Sorry, no results found for "".
Stream videos efficiently > How to stream videos efficiently: Raw MP4 Downloads vs HLS Streaming
This guide will walk you through the process of streaming videos using DatoCMS. We'll cover everything from uploading and encoding to implementation and troubleshooting, and help you select the most efficient and cost-effective methods to enhance your video delivery.
Video streaming options
DatoCMS offers two main ways to stream videos:
Adaptive bitrate streaming using HTTP Live Streaming (HLS)
Serving raw MP4 files for direct download
These are described in more detail below.
Option 1 (recommended): Adaptive Bitrate streaming through Mux
We offer powerful video streaming capabilities thanks to our integration with Mux, a leading cloud encoding platform for on-demand streaming video.
Adaptive Bitrate uses the HLS (HTTP Live Streaming) protocol and provides plenty of benefits:
✅ Optimal viewing experience: The video quality adapts automatically to the user’s connection, ensuring minimal buffering and seamless playback.
✅ Bandwidth efficiency: It conserves data by reducing the video quality for users with slower connections, optimizing bandwidth usage.
✅ Improved performance: Streaming is done through an optimized Content Delivery Network (CDN) designed for video, which ensures faster video delivery and lower latency.
To implement this method on your frontend, you have two options.
Use our Video Player component
We offer an easy-to-use <VideoPlayer/> component for:
Our player is a thin wrapper around Mux's own implementation, but ours is specifically designed for DatoCMS and makes it easy to display videos straight from your GraphQL queries.
Implement a HLS player yourself
If you prefer more control or are using a different framework, you can implement the video player manually using the data returned from the API:
Use the
muxPlaybackIdto construct the HLS streaming URL:https://stream.mux.com/{PLAYBACK_ID}.m3u8Implement a video player that supports HLS (e.g., video.js, Plyr, or hls.js)
For fallback support, use the provided MP4 URLs (high, medium, and low quality)
Option 2: Serving the MP4 file directly (NOT recommended)
An alternative method is serving the MP4 file directly from datocms-assets.com using an HTML <video> tag. Although this is an option, it is generally not recommended due to several drawbacks:
❌ High bandwidth costs: Serving the raw MP4s will generate substantial traffic, leading to increased bandwidth consumption and higher costs. This is especially the case for autoloading videos (like a hero or background video) , which will typically consume several megabytes of bandwidth for every visitor, regardless of their device and bandwidth.
❌ No quality control: Unlike adaptive bitrate streaming, the video does not adjust its quality dynamically based on the viewer’s internet speed, leading to poor streaming quality.
❌ Lack of CDN optimization: Direct MP4 serving does not benefit from CDN optimization, resulting in higher latency and slower load times.
Best practices for Video Streaming
Use HLS Streaming
We strongly recommend using HLS (HTTP Live Streaming) as it provides a superior method for managing traffic and reducing costs. HLS delivers a streaming URL (streamingUrl) that adjusts video quality according to the viewer’s network conditions, ensuring efficient and smooth playback.
Blocking Raw Video URLs
To prevent the serving of raw video URLs and reduce unnecessary bandwidth usage, configure your project settings to block direct access to video files via the Asset CDN. This step ensures videos are streamed efficiently using the provided HLS URLs.
Blocking direct access to videos has been the default setting for new DatoCMS projects since March 2024, but older projects need to explicitly opt-in to enable blocking.
How Video Streaming is billed
Understanding how streaming is billed is crucial for managing costs effectively.
For HLS Streaming, billing is based on the number of streaming minutes. This means you are charged for the actual time viewers spend watching your videos, regardless of their bandwidth usage. This makes for predictable, viewership-based billing, and will usually be substantially lower in cost.
In contrast, MP4 Serving is billed based on bandwidth usage. This method measures the total amount of data transferred when users watch your videos. Since the video is served in its entirety without adjusting for quality, this leads to higher data usage and, consequently, higher costs, especially if you have a large audience and/or if the video files are large.
For all the details, you can read more on How overages are managed.
Monitoring your Video Streaming usage
DatoCMS provides tools to help you monitor your project's streaming usage, allowing you to stay on top of your costs and usage patterns. The Project Usages page, part of the "Project settings" area in the CMS, offers detailed insights into your usage metrics.
Here, you can see a breakdown of how much you are being charged for streaming minutes (HLS) and bandwidth (MP4 serving).
