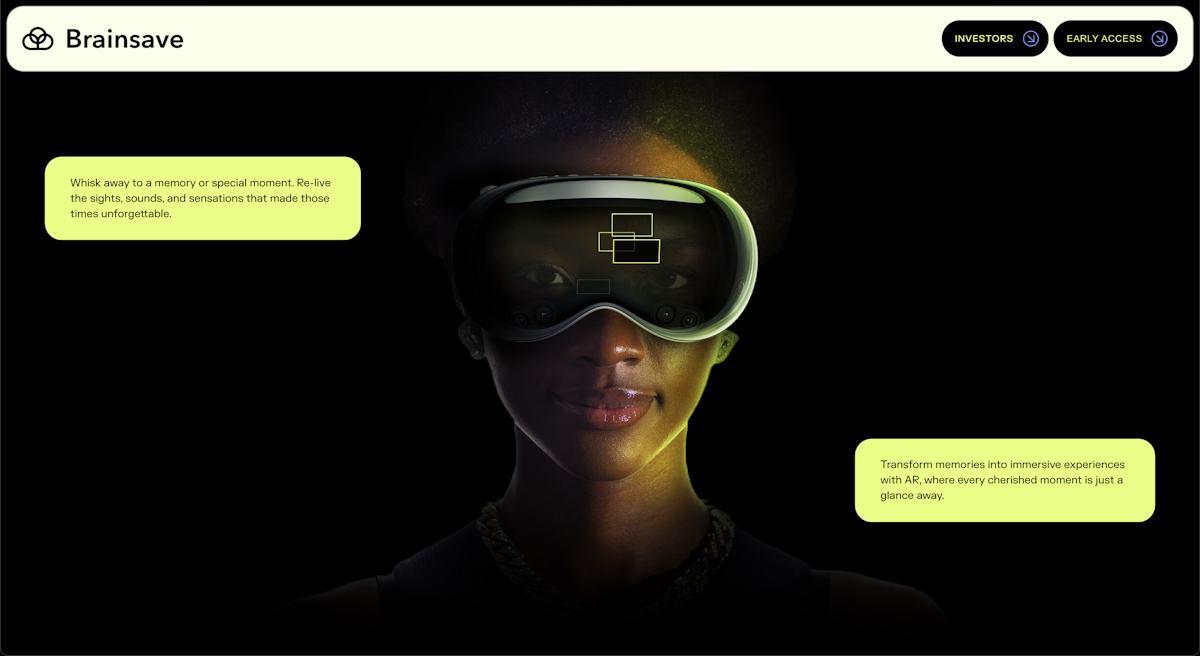
Another way of browsing memories through the Brainsave app, illustrated by a animated section bound to scroll
Backend shots
