Dropdown Conditional Disabled
Allow fields to be enable/disable based on the values of a dropdown field.

This is a Community Plugin! Learn how create your own plugin, or copy and
remix existing ones in our documentation
Dropdown Conditional Disabled DatoCMS plugin
Allow fields to be enable/disable based on the values of a dropdown field.
Configuration
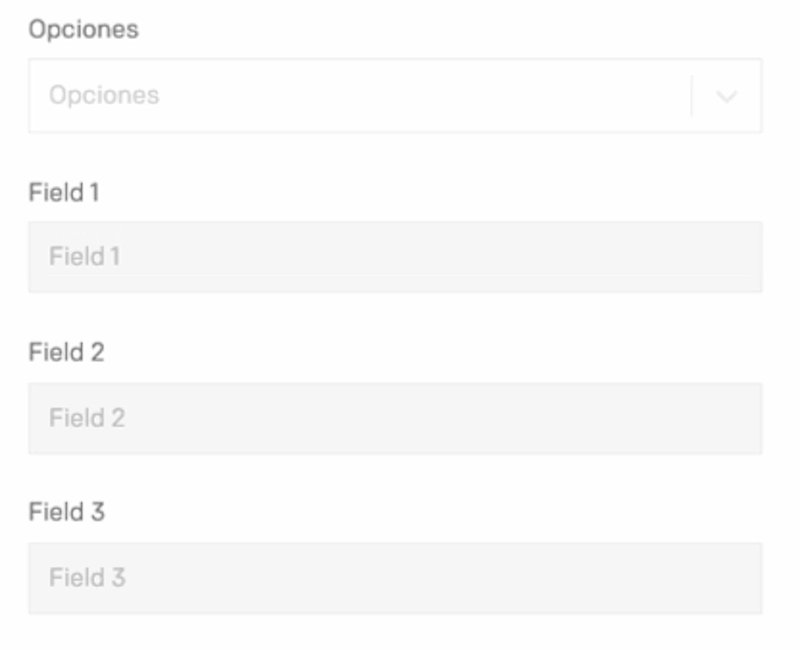
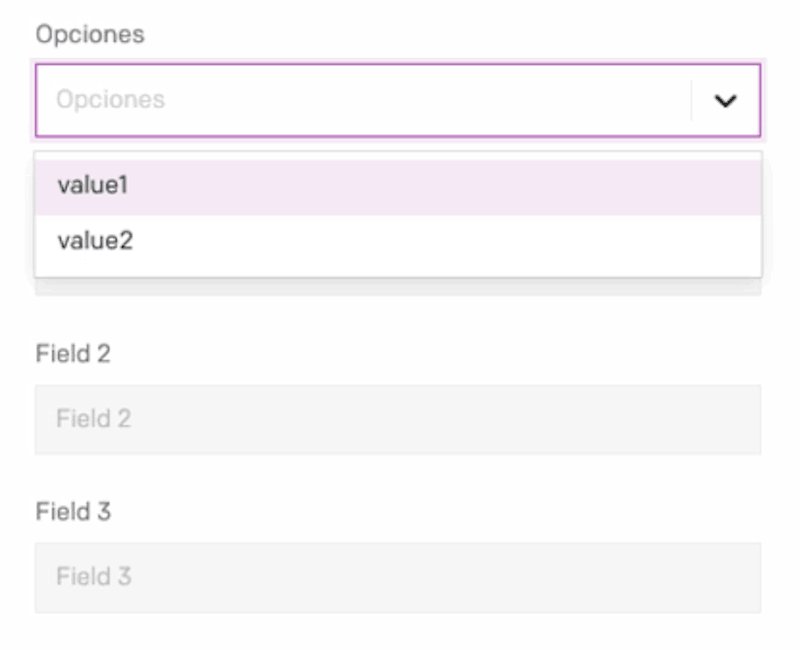
Configuration requires a json object with the keys as lowercase strings, and the values as the api keys of the fields to enable/disable when the value is present.
Example:
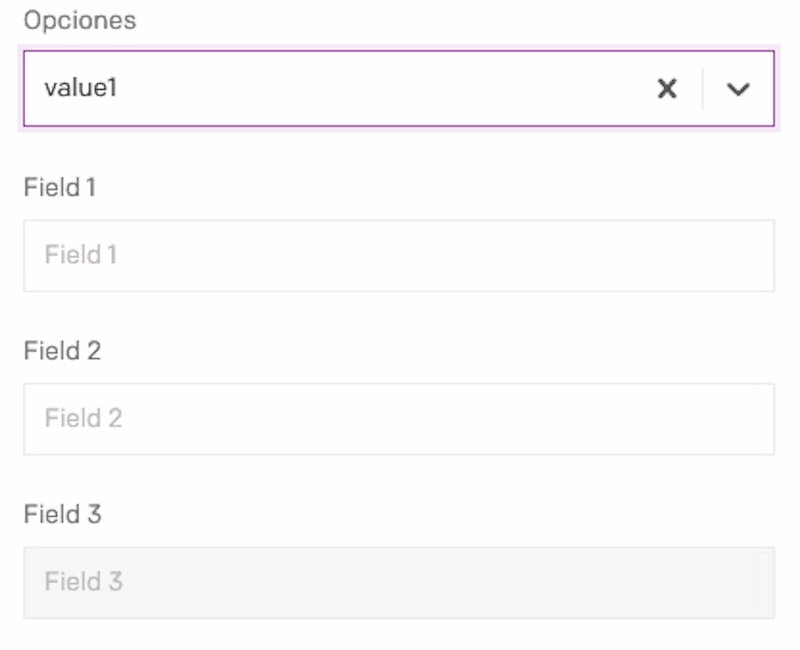
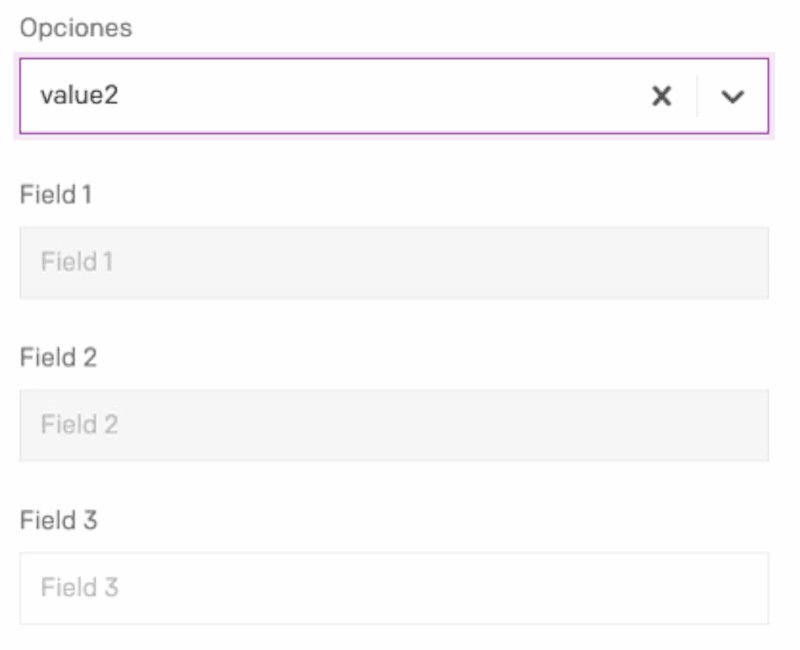
{"value1":["field_key1","field_key2"], "value2": ["field_key3"]}In the example, when the "value1" is selected, then field_key1 and field_key2 fields are enabled and the field_key3 field is disabled.