Projects showcase
Ectogasm
Neutral partnered with Ectogasm to create a unique, elegant & playful e-commerce experience.
Made by
Neutral Studio
Project shots
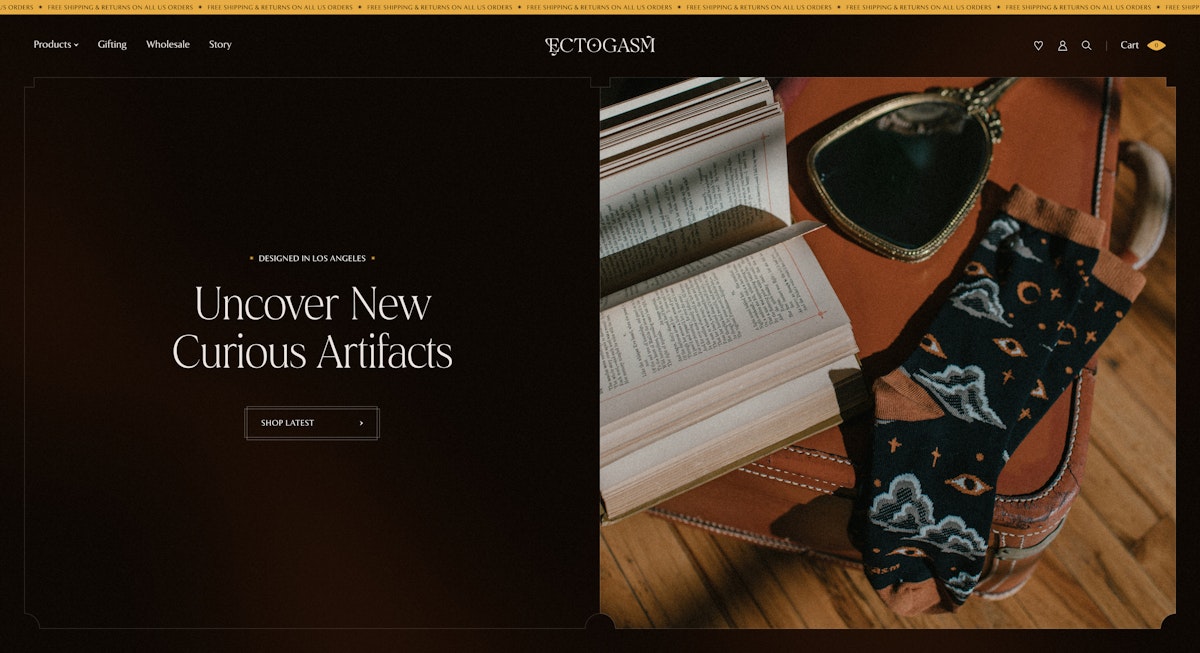
The homepage hero is an instant showcase of the brand personality. We used animations and hover effects to build on top of the visual design.
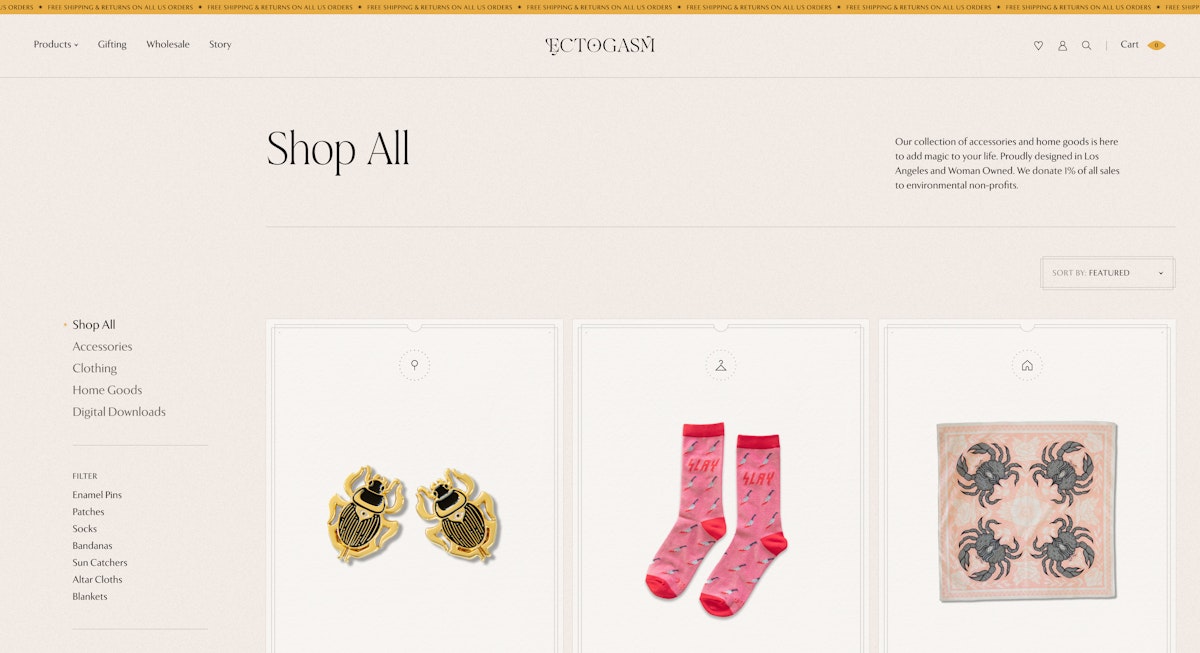
The Product Listing Page uses Tarot inspired product card designs.
