Gatsby plugin
GatsbyJS plugin just landed!
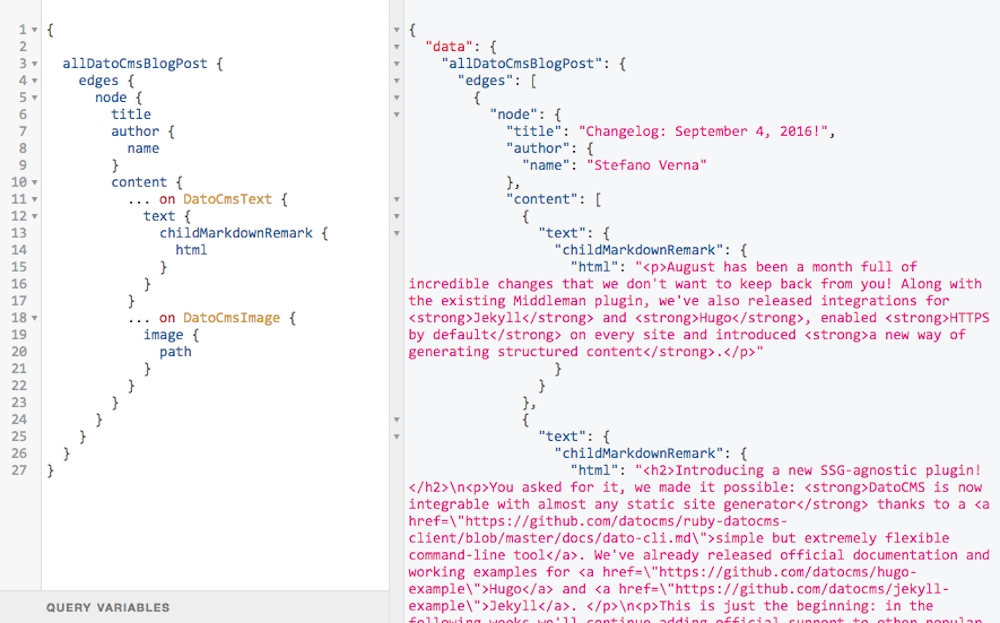
Building websites with Gatsby and DatoCMS has never been so easy and fun. Use the power of GraphQL to pull content from your administrative area and inject it into your React components. Modular content, I18n, SEO, tree-like collections.. all the features that you love about DatoCMS are ready for you to use: just play with the awesome GraphiQL interface included in Gatsby and see for yourself!

Uh, and during development, live-reload of your website as soon as you change something in DatoCMS is included :)
You can read all the details in the Github repository of the plugin, see the code of our example website or simply create a new Gatsby project from a Gatsby CMS such as DatoCMS, which will set everything up for you.
Don't hesitate requesting new features on our brand new Feature Requests area, we need your feedback!!