Phase 1: 'Inclusive by design’ marketing website
The challenge
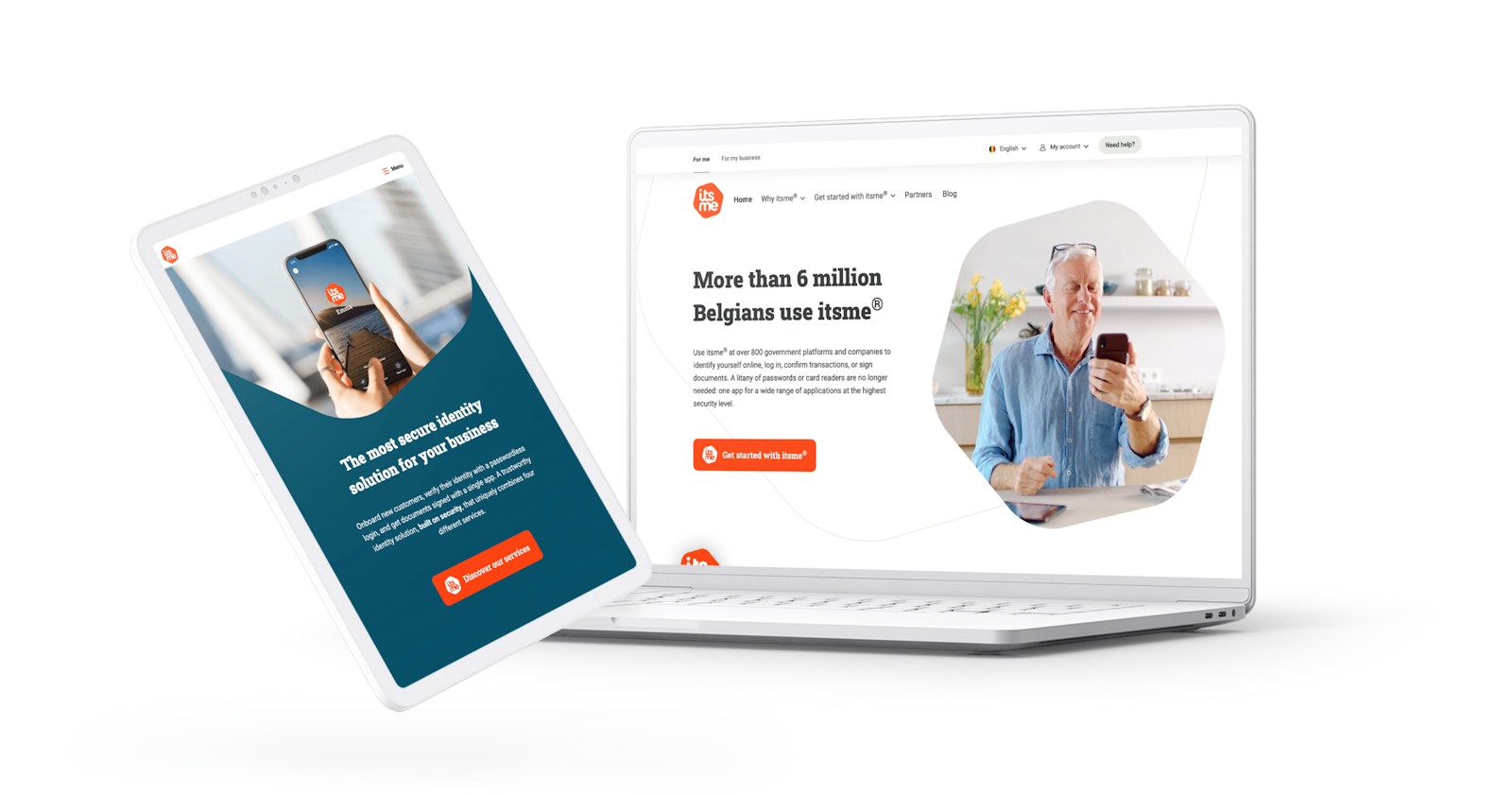
How can we make the itsme® website as accessible as possible?