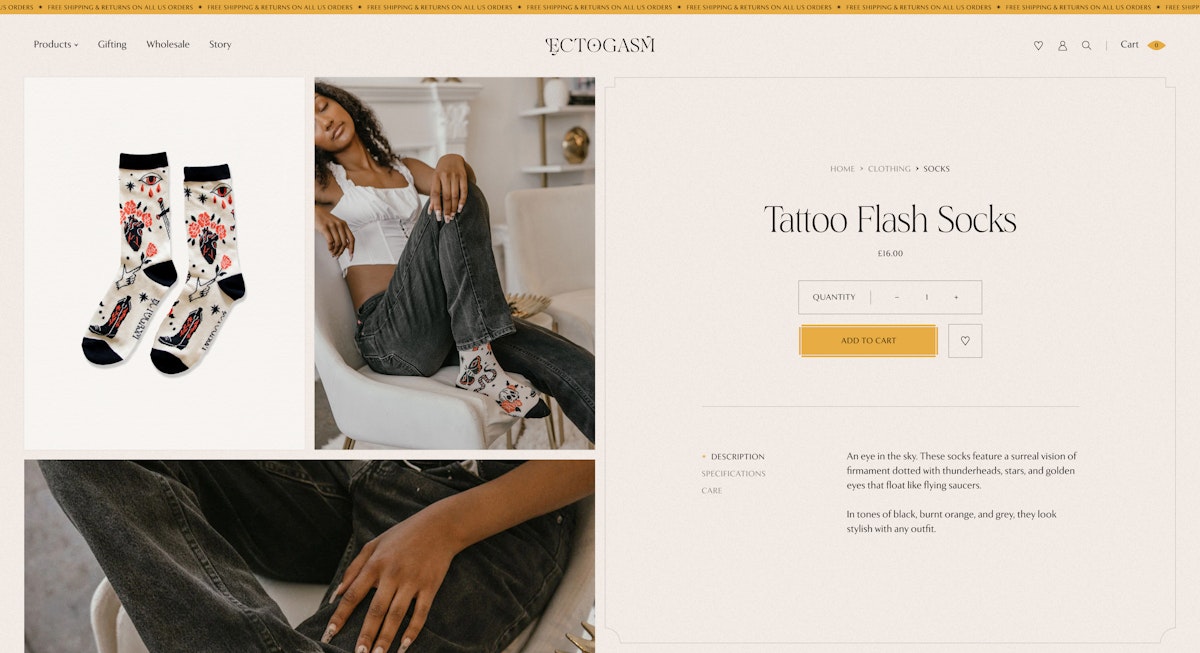
The Product Detail Page uses a 50/50 layout that keeps the product information fixed to the right as you scroll through the gallery of images on the left.
