CircleCI
Trigger a build of your website on CircleCI directly from the DatoCMS UI, and get a notification of the status of the build when it completes
This guide assumes you have a working static website project on your machine integrated with DatoCMS
If that's not your case, you can return to the previous sections of this documentation to see how to properly configure the DatoCMS administrative area and how to integrate DatoCMS with your favorite static website generator.
Create your Git repository
Create a new repository on GitHub. To avoid errors, do not initialize the new repository with README, license, or gitignore files. You can add these files after your project has been pushed to GitHub.
$ git init$ git add .Commit the files that you've staged in your local repository.
$ git commit -m 'First commit'At the top of your GitHub repository's Quick Setup page, click the clipboard icon to copy the remote repository URL. In Terminal, add the URL for the remote repository where your local repository will be pushed.
$ git remote add origin YOUR_GITHUB_REPOSITORY_URLNow, it's time to push the changes in your local repository to GitHub.
git push -u origin masterNow that your project is up and running on GitHub, let's connect it to CircleCI.
Enable CircleCI
Sign in to CircleCI and add a new project for the repository you want to build clicking on the Set Up project button and then build.

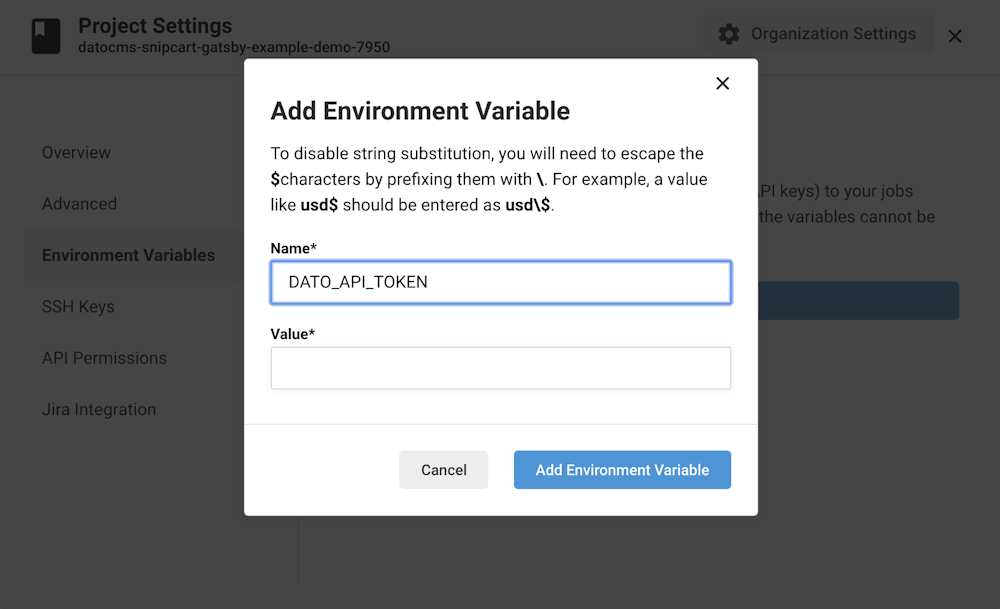
Add the DatoCMS API token as environment variable
Reach the settings page of your new CircleCI project, and add an environment variable called DATO_API_TOKEN containing the read-only API token of your DatoCMS administrative area:

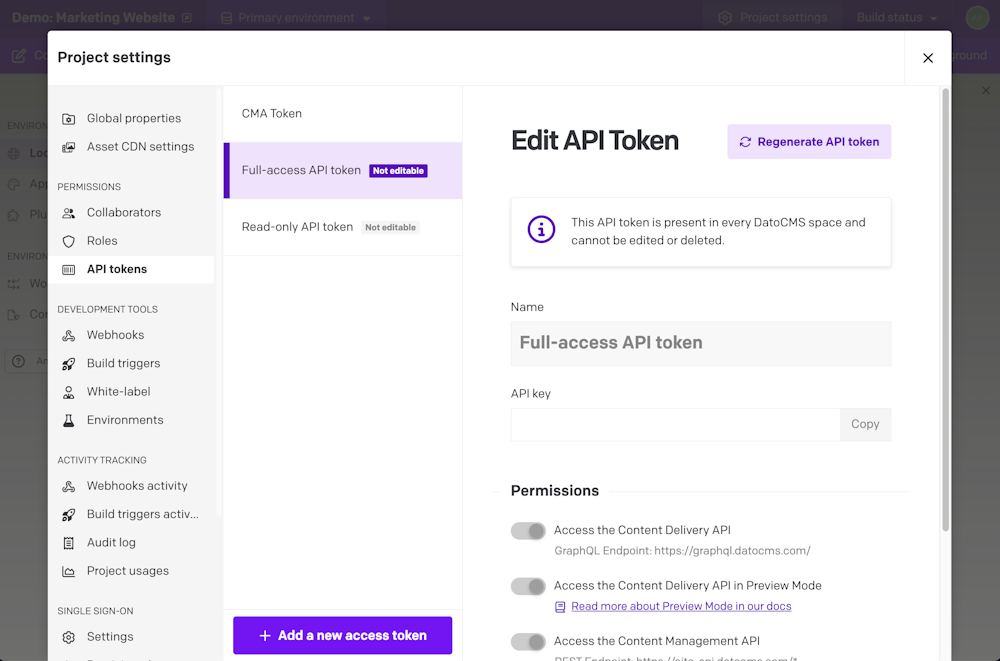
You can find the API token in the Admin area > API tokens section:

Configure circle.yml
The next step is to add a circle.yml file to your repository. CircleCI uses this file in the root of your repository to learn about your project and how you want your builds to be executed. How this file needs to be structured differs a lot depending on the static website generator you are using. Here we'll show you some examples to get started.
Please refer to the official CircleCI documentation to learn everything regarding how to configure your build and how to properly deploy the actual website to S3.
Jekyll
test: override: # first dump all the remote content as local files - bundle exec dato dump # then generate the website - bundle exec dato jekyll builddeployment: production: branch: master commands: - aws s3 sync public s3://metalsmith-demo/ --deleteHugo
machine: node: version: 6.7.0dependencies: override: # if your project uses Yarn as package manager, replace "npm install" with "yarn" - npm install # download latest version of hugo - wget https://github.com/spf13/hugo/releases/download/v0.19/hugo_0.19-64bit.deb # install it - sudo dpkg -i hugo*.debtest: override: # first dump all the remote content as local files - ./node_modules/.bin/dato dump # then generate the website - hugodeployment: production: branch: master commands: - aws s3 sync public s3://your-bucket-name/ --deleteMiddleman
test: override: - bundle exec middleman builddeployment: production: branch: master commands: - aws s3 sync build s3://metalsmith-demo/ --deleteMetalsmith
machine: node: version: 6.7.0# if your project uses Yarn as package manager, uncomment these lines:# dependencies:# override:# - yarntest: override: # first dump all the remote content as local files - ./node_modules/.bin/dato dump # then generate the website - node index.jsdeployment: production: branch: master commands: - aws s3 sync build s3://your-bucket-name/ --deleteConnect CircleCI to DatoCMS
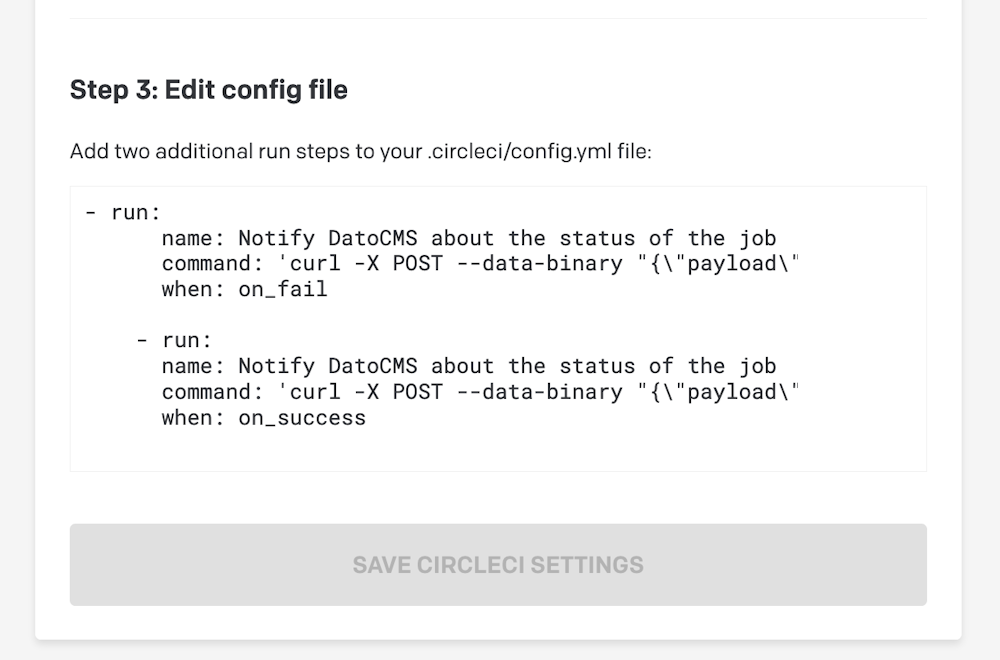
There's only one last step needed: connecting DatoCMS to CircleCI, so that everytime one of your editors press the Publish changes button in your administrative area, a new build process (thus a new publication of the final website) gets triggered.
To do so, create a new deployment environment in the Admin area > Environments, select CircleCI and follow the instructions to conclude the integration:


When everything is done, confirm the integration pressing the Save Settings button.