Next.js template blog
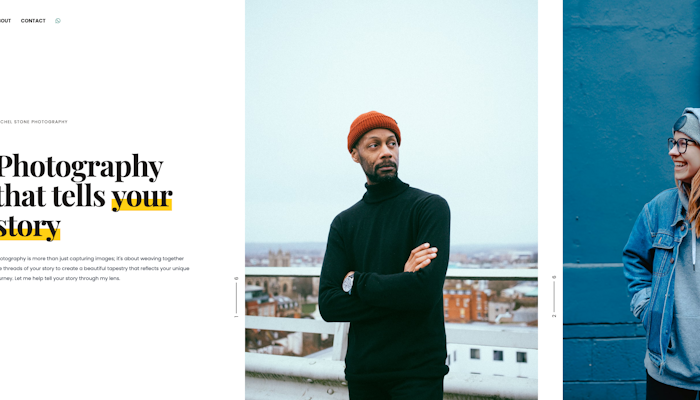
Photography Portfolio
A minimalistic photography portfolio website created with Next.js 13 (appDir), Tailwind and TypeScript, with typed GraphQL queries
Note: More recent examples are available
This example was built with an older version of Next.js. For examples using more recent versions of Next and other frameworks, please see our most current demos and starter kits.
A Minimalistic Photography Portfolio, using Next.js 13 and DatoCMS
This example showcases a TypeScript Next.js 13 website with App Router (app) — using DatoCMS as the data source.
It uses the awesome @graphql-codegen/client-preset package to offer typed GraphQL queries.
The purpose of this repo is to have a quick start reference that can be set up with the "one-click" button below.
:warning: Remember to setup FormSpark (see step below), as it's needed for the contact form to work!
Setup FormSpark
- Signup to https://formspark.io/
- Create a new form - the first 250 form submissions are free!
- Go to Settings, and copy the Form ID
- Paste the same ID in your DatoCMS project, under the "Contact Page" > "FormSpark Form ID" field.
Local setup
Once the setup of the project and repo is done, clone the repo locally.
Set up environment variables
In your DatoCMS' project, go to the Settings menu at the top and click API tokens.
Then click Read-only API token and copy the token.
Next, copy the .env.example file in this directory to .env (which will be ignored by Git):
cp .env.local.sample .env.localand set the NEXT_DATOCMS_API_TOKEN variable as the API token you just copied.
Run your project locally
npm installnpm run devYour blog should be up and running on http://localhost:3000!
VS Code
It's strongly suggested to install the GraphQL: Language Feature Support extension, to get autocomplete suggestions, validation against schema, and many more niceties when working with your GraphQL queries.