The DatoCMS Blog
Import Contentful space into DatoCMS
⚠️ Important update: please read our updated documentation to learn how to import your Contentful project into DatoCMS!
Do you like DatoCMS but you created your project with Contentful? No problem, we released contentful-to-datocms, a Node.js-based CLI tool that copies all content from a Contentful space to a DatoCMS site.
What you will need
To copy your Contentful space to DatoCMS, you will need the following information:
Your Contentful Space ID: you can find it in Space settings > General settings.

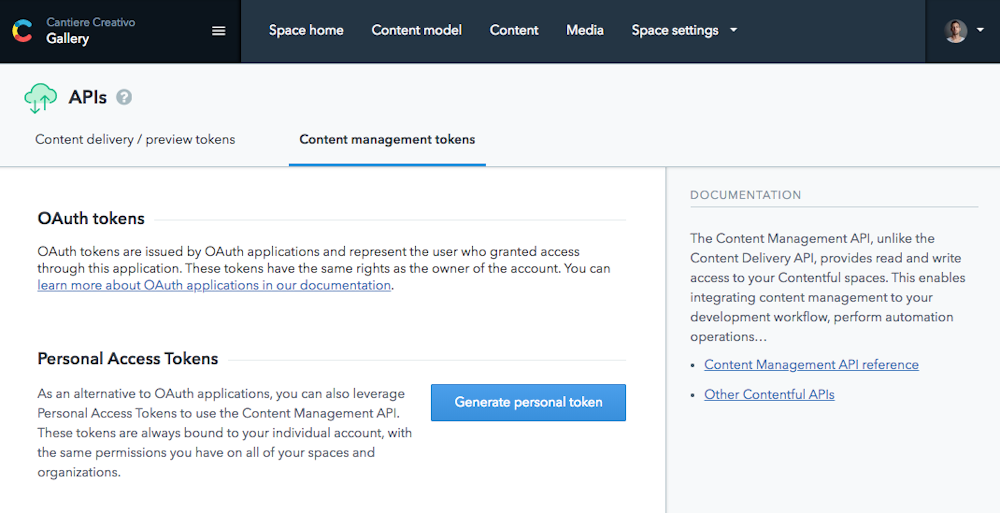
A Contentful Content management token: you can create one under Space settings > API keys > Content management tokens and then clicking the Generate personal token button.

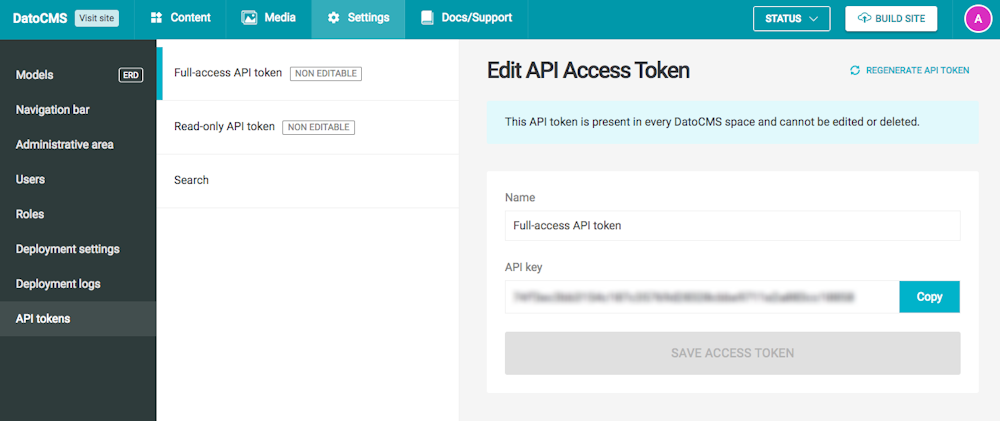
Your DatoCMS site full-access API token: you can find it under Settings > API tokens.

Usage
Install the tool using NPM:
npm install -g datocms-clientRun the following in the console:
dato contentful-import --contentfulSpaceId=<YOUR_CONTENTFUL_SPACE_ID> --contentfulToken=<YOUR_CONTENTFUL_API_TOKEN> --datoCmsToken=<YOUR_DATO_API_TOKEN>Data Mapping
Although highly compatible, there are some minor differences between the types of fields that Contentful offers compared to DatoCMS, so the tool will follow the following migration rules:
DatoCMS doesn't provide an array of strings field, so data of this kind will be converted in a single string field with comma separated values;
Contentful API doesn't expose the presentation settings for fields, so all text fields will be set as Markdown editors (you will be able to change the presentation mode later from the DatoCMS interface);
DatoCMS doesn't allow a long text field to be the Model title, so if that's the case no title field will be set;