The DatoCMS Blog
Introducing one-click creation of DatoCMS-powered static websites
Let's be sincere: until this moment, learning how to properly use DatoCMS with your favorite static generator was not an easy task: you had to manually create a new website, integrate it with our plugins, properly configure a deployment method, build an administrative area.. whoa! So much work just to decide if it was even worth it!
Thanks to our friends at Netlify, we're finally happy to announce a new, easier and faster way to get started and evaluate DatoCMS. Just sign up and connect your Github and Netlify accounts: in less than 10 seconds we'll prepare and publish a completely working static website editable with DatoCMS.
Look at all the things you don't have to do!
After granting us the authorization to connect to your Github and Netlify accounts, that's the steps we'll perform for you undercover:
We'll create a DatoCMS administrative area modeled after a specific template (a designer portfolio website), already filled with some sample data;
We'll add a new public repository on your Github profile containing the actual website — written for the requested static generator — that already use the content coming from the DatoCMS backend, with all the bells and whistles of a modern website: assets bundling, live-reload on development mode, proper SEO management, etc.;
We'll create a new project on your Netlify account, linking it to the just-created Github repository;
We'll tie the 3 services together, creating all the necessary hooks between them so that they can communicate properly;
Netlify in step 3 is already working to publish the website to a randomly-picked domain. Job done, that was easy, wasn't it? :)
More to come
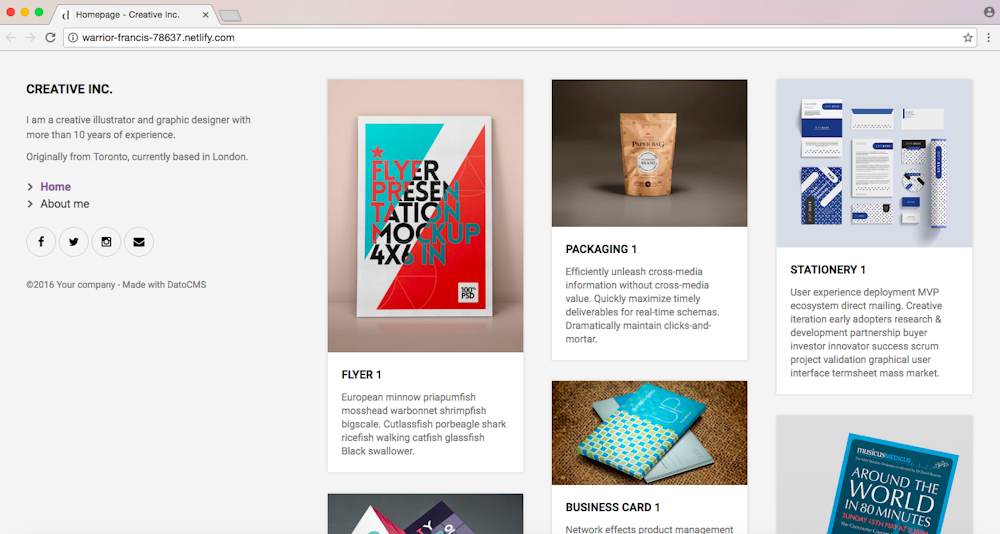
We were eager to release and publicly test this improvement over the existing onboarding process, so right now we only offer one template: a clean and responsive creative portfolio website. It might not be exactly what you want, but it will be a great source of faster learning in any case :)

We'll slowly add more templates for you to choose, to better show the capabilities and the flexibility of DatoCMS for your specific use case (blogs, coming-soon business card website, photography websites, agency websites..). Stay tuned for more!