The DatoCMS Blog
A new status page: a small step towards greater transparency
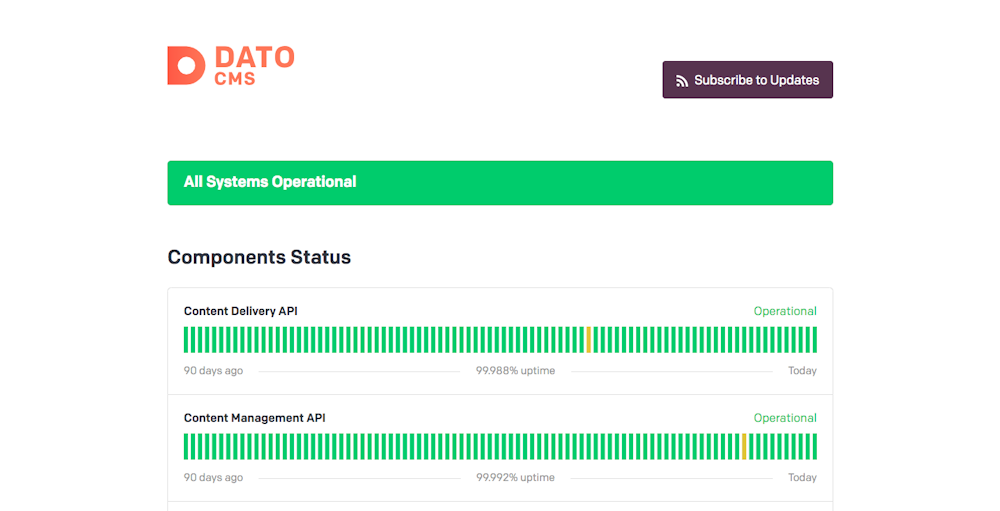
TLDR: We are happy to announce that we have just released a new version of our Status page. It's beautiful, fast and full of interesting info. Subscribe its RSS feed to be notified of any future incidents or scheduled maintenances.

Given that more and more people are relying on DatoCMS on a daily basis for their work, it's becoming crucial for us being able to properly communicate to our userbase and ensure maximum transparency.
We want to let you know that on the other side of the screen you can count on a dedicated team of people monitoring stuff and working non-stop to give you the best experience, and a live status page is surely a good step in this direction.
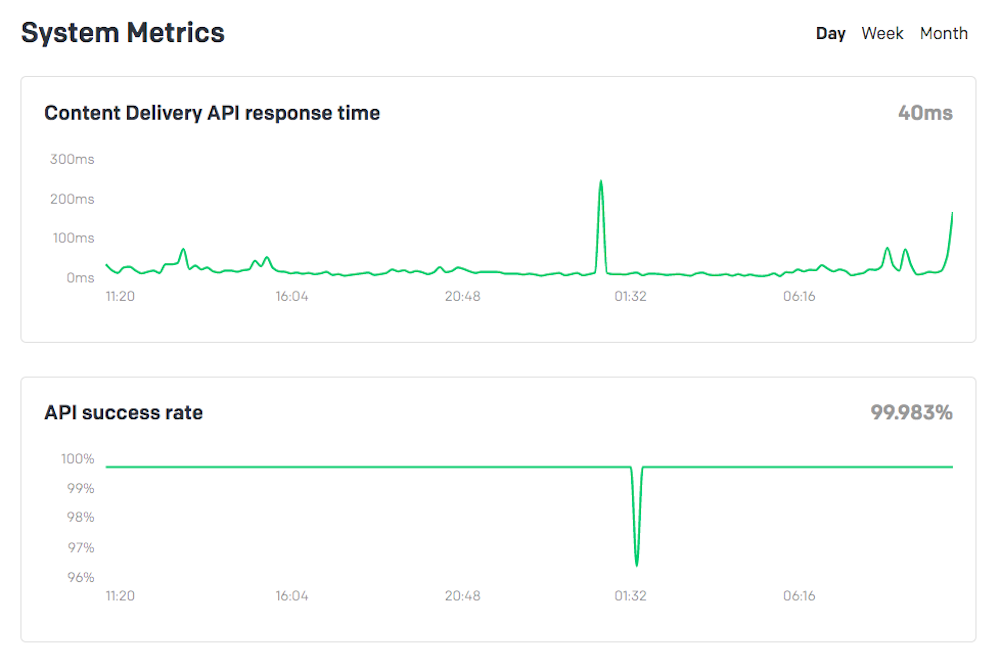
The new Status page is updated every minute, and clearly shows the status of the main components of which DatoCMS is composed, as well as the performance of two fundamental metrics: response times of our GraphQL Content Delivery API and global rate of 5xx errors. We will probably add more metrics along the way based on your feedback.