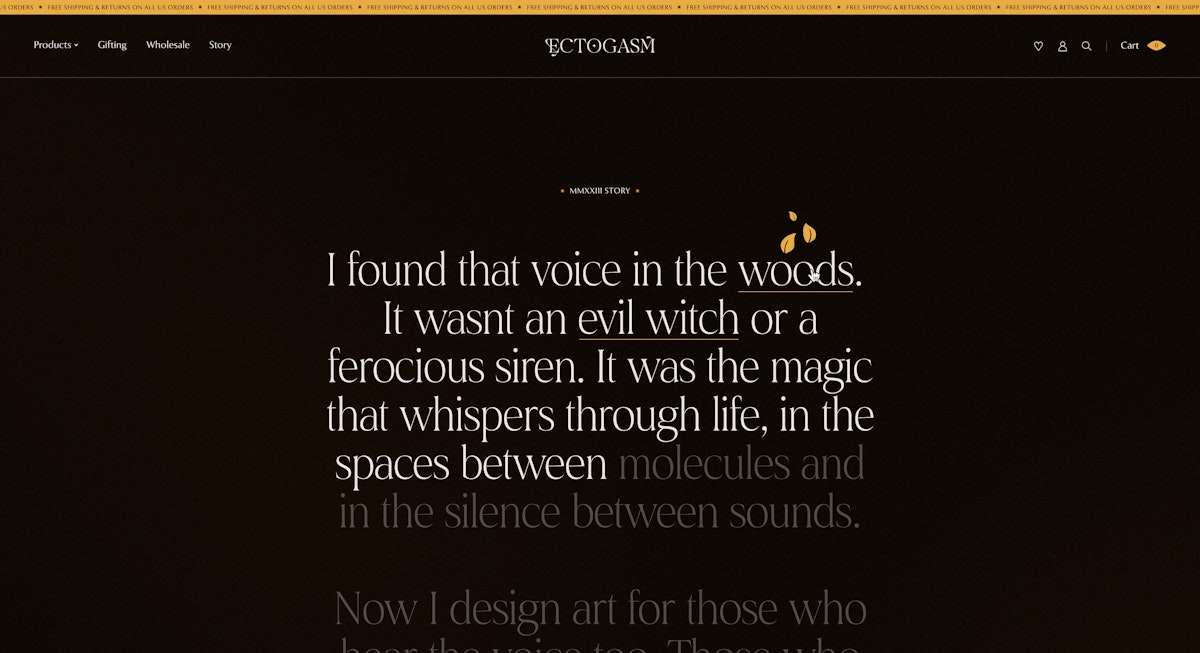
The Story Page makes use of scrolling and hover effects to create a magical experience that represents the overall brand.
Backend shots
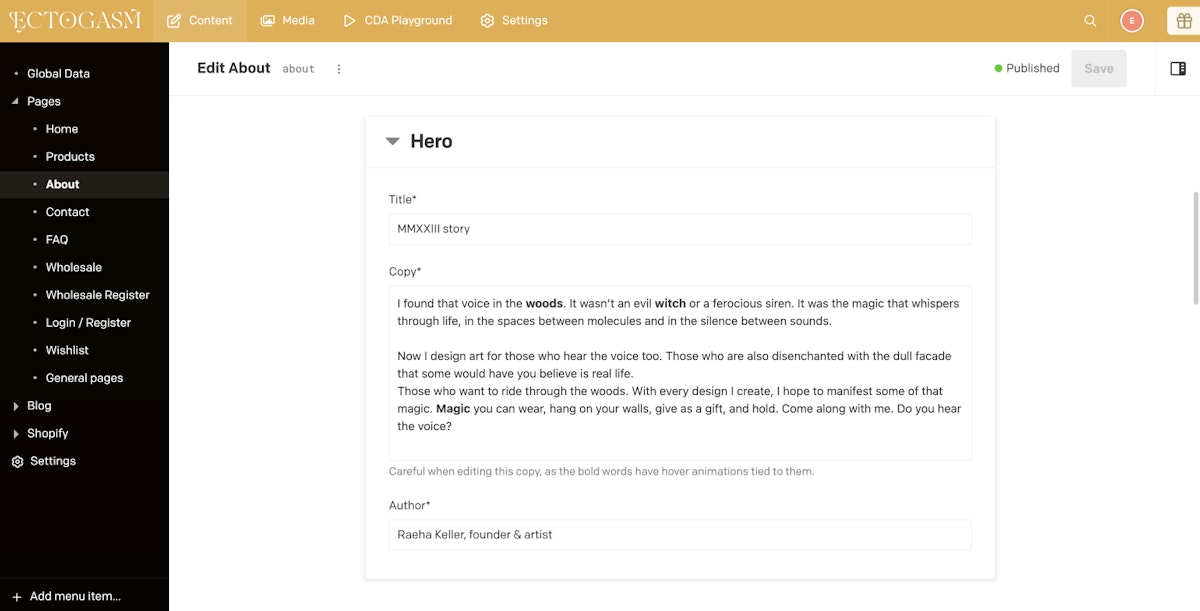
Using rich text editors allows us to add more playfulness and animations on the front-end - each bold word triggers a delightful hover animation which expresses the brand's personality.