Not everyone finds it easy to get started with digital services or products, and itsme® is well aware of this issue. As part of the company's commitment to build a more inclusive digital society, we examined how to renew the current website in the most accessible way possible.
The solution
A stress-free digital platform
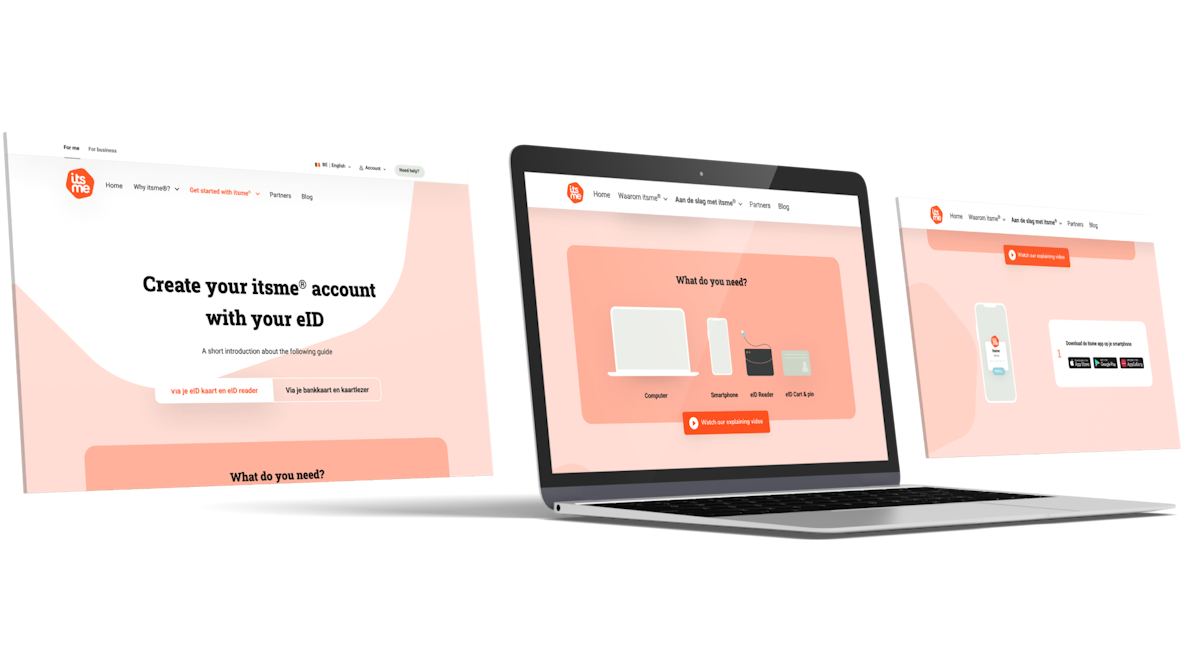
itsme® noticed that creating an account on the existing website was not straightforward for everyone and caused a form of 'digital stress' for some users. Therefore, it was crucial to prioritize education and support on the new website. The goal was to effectively guide users through the platform and create a stress-free digital experience.
Some highlights
An ‘inclusive by design’ website, adhering to the WCAG 2.1 AA accessibility standard.
