Case Study
A case study template focused on showcasing statistics, media, and testimonials.

TLDR
This Case Study model is a simple layout for building out success stories. This model heavily uses blocks, for showcasing things like statistics, quotes, and media files. This is also a slightly opinionated model, with fields for Statistics and People added to the hero, to showcase quick snapshots of the case study as well as highlight customers relevant to the case study.
The content field is a beefed up Structured Text field with the ability to refer other models, as well as the option to embed several blocks.
⚠️ The exported JSON comes with some relations and all blocks along with the post. While this is technically connected to models like landing pages and blog posts for internal linking, we recommend importing those recipes seperately depending on your needs.
Schema Structure
The Case Study comes with "Real World" Validations in place, primarily allowing for a DRAFT/PUBLISHED workflow and the ability to save (but not publish) drafts that don't pass all validation rules so as to not disrupt an editor's workflow.
The model also has some SEO fallbacks in place, to always inherit the og:title, og:desc, and og:image fields from specific fields in the model, unless overridden when editing a post.
The structure of the Schema is as follows:
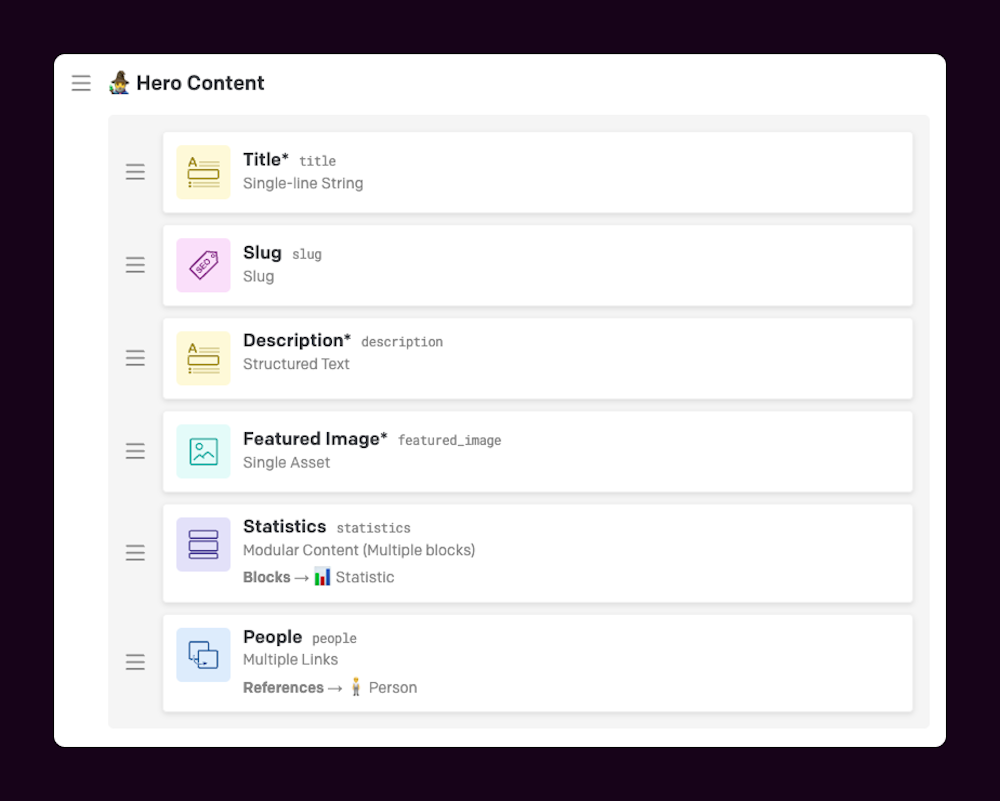
Hero Content
This fieldset contains all the "necessary" attributes of a case study.