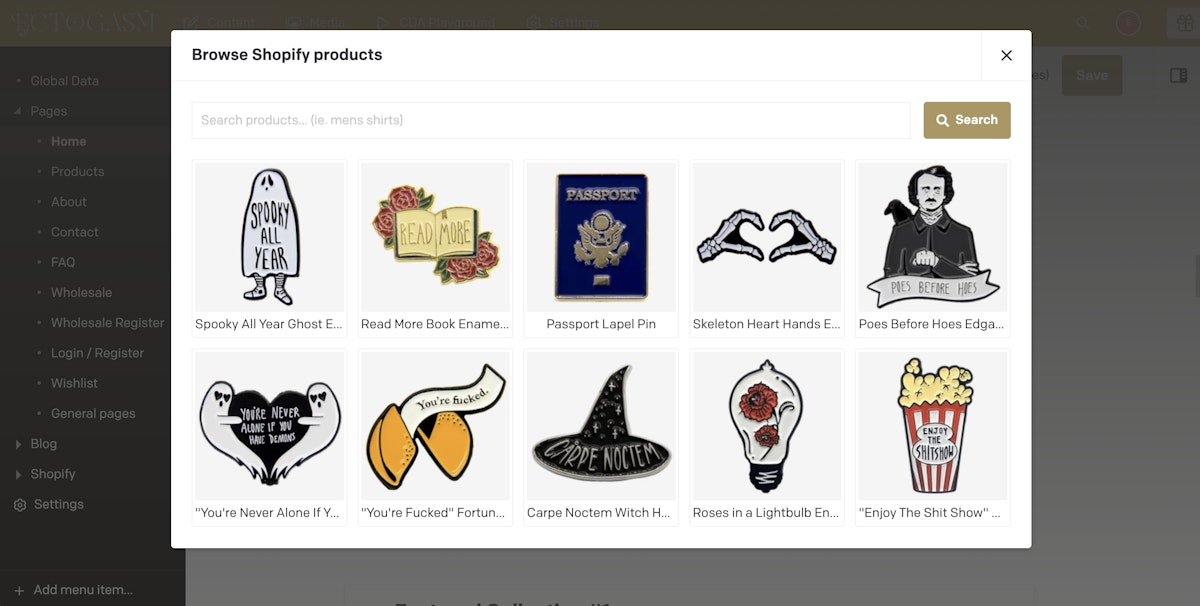
Thanks to a fully custom plugin, we're able to feature products within marketing pages to enhance the connection between brand and commerce.
This is another look at the products modal, where you can search any product from your store directly in the CMS.
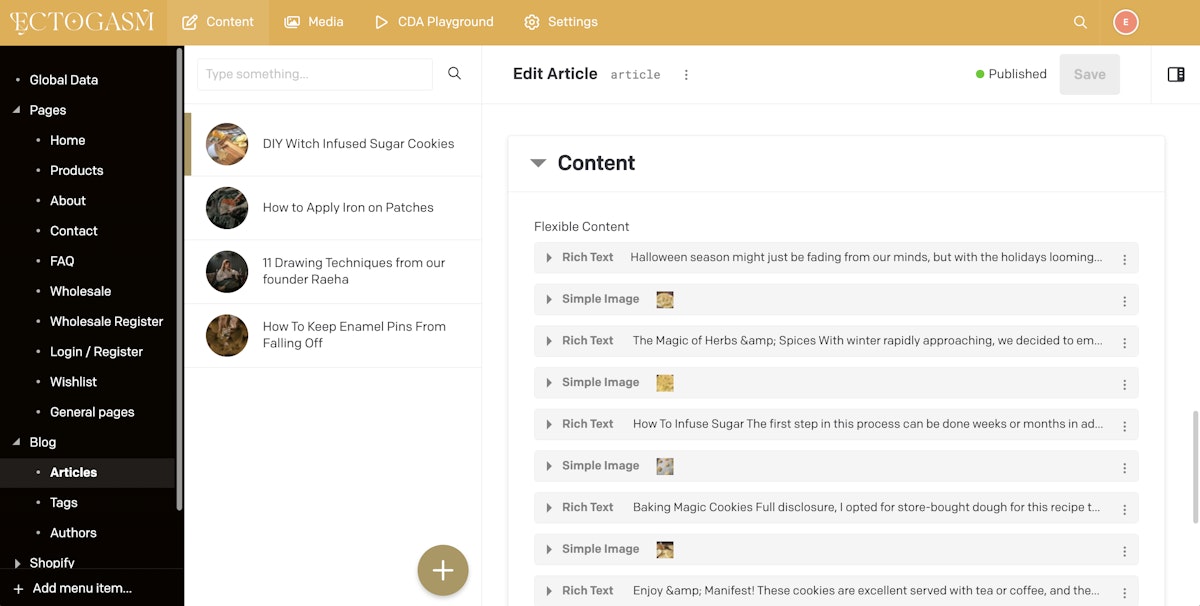
We're leveraging Dato's modular content field to create rich articles with several different components - one of which allows to feature products.