Dato map links
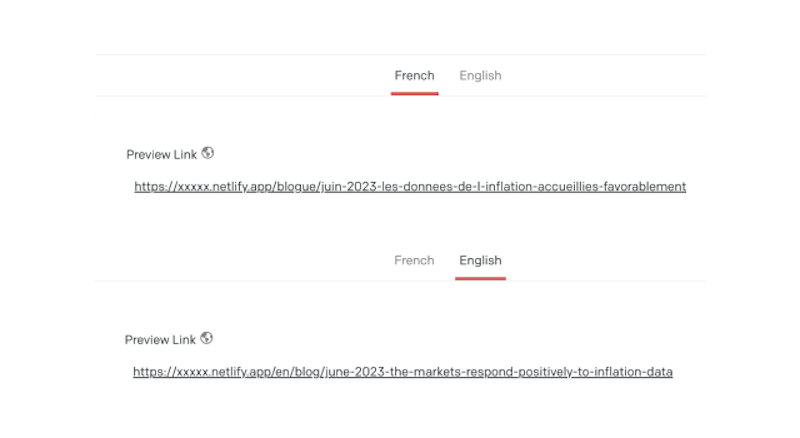
DatoCms preview links

This is a Community Plugin! Learn how create your own plugin, or copy and
remix existing ones in our documentation
datocms-plugin-preview-link-i18n
Plugins that give your page url with i18n.
You'll need to create a json file in your public app like below.
[ { "path": "/", "params": [], "model": "PageHomeRecord", locale: "en" }, { "path": "/about", "params": [], "model": "PageAboutRecord", locale: "en" }, { "path": "/contact", "params": [], "model": "PageContactRecord", locale: "en" }, { "path": "/:slug", "params": ["slug"], "model": "PageSlugRecord", locale: "en" }, { "path": "/", "params": [], "model": "PageHomeRecord", locale: "en" }, { "path": "/a-propos", "params": [], "model": "PageAboutRecord", locale: "fr" }, { "path": "/contact", "params": [], "model": "PageContactRecord", locale: "fr" }, { "path": "/:slug", "params": ["slug"], "model": "PageSlugRecord", locale: "fr" },]If using nuxtJs you can use the following plugins to help you creating this file
This plugins help you create an public json file on your web app to fit the routes on your app coralated with datoModelRecord.