The DatoCMS Blog
Introducing Draft/Published records!
We're extremely excited to announce the release of a much-needed feature: the ability to edit and save records and only publish them when you feel that are ready. That is, when you create a new record, or update one of your existing ones, those changes are no longer immediately reflected in the API; you can keep editing your content as long as you want, and make it public and visible to everyone when it's complete.
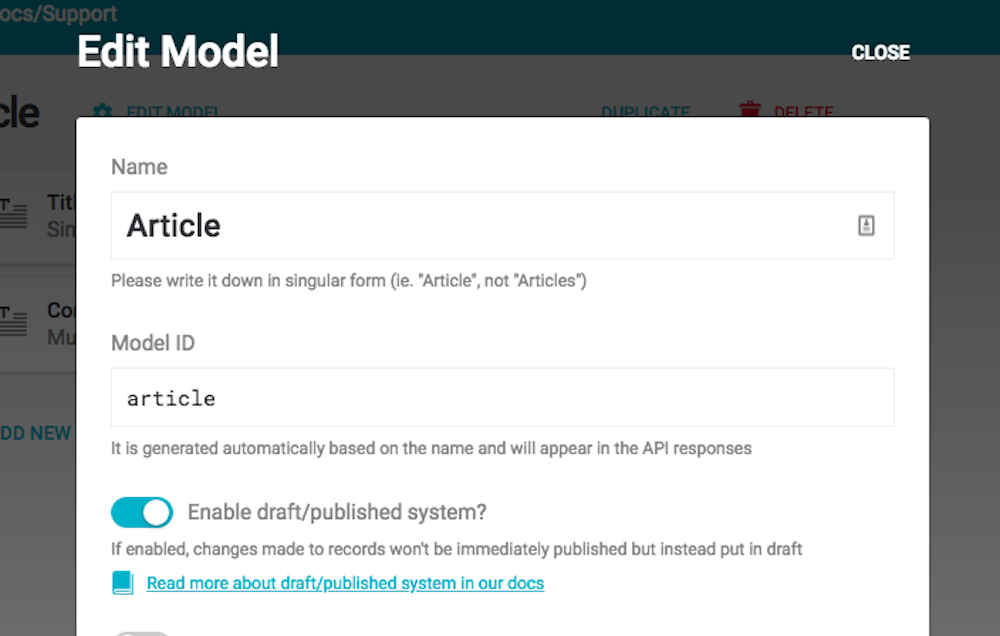
You can enable this feature selectively on the models that require it:

This change impacts both our administrative area interface and API, but we managed not to break old clients, so hopefully, you won't need to make any change to your existing websites.
In this article, we'll walk through every change we introduced.
Draft/Published/Updated status
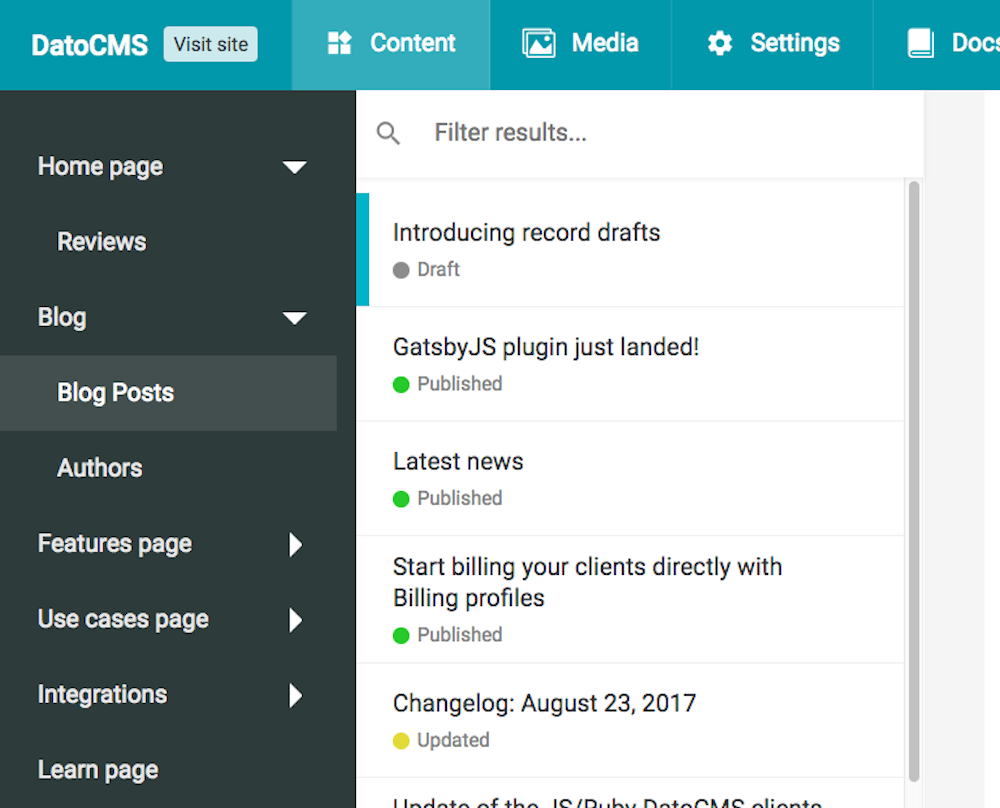
First of all, on models where it's enabled, records are marked by colored dots and a status:

A Draft record is a record that has not been published yet. You can keep on making changes, and when you're ready you can click on the Publish button to make it public;
A Published record is a record that is publicly visible, and has no pending changes of any kind. You are free to unpublish it whenever you want;
An Updated record is a record that is currently published, but in the meantime has been modified, and those changes changes are still not published;
Just to make things more visual, this might be the lifecycle of one of your records:
API Changes
When retrieving one of your records from the API, you can decide to get the currently published version (that's probably the case for production environments), or the latest available (on staging environments, or your local development machine).
To do that, we added a version parameter to our /items and /item API endpoints. The default value, if not specified, will be published, but if you need to preview pending changes, you can set it to latest:
$ curl -v 'https://site-api.datocms.com/items?version=latest' \ -H 'Authorization: Bearer <API-TOKEN>' \ -H 'Content-Type: application/json' \ -H 'Accept: application/json'Changes to our clients
Both our Javascript and Ruby CLI clients have been upgraded as well to reflect this change:
Node/JS client
import { SiteClient } from 'datocms-client';
const client = new SiteClient("YOUR-API-KEY");const records = await client.items.all({ "version": "latest" });Ruby client
require "dato"
client = Dato::Site::Client.new("YOUR-API-KEY")records = client.items.all(version: :latest)"Dump" command
And our dato dump command now features a --preview flag you can activate to see the pending changes:
$ dato dump --previewMiddleman plugin
Our Middleman plugin now offers a preview flag as well:
activate :dato, preview: trueGatsby plugin
Our Gatsby source plugin offers a previewMode flag, for the same purpose of course:
// In your gatsby-config.jsplugins: [ { resolve: `gatsby-source-datocms`, options: { apiToken: `YOUR_READONLY_API_TOKEN`, previewMode: true }, }, // ...]What's next
This is just the first step towards a more complete editorial workflow we want to make available to our users.
We're eager to collect feedback from you guys, and work together to shape the future of DatoCMS.