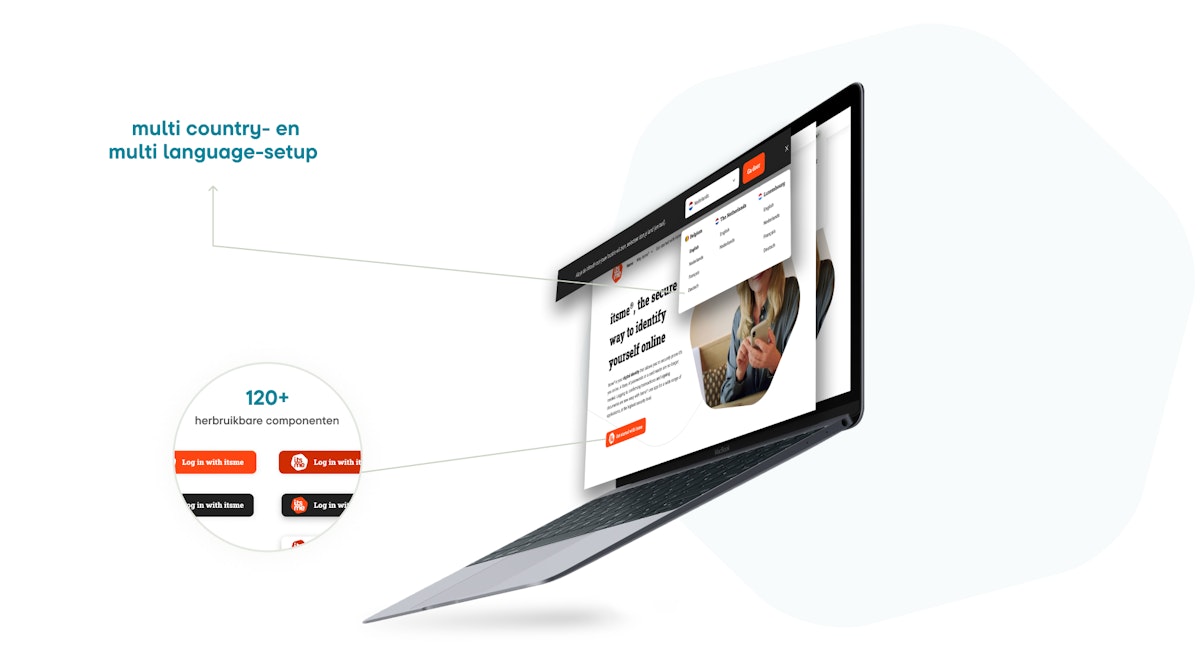
A custom-built page builder component library with 120+ components, that allows itsme®'s marketing team to easily create web pages according to their preferences.
A flexible CMS architecture that enables a smooth launch in other countries. Thanks to the multi-country and multi-language set-up, itsme® can easily expand to other countries.
Our approach
Scalability and flexibility at the forefront
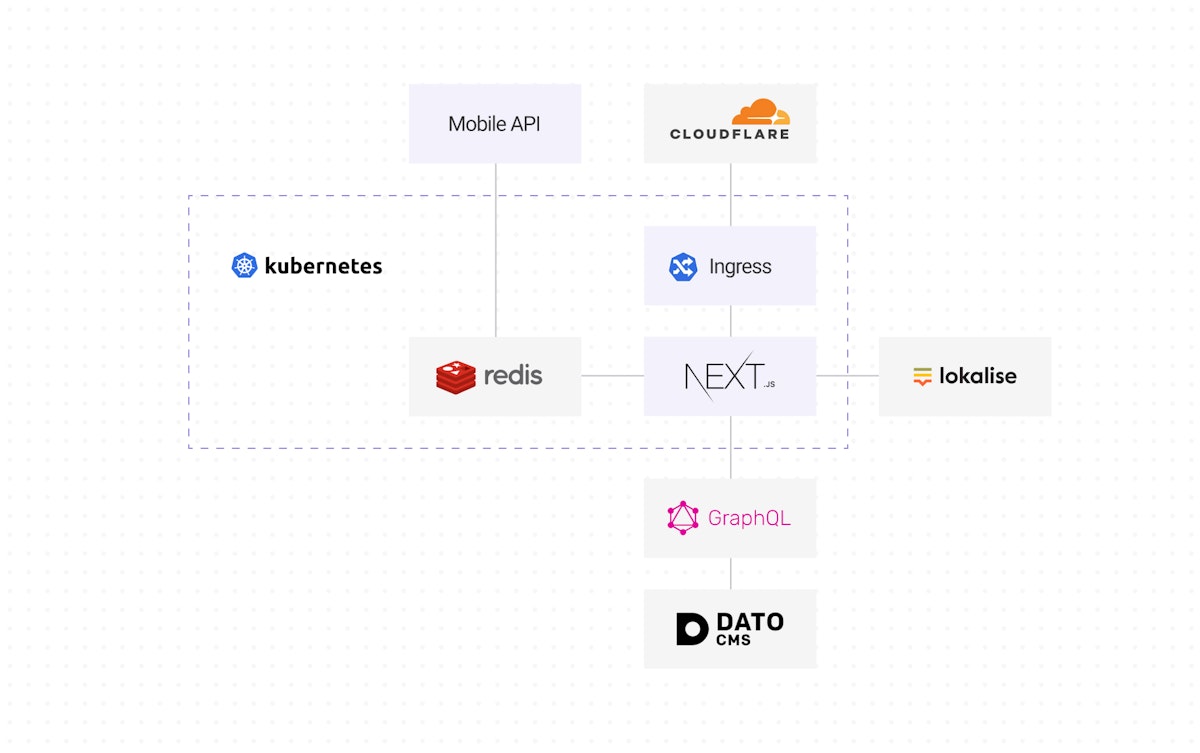
In the development of the website, it was crucial to consider itsme®'s growth plans. Therefore, we chose the following technologies:
DatoCMS: a headless CMS that allows the content team to create flexible content for multiple countries and languages.
Next.js: a robust and production-ready React framework that provides full control over how users view pages and blog articles.
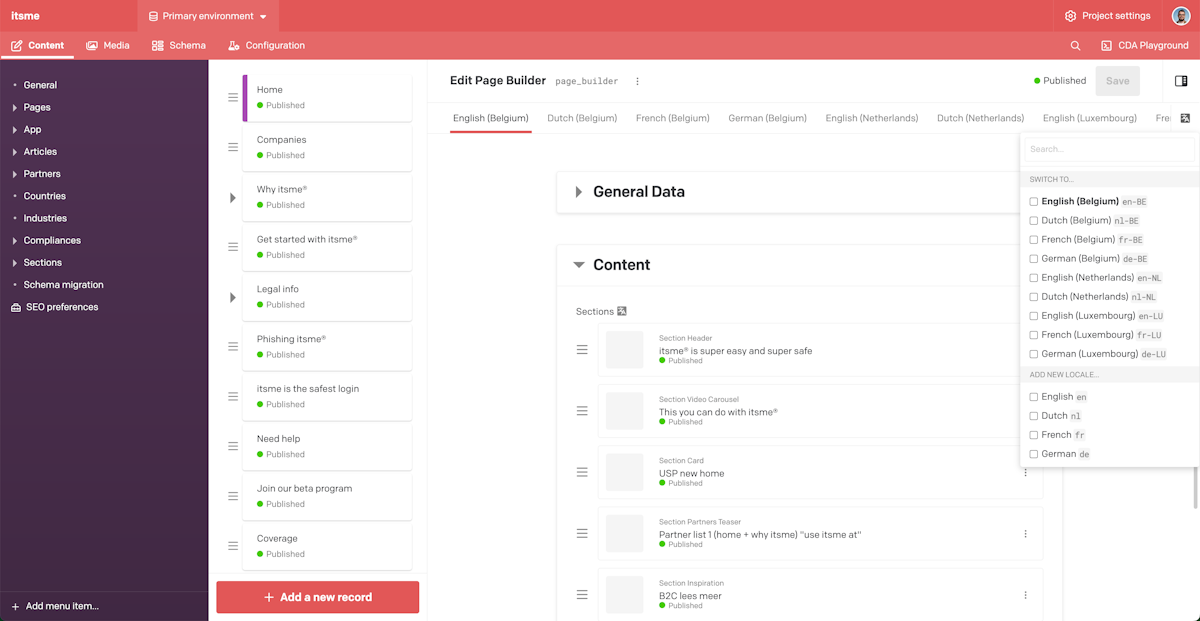
