Netlify Identity
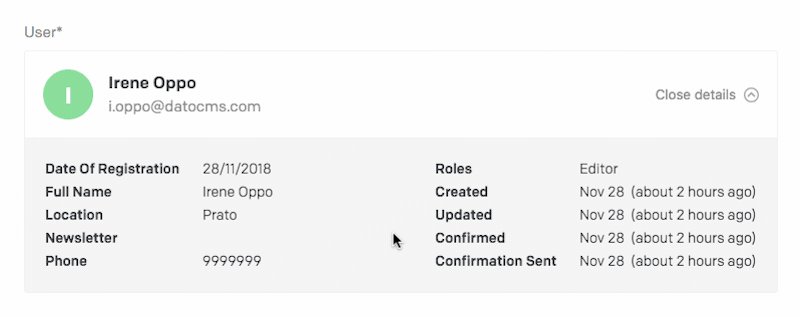
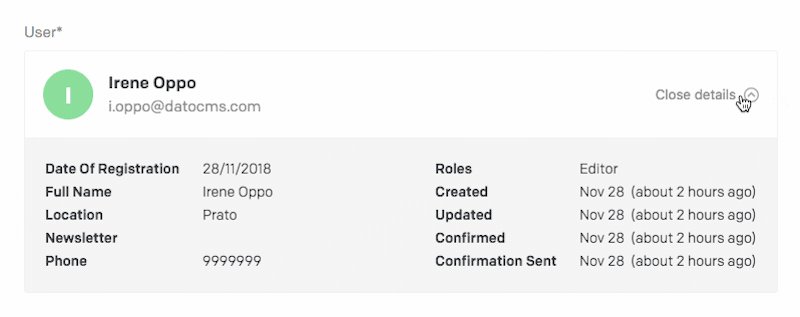
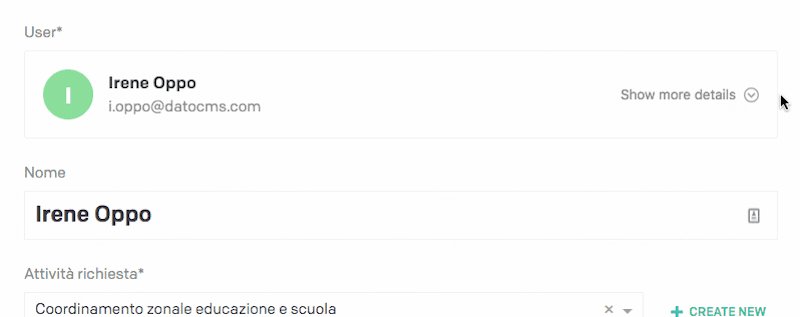
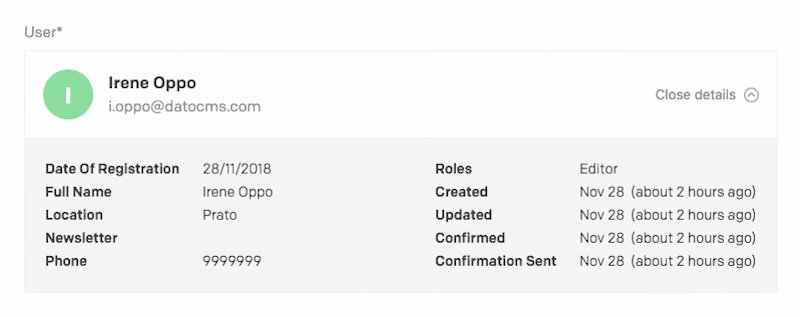
A plugin that nicely displays Netlify identity user info instead of the raw ID

This is a Community Plugin! Learn how create your own plugin, or copy and
remix existing ones in our documentation
Netlify Identity DatoCMS plugin
A plugin that nicely displays Netlify Identity user info instead of the raw ID.
Configuration
To fetch user info for your Netlify Identity instance, you need to publish a specific Netlify function.
Install the datocms-plugin-netlify-identity package in your project, then add a file called user-info.js in your functions folder with the following content:
const generateHandler = require('datocms-plugin-netlify-identity');
const accessToken = 'CHANGEME';
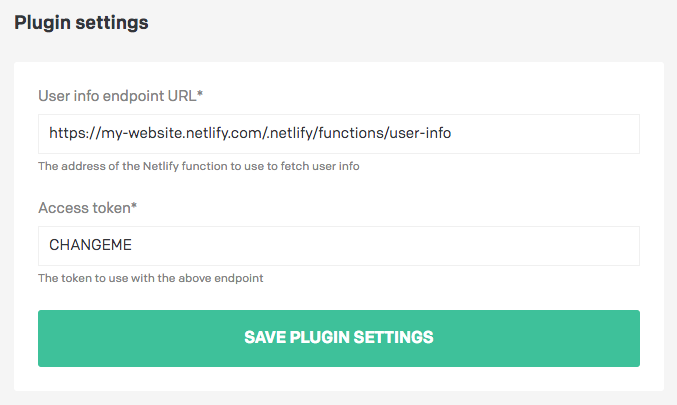
exports.handler = generateHandler(accessToken);Once deployed, you can configure the plugin setting inserting both the URL of the Netlify function, and the access token you chose:

Development
Install all the project dependencies with:
yarn installStart the local development server with:
yarn startThe plugin will be served from <https://datocms-plugin-netlify-identity.localtunnel.me/>. Insert this URL as the plugin Entry point URL.