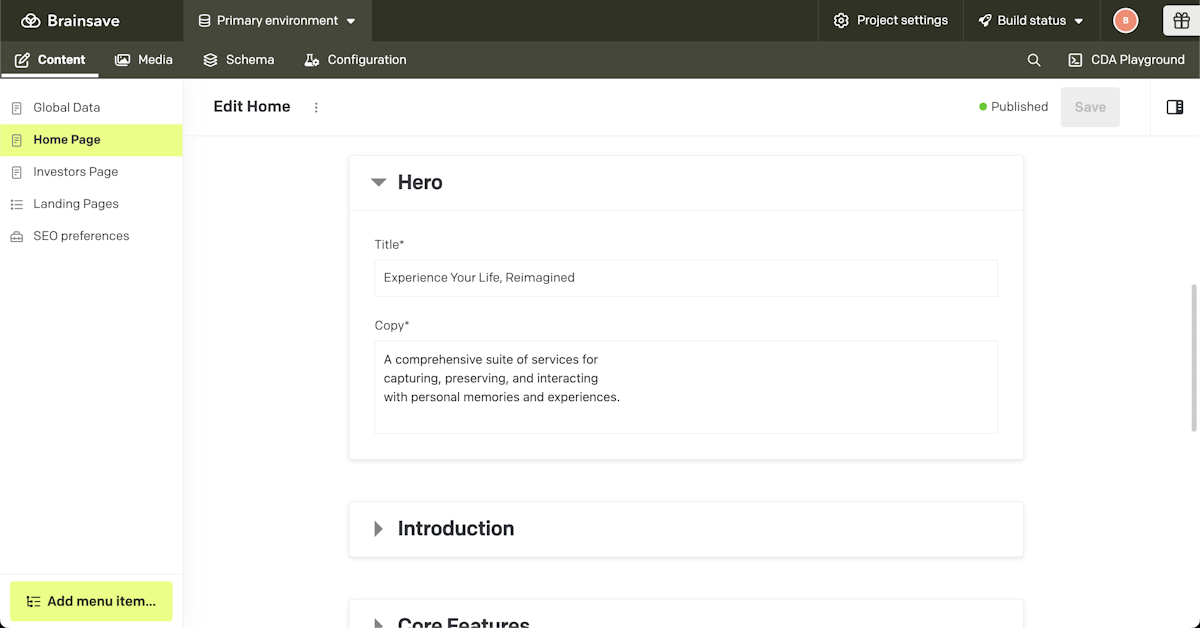
Overview of the home page content model.
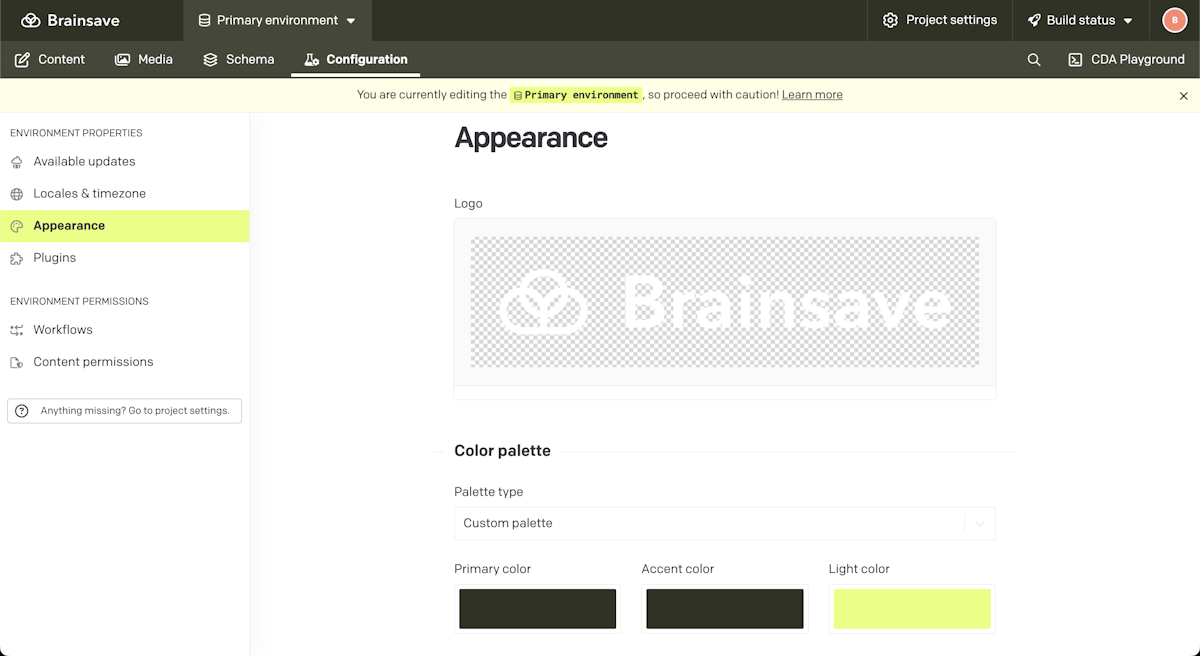
Example of customisation of the back-end
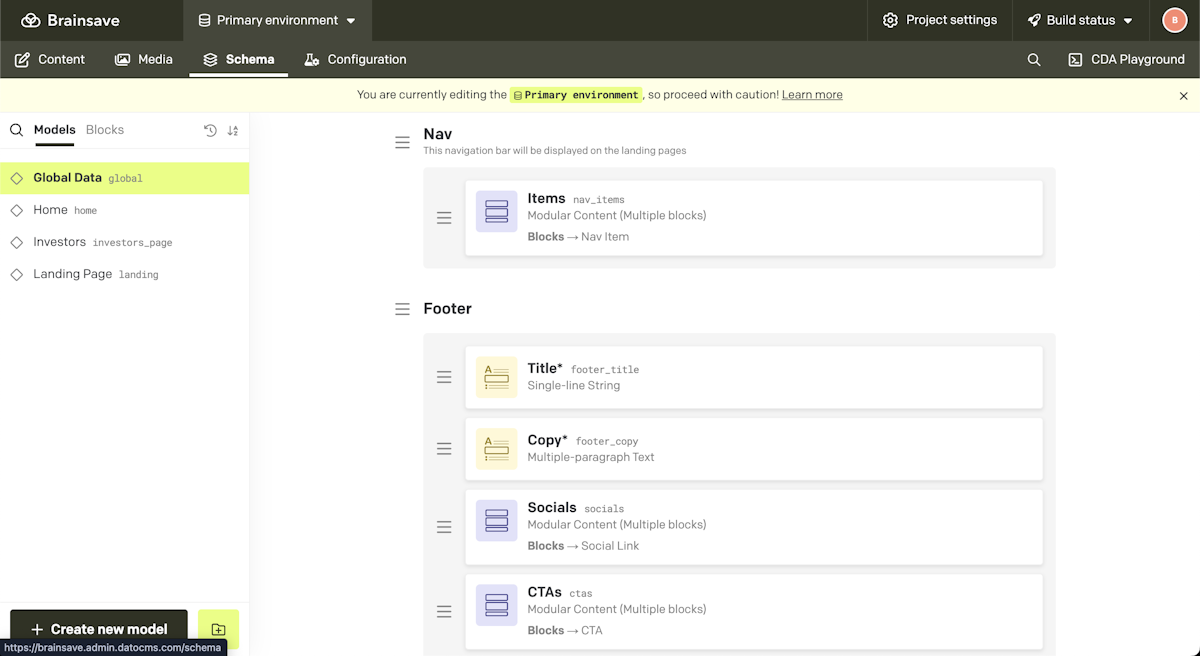