The decision to use DatoCMS as a headless CMS is based on the main requirements of itsme®'s content team:
A user-friendly interface that presents website content in a clear manner
The ability to easily transfer content to another language (which may differ per country) when itsme® expands into new markets
Sufficient capacity to manage the content of over 250 pages
A company located within the EU and with a strong focus on security
Phase 2: Headless multichannel communication experience
The challenge
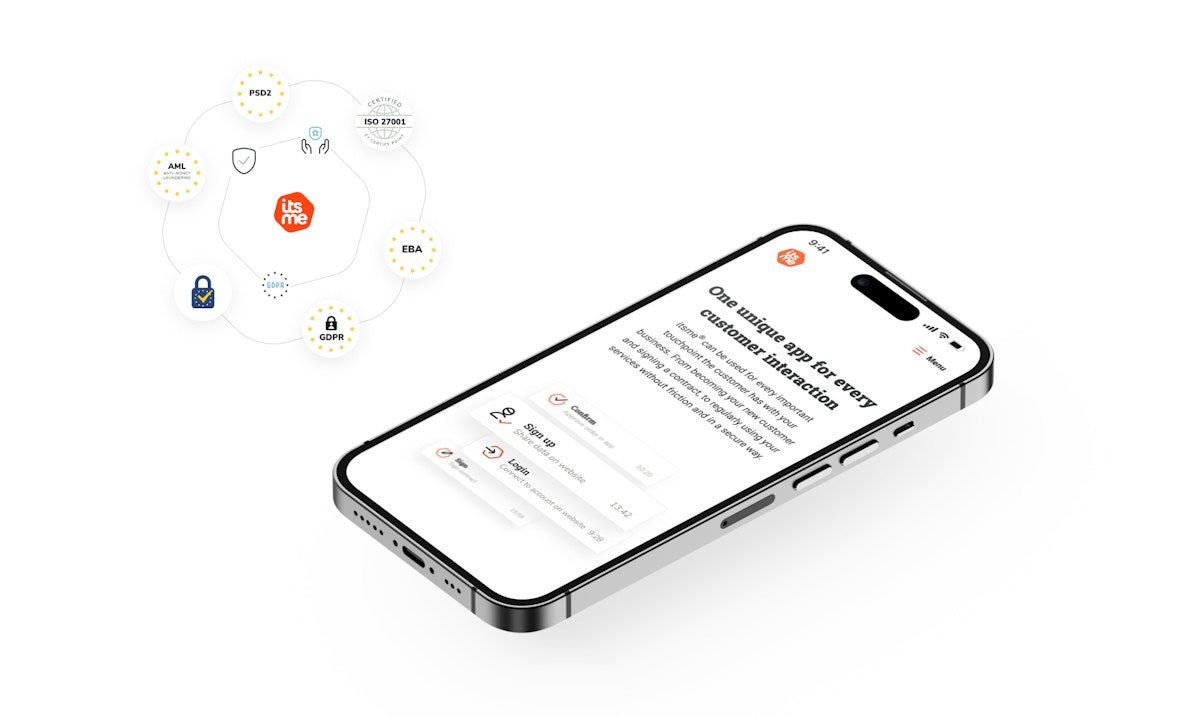
Incorporating website content into the itsme® app
itsme® saw an opportunity to integrate the partner content from their website into the itsme® app. Thanks to our initial choice for DatoCMS the integration was relatively straightforward. As a headless CMS, DatoCMS significantly facilitates the streamlining of content management across various communication platforms.
Our approach
Comprehensive data structure and new API endpoint
Our development team expanded the current data structure in DatoCMS by adding extra content blocks for the app. For the integration of the app with DatoCMS, our team then developed a new API endpoint, linking it to the existing technical architecture of the website. This API endpoint retrieves partner content from DatoCMS and translates it into a format compatible with the itsme® app. The itsme® app team only needs to integrate the API with the app, as the correct design display has already been determined in the API.
The impact
Efficient and optimized content management
Thanks to the control of partner content in the app via DatoCMS, the itsme® content team can effortlessly keep the content up to date, benefiting from a single source of truth. Moreover, this approach proved to be a faster and more cost-effective solution compared to the alternative of the app team building an additional API endpoint themselves.