To determine which type of charge you are incurring, look under the specific categories:
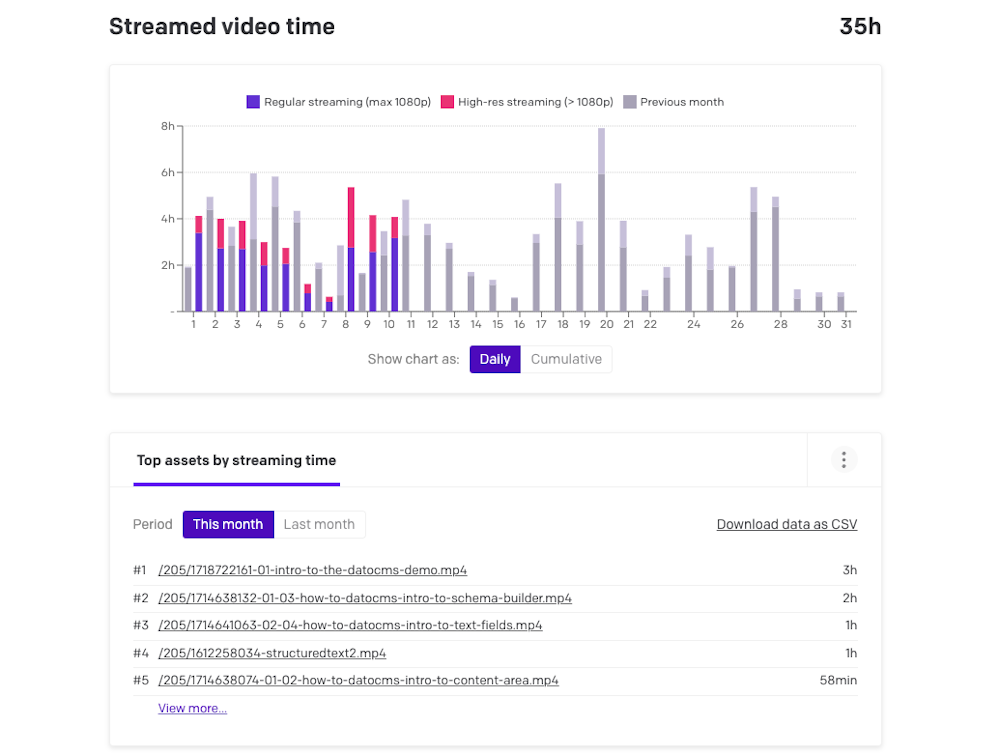
Streaming Minutes: This section shows the total time your videos have been streamed using HLS.

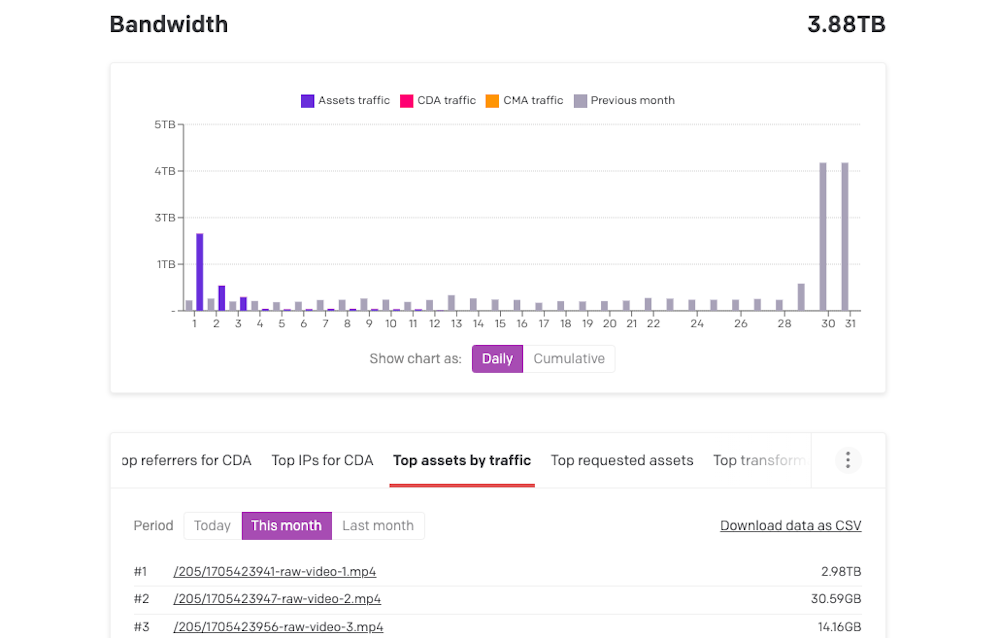
Bandwidth: This section details the data transferred for videos served directly via MP4. You can check the top assets by traffic, as well as the top referrers for assets, while the graph highlights in purple all the traffic generated by your projects' assets.

Troubleshooting
Reducing overages
If you notice a spike in your overages and usage metrics, it’s essential to investigate and address the root cause. A common issue is high bandwidth usage due to serving MP4 videos directly. To troubleshoot this:
Audit your site for
<video>tags and switch them to HLS streaming if they are currently set to serve MP4 files directly.Use the network tab in your browser’s developer tools to ensure videos are being served from
stream.mux.comand notdatocms-assets.com
Looping auto-play background videos
Here are some suggestions for optimizing the scenario where you want to use a looping video as a background in your page layout:
Use Short Clips: Keep the video short enough to fit within the browser’s memory cache (typically less than 10 seconds). This prevents Mux from re-downloading the video each time it loops, reducing streaming costs.
Optimize Quality and Size: Balance video quality with file size to minimize data usage without sacrificing user experience. In some cases, using a lower resolution MP4 might be more cost-effective than HLS streaming if the browser can reliably cache it.
Alternative Hosting: Consider hosting the video on a third-party CDN if their bandwidth costs are lower. This approach can bypass both Mux and DatoCMS CDNs, potentially reducing expenses further, especially if you have a preexisting contract with them that includes high amounts of bandwidth. You would be billed separately by the third-party host.
Static Asset on Your Frontend: If your file is small enough and you have a sufficient plan with your frontend's current host & CDN, consider adding the file to your frontend repo and serving directly from there, alongside your favicons, decorative images, fonts, etc. This is similar to the previous option of hosting the video on an alternative host, but this saves you the trouble of needing a seperate account & plan just for hosting these videos. Please check with your frontend host to see how this would affect your billing.