There are fields for the title and description alongside a featured image, however, there's also relations to people (ideally customers who were interviewed for this), and a modular content field for adding statistics.
There's also a slug field that will automatically generate based on the title of the case study.
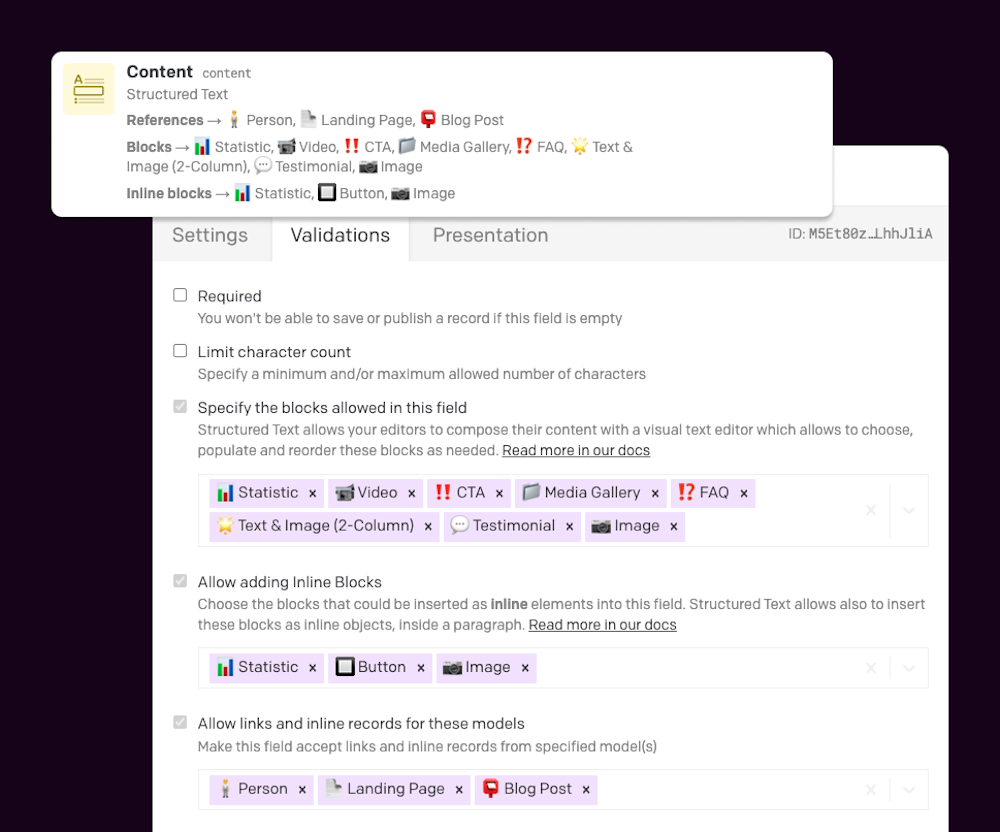
Content
We've built it out to give editors the best possible experience that focuses on the content, with the entire case being a Structured Text Field.

The field allows for embedding relations to other models as well as blocks, both as standalone and inline.
SEO & Social
Finally, there's a Social Preview field for editors to get a quick glance of how their content would look on popular platforms like LinkedIn, Facebook, and Slack.
The fields here will default to fallbacks set in the model validations, however editors can change this based on their preferences.
Blocks
This model heavily utilizes blocks in the Structured Text field to give editors a rich content experience.
The Structured Text field can accept the following blocks:
Text & Image (2-Column): A structured content block to build a 2-column or 2-row layout of an asset and text.Statistic: A simple block allowing to flex any applicable stats or callout numbers.Video: The ability to embed videos hosted in DatoCMS into a blog post.CTA: A simple callout containing a title, description, and button, utilizing the Conditional Fields plugin depending on whether the editor wants to place an internal or external URL.Media Gallery: The ability to build rich grids of images, videos, or other media types.FAQ: A simple Question/Answer block made of string fields.Social Proof: A grid ofTestimonialblocks to build carousels of quotes.Testimonial: A simple quote attributed to a person, which in turn can buildSocial Proofsections.Image: The ability to embed a single image hosted in DatoCMS.
Additionally, the following blocks can also be added inline:
Social Link: A simple link to a social media platform.Button: A simple button utilizing the Conditional Fields plugin depending on whether the editor wants to add an internal or external link.Image: The ability to add small images inline, particularly useful for icons or logos.
Editor Experience
With the combination of fieldsets and blocks, the editors will see a clean editing UI when creating blog posts with a straightforward flow of fields 👇