The DatoCMS Blog
Introducing ThumbHash - The Compact Placeholder with Alpha Support
At DatoCMS, we're always looking for ways to improve user experience. That's why we're excited to introduce our latest addition — ThumbHash!
What is ThumbHash?
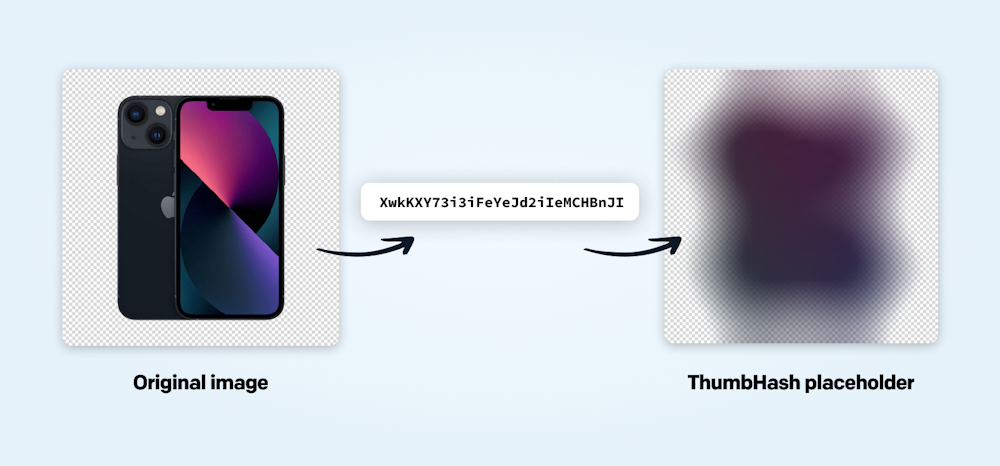
Invented by Evan Wallace, co-founder of Figma and creator of the popular esbuild bundler, ThumbHash is a compact representation of a placeholder for an image.
With ThumbHash, you can show a low-resolution preview of an image while the original image is loading in the background, creating a seamless loading experience for the user and reducing the perceived loading time.

ThumbHash is similar to BlurHash, a popular technique for creating a placeholder for images that DatoCMS already implements. However, ThumbHash offers several advantages over BlurHash:
It encodes more detail in the same space;
It gives more accurate colors;
Most importantly, it supports images with alpha.
You can see a more detailed comparison between the two algorithms in the project homepage.
What this means for my DatoCMS project?
Well, every image stored in DatoCMS project now comes with a ThumbHash!
You can see it in action directly on our CMS interface, when you scroll your assets in the Media Area:
The ThumbHash code can be retrieved as an additional attribute both in the Upload resource of our REST Content Management API, and in our GraphQL Content Management API.
GraphQL queries requesting blur-up thumbnails for images — either via responsiveImage or blurUpThumb — now automatically return images using the new ThumbHash algorithm. Furthermore, if the original image actually contains transparencies, the returned Data URL image will be encoded as PNG instead of JPEG, so that the transparencies are also preserved in the thumbnail:
{ blogPost { coverImage { responsiveImage(imgixParams: { w: 200 }) { # ...
# `base64` is now generated using ThumbHash # instead of BlurHash, and can be a PNG image # if the original image contains transparencies base64 } } }}This means that if you're using our Image components for React, Vue, or Svelte, you don't have to change anything, and you can get transparent image placeholders for free:
Wrap up
We think that ThumbHash can be a game-changer for website and application loading experiences. With its capability to support images with alpha, encode more detail in the same space, and provide more accurate colors, ThumbHash can enhance your user's experience significantly.
Plus, with its easy implementation and automatic integration with our Image components for React, Vue, or Svelte, you can quickly start using ThumbHash in your projects.
Try it out today and see how much it can improve your website's loading experience!


