Images and Image Optimization
Play video »
Sorry, no results found for "".
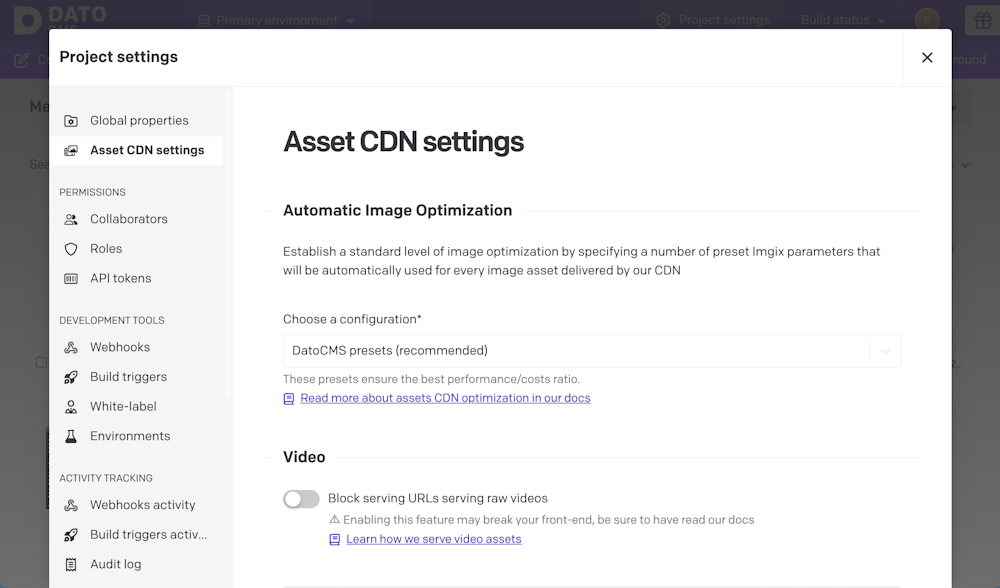
Advanced Asset Settings are located within your "Project settings", under the "Asset CDN settings" section. Here, administrators with the appropriate permissions can set default parameters that will apply to all assets of a project.

DatoCMS offers a set of customizable parameters that can significantly boost your project's performance by leveraging the robust image optimizations and transformations of Imgix, our image CDN partner.
We strongly recommend you read the following documentation thoroughly before implementing changes. For a more technical reference about how these parameters work, please see the Imgix Rendering API documentation.
The default Automatic Image Optimization settings that you define here will be combined with any additional ones you explicitly specify in the URL. For instance, if you have your defaults set to ?auto=format&q=50 (via "Custom settings"), then:
Adding ?w=40 to the URL of an image will make the final parameters equal to auto=format&q=50&w=40. Even though the default parameters are not explicitly visible, they are still implicitly applied.
Applying ?auto=enhance to the URL will behave as ?auto=enhance&q=50, because the same parameter (auto) specified again at the URL level will override the previously set default.
If you ever want to bypass the defaults, you can skip automatic optimization by using the URL parameter ?skip-default-optimizations=true (or using the argument skipDefaultOptimizations: true in your CDA requests).
Therefore, ?auto=enhance&skip-default-optimizations=true will simply behave as ?auto=enhance, with no additional parameters (q=50 will be skipped even though it was specified in the defaults). But please be careful when using the skip-default-optimizations parameter, as it could significantly increase your bandwidth costs.
This is the default setting for newly-created DatoCMS projects.
This presets applies the auto=format parameter to your images, and is our recommended approach for basic image optimization. This preset has been carefully selected to intelligently optimize images, selecting the best format for efficient compression without compromising visual quality.
Learn more about what auto=format does in the Imgix documentation.