How we built it
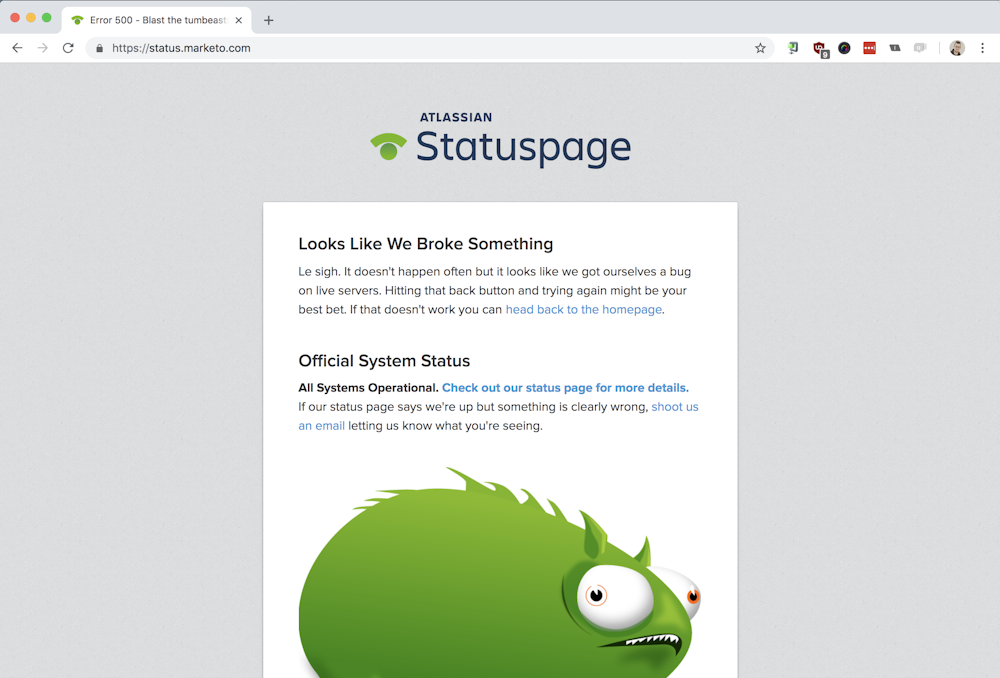
We weighed Statuspage.io and other equivalent SaaS, but in the end we opted for a static site, even considering the fact that while were evaluating those services, um, we noticed several minutes of down time:

Not the best for a service that should have availability as its first goal… on the other hand, these are the risks that we know well when you’re running a site with the traditional stack.
react-static
The previous version of our status page used a Hugo-based kit released by our friends at Netlify several months ago. It was nice and really easy to setup, but this time we wanted more: incidents, scheduled maintenances, component status, and an easier way to update everything without having to open a text editor.
Being big fans of React, we decided to take this opportunity to test react-static. Although our marketing site has been developed in Gatsby and we’ve been pretty happy with it, build times are a bit slow and personally I’m not a big fan of Gatsby's idea of providing GraphQL as the only centralized source for each type of external content. From this point react-static gives all the freedom you need: you get decide how to read your data. In our case we just needed to read a bunch of local JSON files, so no need to install plugins and understand how to configure them!
I must say the development experience with react-static was excellent and the possibility of incremental builds is extremely promising and intriguing.
Feel free to take a look at the code behind the site on its Github repository.
Netlify CMS
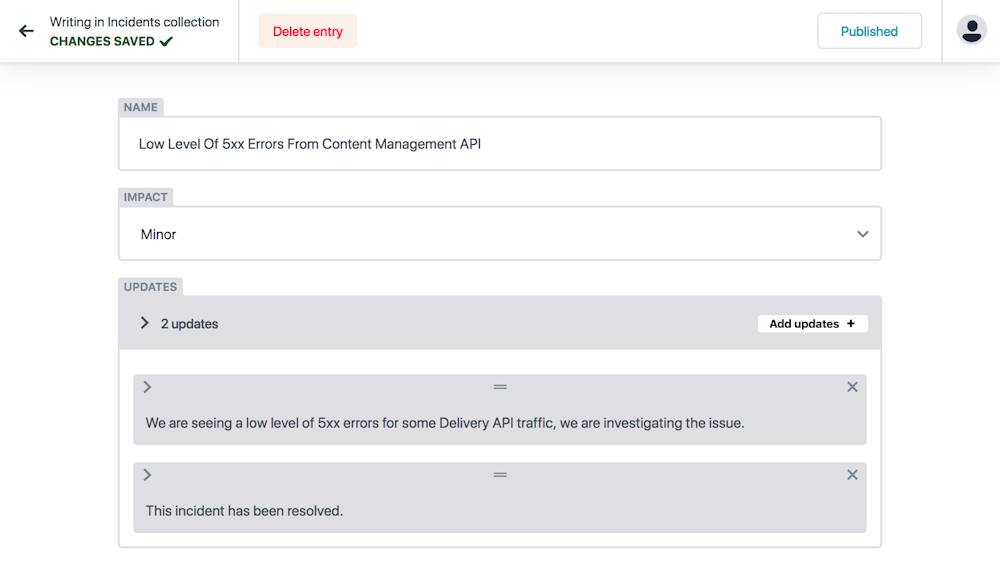
We obviously could not use DatoCMS to update the page contents, so we used NetlifyCMS:

The idea of being able to start modifying your own static site just by adding an admin.html page with a simple import of a JS file is, simply put, insane. An official applause goes to Netlify for being able to achieve such a simple installation process.
The CMS itself is still quite crude and with little customization, and being Git-based the field of practical applications remains quite limited compared to an API-based approach like Dato… but for small sites NetlifyCMS can really be a godsend.
Statsd + Cloudwatch + Netlify functions
The data of the graphs present in the status page are collected on statsd, which sends them periodically to CloudWatch. Response times for our Content Delivery APIs are measured directly within the Cloudflare worker and sent to statsd via statsd-http-proxy.

A simple Netlify function then takes care of retrieving data from Cloudwatch in an aggregate form to make it available on the frontend of the site.
Over to you
Whenever we make a significant change like this, we want to be super aware of how it might affect our amazing community of customers who have put their trust in us. We’ve been gathering feedback about how these changes might feel to you and we are always listening.
Please feel free to share your thoughts with us via email, live chat or on our Slack channel.
Our mission is to build a sustainable company with stable and valuable tools for agencies and small businesses. We couldn’t do it without you. Thank you!