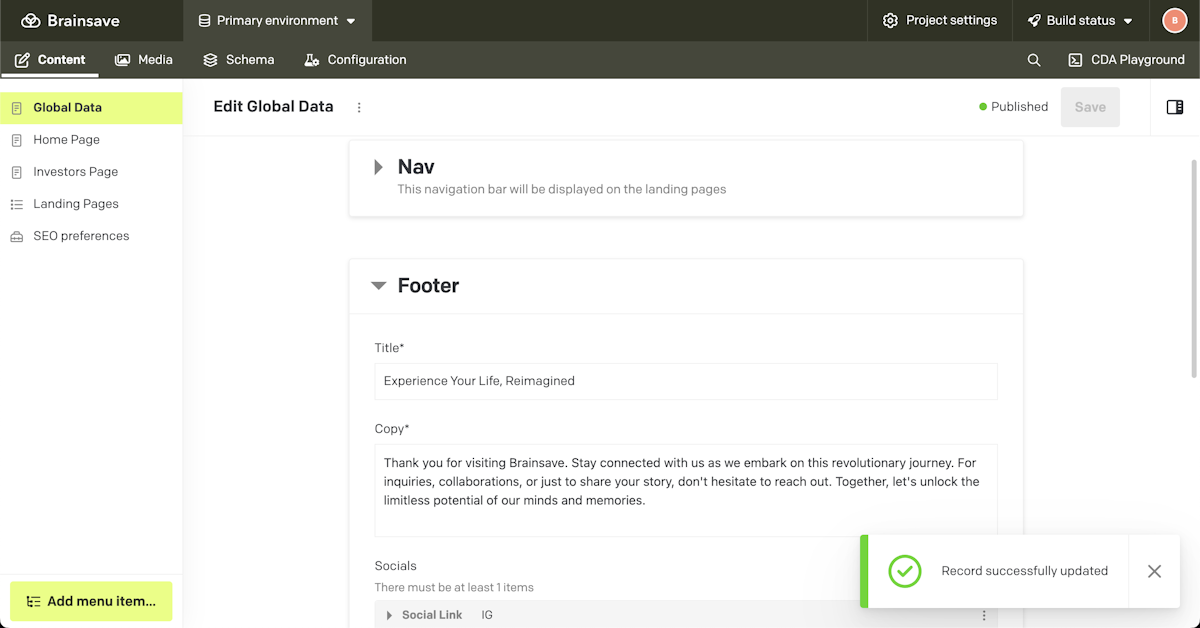
Example of the Global data model, organised by accordions and categories for clarity
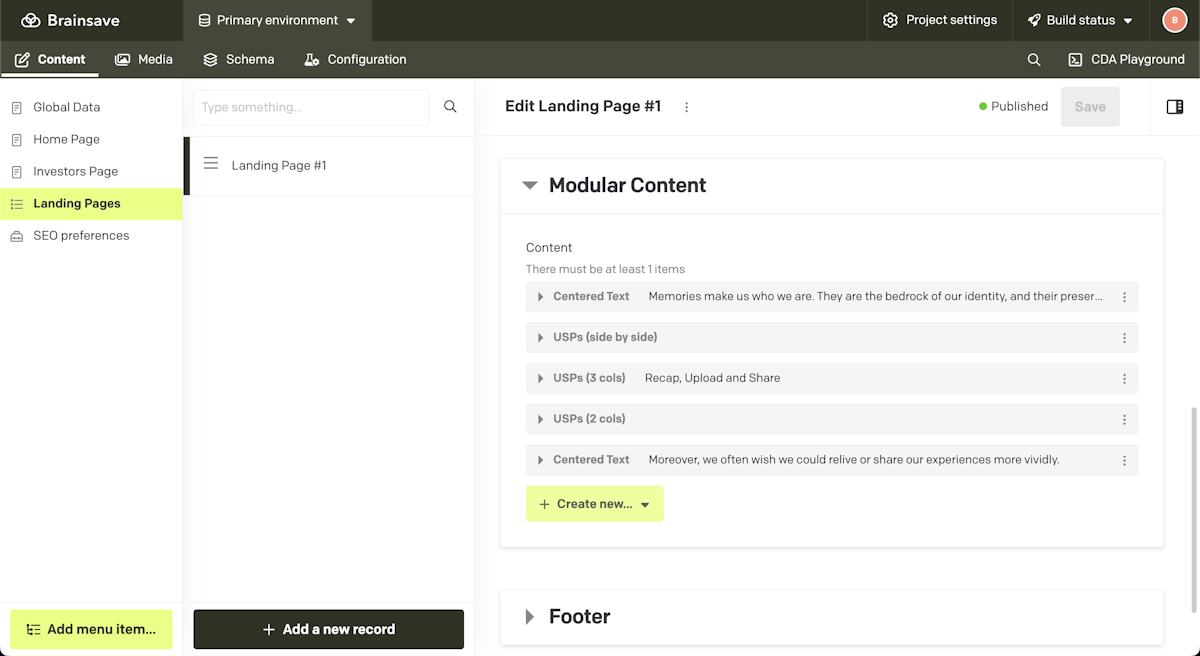
Example of a page builder with a few module options to be able to create dynamic pages with infinite flexibility
Overview of global data, used throughout the website, or on a specific set of pages.