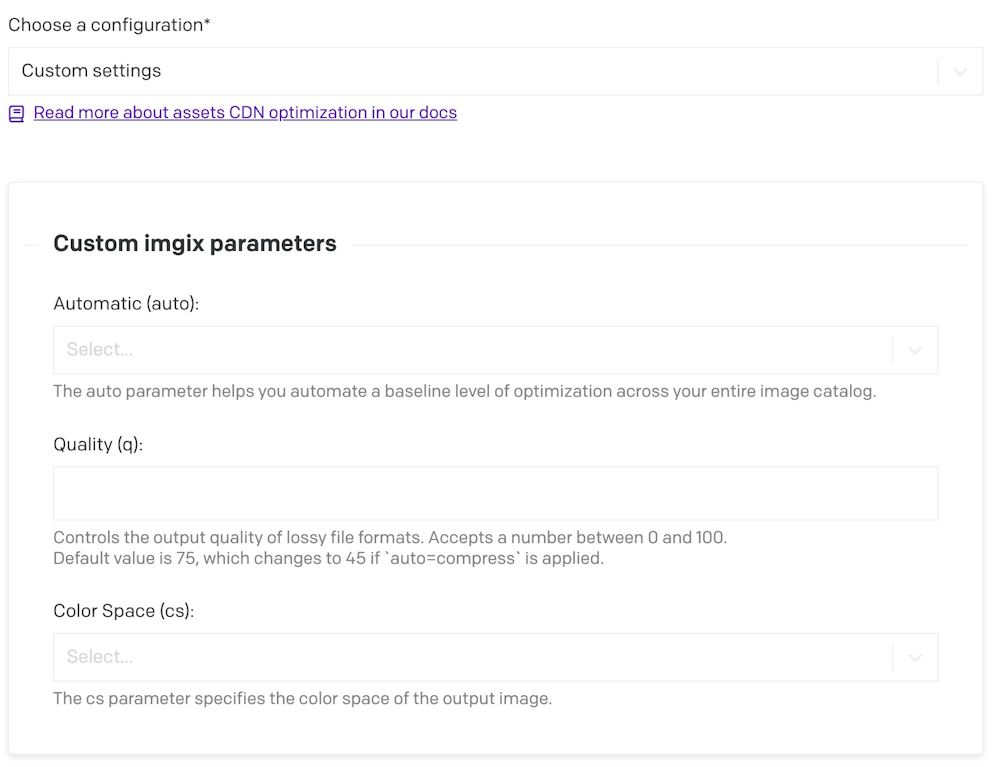
For more control, you can also choose to specify custom defaults for three Imgix settings: auto, quality (q), and color space (cs):

auto) parameter The auto parameter simplifies the optimization process automated across your image repository. It offers four distinct settings, which might also be combined:
auto=compress
Reduces image size through best-effort techniques, applying aggressive compression.
Serves images in AVIF format, with fallbacks to WebP or JPEG based on browser support.
Overrides fm parameter for non-animated assets when used with auto=compress.
auto=enhance
Improves image quality by enhancing highlights, midtones, and shadows across all RGB channels.
Gives images a vibrant appeareance, which is ideal for editorial, stock, and user-generated content.
auto=true
Automatically adjusts images by applying additional parameters, starting with auto=enhance.
If crop=faces is set, auto=true will triggers auto=redeye for red-eye removal.
auto=format
Determines the optimal image format through automatic content negotiation.
Attempts to serve images in AVIF, falling back to WebP, JPEG, or PNG based on browser support.
Can be combined with auto=compress and/or fm to customize fallback logic.
auto=redeye
Automatically removes red-eye from detected faces, enhancing image quality.
For more details, refer to the imgix documentation on auto parameter.
q parameter The q parameter controls the output quality of lossy file formats like jpg, webp, avif, or jxr. Key points include:
Values range from 0 to 100, with 75 set as the default - higher values increase image file size.
Quality can often be set lower than default, especially for high-DPR (Device Pixel Ratio) images.
When auto=compress is applied, the default is automatically set to 45, unless overridden.
Explore more about the q parameter in imgix documentation.
cs ) parameter The cs parameter specifies the color space of the output image. Options include:
sRGB: Default value, standard web color representation.
Adobe RGB (1998): Provides accurate color reproduction from digital screens to print.
TinysRGB: Reduced color space metadata, potentially resulting in a slight color shift.
Strip: Removes color space for maximum size reduction.
Learn more about the cs parameter in imgix documentation.
No automatic image optimizations will be applied. This option is not typically recommended, because bypassing auto=format will result in significant bandwidth usage, especially if you're serving large .PNG files. Nonetheless, it can be useful if you prefer to use URL queries or GraphQL parameters to more precisely optimize your images on your frontend.
This is enabled by default for newly-created DatoCMS projects, and we recommend leaving it on unless you have a special use case for raw videos. By "raw", we mean that you are serving the video file (typically a .MP4, sometimes a .MOV or .AVI or other file type) directly from datocms-assets.com, without any optimizations for different connection speeds or devices. This can result in an inferior user experience.
Instead of serving the files directly, we generally recommend using HLS (HTTP Live Streaming) to serve videos to your visitors, because this improves performance and user experience for them, and minimizes bandwidth charges for you. Please see our documentation on How to stream videos efficiently for more information on how this works.
This setting allows project administrators to completely block raw video files from being served from your project, enforcing the use of HLS and Mux instead. This can help prevent human error (editors or developers accidentally linking to a raw .MP4) causing severe slowdowns for your visitors and excessive bandwidth use in your project.
Enabling this feature means that accessing a video's raw URL will result in a 422 error. This policy supports our standard best practice of utilizing Mux for video delivery, optimizing video streaming and ensuring consistency across the platform.